为什么要做适老化
为了让老年人群体更加平等便捷地获取、使用互联网应用信息,我们建议开发者根据用户的微信字体大小设置,对小程序进行适配。
微信字体大小
获取微信字体大小
开发者可以通过wx.getAppBaseInfo或wx.getSystemInfo获取微信字体大小相关参数:
- fontSizeSetting:用户字体大小(单位px)
- fontSizeScaleFactor:字体缩放倍率
推荐使用wx.getAppBaseInfo接口,后续wx.getSystemInfo接口将不再维护。
微信字体大小变化规则
iOS
iOS下,微信字体大小共有7个档位,1个标准档位、1个缩小档位、5个放大档位。
不同的屏幕尺寸、不同的字体设置档位对应不同的用户字体大小(fontSizeSetting)。fontSizeScaleFactor(字体缩放倍率)为当前用户字体大小除以标准字体大小(17px)获得。
用户字体大小(fontSizeSetting)变化规则如下:
| 屏幕尺寸 | -1 | 标准 | +1 | +2 | +3 | +4 | +5 |
|---|---|---|---|---|---|---|---|
| 414屏 | 16 | 17 | 18.5 | 20 | 22 | 23.8(「关怀模式」字号) | 25.5 |
| 375屏 | 16 | 17 | 18 | 19.5 | 21 | 22 | 23.8(「关怀模式」字号) |
| 320屏 | 16 | 17 | 18 | 19 | 20.5 | 22 | 23.8(「关怀模式」字号) |
| iPad | 16 | 17 | 20 | 24.5(「关怀模式」字号) | 27.5 | 29.75 | 29.75 |
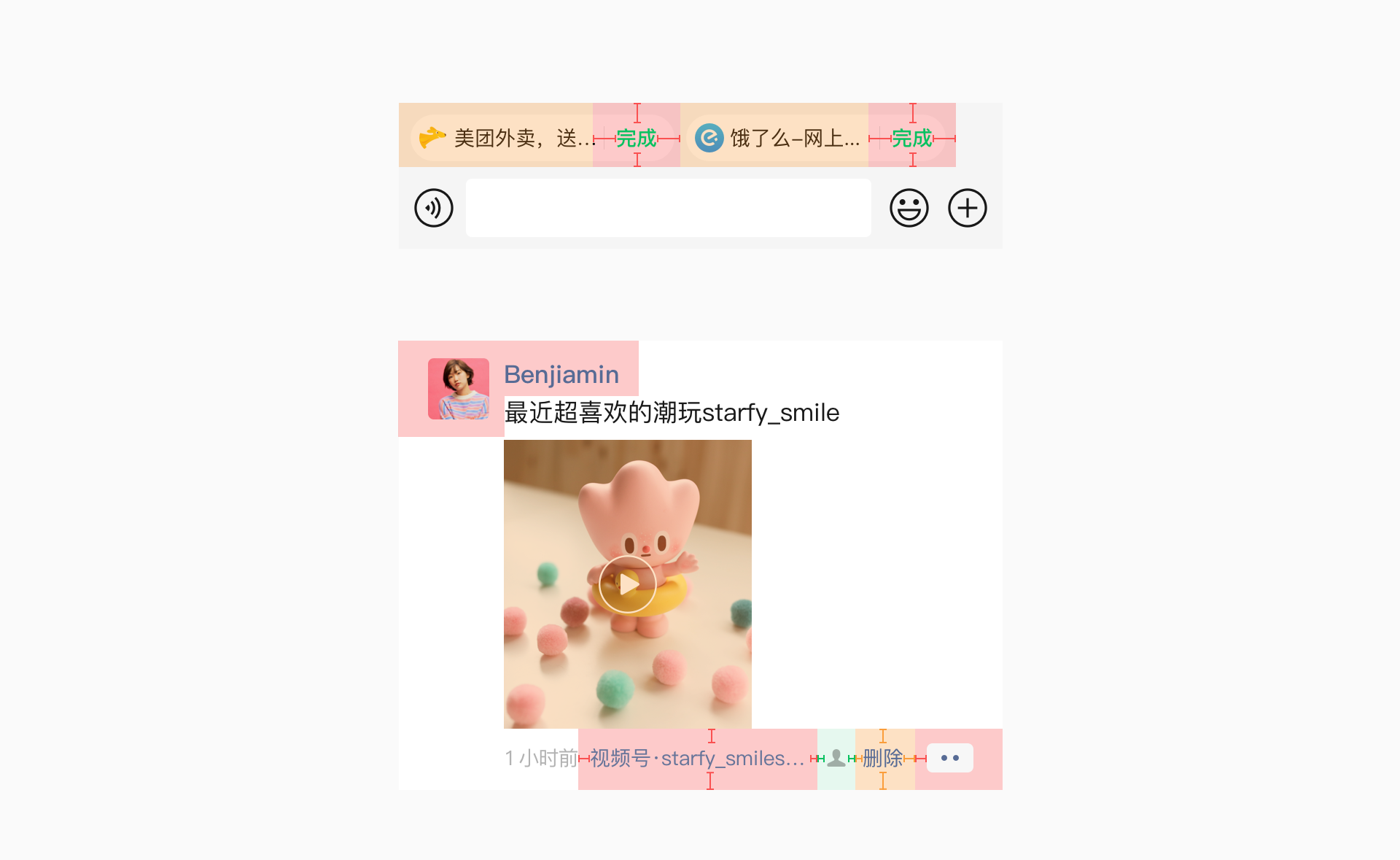
对于原生导航栏、聊天对话框、朋友圈正文,微信侧进行了特殊处理,开发者可进行参考。
原生导航栏在所有屏幕尺寸字体大小变化规则相同,如下:
| -1 | 标准 | +1 | +2 | +3 | +4 | +5 |
