目录
Ajax
Ajax:Asynchronous JavaScript And XML,异步的JavaScript和XML
- 作用:
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器相应的数据
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想,用户名是否可用的校验

同步和异步

axios:对原生Ajax进行了封装,简化书写,快速开发
快速入门:
- 引入axios的js文件
<script src="js/axios-0.18.0.js"></script>
- 使用Axios发送请求,并获取响应结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax-Axios</title>
<script src="E:\qianduancode\Ajax\js\axios-0.18.0.js"></script>
</head>
<body>
<input type="button" value="获取数据GET" onclick="get()">
<input type="button" value="删除数据POST" onclick="post()">
</body>
<script>
function get() {
//通过axios发送get请求
axios({
method: 'get',
url: 'https://jsonplaceholder.typicode.com/todos/1',
}).then(function (response) {
console.log(response.data);
})
}
function post() {
//通过axios发送post请求
axios({
method: 'post',
url: 'https://jsonplaceholder.typicode.com/todos/1',
data: {
title: 'test',
completed: false
}
}).then(function (response) {
console.log(response.data);
})
}
</script>
</html>

浏览器访问网站默认以get方式访问
前后端分离开发
当前最为主流的开发模式:前后端分离

开发流程:

前端开发和后端开发都需要参考接口文档,下面介绍一款接口文档的管理平台YAPI
YAPI:
- 介绍:YApi是高效,易用,功能强大的api管理平台,旨在为开发,产品,测试人员提供更优雅的接口管理服务
- 地址:https://yapi.pro/

简单来说yapi就是一个接口管理平台
yapi平台提供的功能主要包括两个方面
- API接口管理
- Mock服务:通过yapi平台可以模拟真实接口生成接口的模拟测试数据用于前端工程的测试
yapi如何使用
- 添加项目

- 添加分类

- 添加接口



前端工程化
前端工程化:是指在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。
环境准备
vue-cli:vue官方提供的一个脚手架,用于快速生成一个Vue的项目模板.
vue-cli提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
依赖环境:Node.js
安装NodeJS
网上有很多博客可以按照博客的步骤来就行
最后安装完成后输入下面命令检查vue是否安装成功
vue -V
Vue项目
创建vue项目有两种方法
方法一:通过命令行方式
方法二:通过图形化界面 vue ui
vue create vue-project01
在一个文件夹中打开命令行并输入vue ui

