低代码饱受争议。也有例外:后端NodeRed,前端Amis。
整体还是诟病为主:简单业务可以,复杂的是扯淡,不论前后端。这是一贯的认知。
在GUI方面,UIOTOS发明的嵌套技术,为复杂前端的无代码开发,开辟了一条新的思路。往期文章:
嵌套原理 一
复杂交互界面,vue、Qt、C#等是主流,其中核心就是嵌套:
- vue主打增量化、渐进式开发,一切都是组件。
- Qt中面向对象的组件封装、信号槽通信解耦。
这样方便把复杂的交互界面,拆解成一个个小模块,构建成整体应用。
UIOTOS把代码支持的嵌套,用图形界面实现了:
- 一个页面,由容器组件,嵌套到另一页面中。
- 容器组件,能选择内嵌页的任意组件和属性,追加到自身属性上。
- 对继承属性的读写,跟原有属性一样。
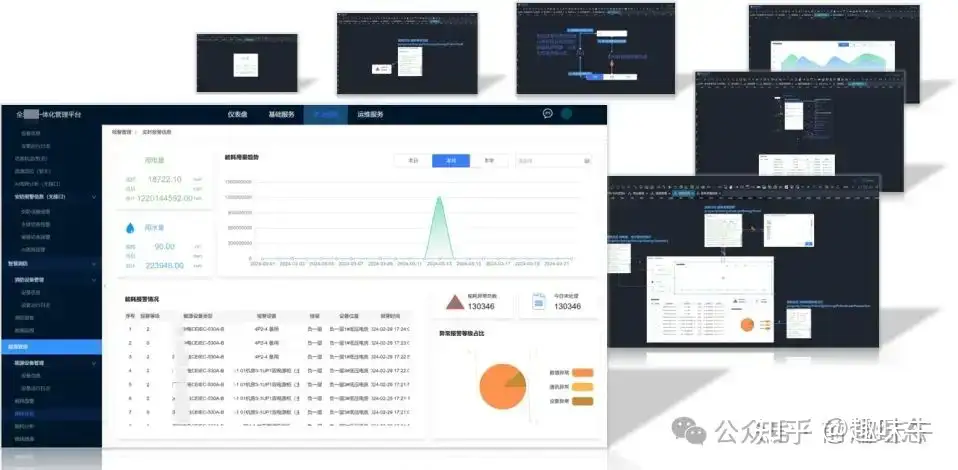
 UIOTOS复杂业务系统页面嵌套
UIOTOS复杂业务系统页面嵌套
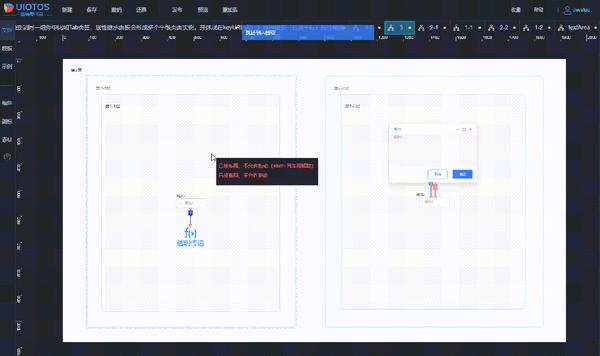
为实现该特性,UIOTOS提供了keyURL机制,每嵌套一层,属性名就往前追加一段,带上页面、组件等信息,唯一寻址。
以下示意,经多层嵌套后,属性标识的变化:
- 文本
- 页面1>组件1>文本
- 页面2>容器2>页面1>组件1>文本
- 页面4>容器4>页面2>容器2>页面1>组件1>文本
- 页面5>容器5>页面4>容器4>页面2>容器2>页面1>组件1>文本
- ……
按照此规则,可以确保任意嵌套,在上层页面对继承的属性,都能识别具体是哪层内嵌页、哪个组件的哪个属性。
 UIOTOS属性继承
UIOTOS属性继承
如上所示,带有.的为继承过来的属性,有多个.,就是多层继承。当然,这只是为了方便人去识别,实际各自的属性keyURL都是不同的。
属性编辑时,引擎根据规则,逐层向下寻址,识别定位到组件和属性,将值同步过去。
 UIOTOS页面逐层嵌套
UIOTOS页面逐层嵌套
好了,先介绍到这,下篇将继续介绍,属性继承的向上同步和向下同步。
关于
UIOTOS是一款前端零代码工具,可搭建后台管理、大屏组态、上位机、HMI等,能与NodeRed、APIJSON、IoT平台等形成前后端一体方案,快速交付工业、物联网等项目。
标签:dataroom,appsmith,容器,图形界面,嵌套,UIOTOS,组件,页面,属性 From: https://www.cnblogs.com/iotos/p/18451487