阅识风云是华为云信息大咖,擅长将复杂信息多元化呈现,其出品的一张图(云图说)、深入浅出的博文(云小课)或短视频(云视厅)总有一款能让您快速上手华为云。更多精彩内容请单击此处。

摘要:软件开发平台中的发布服务类似于网盘,可以存储任何软件包和工具。用户可以使用发布服务中的私有依赖库(俗称私服),管理Maven、npm、Go、PyPI、RPM等多种类型的私有组件。单个上传组件至私有依赖库太麻烦,私有依赖库提供的批量迁移工具帮你消除困扰,在易用性上能够更加便捷地批量上传组件至私有依赖库。
本文分享自华为云社区《【云小课】应用平台第42课 云小课帮您高效快速上传组件至私有依赖库》,作者:阅识风云。

私有依赖库支持通过页面手动上传下载私有组件;还支持与本地开发环境对接,通过本地开发环境上传下载私有组件。通过私有依赖库上传组件的操作请参考上传私有组件。如果待上传的包太多,通过该操作单个上传会非常麻烦。而很多的组件摆在您的面前,如何提高效率呢?私有依赖库提供的批量迁移工具帮你提高上传效率,在易用性上能够更加便捷地批量上传组件至私有依赖库。本小课将带来如何批量迁移Maven组件的讲解。
前提条件:
- 本地需安装Linux环境。
- 由于我们需要使用的是Python语言编写迁移脚本,因此需要Nexus服务器支持Python2。
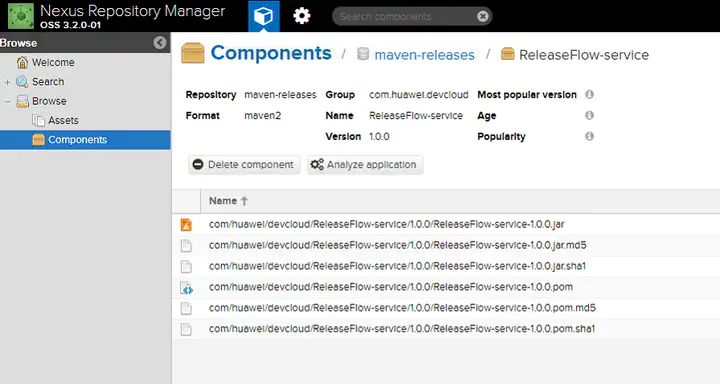
- 待迁移的仓库及组件,如下图:

准备工作
首先我们要先创建Maven格式的私有依赖库。
登录软件开发平台首页,可参考登录方式介绍。进入私有依赖库,可参考进入私有依赖库的两种方式。
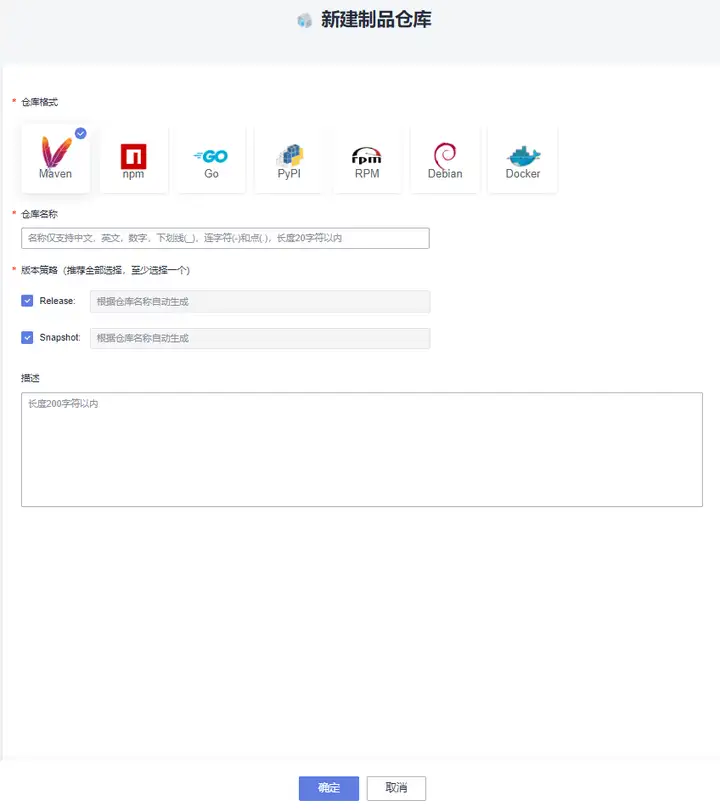
单击“创建私有依赖库”,进入“新建私有依赖库”界面。

