Web开发
什么是Web
Web:全球广域网,也称为万维网(www World Wide Web),能够通过浏览器访问的网站。
Web网站的工作流程
用户通过浏览器访问Web网站
服务端的程序分为三部分:运行前端程序的前端服务器、运行Java后端程序的后端服务器和数据库服务器。
- 用户通过浏览器对网站发起请求后,浏览器会将请求发送给前端服务器,随后前端服务器会响应一端前端代码给浏览器,此时浏览器可以解析获得网站的外形结构,但是没有具体的数据。
- 然后浏览器通过前端代码里的请求路径向后端服务器发起请求,后端服务器会收到请求后又会向根据浏览器的请求向数据库服务器发起请求,以获得对应的数据。
- 数据库服务器收到请求后,会将相应的数据响应给后端服务器,然后后端服务器又会将这些数据响应给浏览器,此时浏览器就能显示出完整的网页了。
Web网站的开发模式
- 前后端分离开发:前端程序和后端程序的开发和部署互相分离,由不同的人来分别开发前端程序和后端程序,并分别部署在前端服务器和后端服务器上。
- 混合开发:前端程序和后端程序的开发和部署是混合在一起的,由相同的人来同时开发前端程序和后端程序,并部署在同一台服务器上。
- 当前,主流的开发模式是前后端分离开发模式。
Web网站开发课程安排
Web前端开发
- HTML、CSS、JavaScript
- Vue、Element、Nginx
Web后端开发
- Maven
- SpringBoot Web 基础篇
- MySQL
- SpringBoot Mybatis
- SpringBoot Web开发篇
- SpringBoot Web进阶篇
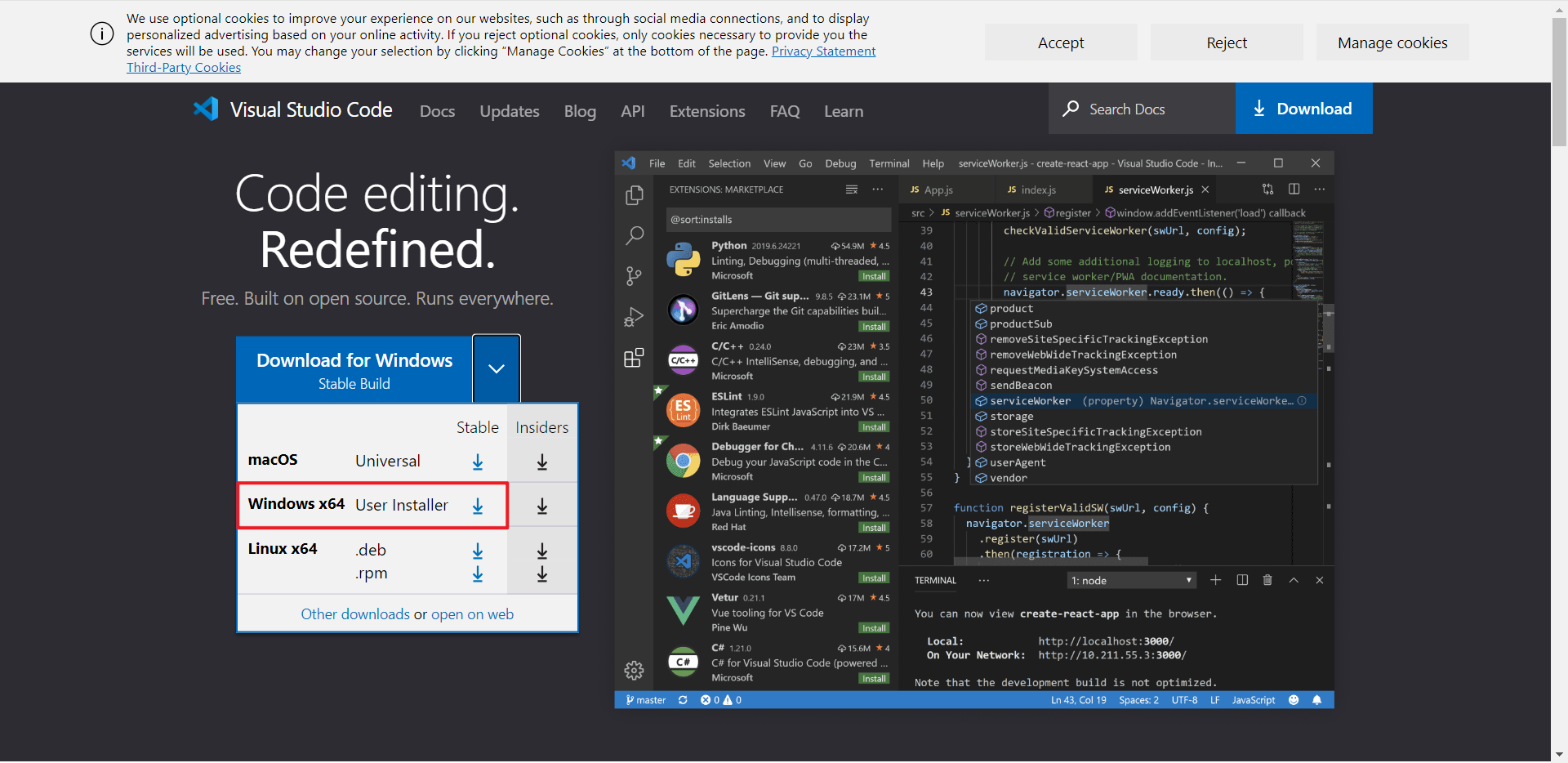
VS Code开发工具
- Visual Studio Code(简称 VS Code )是 Microsoft 于2015年4月发布的一款代码编辑器。
- VS Code 对前端代码有非常强大的支持,同时也其他编程语言(例如:C++、Java、Python、PHP、Go等)。
- VS Code 提供了非常强大的插件库,大大提高了开发效率。
