Markdown+\(\LaTeX\)+C++| VS Code 搭建高效学习环境
开始之前:
- 创建一个文件夹作为你的工作区,确保它没有中文路径并且文件夹下的文件也不能用中文命名。
- 在 https://code.visualstudio.com/ 上下载并安装 Visual Studio Code。
- 确保你的电脑系统为 Windows 且版本在 Windows 7.0 及以上。
VS Code 中文语言的配置
打开 VS Code,我们可以看到如下界面:

点击最左侧栏的第四个图标,就能打开扩展页面,VS Code 有丰富的扩展。
在搜索栏中搜索 Chinese 安装中文简体扩展。此时右下角会有弹窗提醒重启并应用语言。
重新启动,就可以看到 VS Code 的中文界面了。
在右侧的资源管理器中打开你创建的工作文件夹。
Markdown 环境的配置
同样是打开扩展,输入 Markdown 安装拓展即可。
在资源管理器中新建文件,注意要以 .md 后缀。
接下来就可以编写文件了。如果要查看可以点击右上方的预览。

Markdown 导出 pdf
一般的,为了便于查看,我们会将 Markdown 文件转为 pdf。
在扩展页面搜索 Markdown PDF 安装即可,但如果只这么安装却不会支持 LaTex 数学公式。因此还需要进行配置。
在 C:\Users\admin\.vscode\extensions\yzane.markdown-pdf-1.4.4\template\template.html 这个路径中找到 template.html 文件。在 </body> 和 </html> 之间添加文件如下:
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