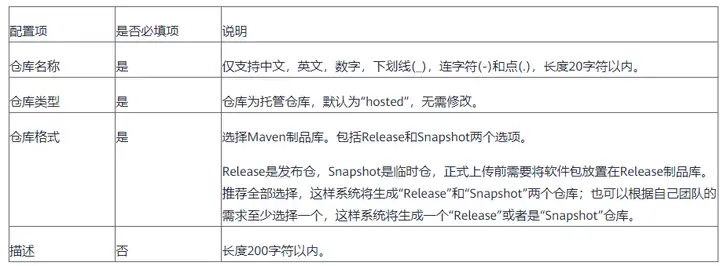
填写好仓库基本信息(参照下表),单击“确定”,成功新建私有依赖库。

以上我们介绍了操作前的准备工作,接下来我们将正式对于批量迁移Maven组件进行讲解。
获取私有依赖库地址与配置文件
1.首先我们进入到私有依赖库,找到建好的目标Maven私有依赖库。
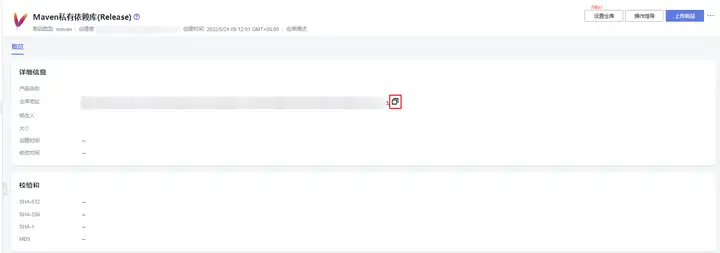
当我们配置本地开发环境对接私有依赖库时,会用到私有依赖库地址。单击仓库名称,页面中仓库的详细信息显示“仓库地址”。单击图标即可复制该地址。