一、VS Code的安装

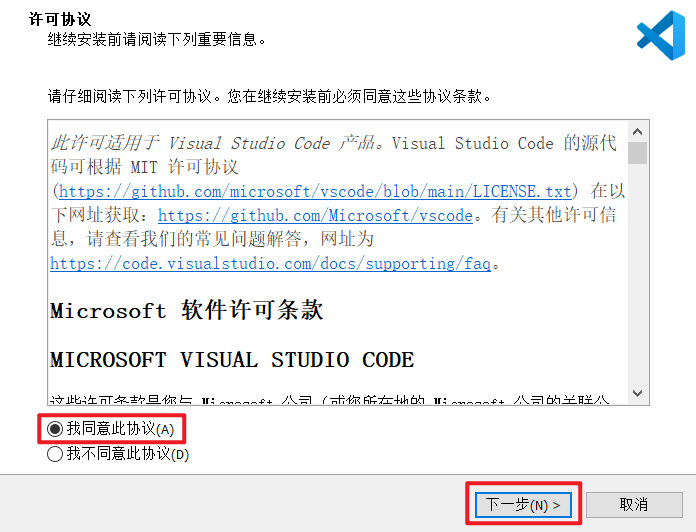
- 双击打开安装包,选择我同意此协议,再点击下一步。

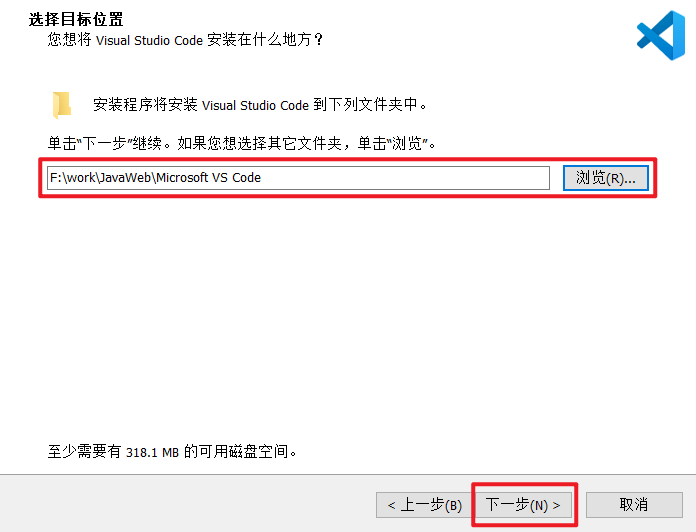
- 选择安装位置,然后点击下一步。

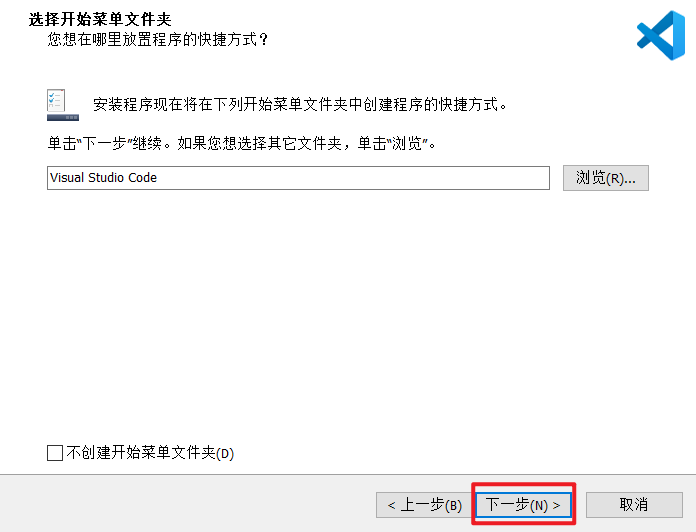
- 点击下一步。

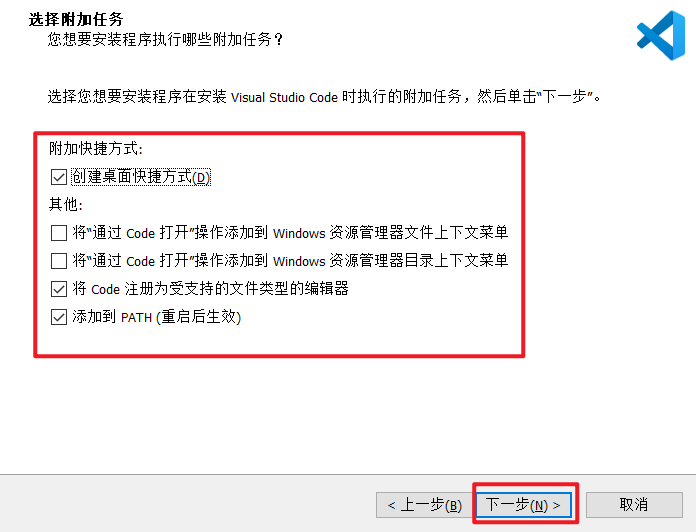
- 根据需求选择,然后点击下一步。

-
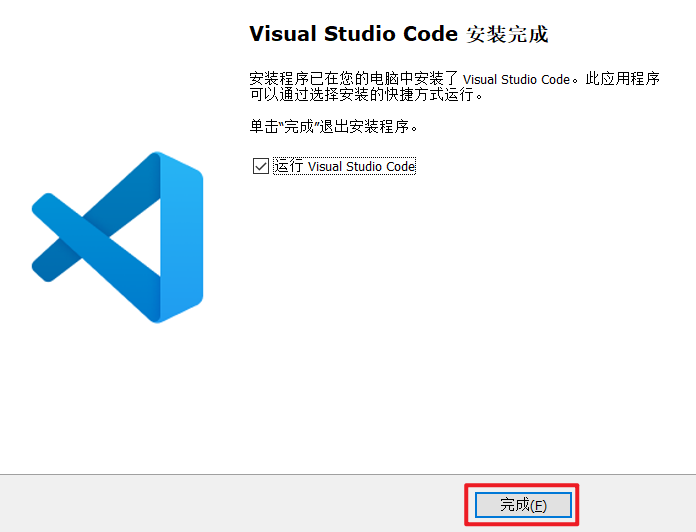
点击安装,等待安装完成。
-
点击完成。

二、VS Code插件安装
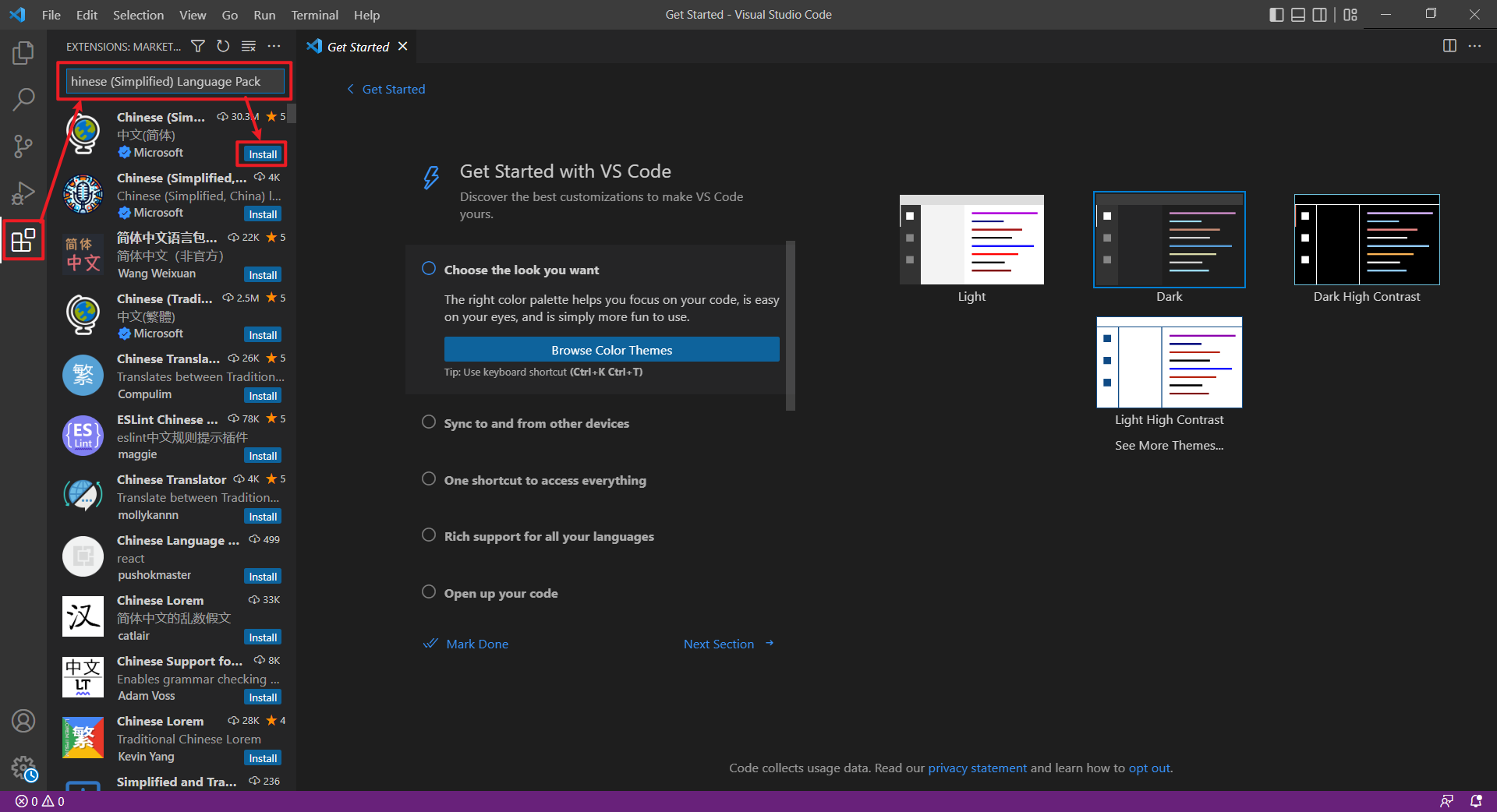
- 插件安装步骤:点击图中最左边红框中的图标,然后在上方输入插件名,最后在点击目标插件的Install,等待安装完成即可。

-
安装Chinese (Simplified) Language Pack:适用于 VS Code 的中文(简体)语言包。
-
安装Code Spell Checker:拼写检查器。比如 banana 单词写错成 banane ,会提示你是否修改成 banana ,也可以将 banane 添加至检查器的字典中。
-
安装HTML CSS Support:在编写样式表的时候,自动补全功能大大缩减了编写时间。
-
安装JavaScript (ES6) code snippets:支持ES6语法提示。
-
安装Mithril Emmet:一个能大幅度提高前端开发效率的一个工具,用于补全代码。
-
安装Path Intellisense:路径提示插件。
-
安装Vue 3 Snippets:在 Vue 2 或者 Vue 3 开发中提供代码片段,语法高亮和格式化的 VS Code 插件,能极大提高你的开发效率。
-
安装VueHelper:vscode最好的vue代码提示插件,不仅包括了vue2所有api,还含有vue-router2和vuex2的代码。