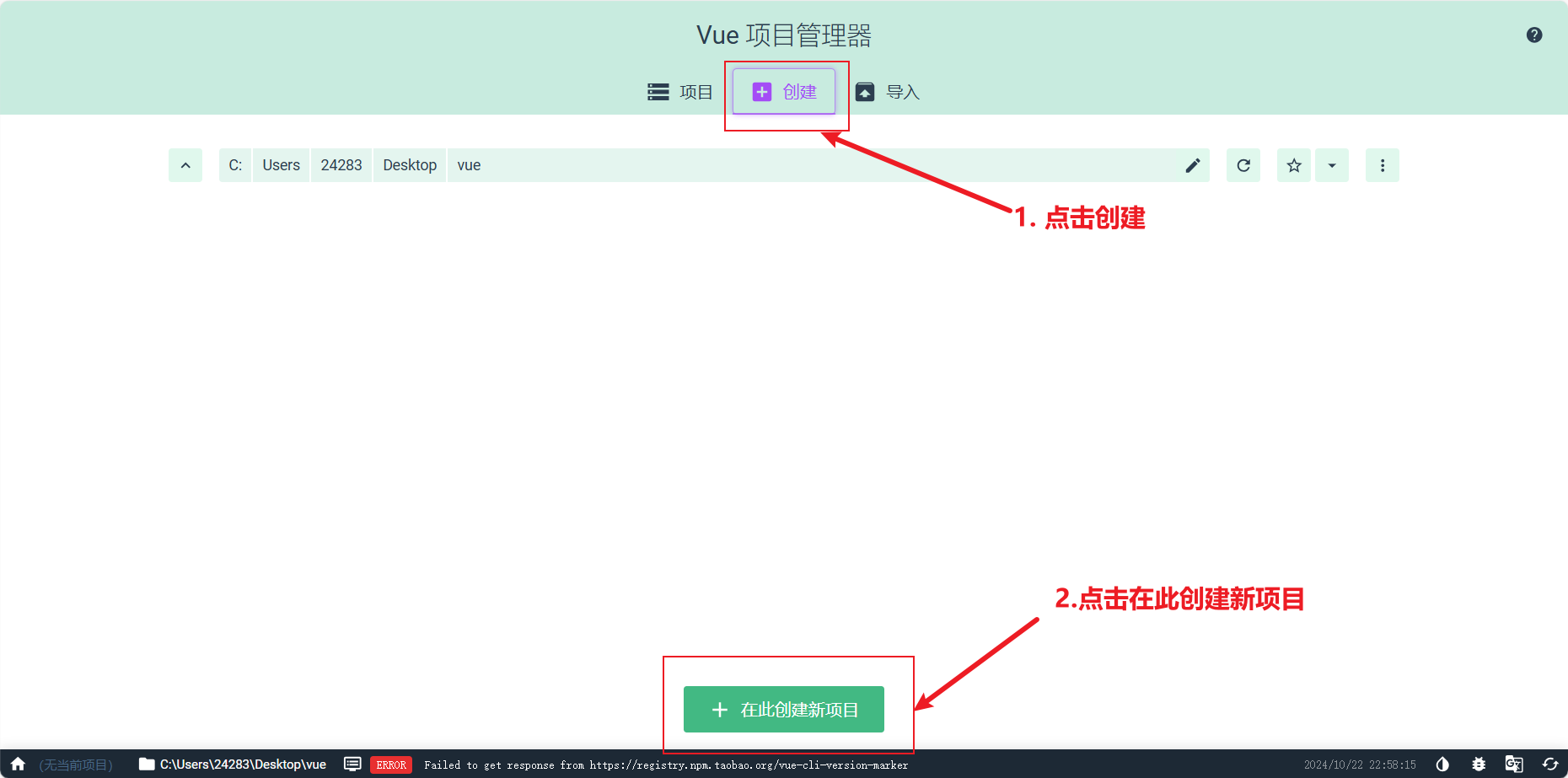
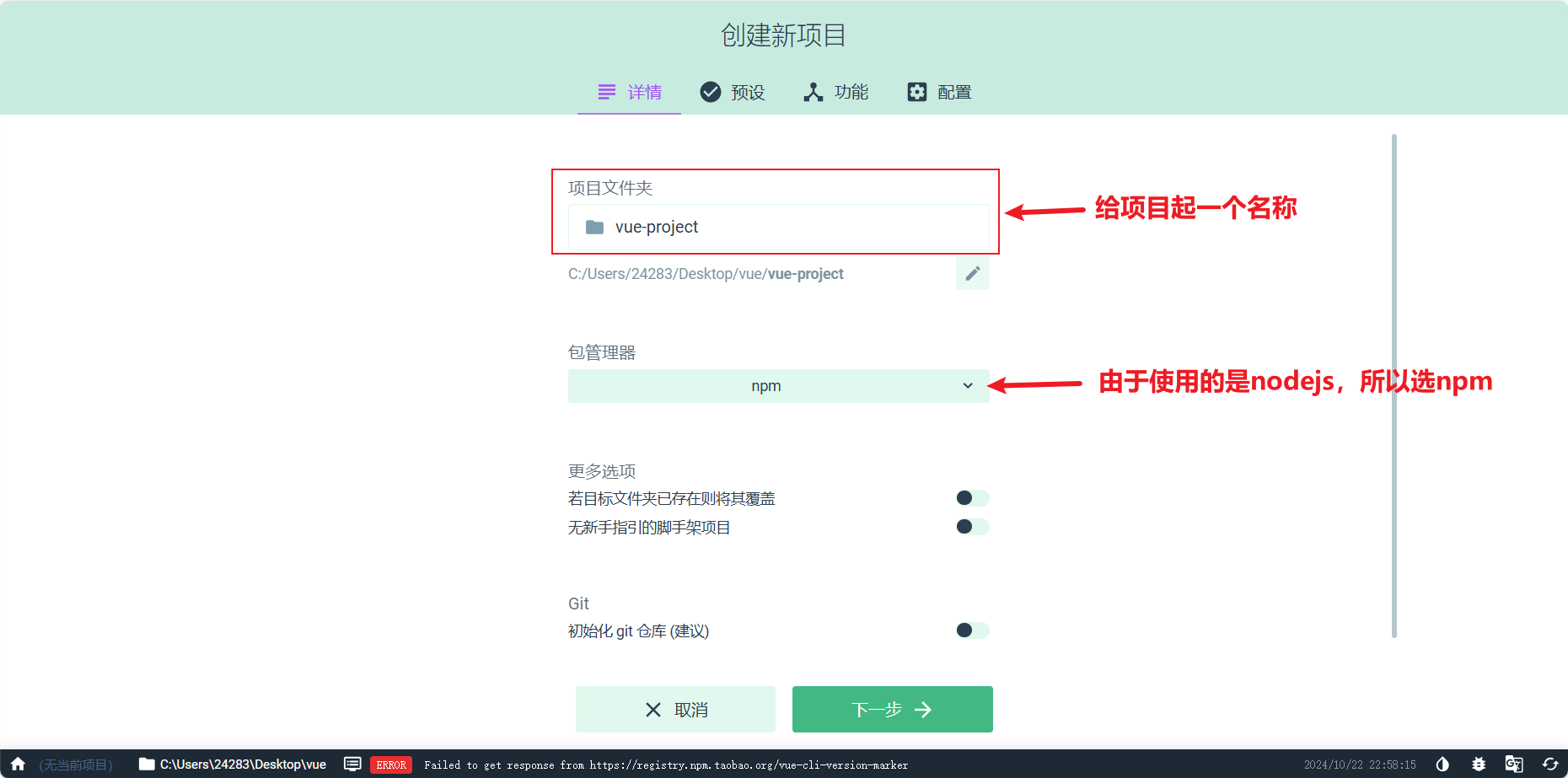
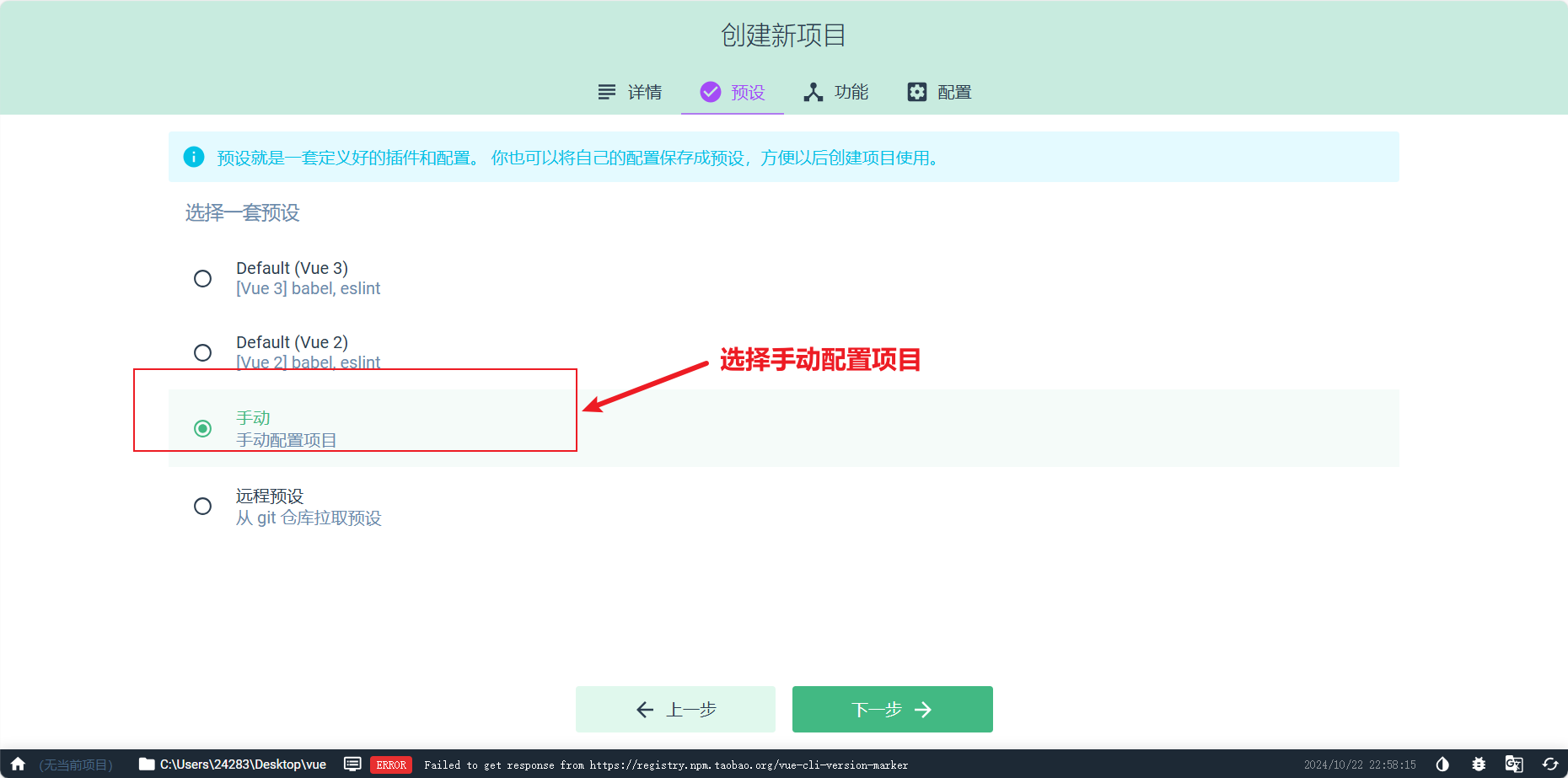
