一般后台对商品的信息管理、包含商品的上架与下架。为了提高用户的体验、将商品上下架的操作做成开关的形式。同时后台数据库中保存的商品状态能够根据开关状态改变。
1、效果展示
这种效果:== 当开关是开启状态、代表此时商品是上架状态。商品页面可以看到对应的商品。如果开关是关闭状态、代表该商品暂未上架,商品页面看不到该商品
1.1 前端页面效果

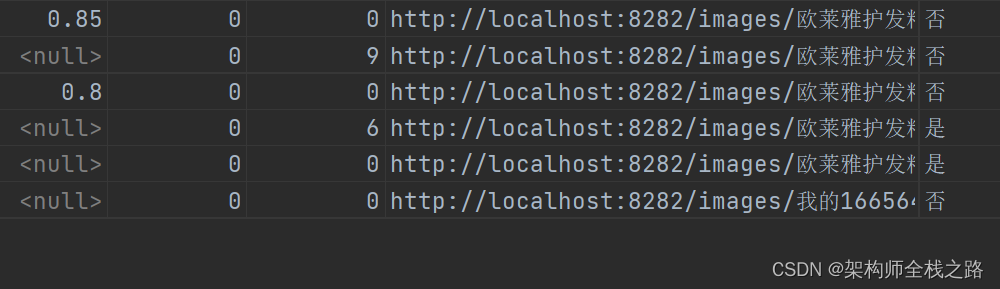
1.2 数据库存储
数据库的状态和上图的状态是一致的。数据库可以存放0、1的形式来表示商品信息的上下架状态

2、具体实现过程
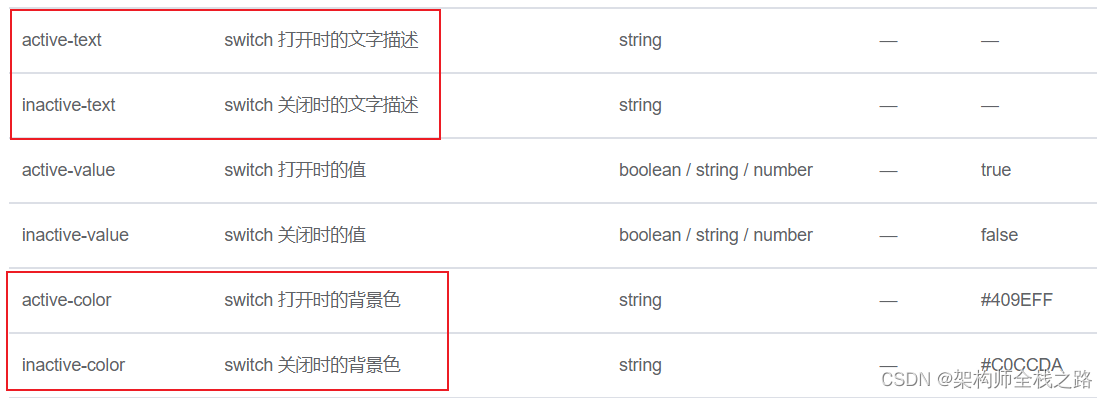
2.1 查看官网组件库
调用官网eleentui中的组件库、可以自己根据需要设置开关开启和关闭时的文字描述、以及开关的颜色。
例如


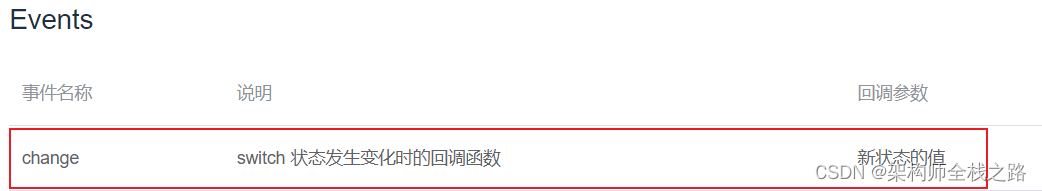
2.2 修改开关状态、同时修改数据库保存的商品状态
使用change事件、触发某个函数,函数中实现接口的调用(接口中完成商品状态的修改)

