基操
js作为一种脚本语言,可以嵌入到HTML页面中
js是双标签,可以写多行,也可以写一行
- 内部标签
<script>
alert('hello world')
//...
</script>
- 外部引入
<script src="./out.js">
</script>
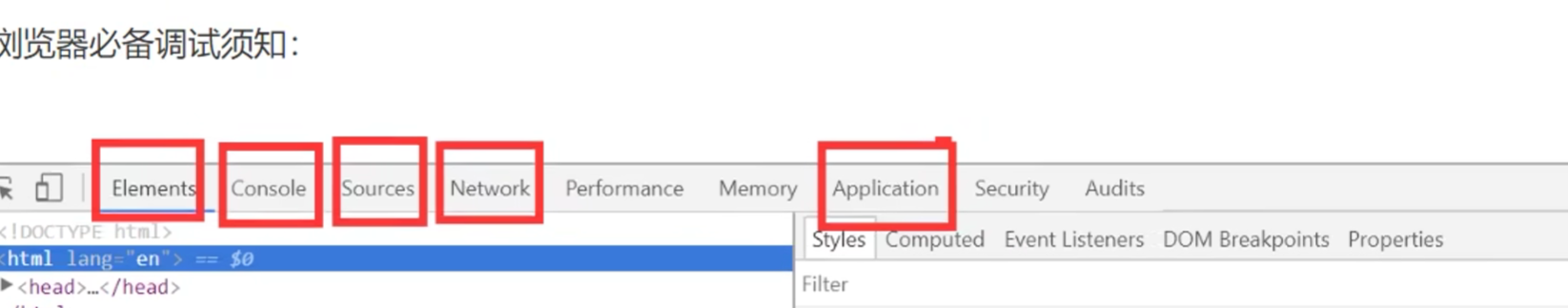
- 浏览器F12调试

-
element:查看html结构,爬数据
-
console:查看js代码,控制台调试
-
source:查看js代码,断点调试
-
network:查看网络请求,接口数据
-
application:查看浏览器缓存cookie
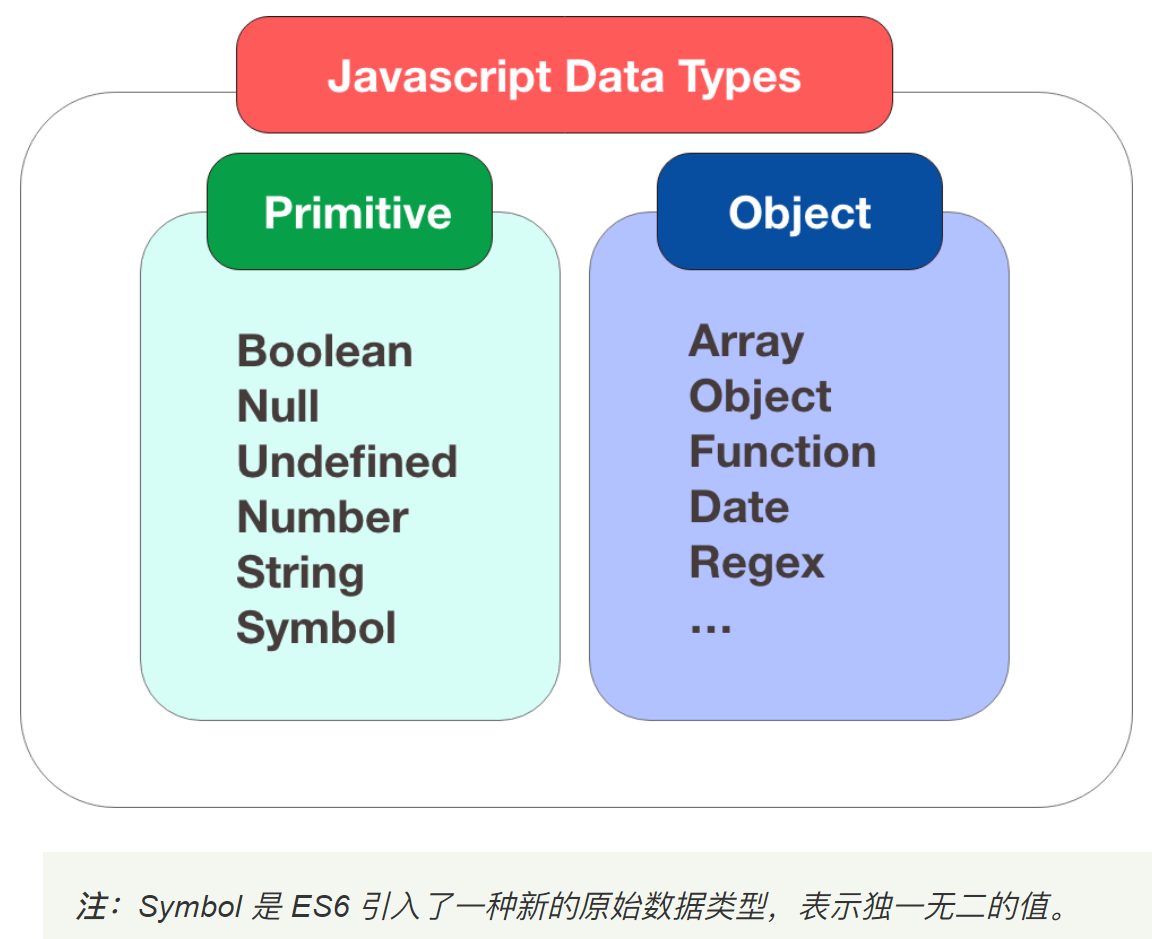
数据类型

原始类型
变量声明:let and var
| let | var | |
|---|---|---|
| 作用域 | 块级作用域 | 函数作用域 |
| 特点 | 避免代码污染,建议使用 | 可覆盖声明,且能兼容老版本JS |
1.变量声明及类型判断
var x; // x 为 undefined
var x = 5; // 现在 x 为数字
var x = "John"; // 现在 x 为字符串
var x = true; // 现在 x 为布尔值
typeof "John" // 返回 string
typeof 3.14 // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:'John', age:34} // 返回 object
2.原始类型
2.1 字符串
- 模板字符串
let name = 'wennzy';
let age = 20;
let str = `my name is ${name}, i am ${age} years old`;
console.log(str);
let str = ' hello world ';
console.log(str.length); // 字符串长度
console.log(str.trim()); // 去除首尾空格
console.log(str.toUpperCase()); // 转大写
console.log(str.toLowerCase()); // 转小写
console.log(str.indexOf('o')); // 查找字符位置
console.log(str.substring(1, 5)); // 截取字符串
console.log(str.split(' ')); // 字符串转数组
console.log(str.replace('hello', 'hi')); // 字符串替换
console.log(str.includes('hello')); // 字符串包含
2.2 数字
2.3 布尔值
2.4 null
2.5 undefined
对象类型
1.Array数组
- 可以存储任意类型的元素
- 数组方法