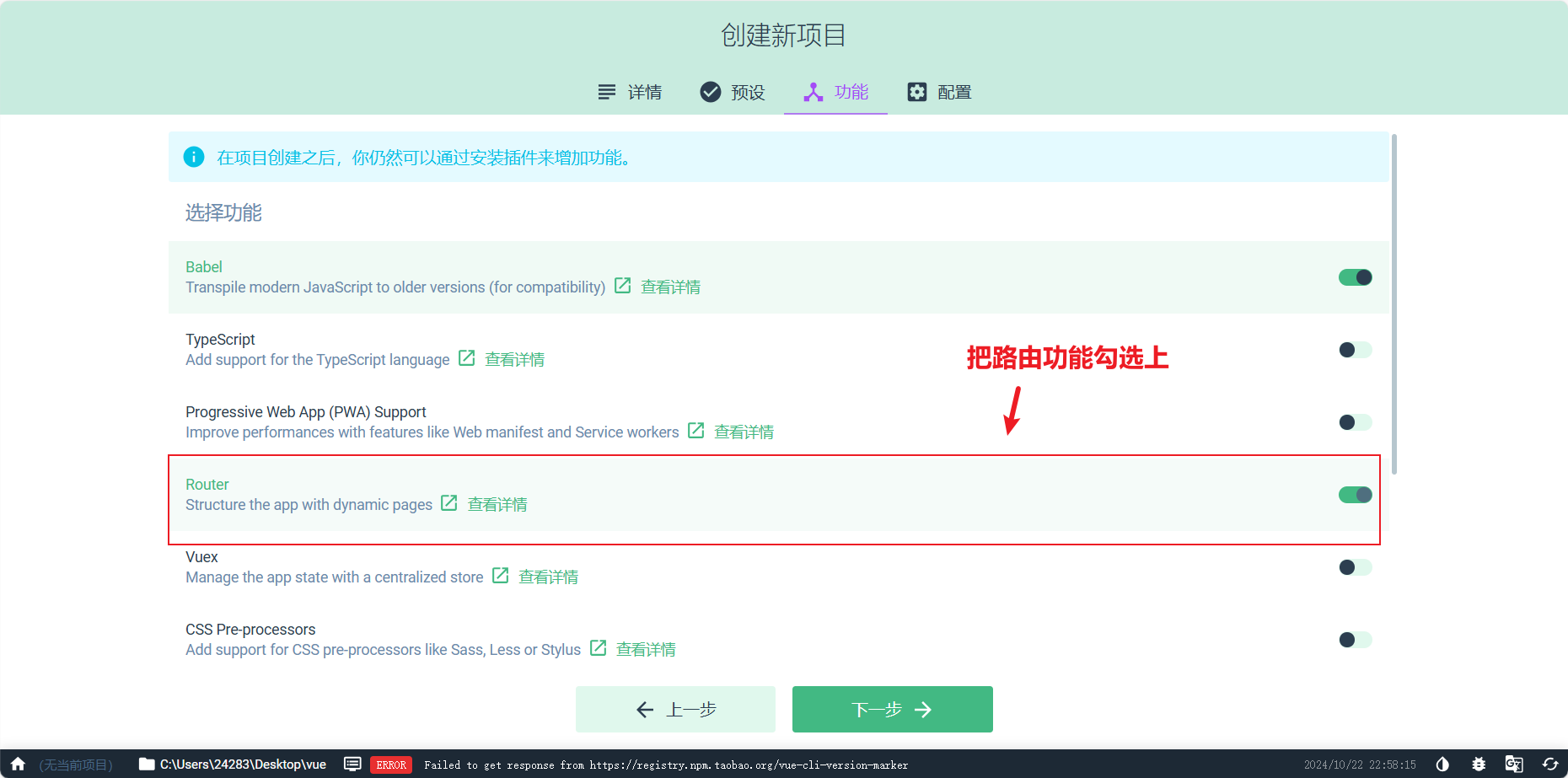
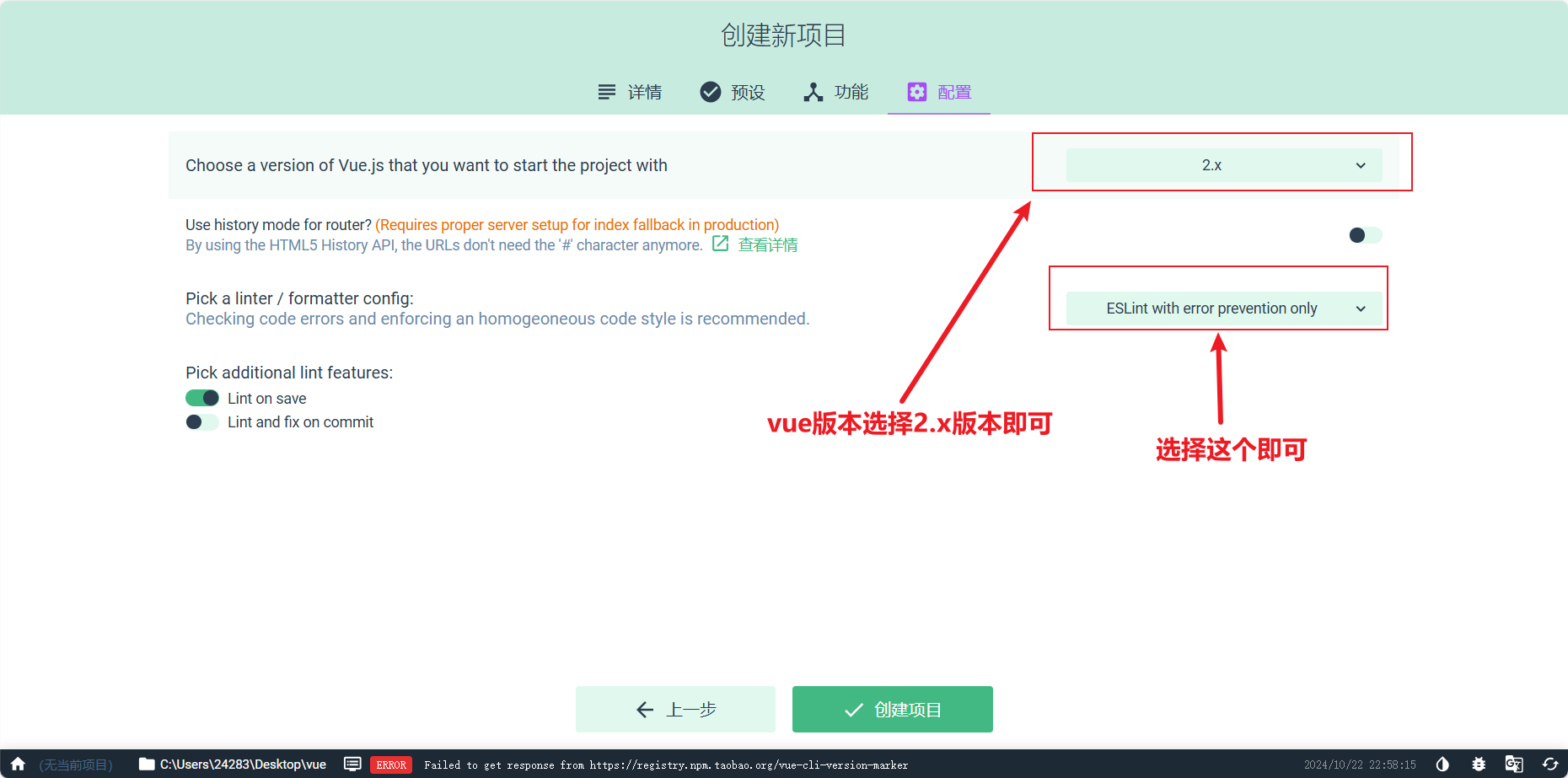
第二步找到创建项目的地方





