目录
背景
vs2022配置了QT5.14.2,
然后尝试手写了一下qt程序,
问题
遇到的问题如下
1.新建程序的时候,如果选择了类型为widget程序vs就默认启用qt creator的接口,生成ui文件
而我不想用ui直接手写,
所以需要创建qt empty application
2.创建了项目之后,引用
#include <QWidget>
显示无法打开此文件,意思就是找不到这个库
然后也就是我们得配置一下
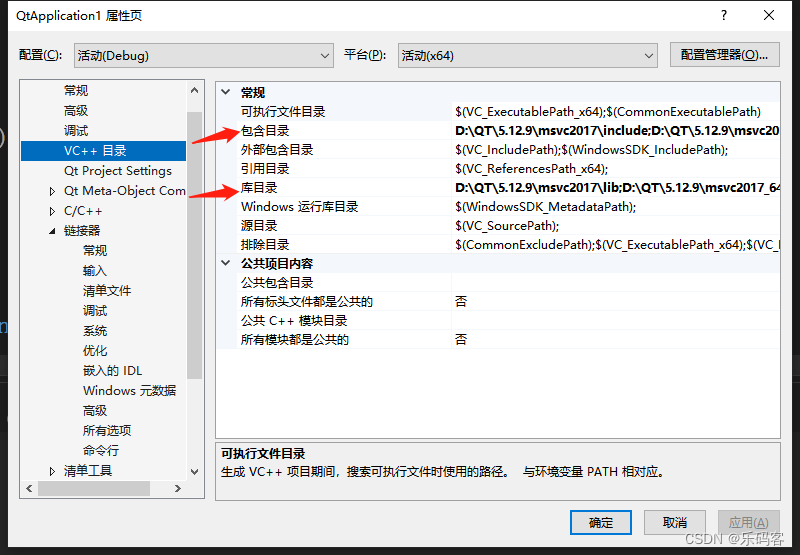
点击项目 右键 属性 在vc++中的 包含目录和库目录,将qt的对应版本的include和lib给包含进来

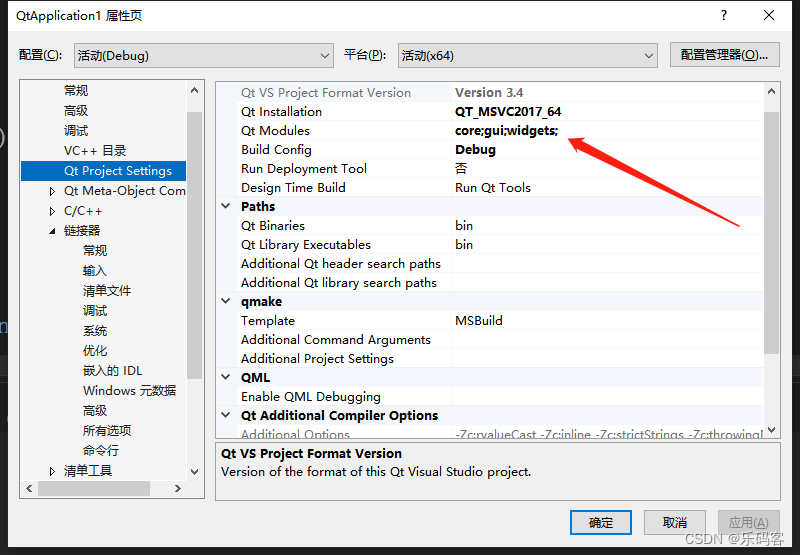
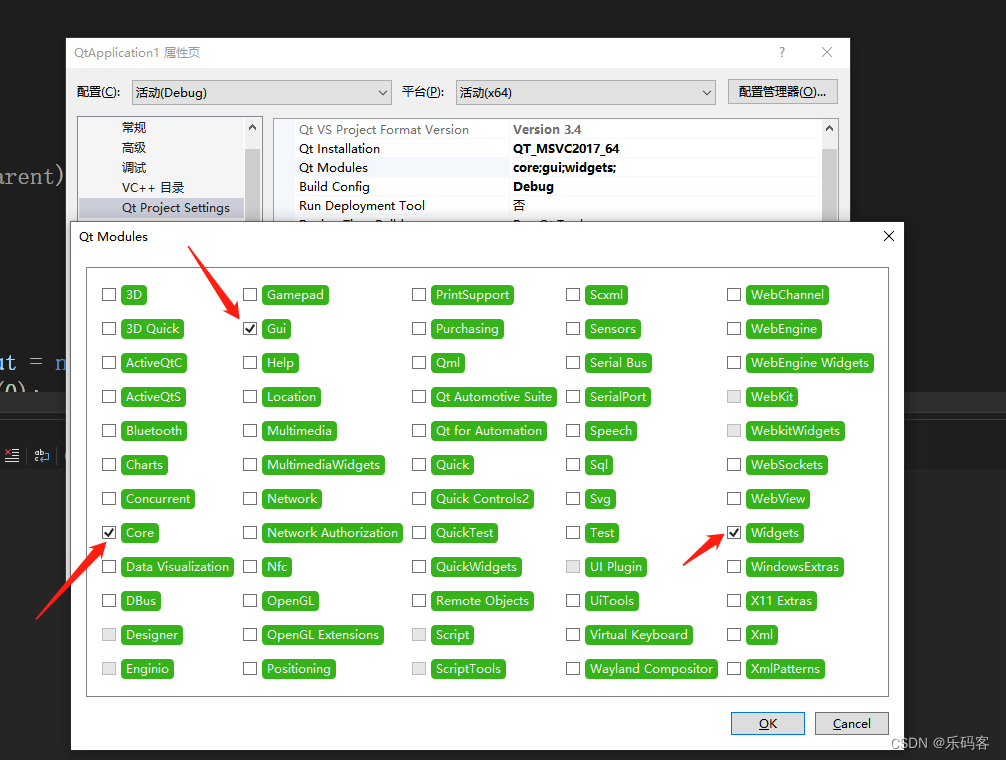
3.然后再配置了vs配置了qt的前提下,勾选qt的设置,选择需要的qt Modules