-
安装Auto Close Tag:自动闭合HTML/XML标签。
-
安装Auto Rename Tag:自动完成另一侧标签的同步修改。
-
安装Beautify:格式化 html ,js,css。
- 安装过程中, 如果提示是否需要继续安装, 选择 "仍要安装"。
-
安装Bracket Pair Colorizer:给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色 。
-
安装open in browser:vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari。
-
安装Vetur:Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
-
安装File Utils:File Utils插件,可以方便快捷的来创建、复制、移动、重命名文件和目录。
-
安装IntelliJ IDEA Keybindings:安装VSCode的插件 IntelliJ IDEA Keybindings 即可在VSCode中使用IDEA的快捷键。
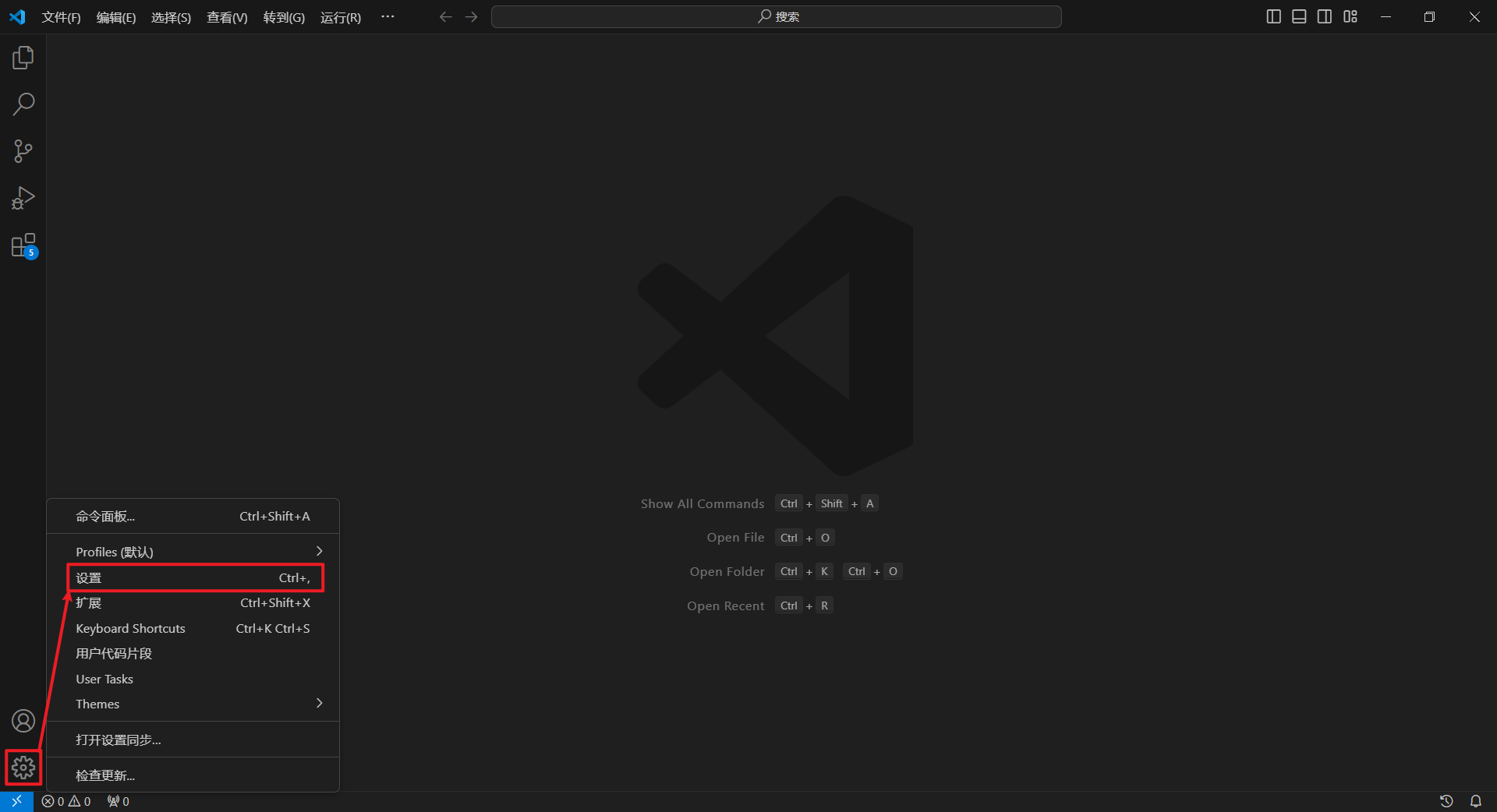
三、VS Code配置

Web前端开发
概述
网页有哪些部分组成
文字、图片、音频、视频、表格、超链接 …
网页背后的本质是什么
程序员写的前端代码。
前端的代码是如何转换成用户眼中的网页的
- 通过浏览器转化(解析和渲染)成用户看到的网页。
- 浏览器中对代码进行解析渲染的部分,称为浏览器内核。
Web标准
- Web标准也称为网页标准,由一系列的标准组成,大部分由W3C( World Wide Web Consortium,万维网联盟)负责制定。
- Web标准有三个组成部分:
| 组成部分 | 对应的开发语言 |
|---|---|
| 网页的结构(页面元素和内容) | HTML |
| 网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等) | CSS |
