起因:自己在使用nodejs的时候经常遇到版本问题。每次手动重装更换版本觉得非常麻烦。之前在搭建静态博客的时候,遇到版本问题,生成出来博客静态页白屏。这个就是我部署在github上的静态博客:https://blog.xisoul.cn
一、首先卸载Node.js
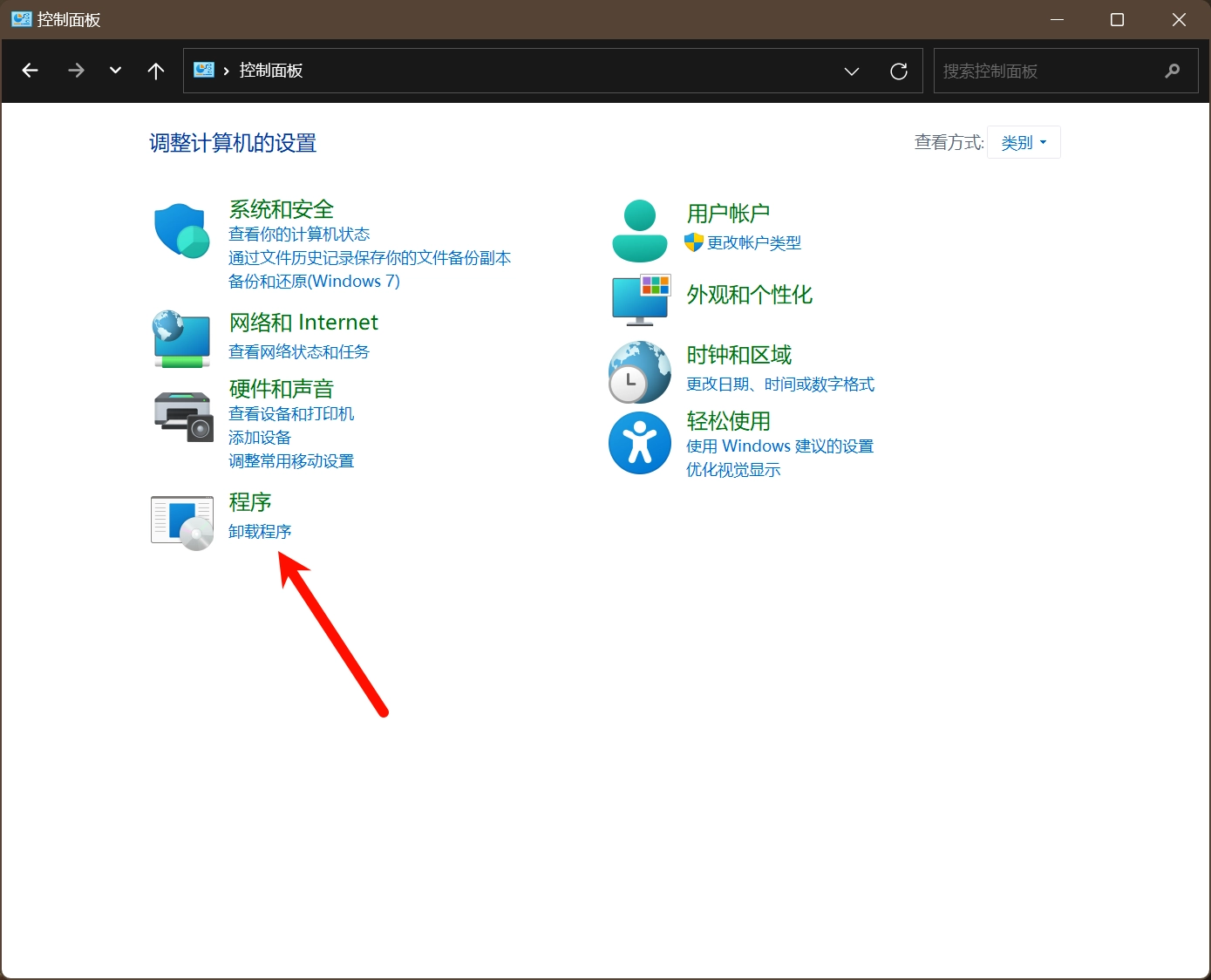
1.打开控制面板
2.卸载程序

3.找到Node.js卸载
二、下载nvm
git操作版:使用指南 - NVM 中文文档 (gitcode.host)
github地址:Releases · coreybutler/nvm-windows (github.com)
国内用户可以使用加速地址下载:https://github.xisoul.cn/gh/https://github.com/coreybutler/nvm-windows/releases/download/1.1.12/nvm-setup.exe
想要搭建这个加速服务可以自行访问(照着文档来就行,难度不大):hunshcn/gh-proxy: github release、archive以及项目文件的加速项目
1.安装nvm
(记得记住安装路径,等会要用)一直下一步就行,当然你也可以自己修改安装存储路径。
一个存储路径是nvm的,一个nodejs的。注意看清楚
用法
nvm-windows 在管理 shell 中运行。您需要以管理员身份启动或命令提示符才能使用 nvm-windowspowershell
