摘要:结合一个仿制的简易Flappy Bird游戏,ModelBox体感小游戏就这样诞生了。
本文分享自华为云社区《ModelBox开发案例 - 体感小游戏》,作者:菊厂飞戈。
前段时间,小鱼老师在AI说发布了文章 ModelBox推理真的高效吗,里面介绍了双阶段单人人体关键点检测案例,运行速度超快:使用原生的ONNXRuntime API做开发,可以达到36fps;而ModelBox版本(推理框架同样是ONNXRuntime),更是达到了接近80fps!
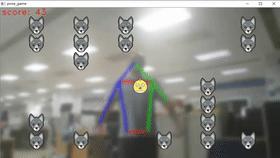
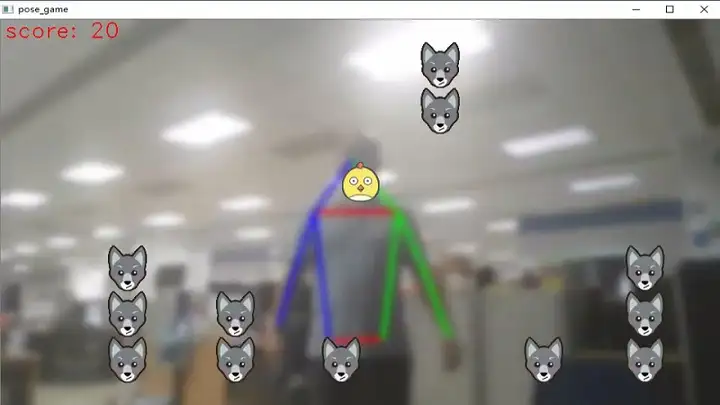
于是乎,笔者产生了一个大胆的想法:这么快的人体关键点检测应用,不用来跑游戏可惜了呀!经过一段时间的开发调试,结合一个仿制的简易Flappy Bird游戏,ModelBox体感小游戏诞生了:

玩家通过上下摆动双臂做出“扇动翅膀”的动作,阻止小鸟下落,躲避画面中的“狼柱”;如果小鸟不小心碰到了“狼”或者触碰到画面边缘,游戏停止,然后会重新开始。画面左上方显示的是玩家存活的时长。
本案例使用的是Windows版本的 ModelBox SDK,如果对此还不熟悉,请先阅读 ModelBox端云协同AI开发套件(Windows)开发环境篇,如果对 ModelBox AI应用开发感兴趣,欢迎参加我们的 ModelBox实战营。
工程结构
本案例是在小鱼老师的 single_human_pose 应用基础上修改而来,案例所需资源(代码、模型、测试数据等)均可从obs桶下载。工程目录与原始版本基本一致,下面列出其中不一样的地方:
single_human_pose
├─data
│ ├─game // 体感游戏资源目录
│ ├─icon // 体感游戏所需的图标资源
│ ├─src // 体感游戏源代码,可独立运行
│ └─dance_120fps.mp4 // 测试视频
├─etc
│ └─flowunit // 功能单元目录
│ ├─draw_pose // 关键点绘制功能单元
│ ├─draw_pose.py // 关键点绘制功能单元入口文件
│ ├─draw_pose.toml // 关键点绘制功能单元配置文件
│ ├─draw_utils.py // 其他功能函数存放文件
│ ├─flappy.py // Flappy Bird核心逻辑
│ ├─smooth.py // 平滑算法,使关键点更稳定
│ └─vector.py // 平面坐标系中点的运算
│ ├─... // 其他功能单元
├─graph
│ ├─single_human_pose.toml // 默认的技能流程图
│ └─single_human_pose_camera.toml // 使用摄像头运行的技能流程图
├─...