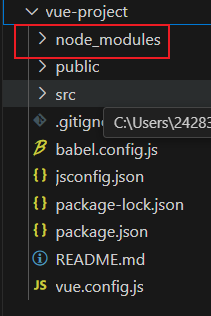
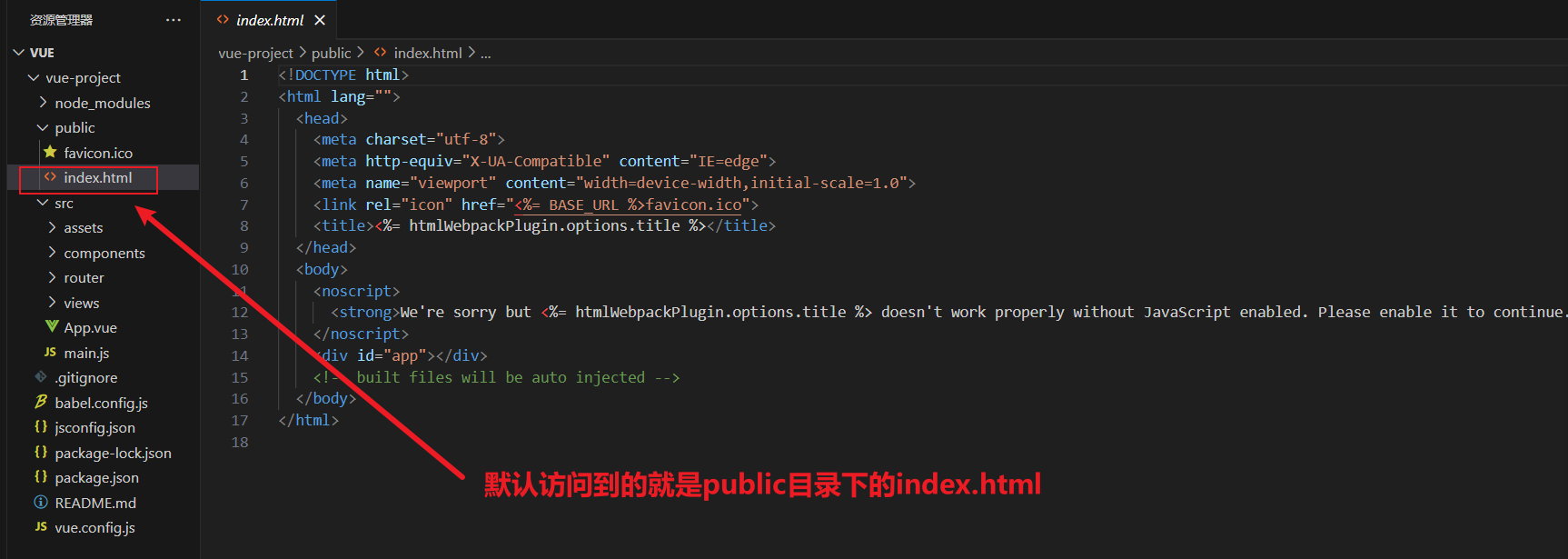
创建出来的vue项目的文件结构