适用于 Windows 的 NVM 是一个命令行工具。只需在控制台中键入即可获取帮助。基本命令包括:nvm
nvm arch [32|64]:显示节点是在 32 位还是 64 位模式下运行。指定 32 或 64 以覆盖默认体系结构。nvm debug:检查 NVM4W 进程中是否存在已知问题。nvm current:显示活动版本。nvm install <version> [arch]:版本可以是特定版本,“latest”表示最新的当前版本,“lts”表示最新的 LTS 版本。(可选)指定是安装 32 位还是 64 位版本(默认为 system arch)。将 [arch] 设置为“all”以安装 32 位和 64 位版本。添加到此命令的末尾以绕过远程下载服务器的 SSL 验证。--insecurenvm list available:列出node.js安装。在末尾键入以显示可供下载的版本列表。availablenvm on:启用node.js版本管理。nvm off:禁用node.js版本管理(不卸载任何内容)。nvm proxy [url]:设置用于下载的代理。留空以查看当前代理。设置为“none”以删除代理。[url]``[url]nvm uninstall <version>:卸载特定版本。nvm use <version> [arch]:切换为使用指定版本。(可选)使用 、 或 。 是最新安装的版本。(可选)指定 32/64 位体系结构。 将继续使用所选版本,切换到 32/64 位模式。有关在特定目录中使用(或使用 )的信息,请参阅问题 #16。latest``lts``newest``newest``nvm use <arch>``use``.nvmrcnvm root <path>:设置 nvm 应存储不同版本node.js的目录。如果未设置,将显示当前根目录。<path>nvm version:显示当前运行的 NVM for Windows 版本。nvm node_mirror <node_mirror_url>:设置节点镜像。中国人可以使用 https://npmmirror.com/mirrors/node/nvm npm_mirror <npm_mirror_url>:设置 npm 镜像。中国人可以使用 https://npmmirror.com/mirrors/npm/
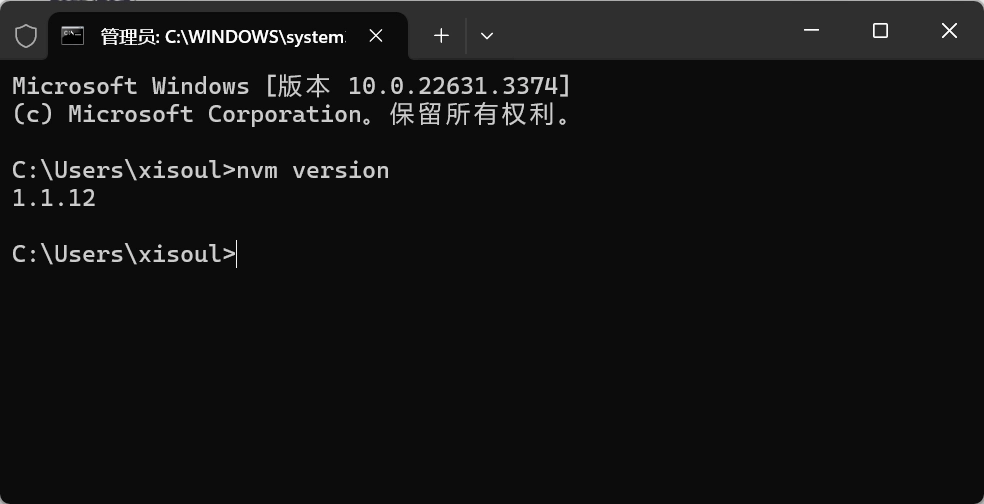
2.检查安装是否成功
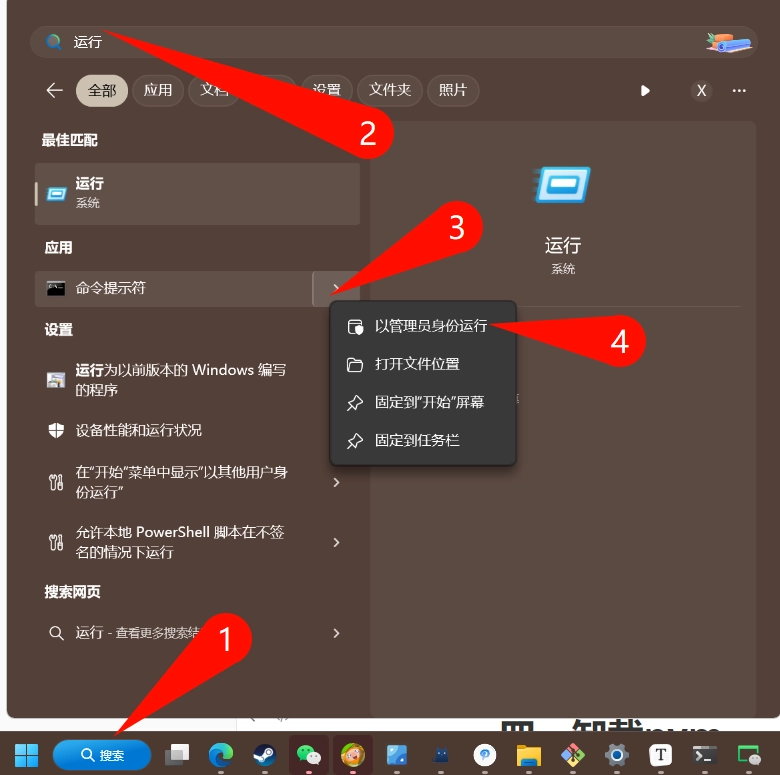
打开命令提示符。

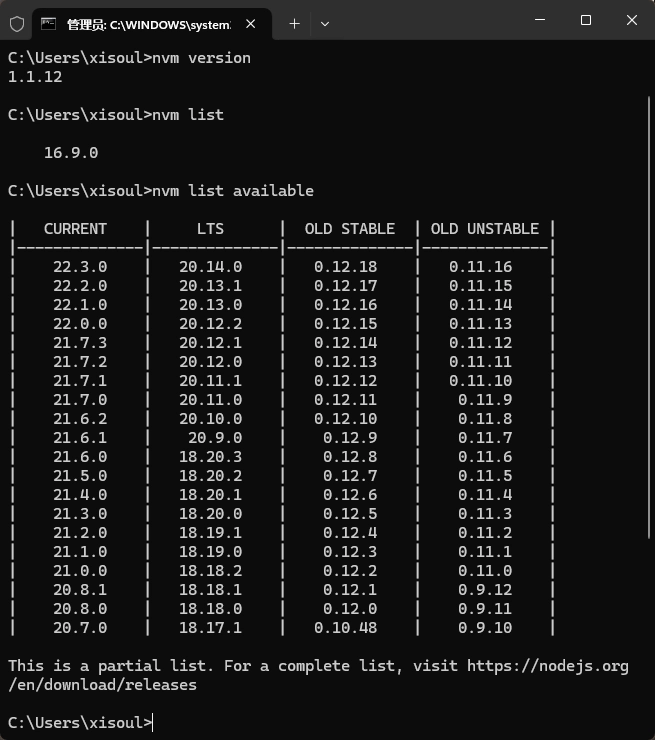
或者按下键盘windows+R键,会弹出运行窗口输入cmd然后回车就会打开这个黑框框,然后输入nvm version回车就会弹出对应的安装版本。这时候就安装成功了。