|---|---|---|---|---|---|---|
| 16 | 17 | 18.5 | 20 | 20 | 20 | 20 |
聊天对话框与朋友圈正文字体大小规则如下:
| 屏幕档位 | -1 | 标准 | +1 | +2 | +3 | +4 | +5 |
|---|---|---|---|---|---|---|---|
| 414屏 | 16 | 17 | 18.5 | 20 | 24.5 | 25.5 | 27.5 |
| 375屏 | 16 | 17 | 18.5 | 19.5 | 23 | 25.5 | 27.5 |
| 320屏 | 16 | 17 | 18 | 19 | 21 | 25.5 | 27.5 |
| iPad | 16 | 17 | 20 | 24.5 | 27.5 | 28.73 | 30 |
Android
Android下,微信字体大小共有8个档位,1个标准档位、1个缩小档位、6个放大档位。
不同的档位对应不同的字体缩放倍率(fontSizeScaleFactor),用户字体大小(fontSizeSetting)由标准字体大小(16px)*字体缩放倍率(fontSizeScaleFactor)后取整数决定。
| 参数 | -1 | 标准 | +1 | +2 | +3 | +4 | +5 | +6 |
|---|---|---|---|---|---|---|---|---|
| 字体缩放倍率 | *1 | *1 | *1 | *1.12 | *1.125 | *1.4(「关怀模式」倍率) | *1.55 | *1.65 |
| 用户字体大小 | 16 | 16 | 16 | 18 | 18 | 22 | 25 | 26 |
同时,不同的档位设备独立像素值会发生变化,字体实际展示大小由设备独立像素值变化倍率*用户字体大小(fontSizeSetting)决定。由于此参数的变化,会导致-1/标准/+1、+2/+3这些档位虽然用户字体大小相同,实际字体展示大小不同。
独立像素值当前未对小程序生效,后续版本将更改此特性,因此开发者无需理解设备独立像素值变化倍率,按照用户字体大小(fontSizeSetting)适配即可。