2.获取私有依赖库配置。
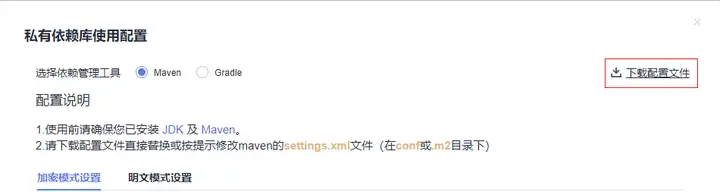
(a)单击页面右上方“操作指导”。

(b)在弹框中单击“下载配置文件”,下载配置文件至本地。

(c)在本地打开配置文件,在文件中搜索并找到用户名与密码。

下载迁移工具至服务器
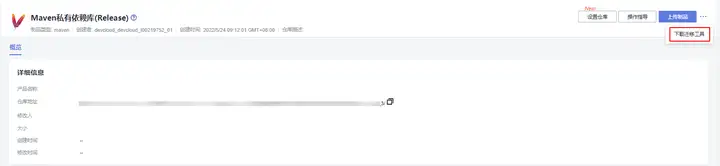
1.返回私有依赖库,单击页面右侧“下载迁移工具”。

2. 将下载到本地的zip包,复制到服务器中。
3. 登录服务器,进入zip包所在的目录。输入以下命令,将压缩包解压并进入解压后的目录中。
unzip Nexus2DevCloud.zip cd Nexus2DevCloud/
配置并执行迁移
我们开始使用下载完的迁移工具,进行相关配置并执行迁移组件到私有依赖库。
1.首先我们在本地Linux环境上执行以下命令,启动迁移工具脚本。
./NexusToDevcloud.py
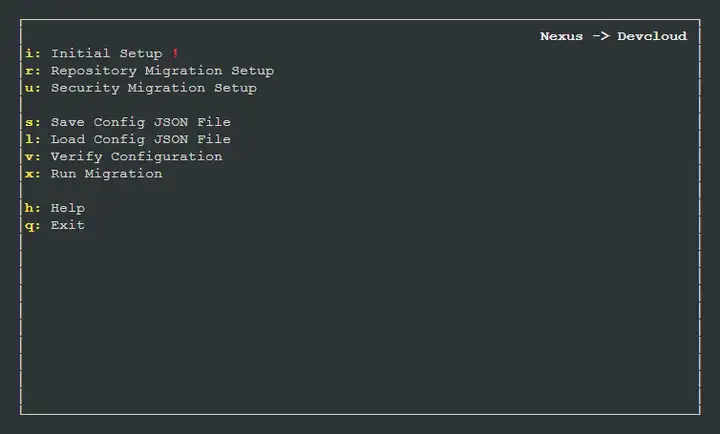
弹出以下配置页面,进入我们迁移工具的主页面。

若提示“Permission denied”,可执行以下命令:
sudo chmod -R 777 ./NexusToDevcloud.py
或
sudo chmod 755 ./NexusToDevcloud.py
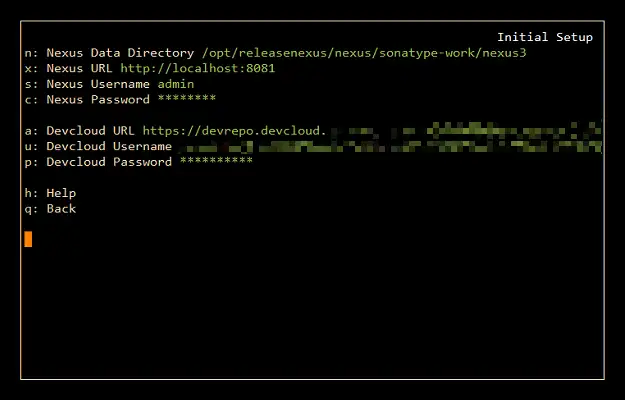
2.输入“i”,进入初始化配置。敲击每行配置前的字母,输入服务器配置及私有依赖库配置,敲击“q”返回上一页。


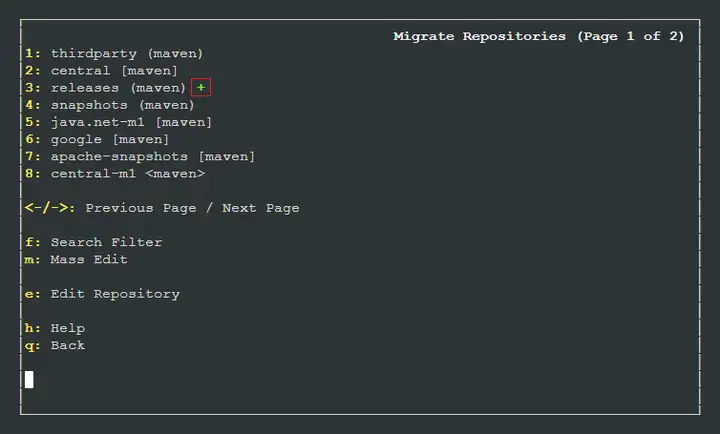
3.输入“r”,进入仓库迁移配置。页面中显示仓库列表,敲击左右方向键翻页。输入编号选择(或取消)需要迁移的仓库,当仓库名后出现绿色的“+”,表示需要迁移该仓库。设置完成敲击“q”返回上一页。

