前段时间leader突然对我说,优化一下前端内存泄漏的问题,对于这个问题,懵逼的我开始了学习之路,获益匪浅,分享一下,抛砖引玉。
我的Chrome浏览器版本 108.0.5359.125(正式版本) (64 位)。不同版本间Devtools面板可能稍有不同,仅作参考。
内存泄漏
百科:内存泄漏(Memory Leak)是指程序中已动态分配的堆内存由于某种原因程序未释放或无法释放,造成系统内存的浪费,导致程序运行速度减慢甚至系统崩溃等严重后果。
通俗理解:浏览器给你内存让你干活,你干完活了耍流氓,内存不还给浏览器,对于浏览器来说内存就收不回来了,要是每个人都不把内存还给浏览器,那浏览器就崩溃大哭了。
Chrome限制了浏览器所能使用的内存极限,64位为1.4GB,32位为1.0GB,但实际操作demo中遇到过超2G的情况。
Performance简介
正如中文名:性能,该工具功能是监控评估界面性能的,可以通过它获取到很多性能上的参数,从而专业地评估页面性能。
Performance使用
为避免Chrome浏览器插件造成干扰,建议打开匿名模式,使用快捷键ctrl + shift + N 即可打开匿名模式的新标签页。F12打开DevTools,找到Performance,未录制前,面板如图1所示。

图1 Performance未录制面板
如图1所示:
1:点击录制,可实时绘制当前页面时间轴的性能轨迹,然后生成一张图表,可手动操作界面功能。
2:重载当前页面,大约6秒后生成图表,不可手动操作界面功能。
3:清除所有性能图表
声明:如下的图都是CSDN界面录制的图。
点击录制,生成时间轴性能轨迹图,如图2所示。

图2 录制性能轨迹图
如图2所示
界面功能基本在图中标注了,但还是要挑一些出来单独说一下。

图3
如图3所示
黄色(Scripting):JavaScript执行
紫色(Rendering):样式计算和布局,即重排
绿色(Painting):重绘时间
灰色(other):其它事件花费的时间
白色(Idle):空闲时间
顶部红条:FPS帧率,红色表示这一帧的页面已经卡住了,绿色表示良好,绿油油的越多越好。
如图4所示,中间这一段表示加载标识。

图4 加载标识图
FP: 首次绘制
FCP: 首次有内容的渲染
LCP:最大内容的渲染
FMP: 首次有意义的绘制
DCL: HTML 文档被完全加载和解析完成
L: 页面中所以资源加载完成
FP--L表示页面加载过程
如图5所示,对于加载过程中,会出现红色倒三角的情况,下面说说是什么原因。

图5 加载超时图
如图5所示,加载超时出现红色倒三角提示,系统默认超过50ms为超时,点击倒三角,左下方出现信息提示
因为我是对CSDN界面录制,加上没开匿名模式,会导致一些干扰。如果是自己的项目的话,会出现超时时间,以及超时代码文件名提示,点击文件链接,定位到代码问题的行数,从而进行代码修改。
面板中部,如图6所示。

图6 内存走势图
1:JS Heap,表示 JS 占用的内存大小。
2:Documents,表示文档数。
3:Nodes,表示 Node 节点数。
4:Listeners,表示监听数。
5:GPU Memory,表示 GPU 占用数。
其中 FP、FCP、FMP 是同一条虚线,三者时间不一致。比如首次渲染过后,有可能出现 JS 阻塞,这种情况下 FCP 就会大于 FP。
其中折线表示变化情况,拿蓝线来说,表示JS内存使用情况,图5中内存持续走高,表示内存没有被回收,点击蓝色折线显示这一段的具体信息情况,如图7所示

图7 查看信息图
如图所示,耗时5.51ms,出现内存泄漏在红框内的blog.js里,点击链接查看代码,并对应修改代码逻辑可提升性能。
接下来就是最后一个板块,统计汇总,如图8所示