<script type="text/x-mathjax-config"> MathJax.Hub.Config({ tex2jax: {inlineMath: [['$', '$']]}, messageStyle: "none" });</script>
右击编辑器页面,选择 Export (pdf) 即可导出文件。
附测试文件:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
## 数学公式
$1+1=2$,$a^m+a^n=a^{m+n}$。
$$x ={-b \pm \sqrt{b^2-4ac}\over 2a} $$
$$\int \frac{1}{\sqrt{1-x^{2}}}\mathrm{d}x= \arcsin x +C $$
$$\frac{1}{n^{2}-1}= \frac{1}{2}\left( \frac{1}{n-1}-\frac{1}{n+1}\right) $$
$$\left.\begin{matrix}
a \subset \beta ,b \subset \beta ,a \cap b=P \\
a \parallel \partial ,b \parallel \partial
\end{matrix}\right\}\Rightarrow \beta \parallel \alpha $$
正文
__粗体正文__
~~删除线~~
*斜体正文*
## 有序列表
- 1st
- Ⅰ.
- Ⅱ.
- Ⅲ.
- 2nd
- 3rd
## 插入表格
| 阶段 | 年代 |电子元件 | 运算速度(每秒/次) |
| :----------- | :----------- | :----------- | :----------- |
| 第一代 | $1946-1958$ |真空电子管 | 数千至数万 |
| 第二代 | $1958-1964$ | 晶体管 | 几十万至几百万 |