let arr = [1, 2, 3, 5, 4];
console.log(arr.length); // 数组长度
console.log(arr.indexOf(3)); // 查找元素对应下标
console.log(arr.push(6)); // 添加元素到数组末尾
console.log(arr.pop()); // 删除数组末尾元素
console.log(arr.shift()); // 删除第一个元素并返回新数组内容
console.log(arr.unshift(9)); // 在头部插入元素9,并返回新数组内容
console.log(arr.slice(0, 3)); // 截取数组[0, 3)之间的元素,即[1,2,3]
console.log(arr.sort()); // 排序
console.log(arr.reverse()); // 反转
let arr2 = ['a', 'b', 'c'];
- 通过下标来取值
console.log(arr[0]); // 取第一个元素
2.object对象
- 若干键值对的集合
let obj = {
name: 'wennzy',
age: 20,
sayHello: function() {
console.log('hello');
}
}
//两种访问属性的方式
console.log(obj.name); // 取值
console.log(obj['age']); // 取值
obj.sayHello(); // 调用方法
- 属性动操作
obj.gender = 'female'; // 动态添加属性
obj.age = 20; // 修改属性
delete obj.name; // 删除属性
'name' in obj // 判断属性是否存在
Map and Set
Map:
- 键值对的集合,键可以是任意类型
- Map方法
var map = new Map([["tom", 100], ["jack", 90], ["bob", 80]]);
map.set("alice", 70); // 添加元素
map.delete("tom"); // 删除元素
map.has("jack"); // 判断元素是否存在
map.get("bob"); // 获取元素
map.size; // 获取元素个数
Set:
- 元素的集合,元素无序且不重复
- Set方法
//set可以自动去重
var set = new Set([1,2,3,1,1,1]);
set.add(4); // 添加元素
set.delete(1); // 删除元素
set.has(2); // 判断元素是否存在
set.size; // 获取元素个数
流程控制
1.条件语句
if (condition) {
// do something
} else if (condition) {
// do something
} else {
// do something
}
2.循环语句
var arr = [12,32,9,74,81,30,5]