└─build_project.sh
Flappy Bird
本案例中游戏相关的资源和代码在 data/game 目录下,我们可以直接执行其中 src 下的 main.py 文件,得到一个使用键盘控制的 Flappy Bird 游戏。main.py 文件中的核心函数内容如下:
def run():
# 初始化游戏
snake = Snake() # 贪吃蛇
flappy = Flappy() # Flappy Bird
pacman = Pacman() # 吃豆人
# 初始化摄像头,参数0表示设备的第一个摄像头
cap = cv2.VideoCapture(0)
# 判断摄像头初始化是否成功
if not cap.isOpened():
print('failed to open camera 0')
exit()
# 设置分辨率为 960 x 540
cap.set(3, 960)
cap.set(4, 540)
while True:
# 读取一帧视频图像,ret表示读取是否成功
ret, frame = cap.read()
# 对原始图像做高斯模糊,避免干扰到游戏画面
frame = cv2.GaussianBlur(frame, (0, 0), 5)
# 阻塞等待键盘响应1ms,获取按下的按键值
pressed_key = cv2.waitKey(1) & 0xFF
if pressed_key == ord('q'): # 如果按下q键则退出游戏
break
else: # 根据按键类型更新游戏画面
# frame = snake.update_snake_keyboard(frame, pressed_key)
frame = flappy.update_flappy_keyboard(frame, pressed_key)
# frame = pacman.update_pacman_keyboard(frame, pressed_key)
# 打开一个名为game的窗口,显示图像
cv2.imshow('game', frame)
# 释放摄像头资源
cap.release()
# 关闭所有窗口
cv2.destroyAllWindows()
可以看到,其中包含了3个小游戏:贪吃蛇、吃豆人和Flappy Bird。游戏界面使用OpenCV绘制,程序将打开0号摄像头,将游戏画面叠加在摄像头画面上;在每帧的绘制中,程序阻塞1ms等待键盘响应,根据按键不同控制游戏的运行:按下空格键将控制小鸟往上飞行一段距离(具体内容查看 src/flappy.py )。开发者可以解开另外两个游戏的注释代码,试试它们的游戏效果。
关键点绘制功能单元
Flappy Bird游戏与人体关键点检测应用的结合,完全容纳在 draw_pose 功能单元中。在原始的 single_human_pose 应用里,这个功能单元只是将检测到的关键点数据绘制到画面中;本应用中,在得到人体关键点数据后,又计算了双臂与身体的夹角,如果检测到“扇动翅膀”的动作,则控制小鸟往上飞行一段距离。游戏画面与高斯模糊后的人体关键点画面叠加在一起显示,既能看到AI应用的效果,也不至于干扰到游戏画面的显示。
def open(self, config):
...
# 使用图标资源初始化Flappy Bird游戏控制示例
icon_path = config.get_string("icon_path", ".")
self.flappy = Flappy(icon_path)
return modelbox.Status.StatusCode.STATUS_SUCCESS
def process(self, data_context):
...
for image, hand_pose in zip(in_image, in_feat):
...
# 获取上一功能单元输出的人体关键点数据
pose_data = np.array(hand_pose.as_object(), copy=False)
pose_data = pose_data.reshape((self.kps, 3))
# 计算双臂与身体的夹角
arm_angles = get_arm_angles(bbox, pose_data, self.keypoints_smooth)
...
# 在摄像头画面中画出主要的人体关节,并作高斯模糊
draw_pose(out_img, bbox, pose_data, self.score_thre)
out_img = cv2.GaussianBlur(out_img, (0, 0), 5)
# 根据双臂动作控制游戏画面更新,叠加到摄像头画面中做展示
out_img, alive = self.flappy.update_flappy_pose(out_img, arm_angles, fps)
...