| 网页的行为(交互效果) | JavaScript |
web前端开发课程安排
- HTML、CSS
- JavaScript 、Vue
- Ajax、Axios、ElementUI、Nginx
HTML、CSS
什么是HTML、CSS
-
HTML(HyperText Markup Language):超文本标记语言。
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
- 标记语言:由标签构成的语言。
- HTML标签都是预定义好的。例如:使用<a>展示超链接,使用<img>展示图片,<video>展示视频。
- HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
-
CSS(Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)。
HTML
HTML文件书写方式
- 新建文本文件,后缀名改为 .html。
- 编写 HTML 结构标签。
- 在<body>中填写内容。
HTML结构标签
<!--文档类型为html-->
<!DOCTYPE html>
<html lang="en">
<html>
<head>
<!--字符集为UTF-8-->
<meta charset="UTF-8">
<!--设置浏览器兼容性-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题</title>
</head>
<body>
</body>
</html>
HTML语法特点
- HTML标签不区分大小写。
- HTML标签属性值单双引号都可以。
- HTML语法松散。
HTML、CSS语法
基础标签 & 样式
标题排版
HTML标签
-
注释:
<!--注释内容--> -
标题标签:
<h1> - <h6>(h1 → h6 重要程度依次降低)
注意:HTML标签都是预定义好的,不能自己随意定义。 -
图片标签:
<img src="…" width="…" height="…">
属性:-
src:指定图像的url:
- 绝对路径:绝对磁盘路径(D:/xxxx)、绝对网络路径(https://xxxx)。
- 相对路径:从当前文件开始查找。 (./ : 当前目录,可以省略; ../ : 上级目录)。
-
width:图像的宽度(像素 / 相对于父元素的百分比)。
-
height:图像的高度(像素 / 相对于父元素的百分比。只调整width或height时,height或width或等比例缩放)。
-
-
水平线标签:
<hr>
标题样式
HTML标签
-
<span>标签:- <span> 是一个在开发网页时大量会用到的没有语义的布局标签。
- 特点:一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开。
CSS
CSS引入方式
- 行内样式:写在标签的style属性中(只在当前标签有效,不推荐使用)
<h1 style="属性名: 属性值; 属性名: 属性值;"></h1>
- 内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)
<style>
h1 {
属性名: 属性值;
属性名: 属性值;
}
</style>
- 外联样式:写在一个单独的.css文件中(需要通过 link 标签在网页中引入)
<!--CSS文件中-->
h1 {
属性名: 属性值;
属性名: 属性值;
}
<!--link标签-->
<link rel="stylesheet" href="css/css.css">
颜色表示形式
| 表示方式 | 表示含义 | 取值 |
|---|---|---|
| 关键字 | 预定义的颜色名 | red、green、blue... |
| rgb表示法 | 红绿蓝三原色,每项取值范围:0-255 | rgb(0,0,0)、rgb(255,255,255)、rgb(255,0,0) |
| 十六进制表示法 | #开头,将数字转换成十六进制表示 | #000000、#ff0000、#cccccc,简写:#000、#ccc |