//iterator遍历arr数组
for (let i = 0; i < arr.length; i++) {
console.log(arr[i])
}
for(let a of arr) {
console.log(a)
}
arr.foreach(function(value) {
console.log(value)
})
while (condition) {
// do something
}
do {
// do something
} while (condition)
函数及面向对象
函数
1.定义函数
两种方式:绝对值函数
function abs(x) {
if (x >= 0) {
return x;
} else {
return -x;
}
}
var abs = function(x) {
if (x >= 0) {
return x;
} else {
return -x;
}
}
//调用函数
abs(10);
abs(-10);
2.arguments对象
- 在函数内部,可使用argument对象获取所有参数
- arguments对象是一个类数组对象,可以用length属性获取参数个数,可以和数组一样使用索引,但是没有数组的方法
- arguments对象只能在函数内部使用
function eg(a,b) {
console.log("a=>"+a)
console.log("b=>"+b)
if(arguments.length > 2){
for(var i=0;i<arguments.length;i++){
//...
}
}
3.rest参数
- 只能写在最后一位形参,且用...标识
function args(a,b,...rest) {
console.log(a);
console.log(b);
console.log(rest);
}
args(1,2,3,4,5,6,7,8,9,10)
//得到的输出为:1,2,[3,4,5,6,7,8,9,10]
4.变量作用域
方法
1.方法的定义和调用
var wennzy = {
name: 'wennzyZn',
birthYear: 2004,
age: function(){
var now = new.Date().getFullYear();
return now - this.birthYear;
}
}
//调用属性
wennzy.name;
//调用方法,注意()
wennzy.age();
2.apply
- apply方法接收两个参数,第一个参数是this的指向,第二个参数是数组或类数组对象
- apply方法会自动调用函数
闭包
箭头函数
创建对象
class继承
原型链继承
常用内部对象
1.Data
- 获取时间戳
var now = new Date();
now.getFullYear(); //年
now.getMonth(); //月
now.getDate(); //日
now.getDay(); //星期几