不同档位独立像素值带来的实际字体展示大小如下,开发者可进行参考:
| 参数 | -1 | 标准 | +1 | +2 | +3 | +4 | +5 | +6 |
|---|---|---|---|---|---|---|---|---|
| 独立像素值变化倍率 | *0.91 | *1 | *1.11 | *1.11 | *1.18 | *1.18 | *1.18 | *1.18 |
| 用户字体大小 | 16 | 16 | 16 | 18 | 18 | 22 | 25 | 26 |
| 实际字体展示大小 | 14.56 | 16 | 17.76 | 21.24 | 21.24 | 25.96 | 29.5 | 30.68 |
适老化设计规范
适老化界面自适应基础规则
- 元素跟随文字「档位倍率」放大而放大;
- 元素与元素之间,容器与容器之间的相对间距,始终保持固定;
- 元素与元素之间,容器与容器之间,因达极值折行,默认居左对齐;
- 文字因达极值折行,遵循原文字对齐方式(居左,居中,居右);
- 文字信息尽量保持完整展示。

字体样式规则
在适老化模式下,字体、图形元素、按钮等比放大1.4倍,元素间距、导航栏固定尺寸

文本/文本图像呈现方式、图标等元素间的对比度至少为4.5:1(字号大于 18 dp/pt 时文本及文本图像对比度至少为 3:1)。适老化模式下,可强化对比度,提升可读性。

热区区域规则
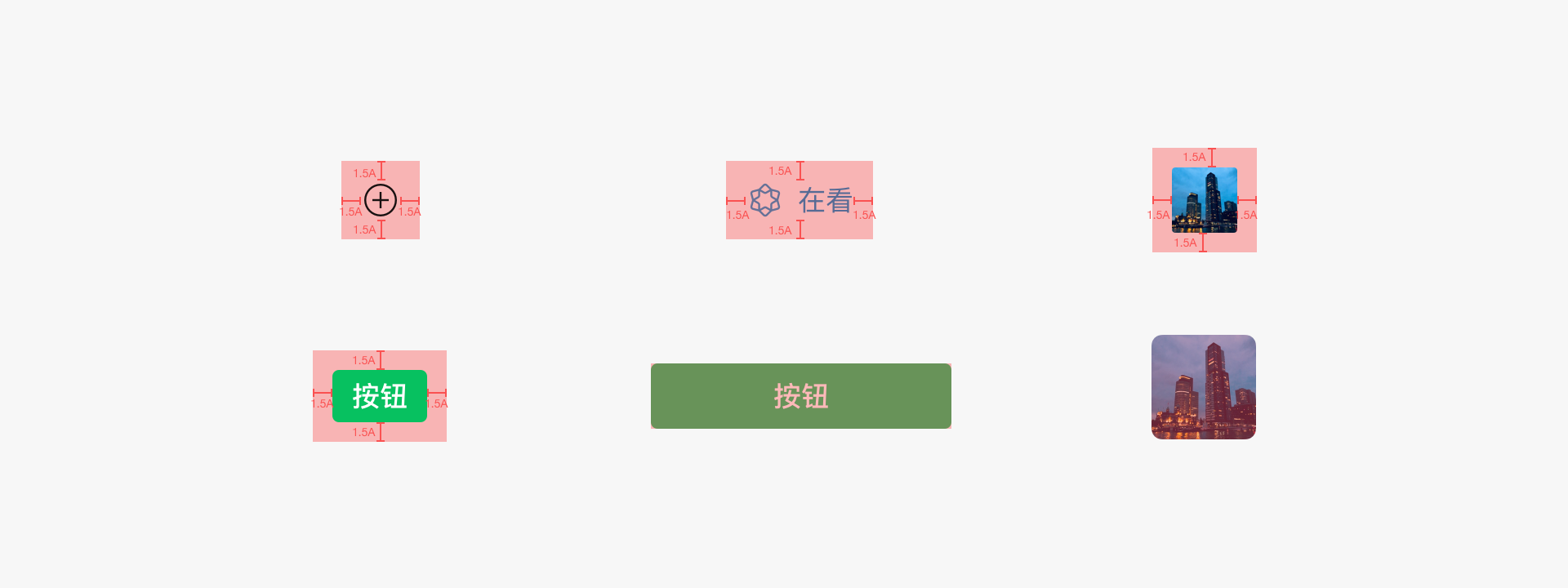
在交互元素周围拓展点击点击热区,可能需要尝试确定元素的点击区域的正确大小。如果命中区域太小,可能会使人们感到与元素进行交互时必须格外精确:
- 在元素(图标、图标+文字链接、图片)周围添加12pt的反馈热区;
- 如果图标和文字是指向同一个结果,则使用完整且连续的热区;
- 较大尺寸(至少≥44pt)且有清晰边界的元素不必增加热区。(如大按钮、大头像)。

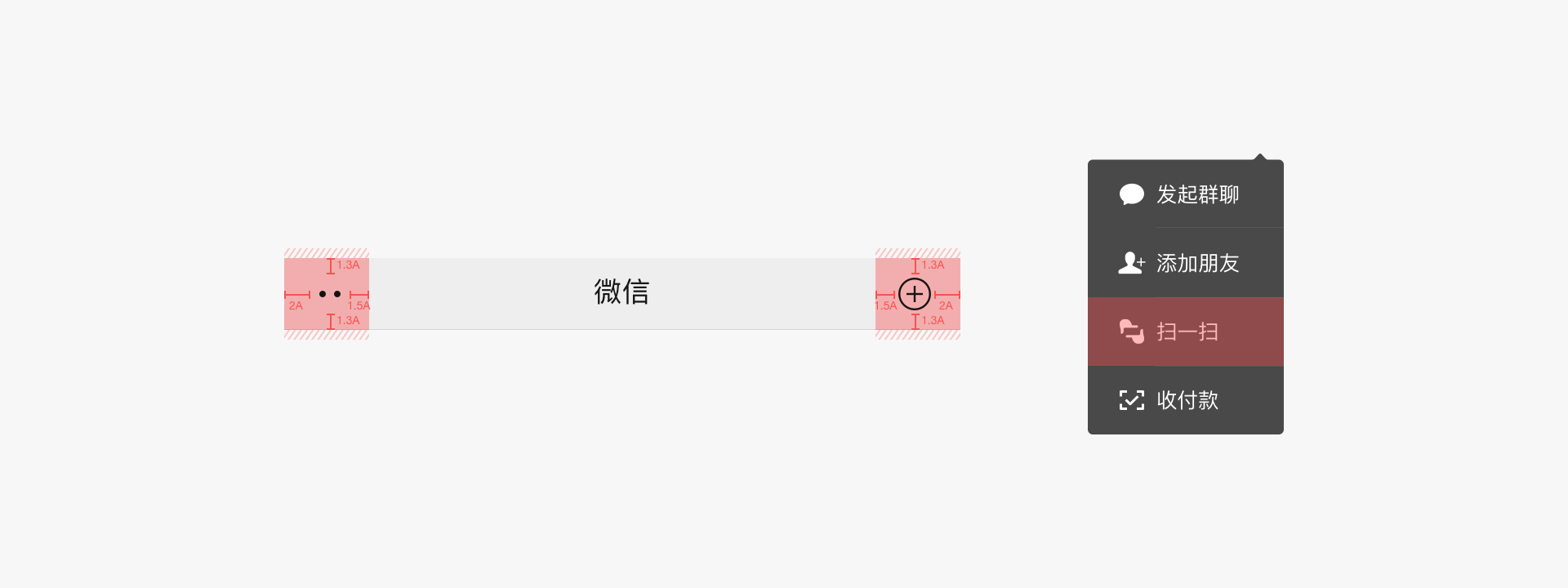