node_modules:存放的是整个项目的依赖包
public:存放项目的静态文件
src:用来存放源代码
package,json:维护当前项目的基本信息,项目开发所需要的模块,版本信息
vue.config.js:保存vue项目的配置信息,如:代理,端口的配置
src中子目录的功能:

启动vue项目:
cmd中输入
npm run serve
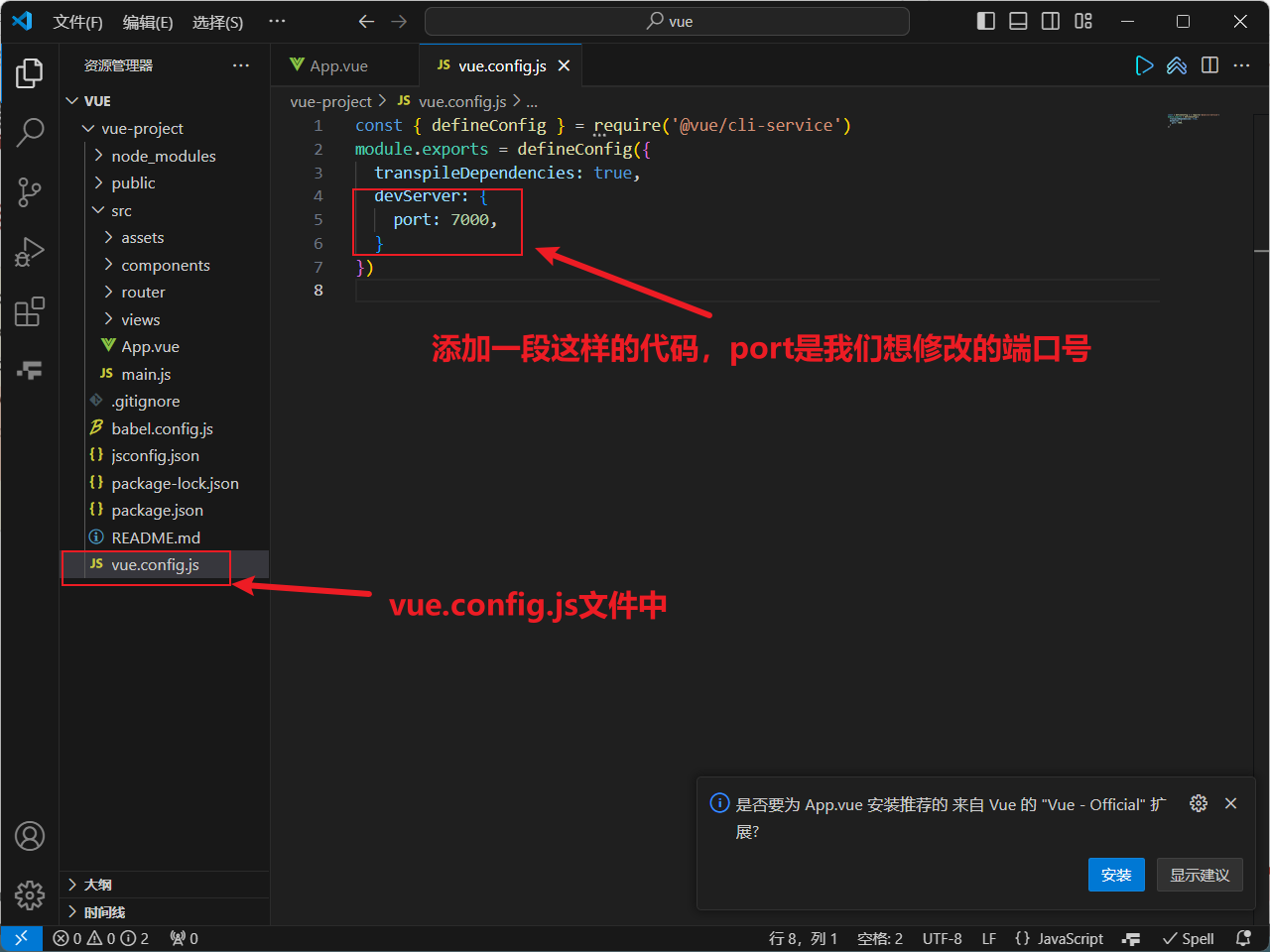
修改vue占用的端口