return modelbox.Status.StatusCode.STATUS_SUCCESS
camera流程图
游戏的运行需要实时的摄像头画面,因此本案例增加了使用PC自带或者外接的USB摄像头作为输入源的流程图,对应文件为 single_human_pose_camera.toml,其中的流程图描述 graphconf 内容如下:
graphconf = """digraph single_human_pose {
node [shape=Mrecord]
queue_size = 1
batch_size = 1
input1[type=input,flowunit=input,device=cpu,deviceid=0]
data_source_parser[type=flowunit, flowunit=data_source_parser, device=cpu, deviceid=0]
local_camera[type=flowunit, flowunit=local_camera, device=cpu, deviceid=0, pix_fmt=bgr, cam_width=960, cam_height=540]
det_pre[type=flowunit, flowunit=det_pre, device=cpu, deviceid=0]
color_transpose[type=flowunit flowunit=packed_planar_transpose device=cpu deviceid=0]
normalize[type=flowunit flowunit=normalize device=cpu deviceid=0 standard_deviation_inverse="0.003921568627451, 0.003921568627451, 0.003921568627451"]
det_human[type=flowunit, flowunit=det_human, device=cpu, deviceid=0, batch_size=1]
det_post[type=flowunit, flowunit=det_post, device=cpu, deviceid=0]
object_tracker[type=flowunit, flowunit=object_tracker, device=cpu, deviceid=0]
expand_box[type=flowunit, flowunit=expand_box, device=cpu, deviceid=0]
image_resize[type=flowunit flowunit=resize device=cpu deviceid="0" image_width=192, image_height=256]
color_transpose2[type=flowunit flowunit=packed_planar_transpose device=cpu deviceid=0]
mean[type=flowunit flowunit=mean device=cpu deviceid="0" mean="116.28,103.53,123.68"]
normalize2[type=flowunit flowunit=normalize device=cpu deviceid="0" standard_deviation_inverse="0.0175070,0.01742919,0.01712475"]
det_pose[type=flowunit, flowunit=det_pose, device=cpu, deviceid=0, batch_size=1]
pose_post[type=flowunit, flowunit=pose_post, device=cpu, deviceid=0]
draw_pose[type=flowunit, flowunit=draw_pose, device=cpu, deviceid=0]
video_out[type=flowunit, flowunit=video_out, device=cpu, deviceid=0]
input1 -> data_source_parser:in_data
data_source_parser:out_video_url -> local_camera:in_camera_packet
local_camera:out_camera_frame -> det_pre:in_image
det_pre:resized_image -> color_transpose:in_image
color_transpose:out_image -> normalize:in_data
normalize:out_data -> det_human:input
det_human:output1 -> det_post:in_feat1
det_human:output2 -> det_post:in_feat2
det_human:output3 -> det_post:in_feat3
det_pre:out_image -> det_post:in_image
det_post:has_human -> object_tracker:in_image
object_tracker:out_image -> expand_box:in_image
expand_box:out_image -> image_resize:in_image
image_resize:out_image -> color_transpose2:in_image
color_transpose2:out_image -> mean:in_data
mean:out_data -> normalize2:in_data
normalize2:out_data -> det_pose:image
det_pose:heatmap -> pose_post:in_feat
pose_post:out_data -> draw_pose:in_feat
object_tracker:out_image -> draw_pose:in_image
draw_pose:out_image -> video_out:in_video_frame
det_post:no_human -> video_out:in_video_frame
}"""
与 single_human_pose.toml 相比,这个流程图使用 local_camera 替换了 video_demuxer 和 video_decoder 功能单元,其他部分是一致的。
打开工程目录下bin/mock_task.toml文件,修改其中的任务输入和任务输出配置为如下内容:
[input] type = "url" url = "0" # 表示0号摄像头,即PC自带摄像头,若PC无摄像头需外接USB摄像头 [output] type = "local" url = "0:pose_game" # 表示名为```pose_game```的本地窗口
即使用编号为0的摄像头(默认为PC自带的摄像头),输出画面显示到名为pose_game的本地屏幕窗口中。
执行bin/main.bat camera运行应用,就可以开始游戏了:

改造自己的体感小游戏
本案例展示了 ModelBox AI应用与游戏的结合,开发者可以调整其中的游戏逻辑控制游戏的难易程度,如小鸟降落/飞升的速度、狼柱的出现频率与位置等;还可以改成使用其他动作或者手势控制小鸟飞行,如僵尸跳、开合跳等;另外,案例中提供了贪吃蛇、吃豆人这两款游戏源码,开发者也可以将它们改造成体感小游戏。
行动起来,去享受AI与游戏的乐趣吧~~
11月3号晚19点,将进行AI养猪 实时看护猪的健康直播,华为云AI发烧友在线带你学习ModelBox框架,快速AI应用,实现AI监测猪的健康状态。
参与直播互动,有机会赢取华为自拍杆、雷柏机械键盘、ModelArts书籍等多重好礼,还等什么,马上报名吧!
报名链接:http://su.modelarts.club/5a7o

标签:动手做,体感,flowunit,pose,det,小游戏,type,image,out From: https://www.cnblogs.com/huaweiyun/p/16851264.html