now.getHours(); //小时
now.getMinutes(); //分钟
now.getSeconds(); //秒
now.getTime(); //时间戳
2.JSON
-
轻量级的数据转换格式,与XML相比,是更小,更快,更易解析的数据交换语言
-
BSON
- Binary JSON
-
格式
- 对象:{}
- 数组:[]
- 键值对:" key:value "
-
对象转为JSON格式数据
var user = { name: 'wennzyZn', age: 20, gender: 'female', address: { university: 'CUMT', street: 'No.1' } } var jsonUser = JSON.stringify(user); -
JSON格式数据转为对象
var jsonUser = '{"name":"wennzyZn","age":20,"gender":"female","address":{"university":"CUMT","street":"No.1"}}'; var user = JSON.parse(jsonUser); -
JS与JSON对象的区别(原生操作,vue中自动渲染)
JS JSON obj= {}; '{}' 成员 变量,a='helloa' 键值对,"a"="helloa" 被转换函数 var jsonObj=JSON.stringify(obj) var jsObj=JSON.parse(jsonObj) js转为json字符串 json解包为js
3.Ajax
-
Asynchronous JavaScript and XML,异步JavaScript和XML
-
无需重新加载整个网页的情况下,能够更新部分网页的内容
-
原生js写法,xhr异步请求
- xhr:一种JavaScript对象,用于在浏览器中进行异步数据交换
-
jQuery 和 Axios 都是对 AJAX 的封装,提供更高级的 API
面向对象编程 (OOP)
1.__proto__原型
var Student = {
name: 'wennzyZn',
age: 20,
run: function() {
console.log(this.name + ' run...');
}
};
//定义原型
var zoey = {
name: 'zoey'
};
}
zoey.__proto__ = Student;
//调试
zoey.run();
var Bird = {
fly: function() {
console.log(this.name + ' fly...');
}
}
//允许中途修改原型
zoey.__proto__ = Bird;
zoey.fly();
2.class继承
ES6引入了class关键字,可以定义类
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert('Hello, ' + this.name + '!');
}
}