图8 统计汇总图
1:Summary,各指标时间占用统计报表;如图9所示。

图9 Summary图
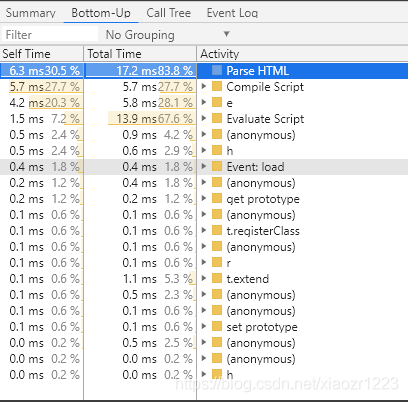
2:Bottom-Up,表示事件时长排序列表(倒序)=> 可直接查看花费最多时间的活动;如图10所示。
图10 Bottom-Up图
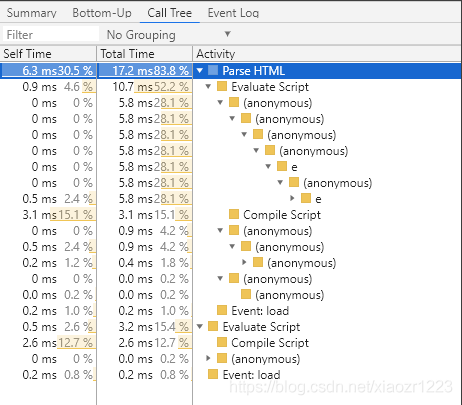
3:Call tree,表示事件调用顺序列表=>可直接查看导致最多工作的根活动 ;如图11所示。
图11 Call tree图
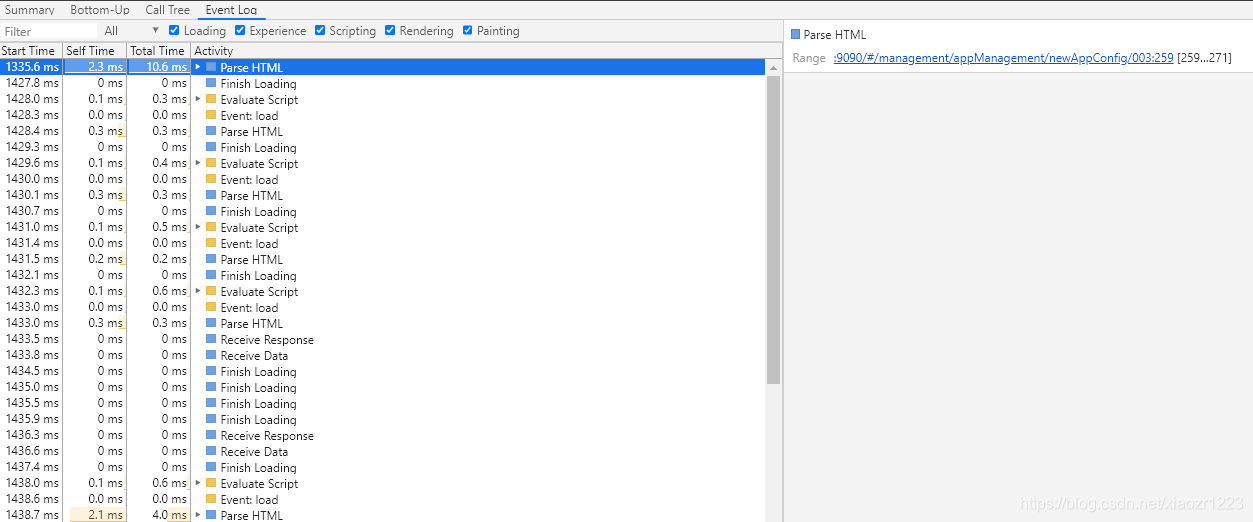
4:Event Log,表示事件发生的顺序列表=>记录期间的活动顺序查看活动;如图12所示。
图12 Event Log图
以上就是参考学习优秀博客之后总结的一些手段,通过Performance和Memory便可解决90%以上的前端性能问题,目前是对Performance进行探索学习,后续会继续发关于Memory的博客,感谢关注。
学习过程还是比较头疼的,哈哈。学习会之后便没那么多困难了,希望这篇文章能帮助到你。
参考链接:
https://blog.csdn.net/ywCSD/article/details/111614275
https://blog.csdn.net/weixin_44247866/article/details/128548925
https://blog.csdn.net/Jioho_chen/article/details/113096099
标签:浏览器,Chorme,内存,所示,Performance,如图,加载 From: https://www.cnblogs.com/yyzhiqiu/p/17060334.html