| 第三代 | $1964-1970$ | 中小规模集成电路 | 百万至几百万 |
| 第四代 | $1970-2024$ |(超)大规模集成电路 | 几百万至千亿 |
[行内式链接标题](http://www.luogu.org/)
<http://www.luogu.org/>

## 代码块
`小段代码`
```cpp
//大段代码
#include<bits/stdc++.h>
using namespace std;
typedef long long ll;
ll n,m;
ll l,r;
int main(){
cin>>n>>m;
cout<<(n+1)/2<<endl;
for(int i=1;i<=m;i++){
cin>>l>>r;
}
for(int i=1;i<=n/2;++i){
cout<<i<<" "<<i+n/2<<endl;
}
if(n%2!=0){
cout<<1<<" "<<n<<endl;
}
return 0;
}
>引用文字
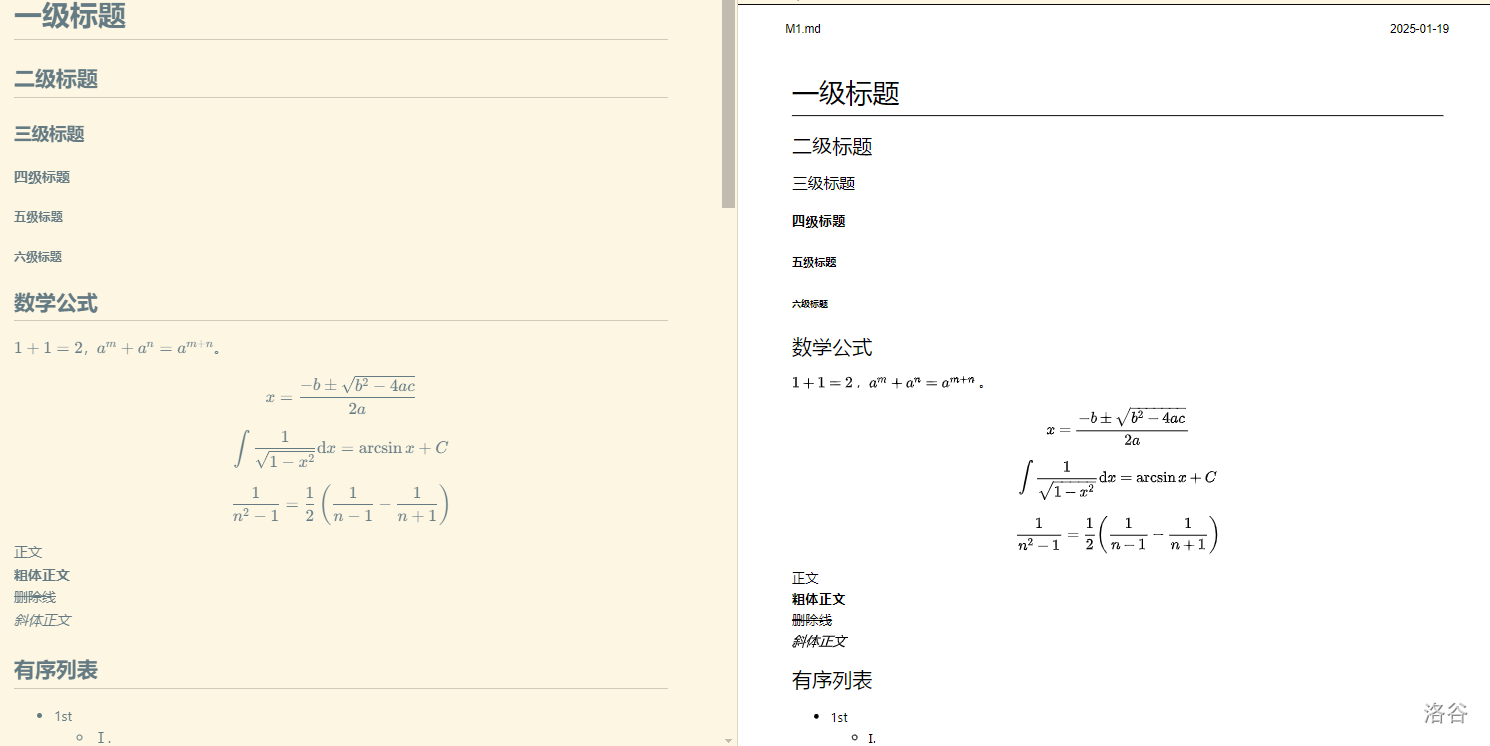
预览和导出结果为:

C++ 环境的配置
准备工作
- 下载 mingw:
官网链接:https://www.mingw-w64.org/source/
如果官网访问慢,可以在某军软件园直接下载:https://www.onlinedown.net/soft/10045442.htm
下载后解压,记住解压文件夹的路径。后续会用到。 - 安装 C/C++ 插件:
同样是在扩展页面,搜索 C/C++ 安装即可。
另外还有许多方便的插件,这里就先不安装。
配置 C/C++ 环境
这是一种非常简单的配置方法,在 https://vscch.guyutongxue.site/ 下载并安装 vscch 即可。
打开软件,它会自动检测你 vscode 和 mingw 的路径,点击下一步即可。