CSS选择器
用来选取需要设置样式的元素(标签)。
- 元素选择器:
元素名称 {
color: red;
}
<h1> Hello CSS </h1>
- id选择器:
#id属性值 {
color: red;
}
<h1 id="hid"> CSS id Selector</h1>
- 类选择器:
.class属性值 {
color: red;
}
<h1 class="cls">CSS class Selector</h1>
优先级:id选择器 > 类选择器 > 元素选择器。
CSS属性
- color: 设置文本内容的颜色。
- font-size:字体大小 (注意:记得加px)。
超链接
HTML标签
- 超链接标签:
<a href="..." target="...">文本</a>
属性:- href:指定资源访问的url。
- target:指定在何处打开资源链接。
- _self:在当前页面打开,默认值。
- _blank:在空白页面打开。
CSS属性
- text-decoration:规定添加到文本的修饰,none表示定义标准的文本,underline表示对文本加上下划线。
正文排版
HTML标签
- 视频标签:
<video>- src:规定视频的url。
- controls:显示播放控件。
- width:播放器的宽度。
- height:播放器的高度。
- 音频标签:
<audio>- src:规定音频的url。
- controls:显示播放控件,完整写法:
controls="controls",在HTML中,若属性名和属性值一痒,则可以省略等号和属性值,只写属性名。
- 换行标签:
<br> - 段落标签:
<p> - 文本加粗标签:
<b>/<strong>,<strong>有强调语义。 - 在HTML中无论输入多少个空格,只会显示一个。 可以使用空格占位符:
CSS属性
- line-height:设置行高。
- text-indent:定义第一个行内容的缩进。