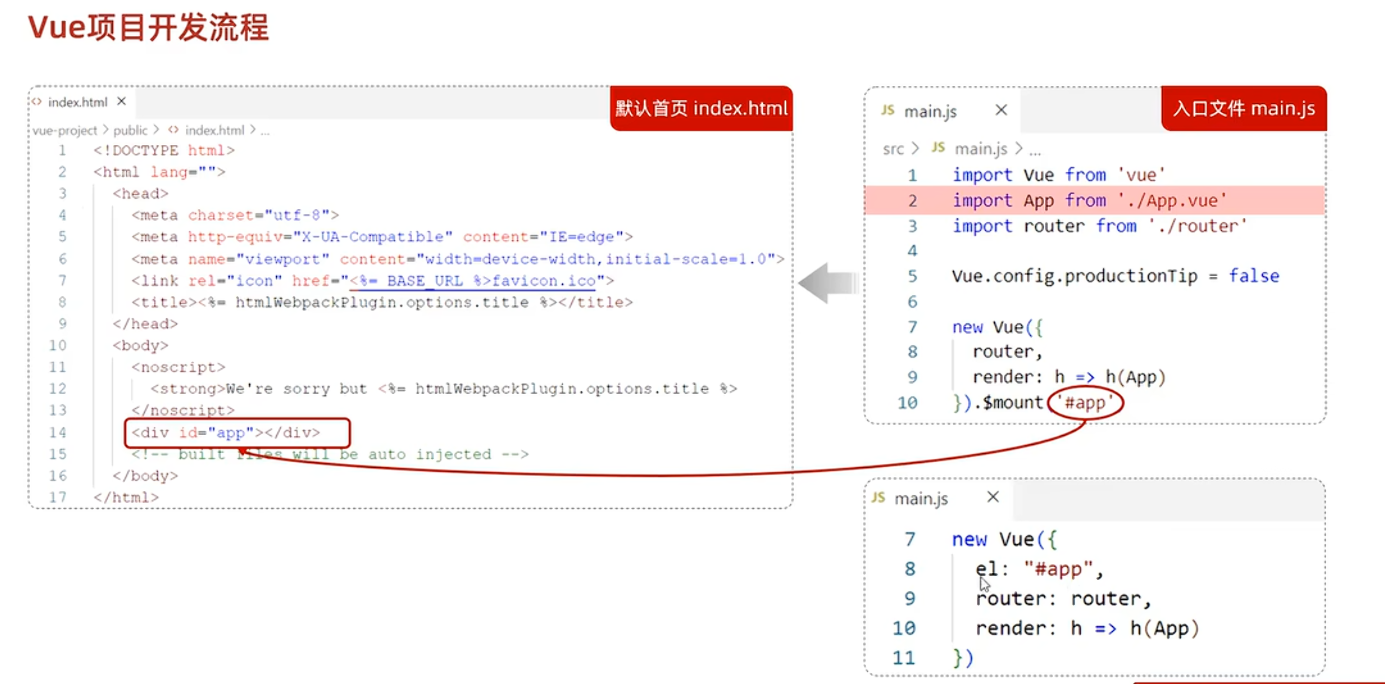
Vue项目开发流程

这个页面是vue默认的页面

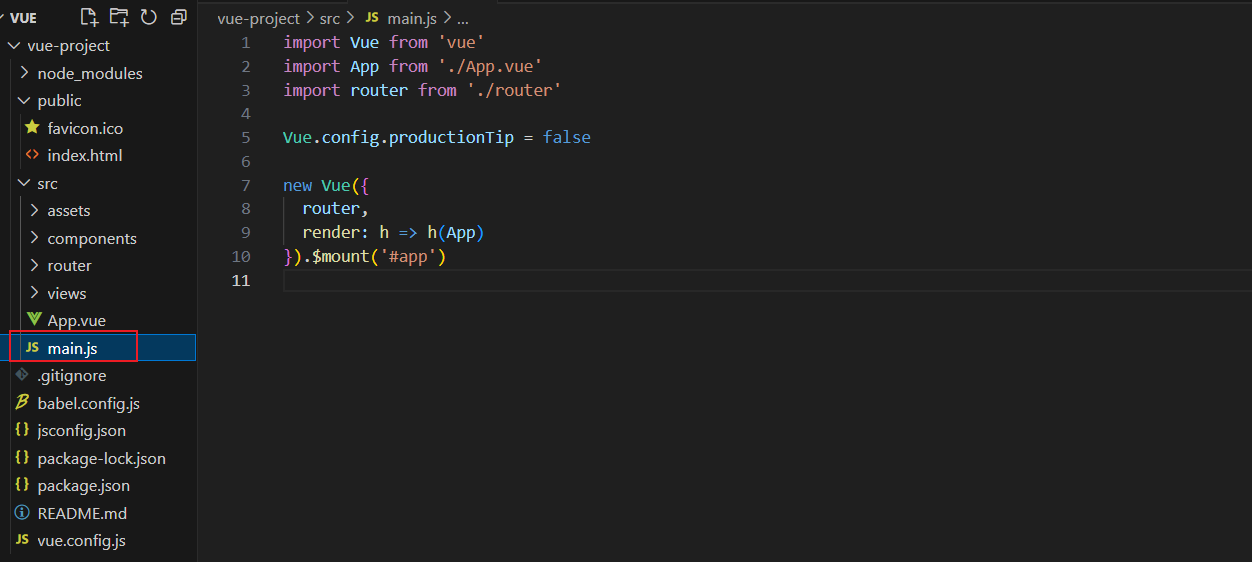
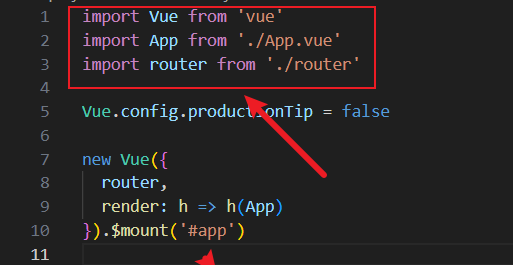
index.html这个文件默认是引入了main.js这个文件
而main.js这个文件是vue项目的入口文件

main.js这个文件中引入了很多公共组件

import:引入关键字
export:将函数或对象到处模块
通过这两个关键字就可以实现在一个地方到处一个模块,然后再通过关键字import在使用的地方导入这个模块。

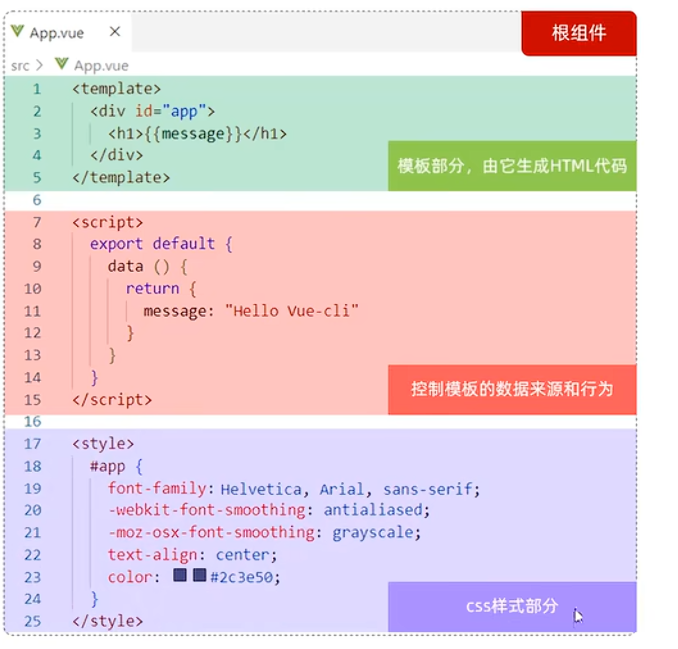
以.vuw结尾的文件都称之为组件文件,每个组件有三个部分:<template>, <script>, <style>

Vue组件库Element
Element:是由饿了么团队研发的,一套基于Vue2.0的桌面端组件
Element快速入门:
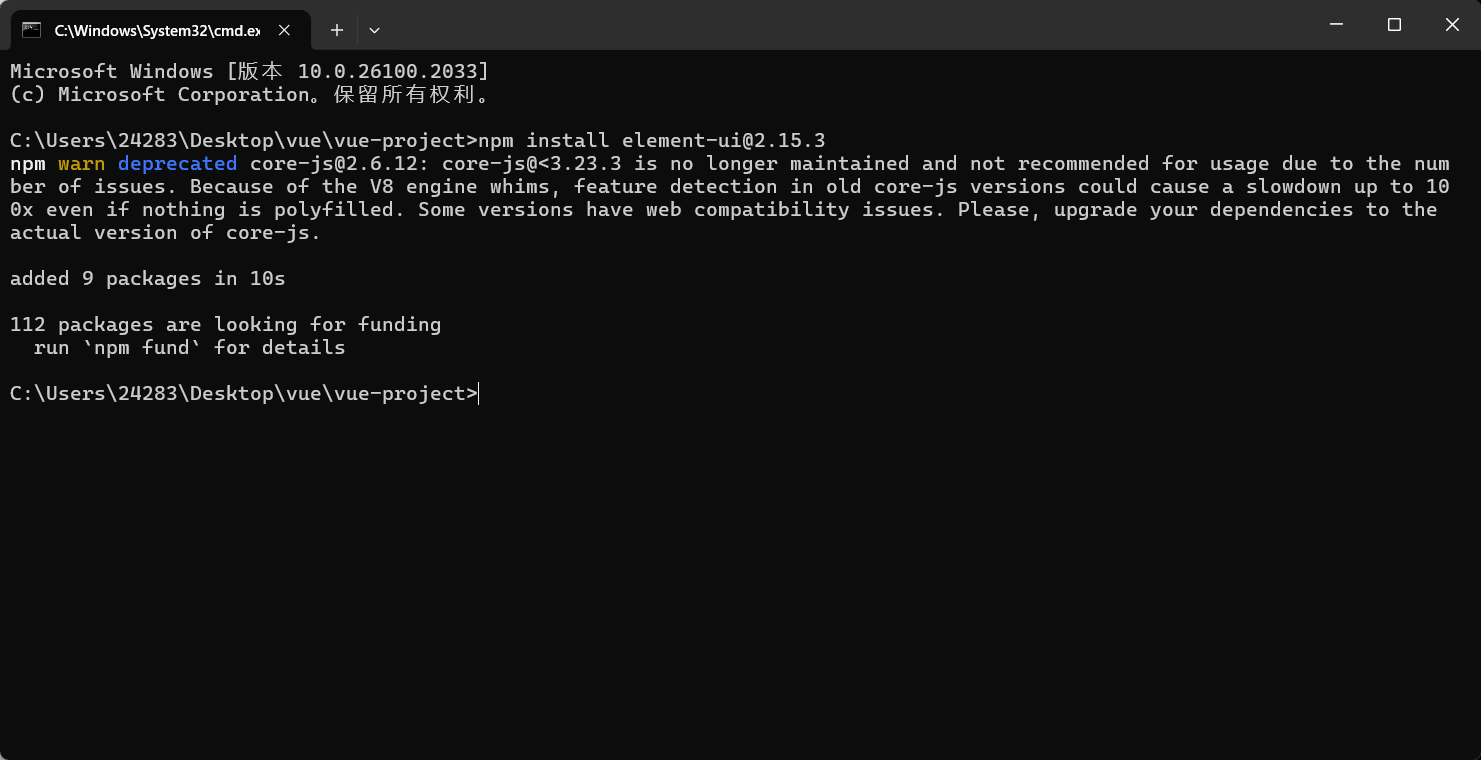
- 安装ElementUI组件库(在当前工程的目录下),在命令行执行指令:npm install [email protected]

