一、下载Node.js安装包
下载地址:http://nodejs.cn/download/
本教程以msi安装包为例
点击Windows 安装包下载

二、安装Node.js
1.打开安装包
欢迎页:点击Next

2.允许使用条款
点击接受条款后Next
3.选择安装路径
选择你要安装的路径
本案例保存默认在C盘路径:D:\Soft\nodejs
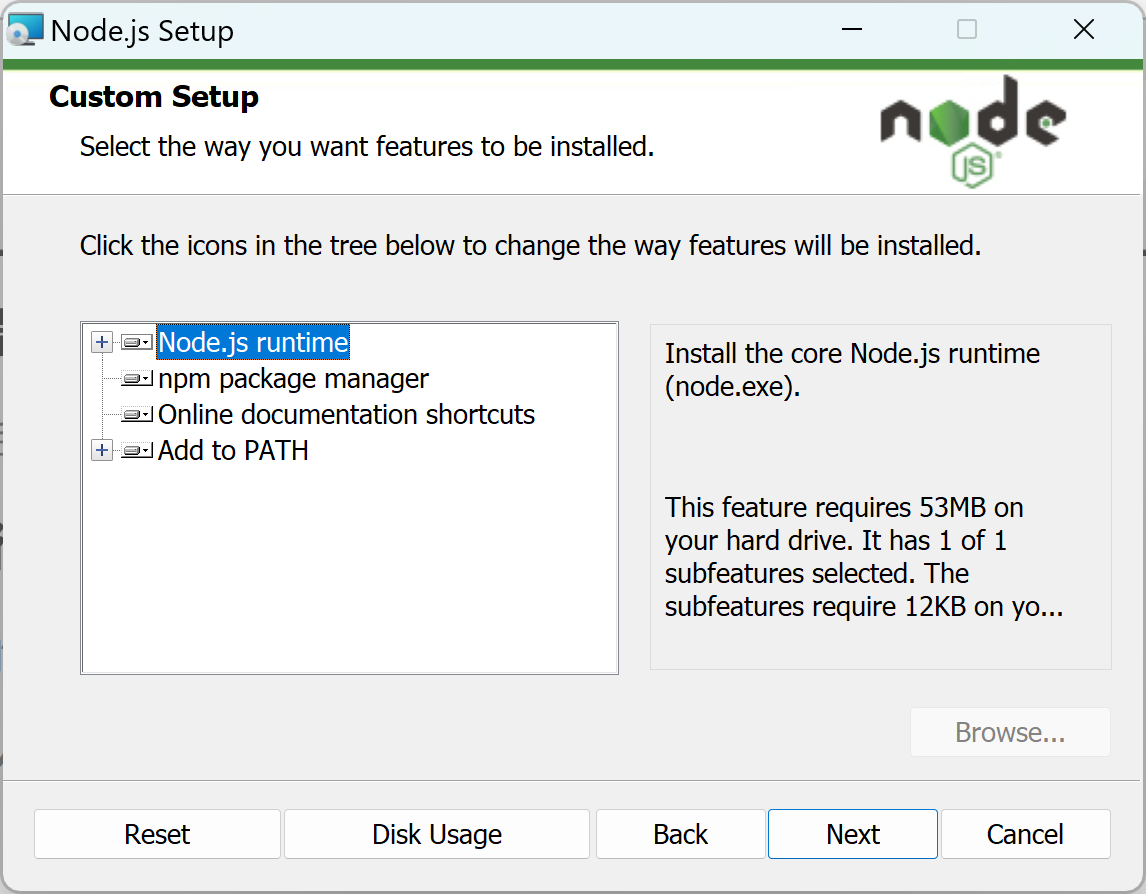
4.安装组件
这些是Node.js里面包含的组件,例如运行环境,包管理器等
保持默认即可,点击Next