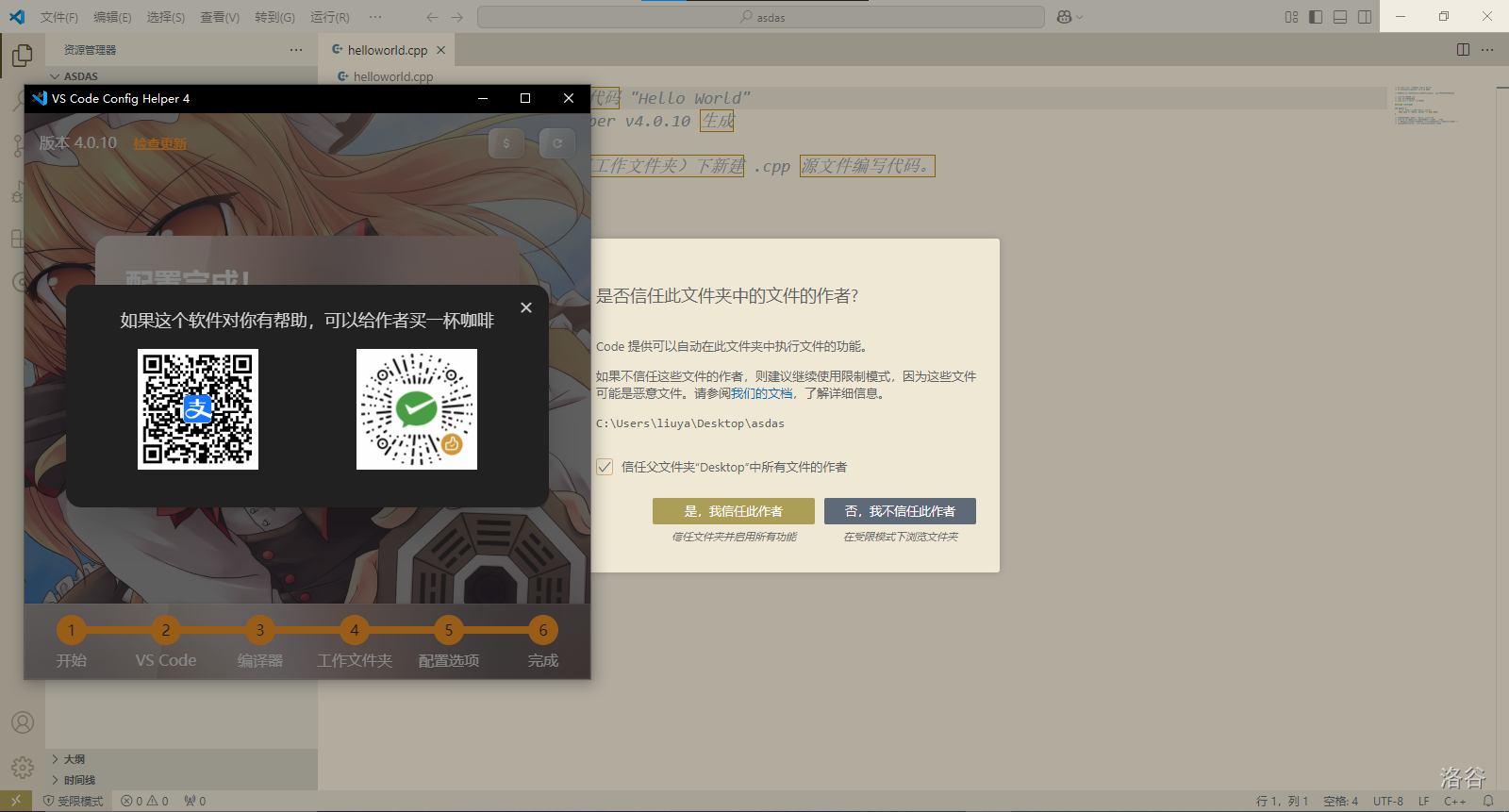
接下来选择文章开头让你创建的工作文件夹。然后一路下一步。配置完成结果如下:

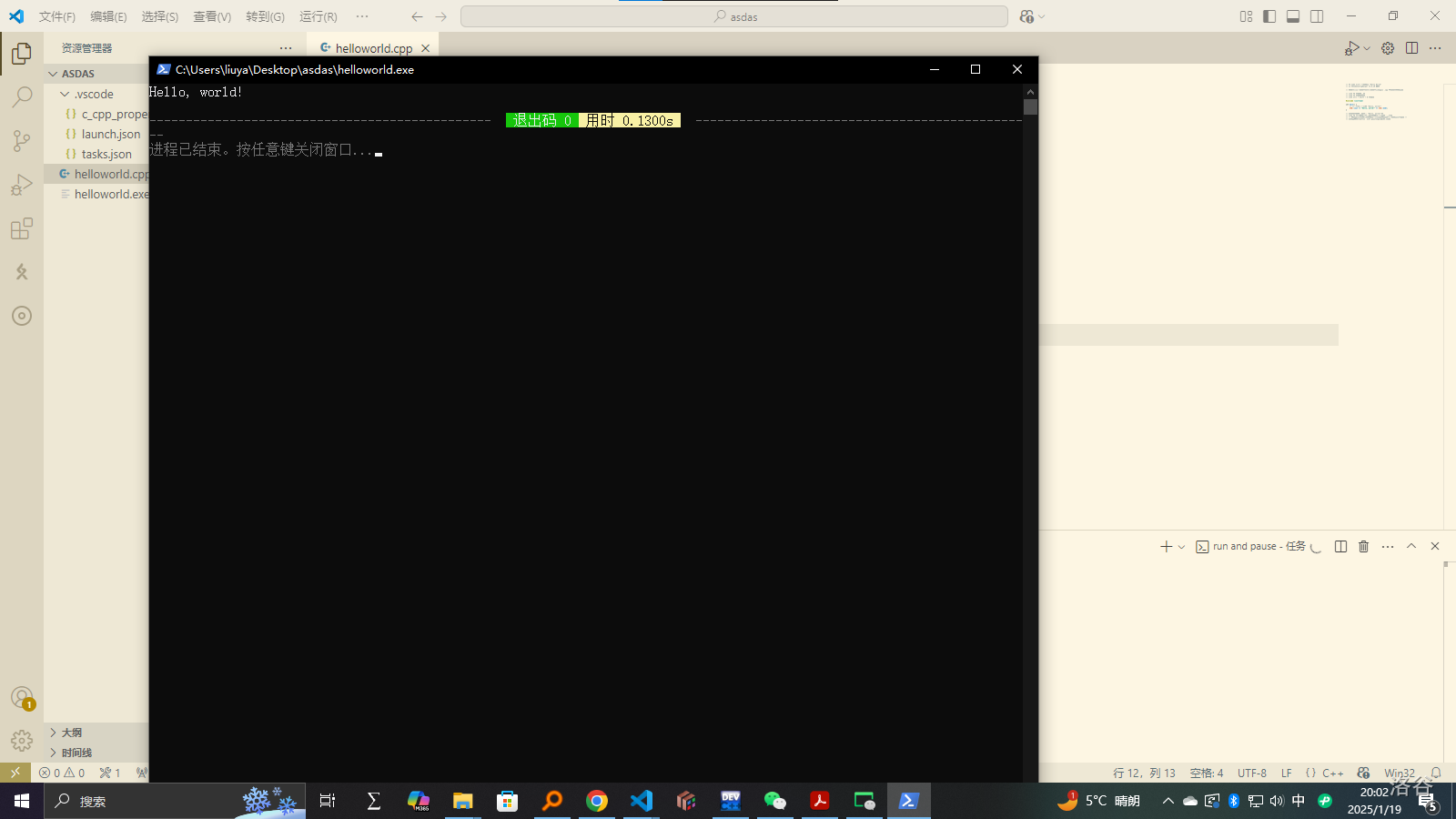
点击信任此作者,然后会看见 vscch 为你创建的调试文件,按 F6 编译运行即可。

最后出现如上界面,配置完成。
vscch 同时会将 wingw 写入系统环境变量,如果没有,也可以手动配置:
配置系统环境变量的另一种方法
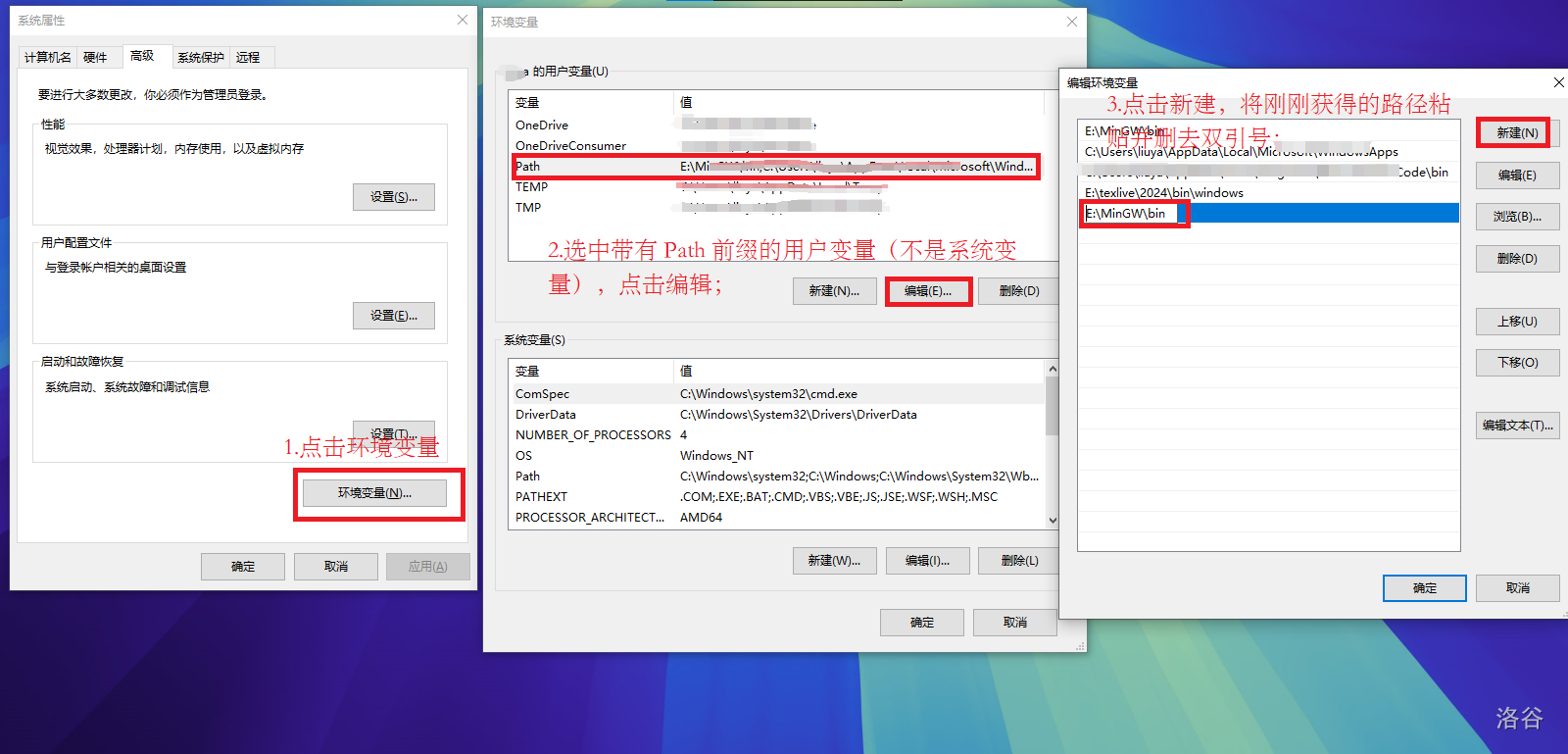
快捷键 win+s 唤出搜索框,搜索编辑系统环境变量。
找到解压的 mingw,找到文件夹 bin。shift+右击复制文件地址。
接下来操作如下:

gcc --version
g++ --version
gdb --version
在终端输入如上文字,如果没有报错,那说明安装配置成功。
\(\LaTeX\) 环境的配置
- 了解 \(\LaTeX\):https://baike.baidu.com/item/LaTeX/1212106
准备工作:
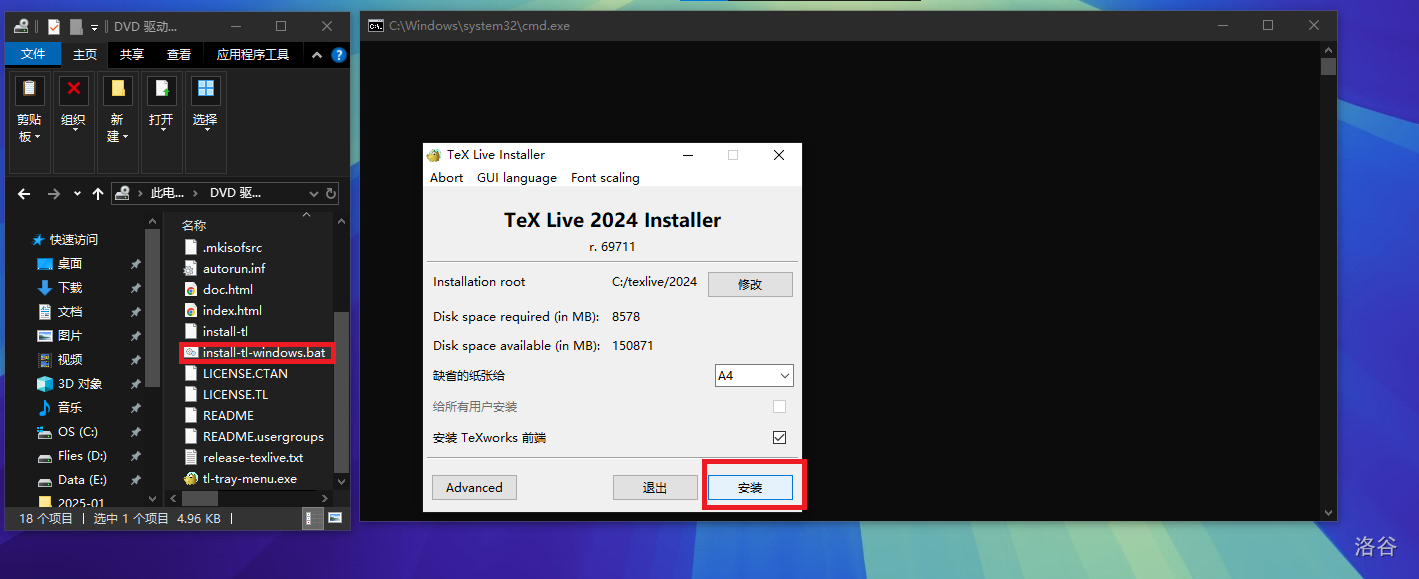
- 安装 TeXLive:
-
清华大学镜像源:https://mirrors.tuna.tsinghua.edu.cn/CTAN/systems/texlive/Images/

安装时间可能在 40min 到 1h 不等,请耐心等待。
- 安装 LaTeX Workshop:
再次打开扩展,搜索 LaTeX Workshop,安装即可。
配置 \(\LaTeX\)
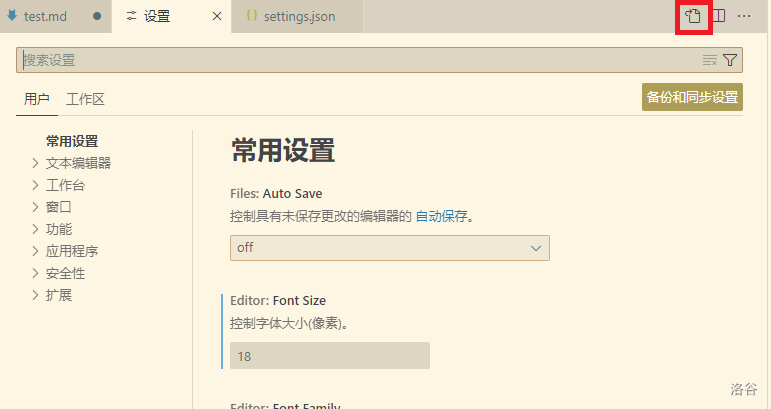
Ctrl+, 打开设置,点击右上角的图标:

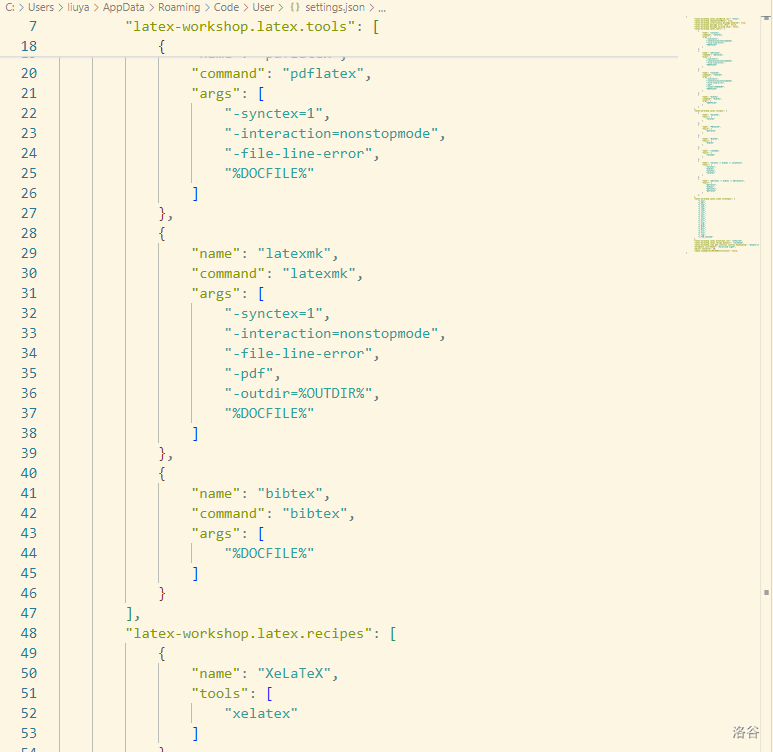