交互元素处于容器中(如导航栏、卡片、cell),则最大热区不超过容器本身。如果整个容器指向同一个结果,则按压区域为容器本身。

避免交互元素过于拥挤,元素间的视觉距离至少为2A。操作热区应平分元素间的间距。「有明显边框元素」和「没有明显边界元」素拥挤时,优先保证「没有明显边界元素」的热区。

特殊的小尺寸的元素,可以考虑将热区拓展出容器,甚至覆盖其他元素,以保证最少40*40pt热区。

基础组件适配规则
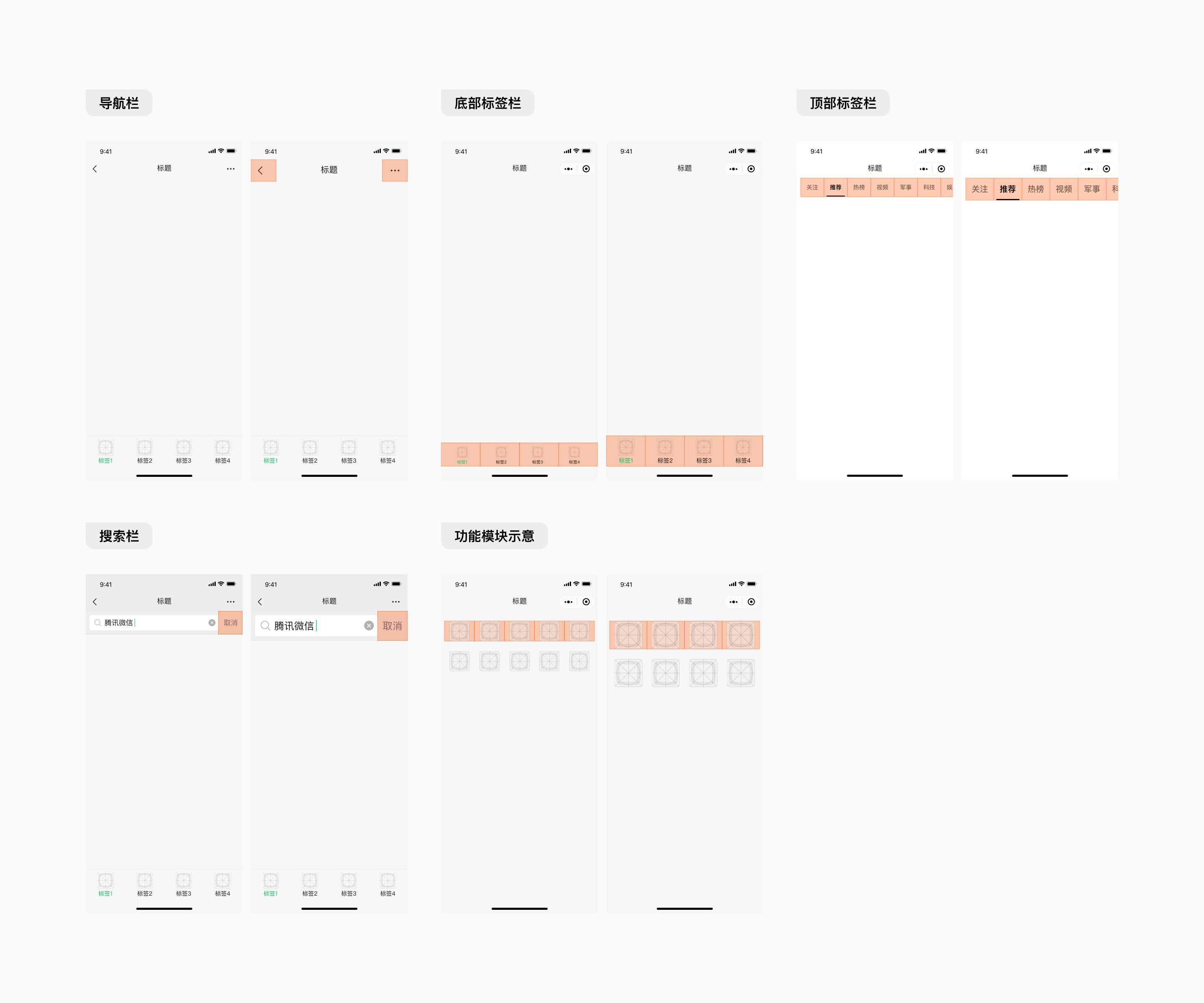
导航栏
- iOS、Android平台上,标准档位内导航栏不需要缩放;
- 大于标准档位导航栏缩放倍率:1.18,热区需要扩展。
小程序原生导航栏已自动适配,自定义导航栏需单独适配
底部标签栏
- 标签栏根据功能数,按照屏幕宽度进行均分,图标与文案居中对齐;
- 图标与文案根据缩放倍率进行缩放。
小程序原生tab bar已适配,自定义tab bar需单独适配
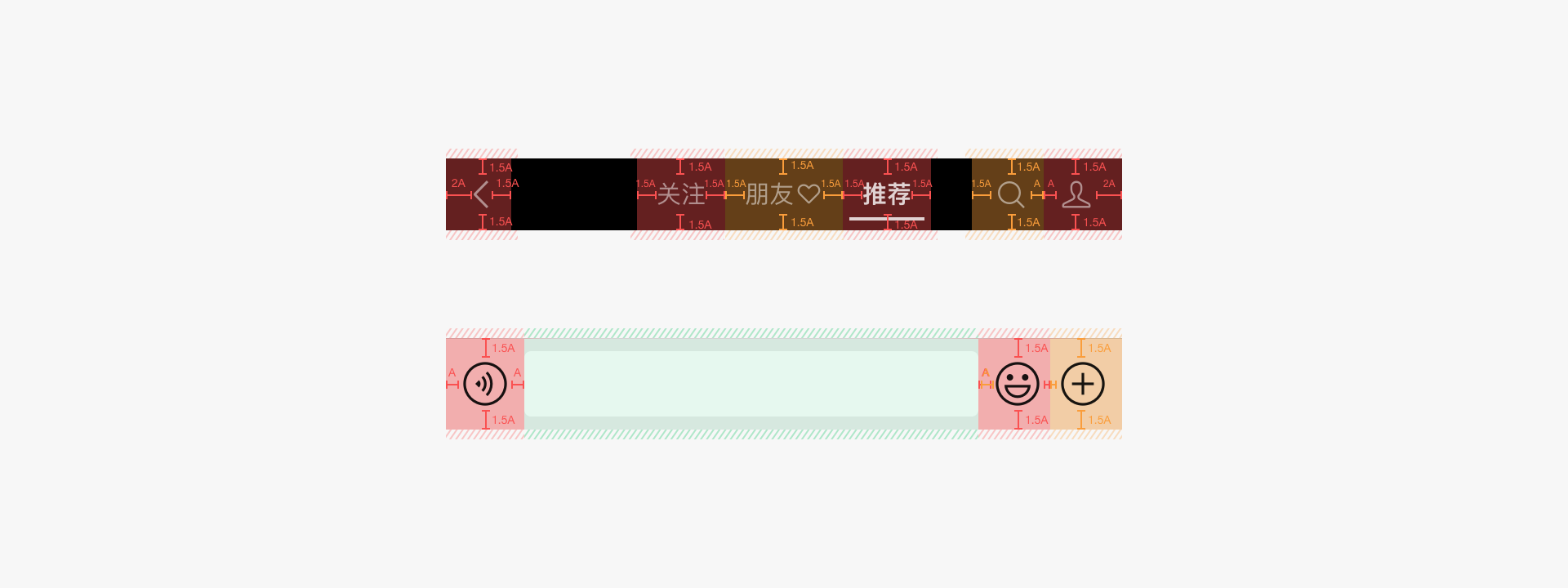
