要求
通过node生成司机小程序需要的pdf,并在pdf插入信息,用户签章,公司签章,水印等。
第三方插件
# pdf-lib 版本1.17.1。读取pdf模板,插入信息,签章,水印。
# @pdf-lib/fontkit 版本1.1.1。加载pdf插入信息时所需的字体文件ttf。
# canvas 版本2.11.2。根据用户名形成用户签章(文字生成图片)。
npm install pdf-lib @pdf-lib/fontkit canvas
关键代码
文本信息和水印都可以使用文本插入,水印可根据需要做特殊处理,如:用rgb函数设置水印的透明度,degrees设置水印的旋转角度
// 导入插件
const { PDFDocument, rgb, degrees } = require('pdf-lib');
const fontkit = require('@pdf-lib/fontkit');
// 读取模板pdf
const templateBytes = await fs.promises.readFile(templatePdfPath)
// 加载模板pdf
const pdfDoc = await PDFDocument.load(templateBytes);
// pdf准备加载字体
pdfDoc.registerFontkit(fontkit);
// 加载字体文件 fontPath字体文件ttf的存放路径
const fontBytes = await fs.promises.readFile(fontPath);
// 读取字体文件
const font = await pdfDoc.embedFont(fontBytes);
// 获取pdf页面列表
const pages = pdfDoc.getPages()
// 在对应页面插入信息 水印同理
const firstPage = pages[0]
firstPage.drawText(data.name, {
x: 125,
y: 530,
size: 16,
font,
})
// 插入图片 (签章均为图片)
const imgData = fs.readFileSync(url)
const jpgImage = await pdfDoc.embedPng(imgData);
const jpgDims = jpgImage.scale(0.25);
pages[0].drawImage(jpgImage, {
x: 400,
y: 300,
width: jpgDims.width,
height: jpgDims.height,
});
// 保存pdf
const modifiedPdfBytes = await pdfDoc.save();
// 拼接输出路径
const outPath = path.join(__dirname, '../../../temporary', outputPath)
// 写在指定位置
await fs.promises.writeFile(outPath, modifiedPdfBytes);
canvas生成签章(canvas生成图片插入到pdf)
// 文件流输出异步进行,需要使用promise将异步转为同步操作
async function makeUserSignature(data) {
return new Promise((resolve, reject) => {
// 是否可以存储用户签章
let text = data.userName
const canvas = createCanvas(200, 200);
const ctx = canvas.getContext('2d');
// 设置字体样式和大小
ctx.font = '90px GB2312';
ctx.fillStyle = 'red';
// 写入文字到Canvas上
ctx.fillText(text[0], 110, 80);
ctx.fillText(text[1], 110, 180);
ctx.fillText(text[2], 10, 80);
ctx.fillText(text[3], 10, 180);
// 将Canvas转换为图片并保存到文件
const name = id()
// 文件流输出路径
const outputPathPng = path.join(__dirname, './temporary', `./${name}.png`)
const stream = fs.createWriteStream(outputPathPng);
canvas.createPNGStream().pipe(stream);
// 监听文件流输出完毕,调用promise返回输出路径
stream.on('finish', () => {
logger.info('finish')
resolve(outputPathPng)
})
})
}
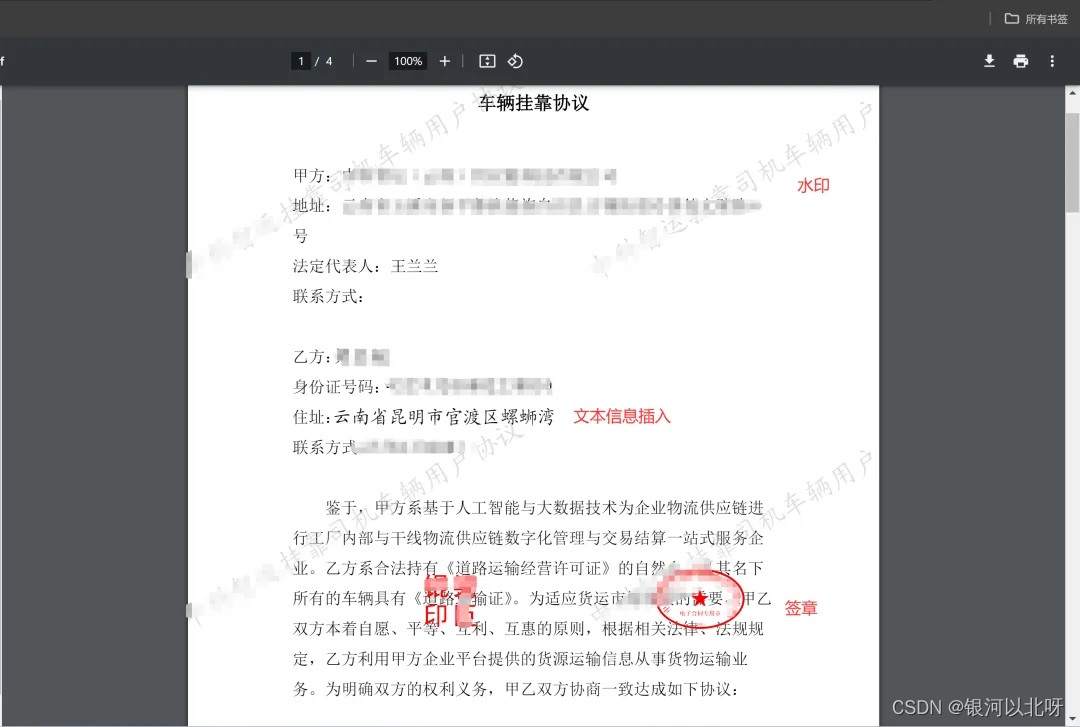
效果

标签:node,canvas,const,ctx,水印,签章,pdf From: https://blog.csdn.net/qq_57597568/article/details/143178765