3.配置
直接使用命令,复制粘贴执行就可OK。
nvm node_mirror https://npmmirror.com/mirrors/node/
nvm npm_mirror https://npmmirror.com/mirrors/npm/
如果已经跑了命令直接跳到过下面手动修改步骤。
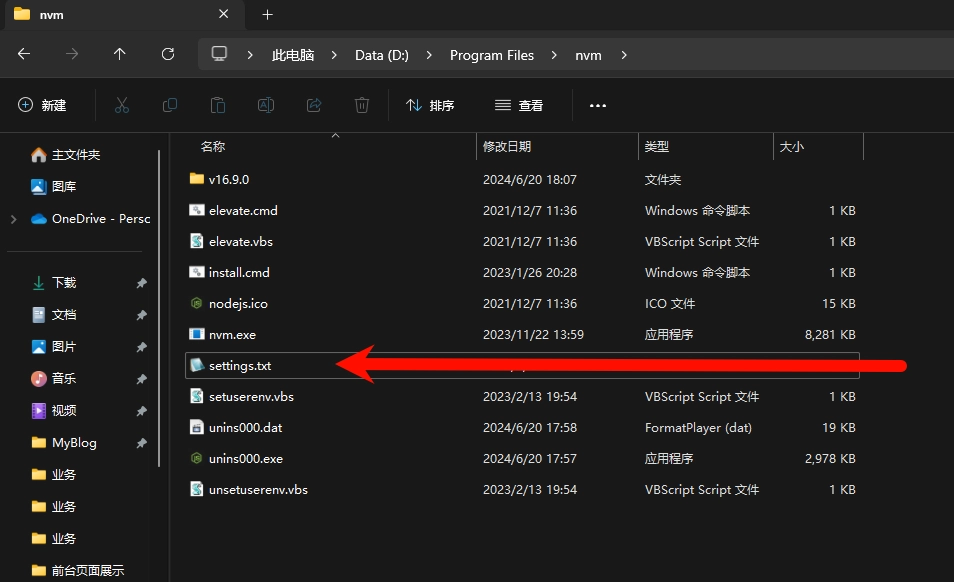
打开安装路径找到settings.txt打开
不知道路径的可以使用
nvm root

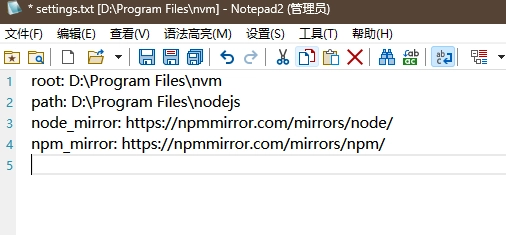
然后将下面的配置粘贴到下面,保存
npm_mirror: https://npmmirror.com/mirrors/npm/
npm_mirror: https://npmmirror.com/mirrors/npm/

三、nvm安装node
输入nvm list available稍等几秒就加载出来了

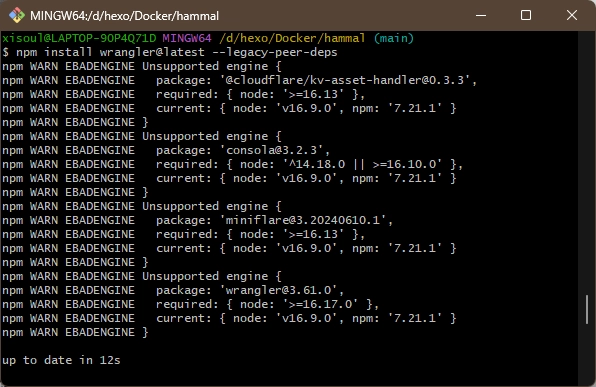
比如我现在错误丢到GPT里面,GPT告诉我答案是这样的。
- '@cloudflare/[email protected]' requires Node.js version '>=16.13'
- '[email protected]' requires Node.js version '^14.18.0 || >=16.10.0'