var xiaoming = new Student('小明');
//继承父类Studenet
class PrimaryStudent extends Student {
constructor(name, grade) {
super(name); // 调用父类的构造方法
this.grade = grade;
}
myGrade() {
alert('I am at grade ' + this.grade);
}
}
var xiaohong = new PrimaryStudent('小红',1);
3.原型与原型链
操作BOM元素
Browser Object Model,浏览器对象模型
1.window
//浏览器窗口信息
window.innerHeight;
window.innerWidth;
window.outerHeight;
window.outerWidth;
2.navigator
//浏览器属性
navigator.appName;
navigator.appVersion;
navigator.userAgent;
navigator.platform;
3.screen
//第三方屏幕信息
screen.width;
screen.height;
screen.colorDepth;
4.location
//当前URL信息
location.href; //获取当前URL的地址
location.protocol; //协议
location.host; //域名
location.port; //端口
location.pathname; //路径
location.search; //查询字符串
location.hash; //锚点
location.reload(); //刷新页面
location.assign('http://www.baidu.com'); //跳转页面
5.Document
//当前页面信息
document.title; //获取页面标题
document.cookie; //获取页面cookie
document.URL; //获取当前页面的URL
document.domain; //获取当前页面的域名
document.referrer; //获取当前页面的来源URL
document.getElementById('id'); //获取指定id的元素,具体的文档树节点
var div = document.getElementById('myDiv');
劫持cookie原理
6.History
//浏览器历史记录
history.back(); //后退
history.forward(); //前进
history.go(-1); //前进或后退指定步数
操作DOM元素 (I)
Document Object Model,文档对象模型
浏览器网页就是一个DOM树形结构
1.获取DOM节点
<body id='father'>
<h1>Title</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