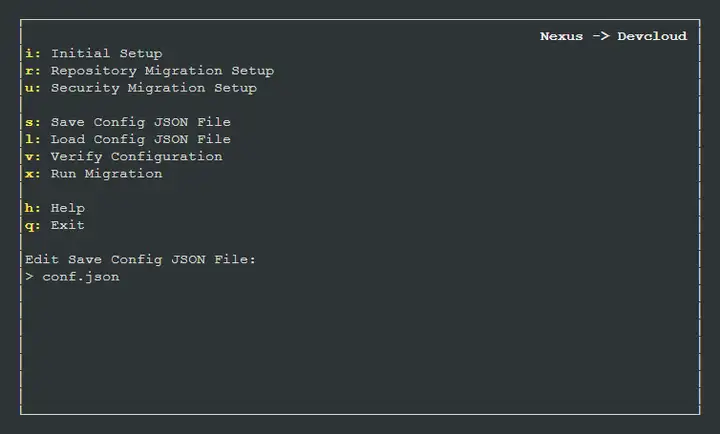
4. 输入“s”,保存配置(本文保存为“conf.json”)。

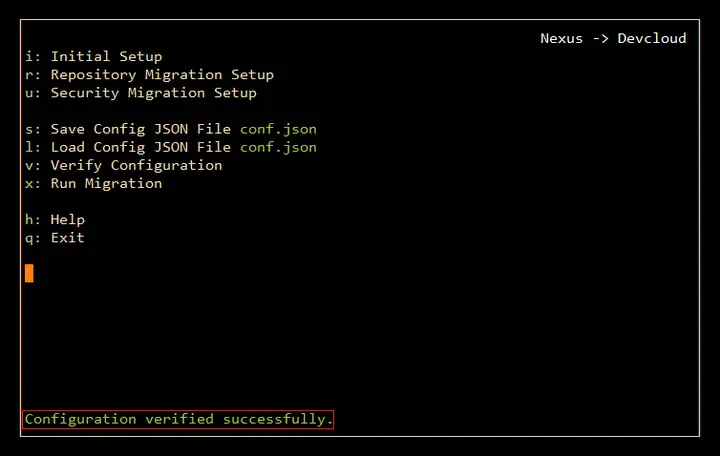
5. 输入“v”,验证配置。验证成功,页面出现如下提示。

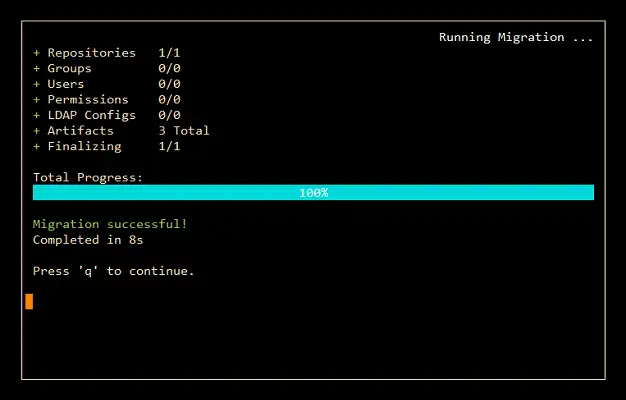
6. 输入“x”,执行迁移。当出现如下页面时,表示迁移完成。

若提示推送失败,请检查以下配置是否正确:
- 检查服务器到DevCloud网络是否连通。
- 检查仓库路径是否正确。
- 检查上传帐号密码是否正确。
7. 操作完毕后,我们可以进入私有依赖库,查看迁移结果
更多详细操作,请点击这里进行查看。
标签:依赖,私有,云小课,组件,迁移,上传,页面 From: https://www.cnblogs.com/huaweiyun/p/16922005.html