- '[email protected]' requires Node.js version '>=16.13'
- '[email protected]' requires Node.js version '>=16.17.0'
那么我就安装Node.js version '>=16.17.0' npm:'7.21.1'
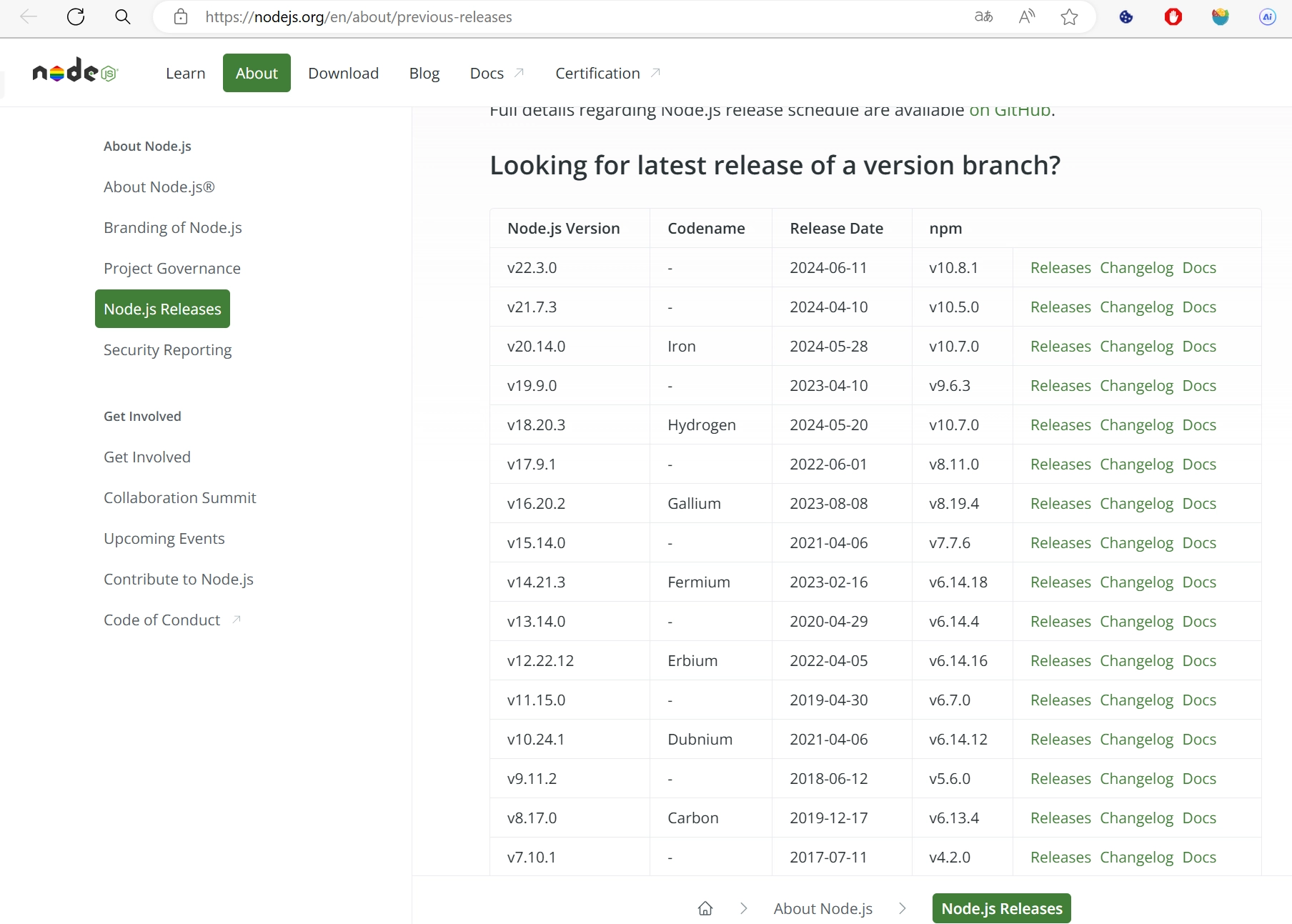
因为官网历史下载改版了,显示的版本不全。我们可以点击控制台下面链接Node.js — Node.js Releases (nodejs.org)去官网查看自己需要的版本。

1. 安装
Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
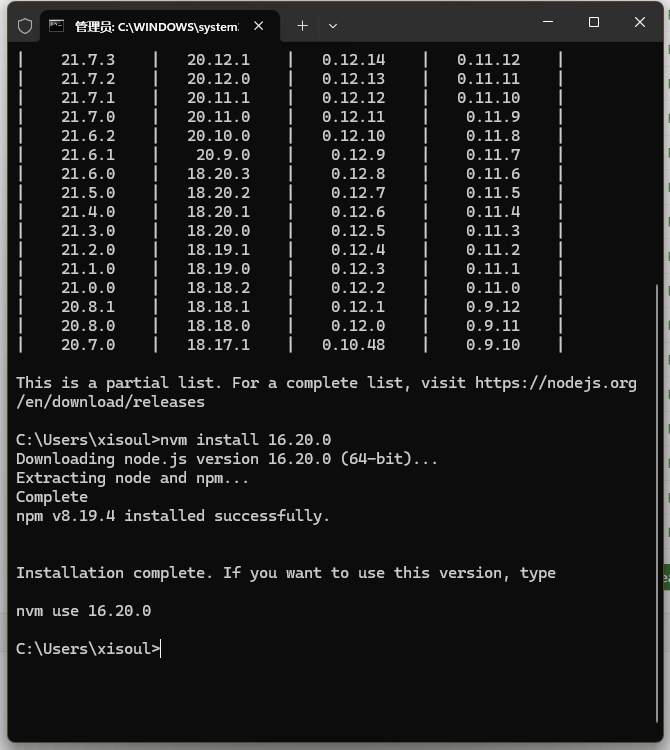
nvm install 16.20.0(自己需要的版本)

2.环境变量配置
首先要开启nvm版本管理nvm use 18.17.1(你要用的版本)
可以解决你环境变量更换版本之后不生效问题。
然后使用nvm on
3.进阶配置
手动配置
首先在你安装nodejs的地方新建两个空文件夹,路径在安装nvm的时候会有两次路径确认,自己可以找一下,或者去环境变量里面看一下路径。
node_global和node_cache