顶部标签栏
- 标签栏文案与下划线根据缩放倍率,等比缩放;
- 标签之间的间距保持固定。
搜索栏
- 搜索栏适配规则为文字、图形元素等比放大,间距保持不变;
- 搜索框外边距保持固定。
功能模块
1、模块组件左右距离边缘固定间距,元素跟随系统缩放倍率; 2、元素跟随全局缩放倍率进行缩放; 3、元素缩放后,需要确保信息及元素展示完整。

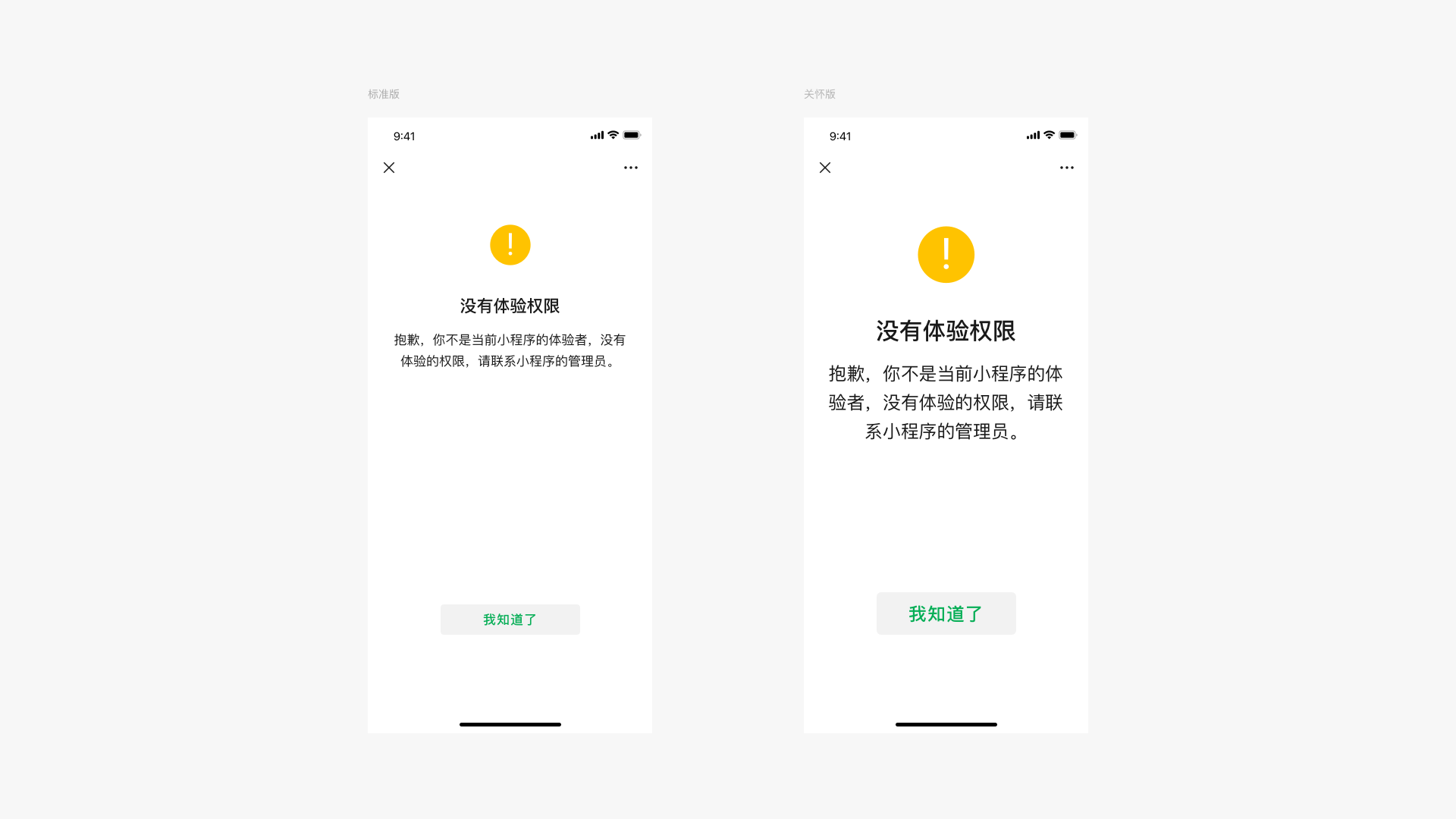
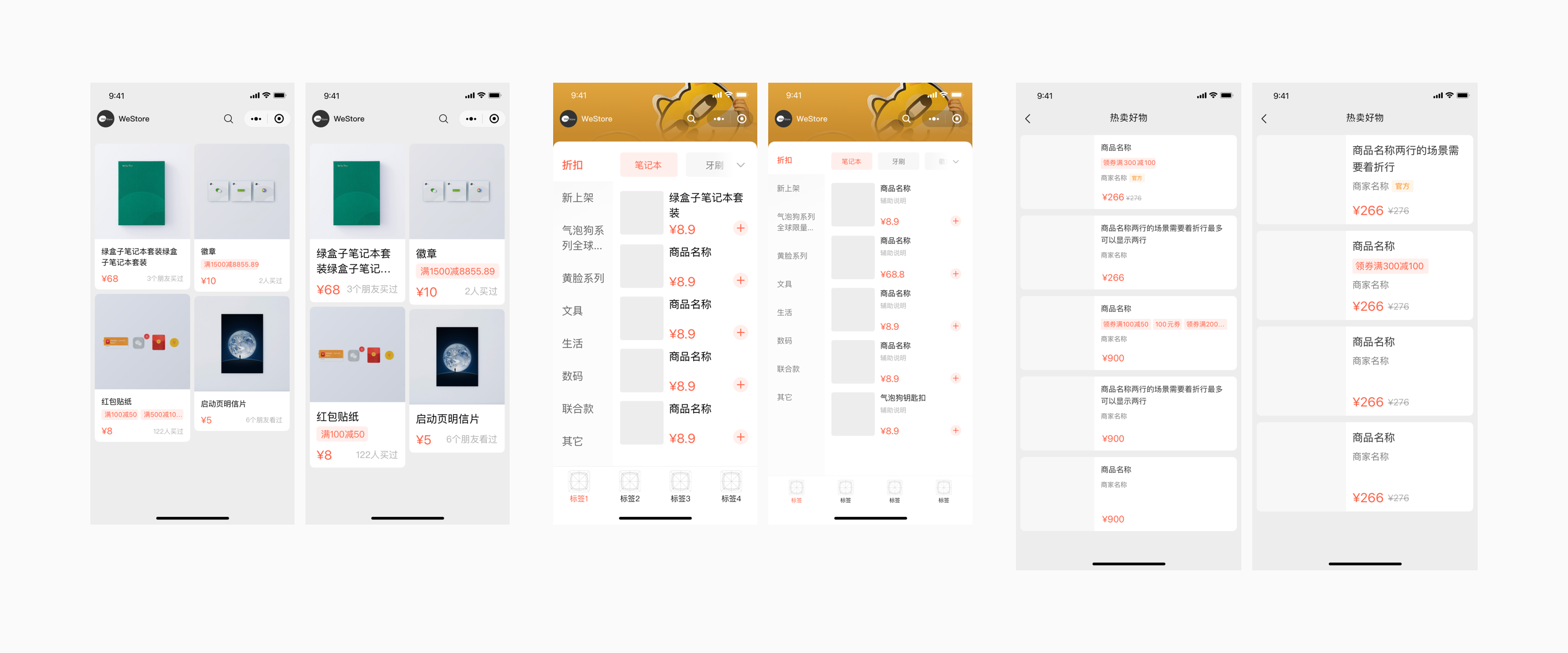
页面适配示例

自动适配工具
为帮助开发者快速适配,微信推出了小程序适老化自动适配工具,帮助开发者进行适配。
需要注意的是,本适老化适配工具不能覆盖所有场景,经过本工具转换后仍需要进行测试和手动适配,以符合产品预期。
标签:指南,元素,字体大小,档位,缩放,适配,16,程序,老化 From: https://www.cnblogs.com/AtlasLapetos/p/18649409