- text-align:规定元素中的文本的水平对齐方式,center表示居中,left表示左对齐,right表示右对齐。
页面布局
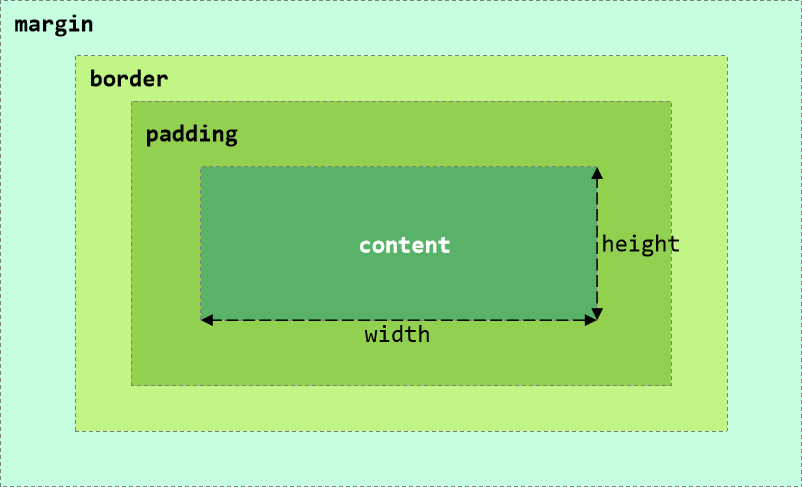
盒子模型
- 盒子:页面中所有的元素(标签),都可以看做是一个 盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
- 盒子模型组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)。

布局标签
实际开发网页中,会大量频繁的使用 div 和 span 这两个没有语义的布局标签。
HTML标签
<div>标签:- 一行只显示一个(独占一行)。
- 宽度默认是父元素的宽度,高度默认由内容撑开。
- 可以设置宽高(width、height)。
<span>标签:- 一行可以显示多个。
- 宽度和高度默认由内容撑开。
- 不可以设置宽高(width、height)。
CSS属性
- width:设置宽度。
- height:设置高度。
- box-sizing:值为content-box时宽度和高度分别为内容区域的宽度和高度,值为border-box时宽度和高度分别为边框区域的宽度和高度。
- border:设置边框的属性,如:
1px solid #000;。 - padding:内边距,设置4个值时意为分别指定上,右,下,左的宽度;设置3个值时意为分别指定上,左右,下的宽度;设置2个值时意为分别指定上下,左右的宽度;设置1个值时意为同时指定上下左右的宽度;也可以使用auto来使浏览器自动计算内边距。
- margin:外边距,用法同内边距。
注意:如果只需要设置某一个方位的边框、内边距、外边距,可以在属性名后加上 –位置,如:padding-top、padding-left、padding-right …
表格、表单标签
表格标签
应用场景:在网页中以表格(行、列)形式整齐展示数据,如:班级表等。语法如下:
| 标签 | 描述 | 属性/备注 |
|---|---|---|