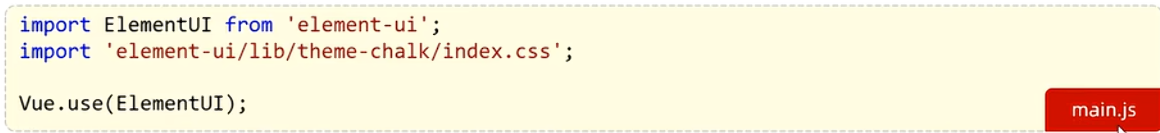
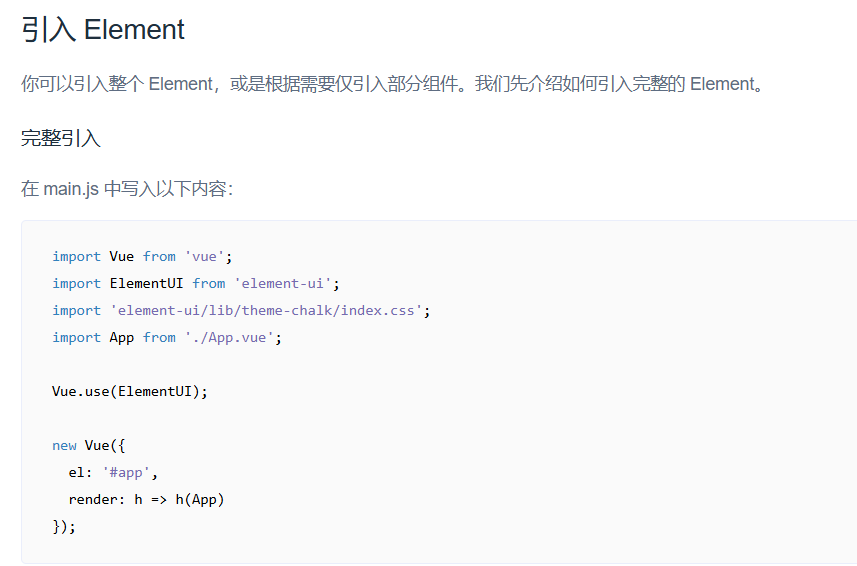
- 在入口文件main.js中引入ElementUI组件库

- 访问官网,复制组件代码,调整

paginnation分页:当数据量过多时,使用分页分解数据.
Dialog对话框:在保留当前页面状态情况下,告知用户并承载相关操作
form表单组件
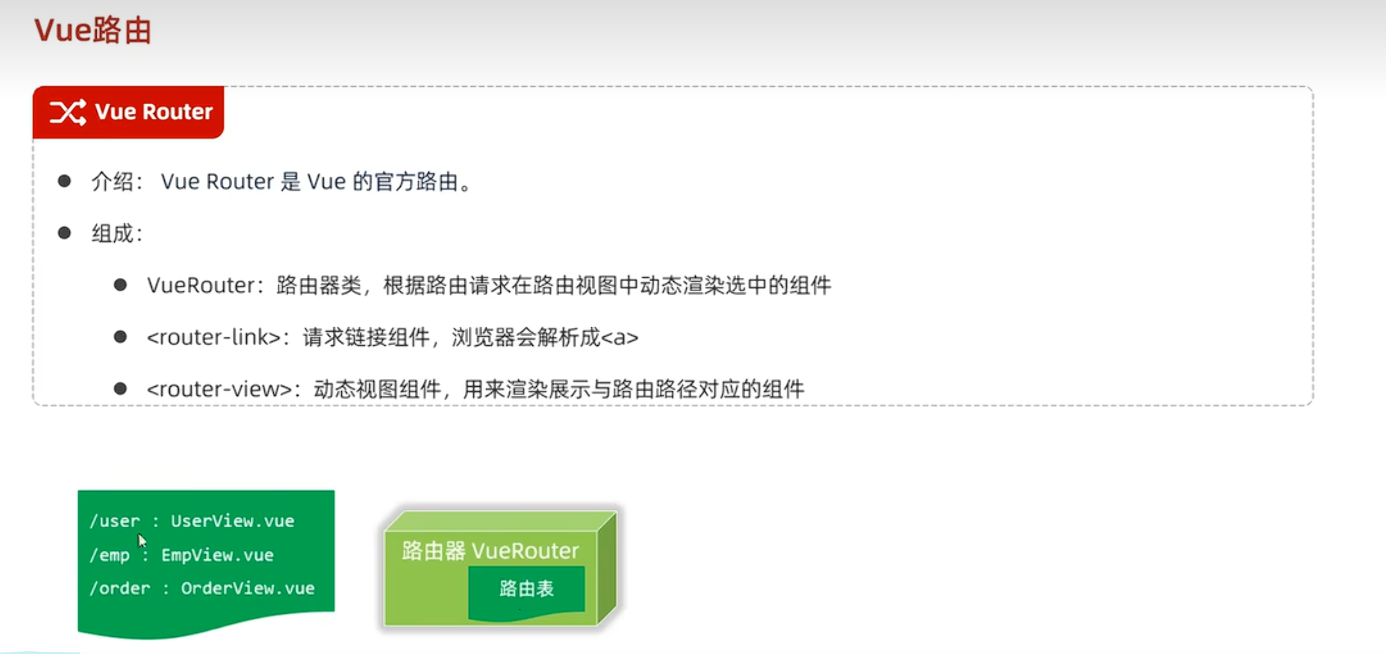
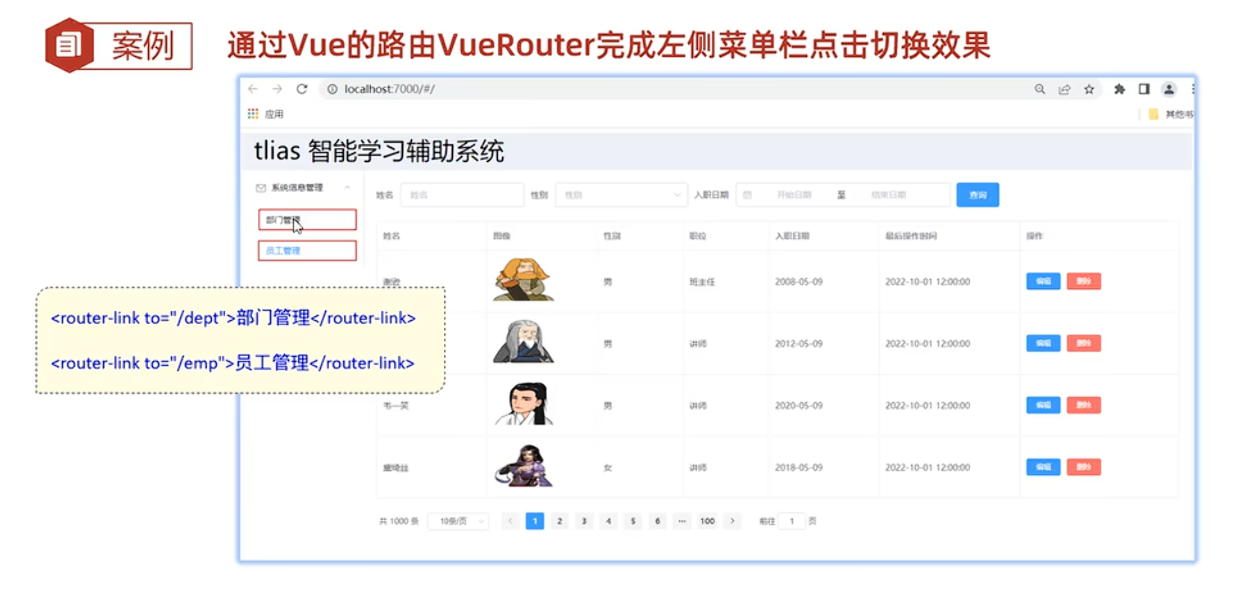
Vue路由
前端路由:URL中的hash(#号)与组件之间的对应关系