5.安装开发工具
开发工具可以等以后实际开发过程中安装
这里选择不勾选安装工具
6.安装Node.js
三、查看是否安装成功
1.打开终端
使用 Win键+R,输入cmd
2.输入指令
node -v
npm -v
出现版本号,即为安装成功
四、配置Node.js
1.使用管理员权限打开终端
移动到Node.js安装目录下
cd /d D:\Soft\nodejs
2.创建全局组件文件夹和缓存文件夹
mkdir node_global
mkdir node_cache
3.设置npm全局包目录与缓存目录
设置全局目录
双引号内为刚刚创建的 node_global 文件夹路径
npm config set prefix "D:\Soft\nodejs\node_global"
npm config set cache "D:\Soft\nodejs\node_cache"
4.设置系统环境变量
将环境变量 Path 中的npm路径更换为刚才自定义的 node_global 全局包
本案例为 D:\Soft\nodejs\node_global
执行第三步完后,配置环境变量,如下:
-
“环境变量” -> “系统变量”:
新建一个变量名为 “NODE_PATH”,
变量值:自定义的 node_global 全局包路径后 + \node_modules
D:\Soft\nodejs\node_global\node_modules -
“环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(“C:\Users\用户名\AppData\Roaming\npm”)改为:“D:\Soft\nodejs\node_global”,如下:
并在Path变量中新建:%NODE_PATH%

五、测试
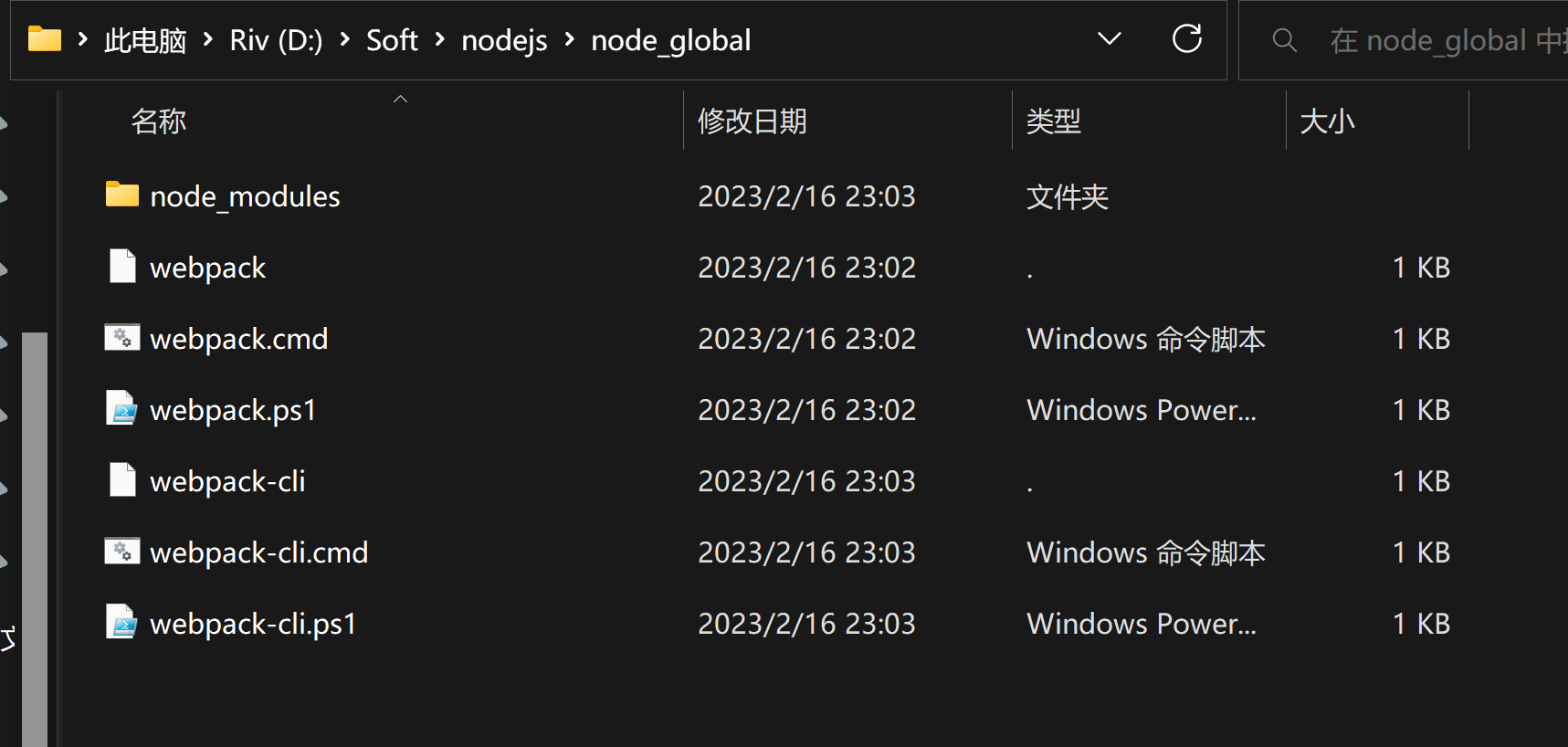
在cmd命令下执行 npm install webpack -g 和 npm install webpack-cli -g 安装 webpack。
安装成功,自定义文件夹如下所示:


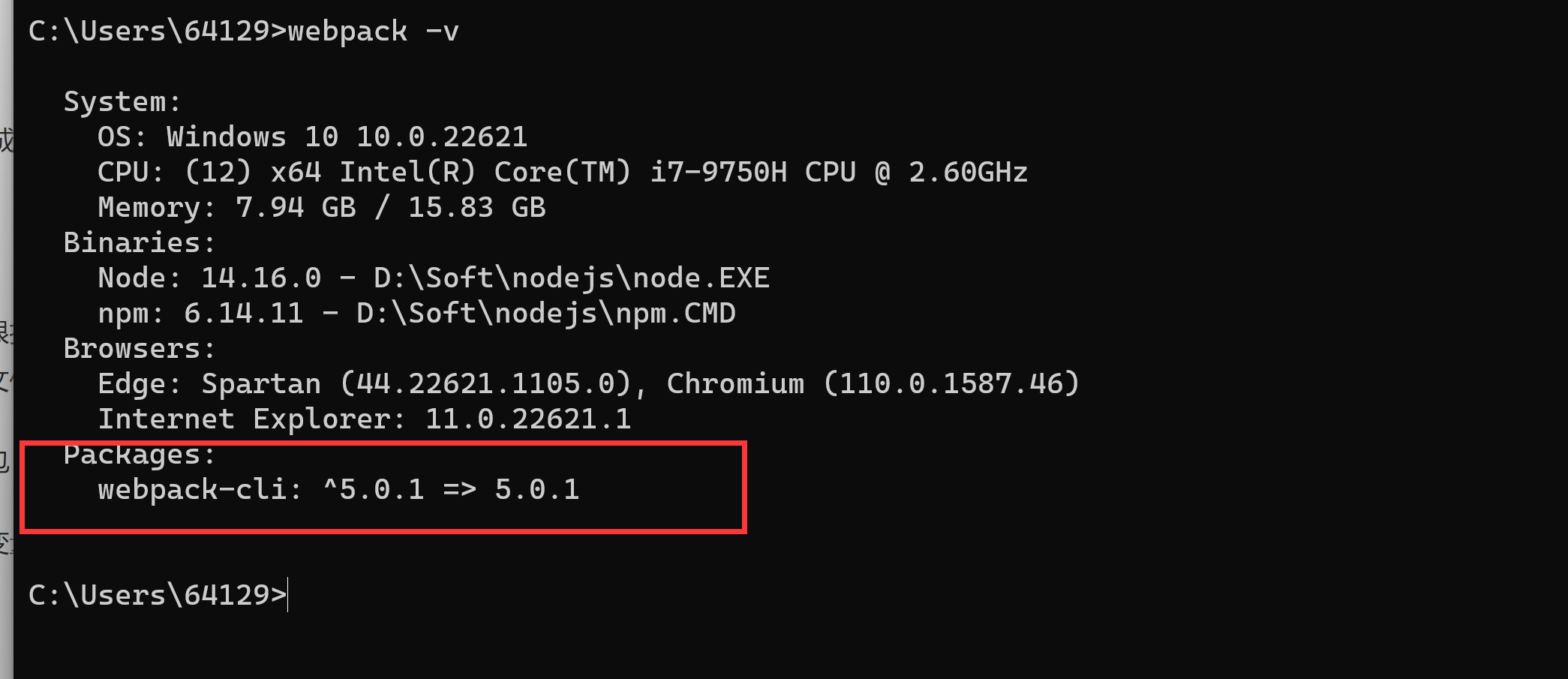
在cmd命令下执行 webpack -v 查看webpack版本,如下图所示:

注意若提示 webpack 不存在,记得重新开一个 cmd 测试即可
总结
以上node.js的安装,笔者已亲测可用,希望本篇博客对您有所帮助,在安装配置过程中,若遇到问题,欢迎留言交流!
标签:Node,npm,node,Windows,global,js,安装 From: https://www.cnblogs.com/RioTian/p/17128654.html