3、实例代码
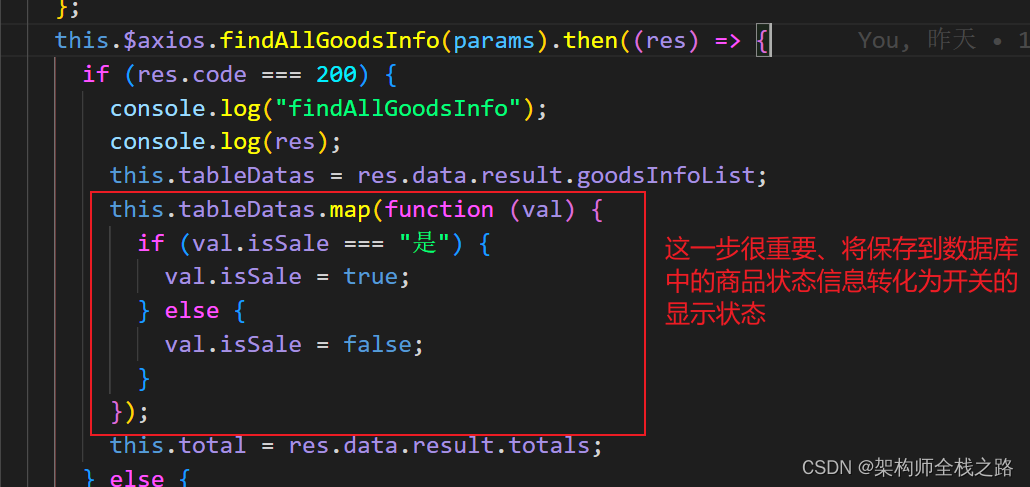
3.1 前端代码
这里有两个问题要考虑:第一是如何根据数据库中商品的状态信息转化为开关的状态?第二:如何在改变开关状态的时候、改变该商品数据库中的状态信息?
解决方法:
- 问题1:在商品信息展示到页面上时,对商品信息的状态进行处理,转化为开关的对应状态。(截图部分给出详细方法)
- 问题2:改变开关状态后、调用对应的change事件,将开关的状态信息传输到后端接口中处理。
传参:商品的状态和主键
<el-table-column prop="id" label="上架" width="100px">
<template slot-scope="scope">
<el-switch
v-model="scope.row.isSale"
active-color="#13ce66"
inactive-color="#ff4949"
active-text="是"
@change="switchSale(scope.row.isSale,scope.row.id)"
>
</el-switch>
</template>
</el-table-column>
接口调用、我这里对axios进行了二次封装。你们就按照你们的方式调用接口就行,主要是把两个参数(商品状态和主键)传输到后端中。【根据主键修改对应商品的状态】
//切换是否上架
switchSale(isSale, id) {
const _this = this;
if (isSale == true) {
isSale = "是";
} else {
isSale = "否";
}
const params = {
myId: id,
myIsSale: isSale,
};
this.$axios.updateSaleStatus(params).then((res) => {
if (res.code == 200) {
_this.showAllUserInfo();
} else {
_this.$message.error(res.data.errMessage);
}
});
},

