JAVA设计模式-桥接模式
一、介绍
桥接模式是一种结构型模式,它主要是将抽象部分和实现部分进行分离,可以独立变化,降低类与类之间的耦合度。
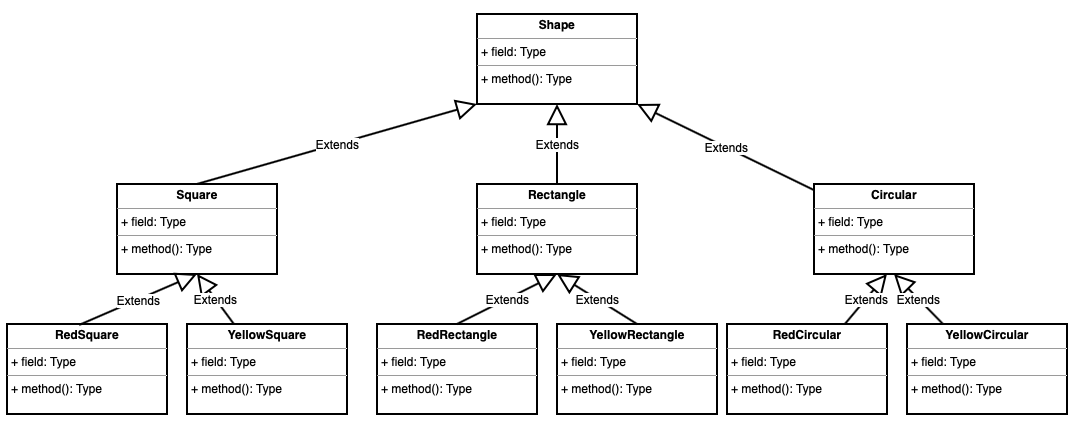
举例:我们现在需要实现不同形状,每个形状还要有不同的颜色,我们传统方式是定义一个形状类,再定义每一个不同的形状实现类,继承上面的形状类,这是形状的需求已经完成,接下来我们实现不同形状不同颜色的需求,我们需要再定义形状颜色类,继承上面的形状,每个形状颜色类定义不同的颜色,此时我们会发现扩展会非常麻烦并且层次非常多,这时我们可以使用桥接模式,将形状和颜色的抽象、实现分离开来。

二、参与者
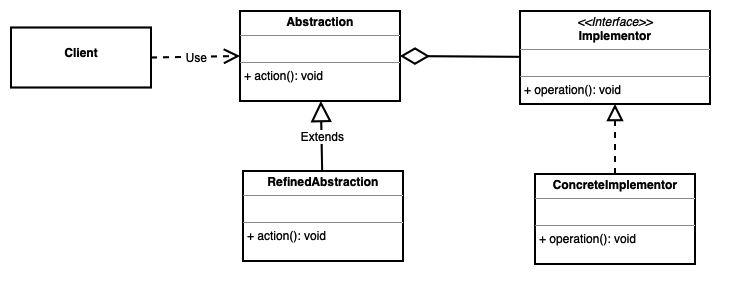
- 抽象类(Abstraction): 里面包含了一个实现类接口的引用,两者是聚合关系。
- 扩充抽象类(RefinedAbstraction): 是抽象类的子类,实现父类中的方法。
- 实现类接口(Implementor): 定义基本操作,抽象类是定义了基于基本操作的较高层次的操作。
- 具体实现类(ConcreteImplementor): 实现Implementor接口,并定义具体的实现操作。
- 客户端(Client): 调用者
三、类图

四、具体实现
Abstraction类
/**
* All rights Reserved, Designed By monkey.blog.xpyvip.top
*
* @version V1.0
* @Package com.xpyvip.designpattern.bridging
* @Description: 抽象类
* @Author: xpy
* @Date: Created in 2022年10月18日 10:54 下午
*/
public abstract class Shape {
Color color;
public void setColor(Color color) {
this.color = color;
}
public abstract void draw();
}
RefinedAbstraction类
/**
* All rights Reserved, Designed By monkey.blog.xpyvip.top
*
* @version V1.0
* @Package com.xpyvip.designpattern.bridging
* @Description: 长方形
* @Author: xpy
* @Date: Created in 2022年10月18日 10:57 下午
*/
public class Rectangle extends Shape{
@Override
public void draw() {
color.paint("长方形");
}
}
/**
* All rights Reserved, Designed By monkey.blog.xpyvip.top
*
* @version V1.0
* @Package com.xpyvip.designpattern.bridging
* @Description: 圆形
* @Author: xpy
* @Date: Created in 2022年10月18日 10:57 下午
*/
public class Circular extends Shape{
@Override
public void draw() {
color.paint("圆形");
}
}
Implementor类
/**
* All rights Reserved, Designed By monkey.blog.xpyvip.top
*
* @version V1.0
* @Package com.xpyvip.designpattern.bridging
* @Description: 实现类接口
* @Author: xpy
* @Date: Created in 2022年10月18日 10:54 下午
*/
public interface Color {
void paint(String shape);
}
ConcreteImplementor类
/**
* All rights Reserved, Designed By monkey.blog.xpyvip.top
*
* @version V1.0
* @Package com.xpyvip.designpattern.bridging
* @Description: 红色
* @Author: xpy
* @Date: Created in 2022年10月18日 10:59 下午
*/
public class RedColor implements Color{
public void paint(String shape) {
System.out.println("红色的" + shape);
}
}
/**
* All rights Reserved, Designed By monkey.blog.xpyvip.top
*
* @version V1.0
* @Package com.xpyvip.designpattern.bridging
* @Description: 黄色
* @Author: xpy
* @Date: Created in 2022年10月18日 10:59 下午
*/
public class YellowColor implements Color{
public void paint(String shape) {
System.out.println("黄色的" + shape);
}
}
Client类
/**
* All rights Reserved, Designed By monkey.blog.xpyvip.top
*
* @version V1.0
* @Package com.xpyvip.designpattern.bridging
* @Description: 客户端
* @Author: xpy
* @Date: Created in 2022年10月18日 11:00 下午
*/
public class Client {
public static void main(String[] args) {
RedColor redColor = new RedColor();
YellowColor yellowColor = new YellowColor();
Shape shape = new Rectangle();
shape.setColor(redColor);
shape.draw();
shape.setColor(yellowColor);
shape.draw();
shape = new Circular();
shape.setColor(redColor);
shape.draw();
shape.setColor(yellowColor);
shape.draw();
}
}
总结
优点:
- 抽象和实现进行了分离,降低了耦合度
- 提高了可扩展性
缺点:
- 增加了系统的理解和设计的难度,对开发者要求提高。
- 需要对需求可以正确分辨出两个独立变化的维度,不是所有需求都可以适用,有局限性。
原文链接:https://monkey.blog.xpyvip.top/archives/java-she-ji-mo-shi---qiao-jie-mo-shi
标签:10,xpyvip,桥接,void,blog,shape,JAVA,设计模式,public From: https://www.cnblogs.com/aibianchengya/p/16804734.html