<script>
//获取DOM节点
var h1 = document.getElementById('id'); //获取指定id的元素,具体的文档树节点
var p1 = document.getElementsByTagName('tag'); //获取指定标签名的元素,返回一个数组
var p2 = document.getElementsByClassName('class'); //获取指定类名的元素,返回一个数组
var father = document.getElementById('father'); //获取父节点
var childrens = father.children; //获取父节点的所有子节点
var firstChild = father.firstChild; //获取父节点的第一个子节点
</script>
</body>
原生代码操作DOM,后续会用jQuery来简化操作
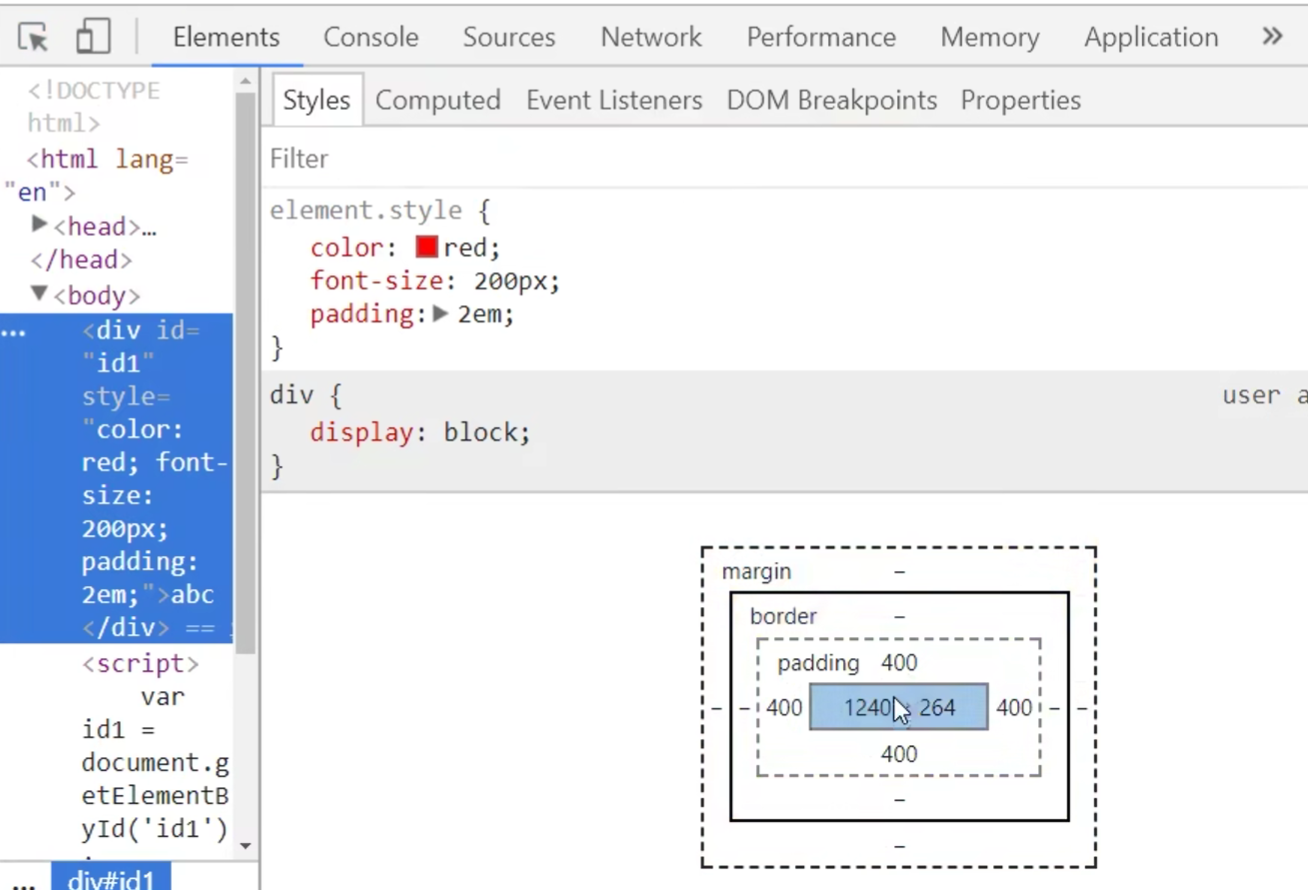
2.更新DOM节点
//页面自身属性
<div id='id1'>
</div>
<script>
var id1= document.getElementById('id1');
</script>
//网页console调试
id1.innerText = '123'; //修改文本内容
id1.innerHTML = '<strong>456</strong>'; //解析HTML标签
id1.style.color = 'red'; //修改CSS,字体颜色
id1.style.fontSize = '20px'; //修改CSS,字体大小
id1.style.padding = '2em'; //修改CSS,内边距(em 是一个相对长度单位,表示当前元素的字体大小,内边距设置为父元素字体大小的 2 倍)

3.删除
先获取父节点,再通过父节点删除自己
<div id='father'>
<h1>Title</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var father = document.getElementById('father');
var self = document.getElementById('p1');
var father'=p1.parentElement;
</script>
//console调试
father.removeChild(self) //删除p1节点
father.removeChild(father.children[0]) //删除第一个子节点
father.children //获得父节点的所有子节点
father.children[0] //获得父节点的第一个子节点
删除多个节点时,子节点的数量及前后节点是动态变化
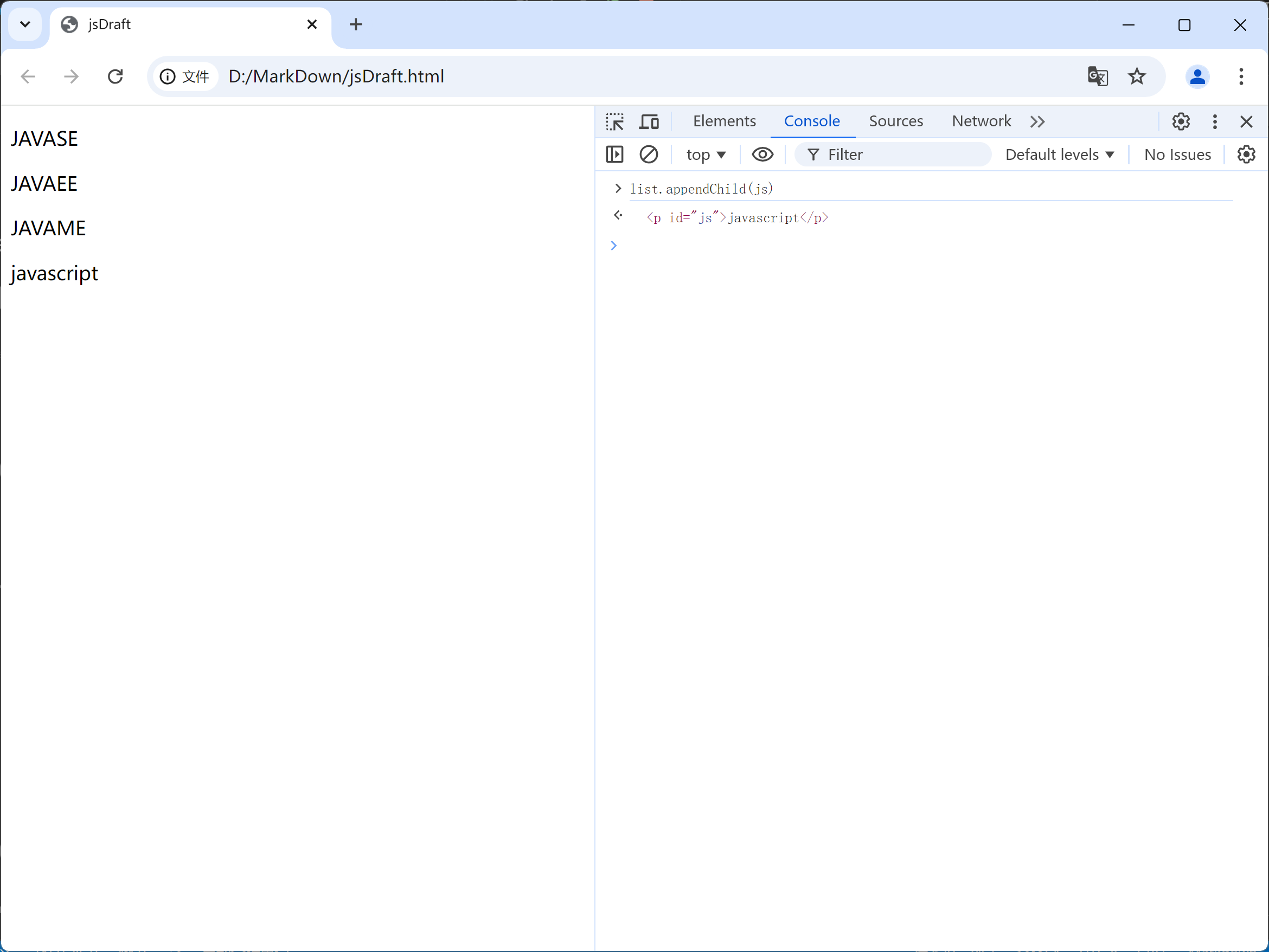
4.追加