| <table> | 定义表格整体,可以包裹多个<tr> | border:规定表格边框的宽度 |
| width:规定表格的宽度 | ||
| cellspacing: 规定单元之间的空间 | ||
| <tr> | 表格的行,可以包裹多个<td> | |
| <td> | 表格单元格(普通),可以包裹内容 | 如果是表头单元格,可以替换为<th> |
表单标签
- 应用场景:在网页中主要负责数据采集功能,如 注册、登录等数据采集。
- 标签:<form>
- 属性:
-
action:表单数据提交的url地址,默认提交到当前页面。
-
method:表单提交方式:
- get:默认提交方式,在url后面拼接表单数据,比如:
?username=Tom&age=12,url长度有限制,不能拼接太多数据。 - post:在消息体(请求体)中传递数据,参数大小无限制。
- get:默认提交方式,在url后面拼接表单数据,比如:
-
注意:表单项必须有name属性才可以提交。
表单项
- <input>:表单项,通过type属性控制输入形式,通过name属性指定该表单项的名字。
- <label>:有label标签时,点击文字也可以选中当前表单项。
- <select>:定义下拉列表,<option> 定义列表项,提交值为该<option>标签中value属性的值。
- <textarea>:文本域。
| type取值 | 说明 |
|---|---|
| text | 默认值,定义单行的输入字段 |
| password | 定义密码字段 |
| radio | 定义单选按钮,同一组单选按钮的name必须相同 |
| checkbox | 定义复选框 |
| file | 定义文件上传按钮 |
| date/time/datetime-local | 定义日期/时间/日期时间 |
| number | 定义数字输入框 |
| 定义邮件输入框 | |
| hidden | 定义隐藏域 |
| submit / reset / button | 定义提交按钮 / 重置按钮 / 可点击按钮 |