环境信息
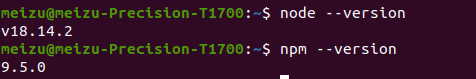
系统版本
node.js 版本
安装 Vue 脚手架
通过命令 npm install -g @vue/cli 命令全局安装 Vue 脚手架

安装完毕后,通过命令 npm list -g 查看全局安装的模块,确认安装成功

出现错误
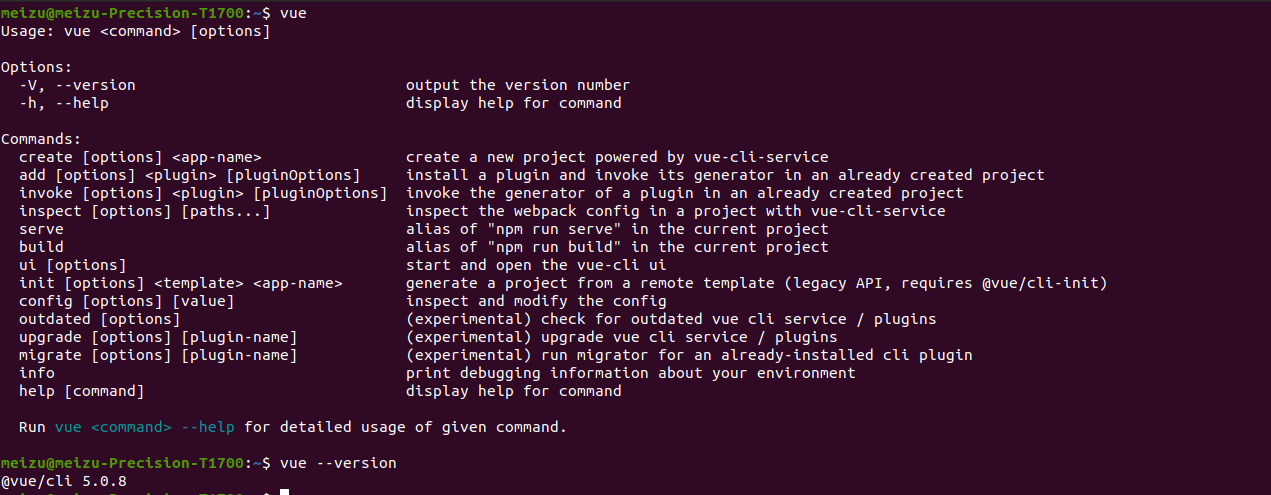
确认安装成功后,通过 vue 和 vue --verison 命令查看帮助信息和版本信息,正常是可以正常访问的,但这时却发现系统提示“找不到vue命令”

于是我尝试使用绝对路径来访问命令,发现可以正常获取到帮助信息

解决问题
于是我便手动为 vue.js 创建一个软连接
sudo ln -s /data/nodejs/node-v18.14.2/lib/node_modules/@vue/cli/bin/vue.js /usr/local/bin/vue
创建好后,我们再次通过 vue 和 vue --verison 命令查看帮助信息和版本信息,可以发现,可以正常获取到信息了