建好以后开始配置环境:右键此电脑——属性——高级系统设置——高级——环境变量
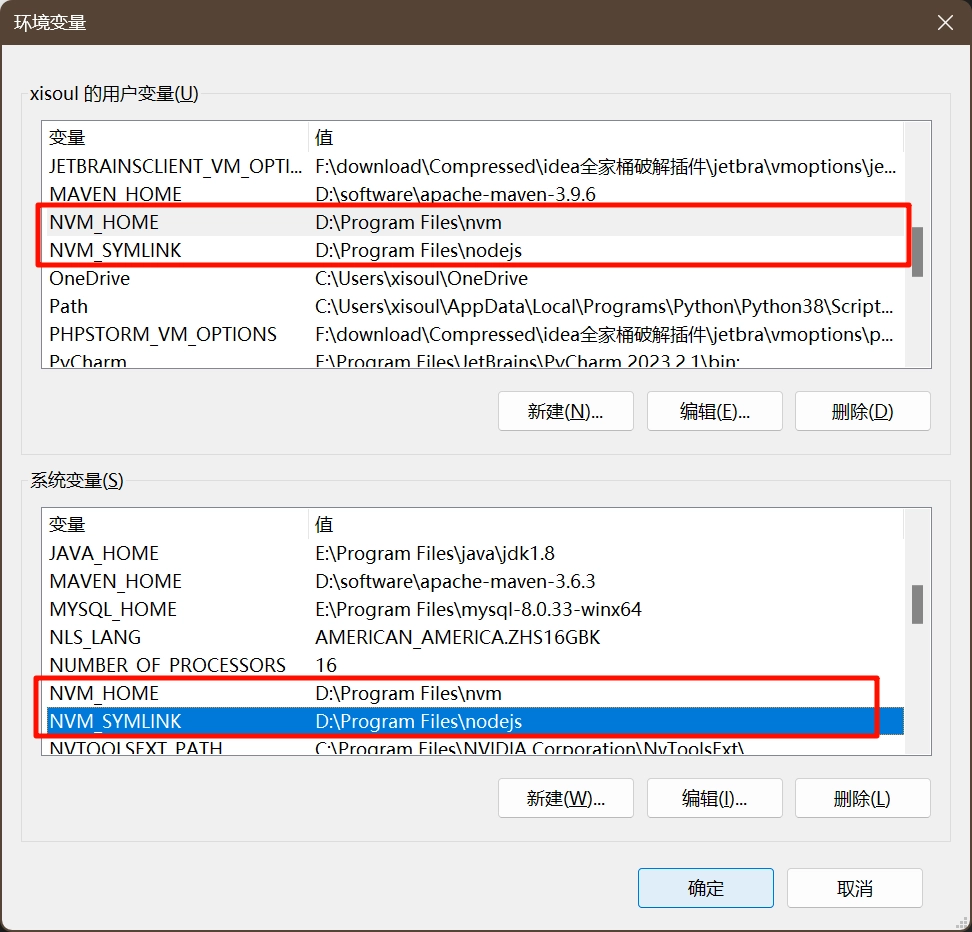
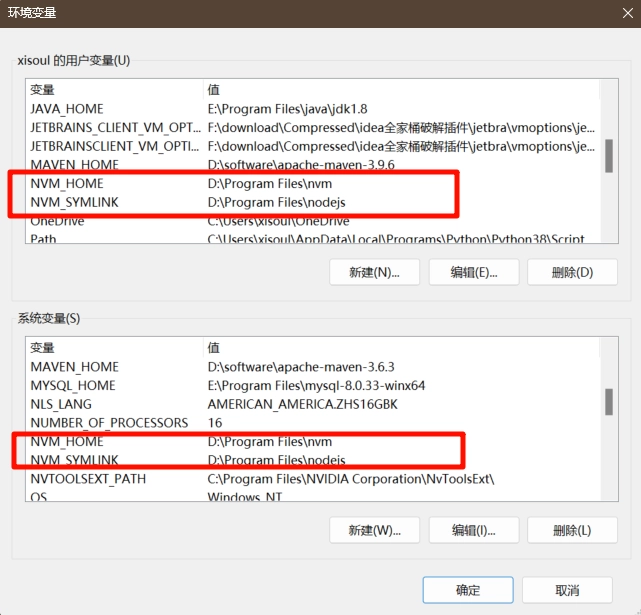
nvm安装完成后就会有两个,没有的自己手动添加一下。

在系统变量中新建
变量名:NODE_HOME
变量值:D:\Program Files\nodejs\node_global\node_modules(这个是你的自己nodejs安装路径)
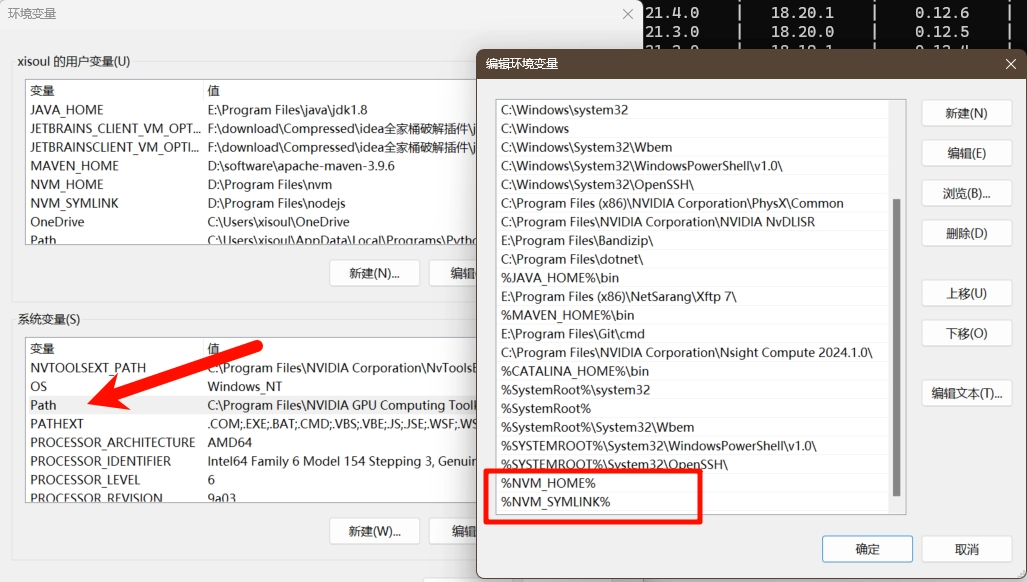
在系统变量的【path】中添加
%NODE_HOME%
指令配置
指令配置cmd需要管理员模式(指令模式添加有风险,环境变量长度限制1024字符,如果你电脑安装了许多软件,可能导致Path过长,建议手动添加)
setx "NODE_HOME" "D:\Program Files\nodejs\node_global\node_modules" /m
setx Path "%path%;NODE_HOME%" /m
如果你的环境变量提示超字符了,使用拓展大法,可以参考这篇文章:解决windows下环境变量太大的问题(终极!!可用)_环境变量 缩起来-CSDN博客
完善node.js配置(直接nodejs软件安装的系统会默认将模块和缓存放在C盘,想要存在目标盘中,可先创建node_global和node_cache文档)