在这个地方添加下列代码:

{
"latex-workshop.latex.autoBuild.run": "never",
"latex-workshop.showContextMenu": true,
"latex-workshop.intellisense.package.enabled": true,
"latex-workshop.message.error.show": false,
"latex-workshop.message.warning.show": false,
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "latexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"-outdir=%OUTDIR%",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "XeLaTeX",
"tools": [
"xelatex"
]
},
{
"name": "PDFLaTeX",
"tools": [
"pdflatex"
]
},
{
"name": "BibTeX",
"tools": [
"bibtex"
]
},
{
"name": "LaTeXmk",
"tools": [
"latexmk"
]
},
{
"name": "xelatex -> bibtex -> xelatex*2",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdflatex -> bibtex -> pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
},
],
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
"latex-workshop.latex.autoClean.run": "onFailed",
"latex-workshop.latex.recipe.default": "lastUsed",
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
}
在工作文件夹中新建 .tex 文件,粘贴以下测试代码:
\documentclass[a4paper, 12pt, draft]{ctexart}
\usepackage[normalem]{ulem}
\usepackage{amsmath}
\begin{document}
% 封面信息
\title{\LaTeX 测试代码}
\author{作者}
\date{\today}
\maketitle
\newpage
\setcounter{tocdepth}{2} %设置目录深度
\tableofcontents
\section{题目} 内容
\subsection{title} 内容
\subsection{title} 内容
\subsubsection{小小节} 内容
\subsubsection{小小节} 内容
\section{题目} 内容
\subsection{title} 内容
\subsection{title} 内容
\section{题目} 内容
\subsection{title} 内容
\subsection{title} 内容
\section{测试-节} 内容
\uline{uline} \uuline{uuline} \uwave{uwave} \sout{sout}
\xout{xout} \dashuline{dashuline} \dotuline{dotuline}
\emph{emph}