<p id="js">javascript</p>
<div id="list">
<p id="se">JAVASE</p>
<p id="ee">JAVAEE</p>
<p id="me">JAVAME</p>
</div>
<script>
var list=document.getElementById("list");
var js=document.getElementById("js");
</script>
list.appendChild(js); //在最后追加节点

5.创建
DOM节点为空时,可以通过innerHTML直接添加(节点为空:指的是一个 DOM 节点内部没有任何子节点或文本内容)
DOM节点非空时,需要先创建新的节点,再插入
//创建新的标签
var newP=document.createElement('p');
newP.id='newP';
newP.innerText='hello';
list.appendChild(newP); //在最后追加节点
var myScript=document.createElement('script');
myScript.setAttribute('type','text/javascript'); //设置标签属性
//创建一个style标签
var myStyle=document.createElement('style'); //创建一个空style标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML='body{background-color:wheat;}'; //设置标签内容
document.getElementById('list').appendChild(myStyle);
6.插入
<p id="js">javascript</p>
<div id="list">
<p id="se">JAVASE</p>
<p id="ee">JAVAEE</p>
<p id="me">JAVAME</p>
</div>
<script>
var list=document.getElementById("list");
var js=document.getElementById("js");
var ee=document.getElementById("ee");
var me=document.getElementById("me");
//父节点list用insertBefore函数
list.insertBefore(js,ee); //在ee节点前插入js节点
</script>
操作表单
1.基操
<form action="post">
<!-- 填空 -->
<p>
<span>userName</span>
<input type="text" id="userName">
</p>
<!-- 多选 -->
<p>
<span>sex:</span>
<input type="radio" name="sex" value="man">male