当然你要是做开发,需要使用不同版本的,或者电脑中有hexo博客之类的,建议不要修改。
这样无论切换什么版本,模块在哪里。我们只需要通过指令,简单配置一下环境变量,避免长时间拉取下载。
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
取消全局
npm config delete prefix
npm config delete cache
4.npm换源
你有梯子可以不用看这里。
使用说明
你可以使用我们定制的cnpm命令行工具代替默认的 npm。
cnpm 支持除了写相关操作外的所有命令,例如 install、info、view 等。
npm install -g cnpm --registry=https://registry.npmmirror.com
或者你直接通过添加 npm 参数 alias 一个新命令:
alias cnpm="npm --registry=https://registry.npmmirror.com \ --cache=$HOME/.npm/.cache/cnpm \ --disturl=https://npmmirror.com/mirrors/node \ --userconfig=$HOME/.cnpmrc"
当然,你也可以使用任意你心仪的命令行工具,只要配置 registry 即可
npm config set registry https://registry.npmmirror.com
使用淘宝源
这是阿里更新后的,很可能报错
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm config set registry https://registry.npm.taobao.org
安装模块
cnpm install [name]
同步模块
cnpm sync cnpmcore
当然, 你可以直接通过 web 方式来同步, 界面打开时会自动比对版本信息
open https://npmmirror.com/sync/cnpmcore
四、卸载nvm
1、卸载软件
方法同第一步卸载node.js。
也可直接使用电脑卸载软件推荐,解决卸载不干净问题 | XiSoul Blog's卸载,后续步骤可以忽略。
2.删除环境变量
环境变量打开方法:Win10设置环境变量的5种方式,在哪打开? 如何打开?_环境变量在哪打开-CSDN博客


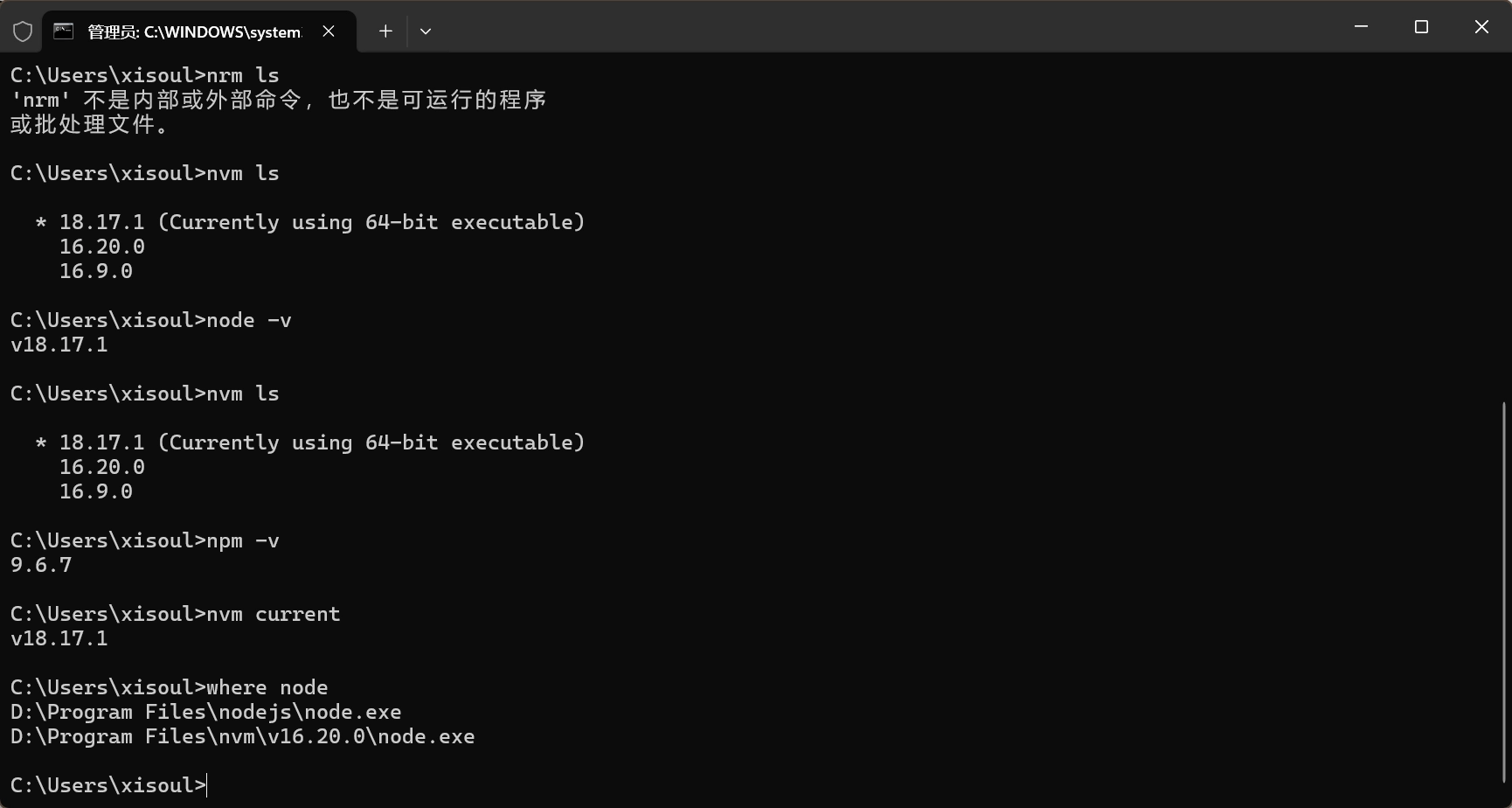
五、node切换成功实际不生效解决方法

直接删除16.20.0
nvm uninstall 16.20.0
然后nvm use 和nvm on切换一下
标签:node,npm,版本,js,https,nvm From: https://www.cnblogs.com/xisoul/p/18262810