一个窗体程序,一般选择这几个就行,
这个附加上qt5 各个模块都是干嘛的
参见下面的链接
https://blog.csdn.net/qq_26399665/article/details/52669739

然后我们就可以开始写程序了
这里可以贴一下代码
width.h
#pragma once
#ifndef WIDGET_H
#define WIDGET_H
#include <qwidget.h>
class Widget : public QWidget
{
Q_OBJECT;
public:
Widget(QWidget* parent = 0);
~Widget();
private:
void setupUI();
void openFile();
void outputFile();
private slots:
void slot_testBtn_clicked();
};
#endif //WIDGET_H
widget.cpp
#if _MSC_VER >= 1600 // MSVC2015 > 1899, MSVC_VER = 14.0
#pragma execution_character_set("utf-8")
#endif
#include "widget.h"
#include <qboxlayout.h>
#include <qpushbutton.h>
#include <qdebug.h>
#include <qfiledialog.h>
#include <qmessagebox.h>
#include <qfile.h>
#include <qtextedit.h>
#include <iostream>
using namespace std;
Widget::Widget(QWidget* parent) :QWidget(parent) {
setupUI();
}
Widget::~Widget(){}
void Widget::setupUI() {
QVBoxLayout* mainLayout = new QVBoxLayout;
mainLayout->setMargin(0);
mainLayout->setSpacing(0);
QPushButton* testBtn = new QPushButton("选择");
//QTextEdit textEdit = new QTextEdit(this);
connect(testBtn, SIGNAL(clicked(bool)), this, SLOT(slot_testBtn_clicked()));
mainLayout->addWidget(testBtn);
mainLayout->addStretch();
this->setLayout(mainLayout);
}
void Widget::openFile() {
QString path = QFileDialog::getOpenFileName(this, tr("Open File"), ".", tr("Text File(*.txt)"));
if (!path.isEmpty()) {
QFile file(path);
if (!file.open(QIODevice::ReadOnly | QIODevice::Text)) {
QMessageBox::warning(this, tr("Read Fifle"), tr("Cannot open file:\n%1").arg(path));
return;
}
qDebug() << file.fileName();
file.close();
}
}
void Widget::outputFile() {
}
void Widget::slot_testBtn_clicked() {
qDebug() << tr("点击选择按钮");
this->openFile();
}
main.cpp
#include "widget.h"
#include <qapplication.h>
int main(int args, char* argv[]) {
QApplication a(args, argv);
Widget w;
w.resize(960, 640);
w.show();
return a.exec();
}
然后在编译执行中我们会发现,生成的窗体上的中文是乱码,并且在控制台的输出也是乱码
俨然这是vs乱码问题
这里需要解决两个点,
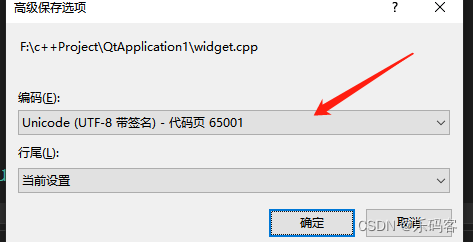
1.首先把所有用到的文件 保存为UTF-8(BOM)格式
2.在使用到中文的.h头文件和.cpp源文件中 最上面加上这段代码
#if _MSC_VER >= 1600 // MSVC2015 > 1899, MSVC_VER = 14.0
#pragma execution_character_set("utf-8")
#endif
就可以解决乱码问题
第一步还有个小问题就是,我们如何改变vs中文件的保存格式,因为默认是按照系统默认来保存的
这里需要用到“高级保存设置”,一般在正常的菜单没有,参考这篇博客
https://blog.csdn.net/weixin_39684284/article/details/79025291?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2defaultCTRLISTRate-1.pc_relevant_paycolumn_v3&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2defaultCTRLISTRate-1.pc_relevant_paycolumn_v3&utm_relevant_index=2
将“高级保存设置”放到编辑中
然后将所有文件的保存格式改为

然后即可正常编译,正常显示中文


来聊聊吧,我们也在更新QT系列