3.2 后端接口代码
我这里使用的mybatis-plus进行的商品信息修改。你们按照你们的方式进行正常的修改就行。获取参数的方式也会有所不同、你们前端接口怎么传的,后端就怎样接收
/**
* 修改上架状态
* @param map
* @return
*/
@RequestMapping(value = "/goodsInfo/updateSaleStatus", method = RequestMethod.PUT)
public Result updateSaleStatus(@RequestBody Map<String,Object> map){
int result = 0;
if(map == null){
return Result.error().data("errMessage","修改失败");
}
int id = Integer.parseInt(map.get("myId").toString());
String isSale = map.get("myIsSale").toString();
GoodsInfo goodsInfo = new GoodsInfo();
goodsInfo.setIsSale(isSale);
System.out.println(goodsInfo);
UpdateWrapper<GoodsInfo> gfWrapper =new UpdateWrapper<>();
gfWrapper.like("id",id);
gfWrapper.set("is_sale",isSale);
try{
result = goodsInfoMapper.update(null,gfWrapper);;
}catch (Exception e){
e.printStackTrace();
}
if(result > 0){
return Result.ok();
}else{
return Result.error().data("errMessage","修改失败");
}
}
4、自己遇到的问题
1、前端传输map参数给后端、后端接收不到对应的信息。
- 将axios进行了二次封装、由于不是使用url地址栏拼接的形式,我就想使用map的形式传递给后端(map可以传递多个自定义参数、前两天刚解决使用map传递多个自定义参数【使用Get、后端的接口方法是
@RequestParam】),现在修改使用的是Put、后端要换一种参数接收方式@RequestBody。这样可以正常接收
具体啥情况、我现在还不太清楚:
这篇博客讲解两者之前的清区别楚:
@RequestBody和@RequestParam区别全面详细
使用下方的可以用拼接的形式
'/car/updatecarstatus/'+car_id+"/"+status
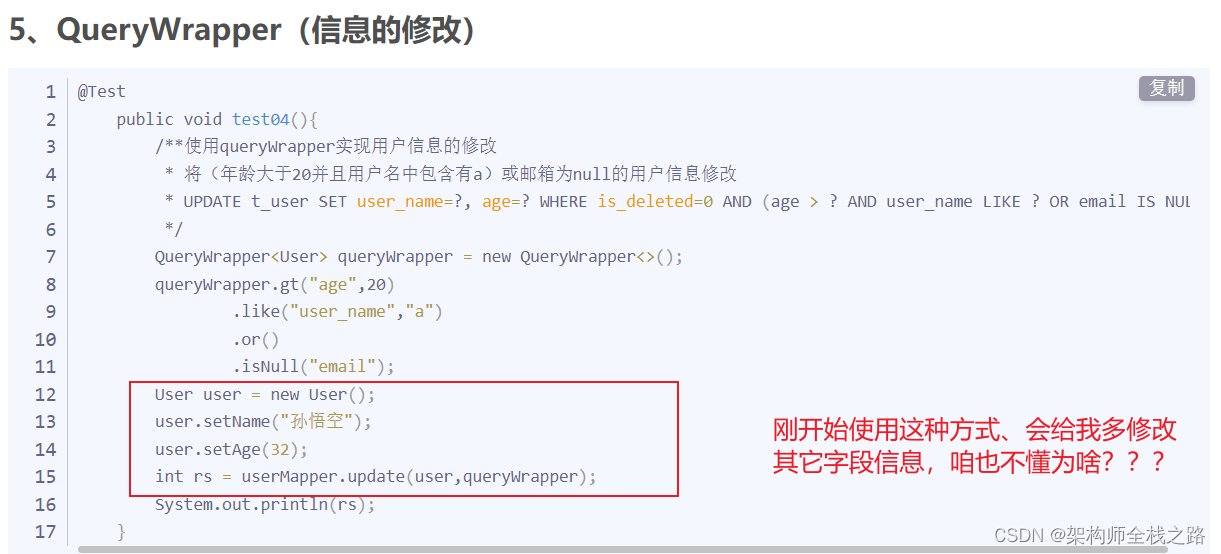
2、后端使用mybatis-plus进行信息的修改、结果修改了不该修改的信息
我想根据商品主键单独修改商品的状态信息、结果商品的库存量一并给我修改成了。这可以就离了一个大普,
自己错误使用了修改信息 QueryWrapper<User> queryWrapper = new QueryWrapper<>();应该使用 UpdateWrapper<User> updateWrapper = new UpdateWrapper<>();


自己所做mybatis-plus笔记、我严重怀疑我记笔记记错了
5、后语
我太菜啦、学无止境、整理不易、点个赞呗
标签:状态,商品,数据库,修改,开关,map,前台 From: https://www.cnblogs.com/zheng-yuzhu/p/16812247.html