\begin{flushleft}
居左\\段落
\end{flushleft}
\begin{flushright}
居右\\段落
\end{flushright}
\begin{center}
居中\\段落
\end{center}
\section{数学公式测试}
\emph{行内公式:}
$\sum_{i=1}^n i^2 = \frac{1}{6}n(n+1)(2n+1)$
\emph{行间公式:}
\[\sum_{i=1}^n i^2 = \frac{n(n+1)(2n+1)}{6}\]
\emph{内联公式:}
给定两个矩阵 \( A \) 和 \( B \),若要进行矩阵乘法,其中 \( A \) 是一个 \( m \times n \) 矩阵,\( B \) 是一个 \( n \times p \) 矩阵,那么它们的乘积矩阵 \( C = AB \) 是一个 \( m \times p \) 矩阵,其元素 \( c_{ij} \) 的计算方式如下:
\emph{行间公式:}
\[
c_{ij} = \sum_{k=1}^{n} a_{ik} b_{kj}, \quad i = 1, 2, \ldots, m; \quad j = 1, 2, \ldots, p.
\]
\end{document}
点击右上角的三角形,就可以成功编译并预览 .tex 文件了。

其他好用的扩展:
- Cloudmusic:在 vscode 中听网易云音乐。
- vscode-luogu:轻松的让你在 VSCode 上使用洛谷。
- vscode-pdf:搞笑预览 pdf。
- GitHub Copilot/GitHub Copilot Chat:AI 聊天插件。
- background:设置主题。
- Beautify:美化代码。
- vscode-icons:提供自定义的图标。
- Image preview:高效预览图片。