打包部署
打包部署是两个步骤
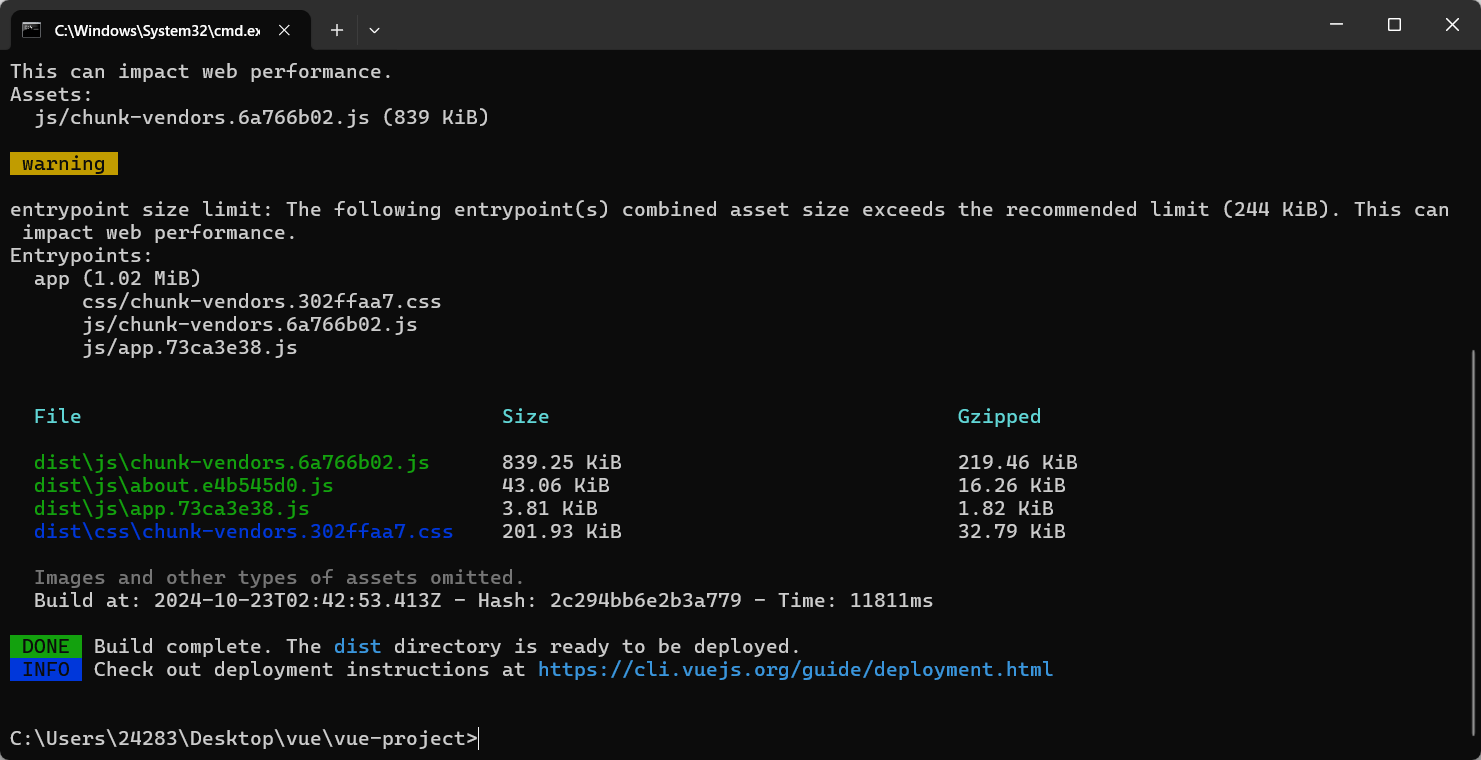
第一步是打包
npm run build

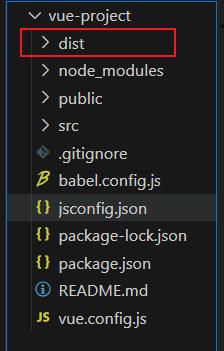
项目中生成的dist文件就是打包好的文件

第二步是部署
前端代码是部署在nginx服务器上

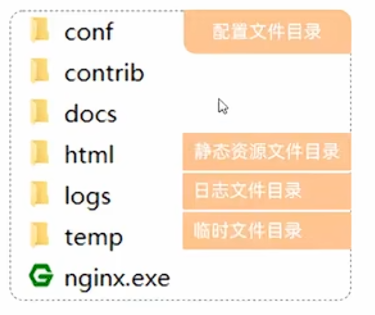
安装好的nginx的目录:

也就是说我们vue项目中的html文件就可以部署在html中
标签:文件,vue,JavaWeb,项目,day03,js,Vue,组件,黑马 From: https://www.cnblogs.com/cxy8/p/18493238