<input type="radio" name="sex" value="female">female
</p>
//提交表单
<input type="submit" >
</form>
<script>
var input_text=document.getElementById('userName');
//get value
input_text.value;
//modify value
input_text.value='zoey';
</script>
2.表单提交验证
<form action="post">
<p>
<button type="button" onclick="fc()" >submit</button>
</p>
</form>
<script>
function fc(){
//获取表单数据
var userName=document.getElementById('userName').value;
var password=document.getElementById('password').value;
alert(userName+password);
}
</script>
3.前端密码MD5加密
执行一个表单提交的拦截函数MD5
<!--在头部引入MD5tools-->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jsDraft</title>
<!--MD5工具类-->
<script src="https://cdn.bootcdn.net/ajax/libs/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<script>
function fc(){
//获取表单数据
var userName=document.getElementById('userName').value;
var password=document.getElementById('password').value;
//MD5加密
var md5_password=md5(password);
console.log(userName);
console.log(md5_password);
//判断校验表单内容,true为通过提交,false为阻止提交
return false;
}
</script>
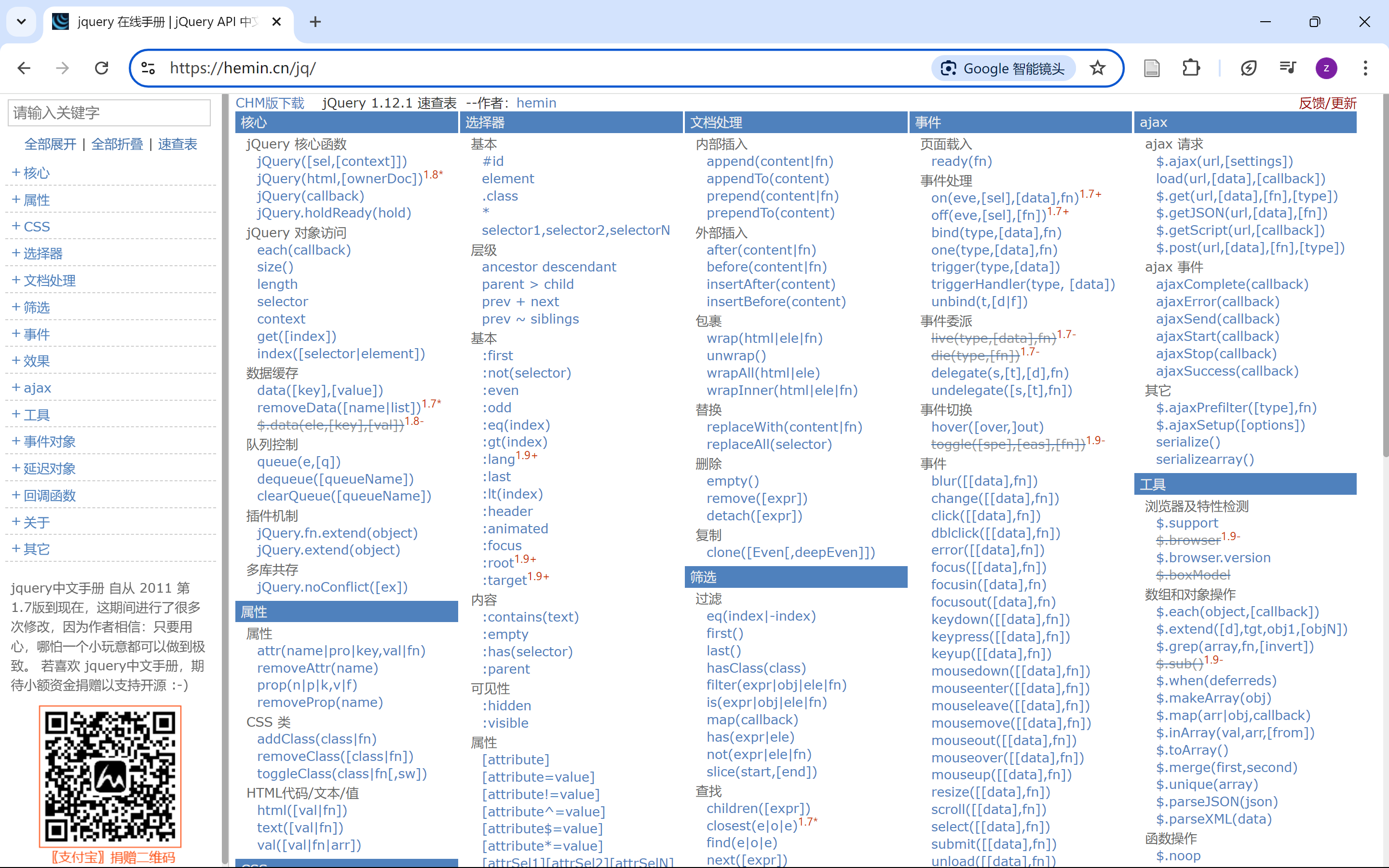
jQuery
中文参考手册:https://hemin.cn/jq/

Downloading jQuery using npm: npm install jquery
公式: $(selector).action()
<!--引入jquery:本地在线导入+cdn引入-->
<script src="lib/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>