说到小程序,大部分的读者第一反应,可能是微信小程序、支付宝小程序。确实,以前小程序这种生态只有巨头才玩的起。 但现在,任何企业,甚至是个人,都能低成本地在自己的App添加运行小程序的能力,可以自主建设小程序生态、发布管理小程序内容。 小程序类技术的企业商用,意味着:企业拥有了和互联网平台们类似的技术,能够以小程序这种技术载体、内容格式来开发自己的商业软件,从而享受这种技术带来的敏捷、轻量、极度松散耦合的好处。
需求背景:我们团队正在给客户提供App开发服务,客户的App中需要大量接入第三方的小程序服务:资讯、购物、打车、生活缴费等,外部小程序来自于微信、支付宝、字节等多个平台。
客户需求:APP可兼容多平台小程序,最大程度降低双方的接入成本,减少对接工作。
当前方案
一、技术架构
首先说说技术架构,由于项目最开始的需求就是要搭建平台生态,有大量的第三方应用引入需求,因此我们团队在最初选择架构的时候,采用的是“Native+小程序”的混合开发模式。通过在App里嵌入一个小程序runtime去实现,在自己的APP内完成小程序功能的接入,开发,甚至通过小程序runtime 可以实现跨APP的功能互通,这些都是基于小程序的灵活性来实现的。
二、多平台小程序的兼容处理
我们的项目选择了目前市面上比较成熟的小程序runtime FinClip SDK,微信、支付宝、字节的小程序兼容也是基于FinClip 去实现的。下面分别看看对不同小程序的兼容情况。
官方提供了一整套的IDE工具以简化小程序的开发、测试和部署。(可以下载试试:FinClip Studio)以下截图都是官方提供的IDE工具中的操作步骤。
微信小程序的支持度非常高,在此就不做赘述了,基本是都是可以直接跑的。主要看看支付宝和字节小程序的兼容情况。
支付宝小程序导入案例
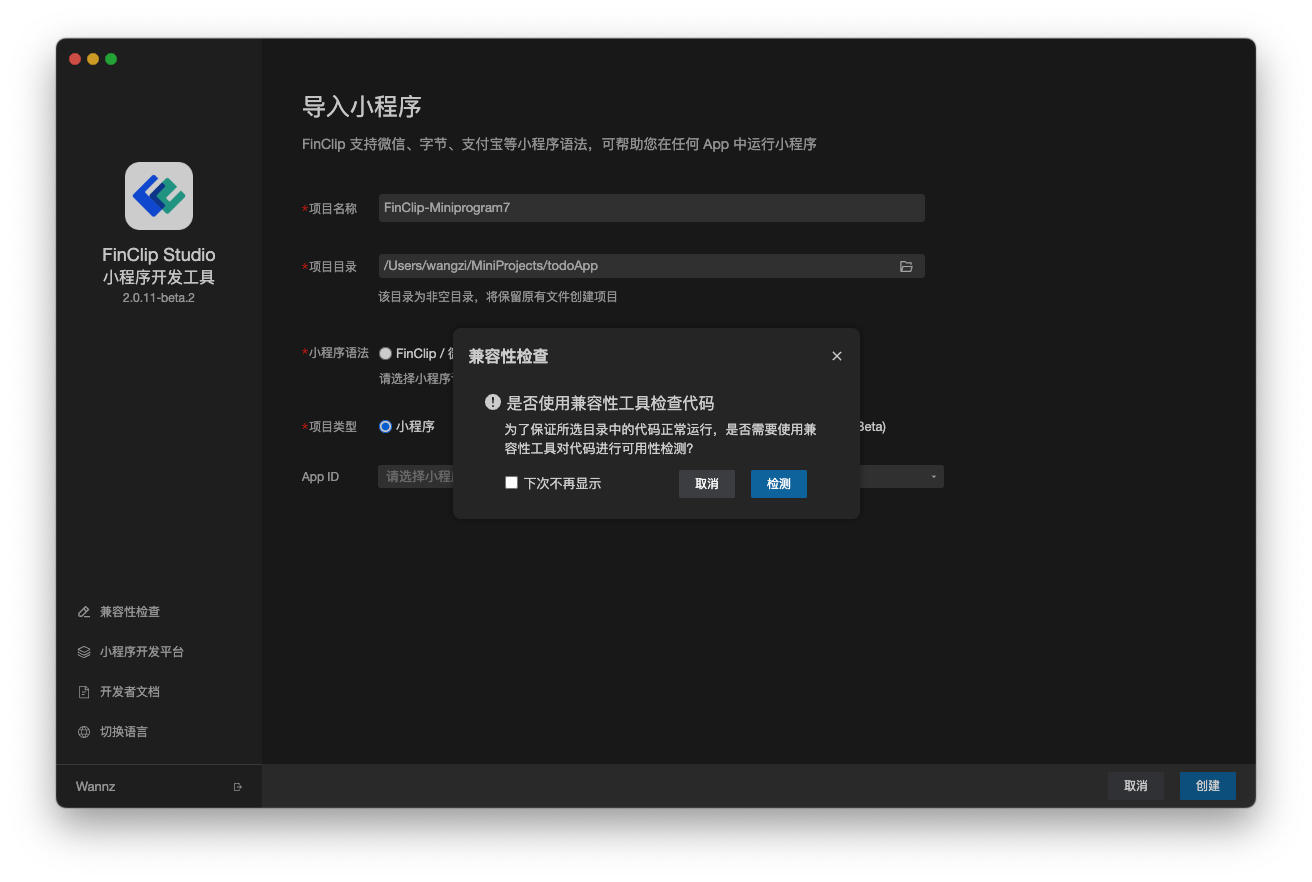
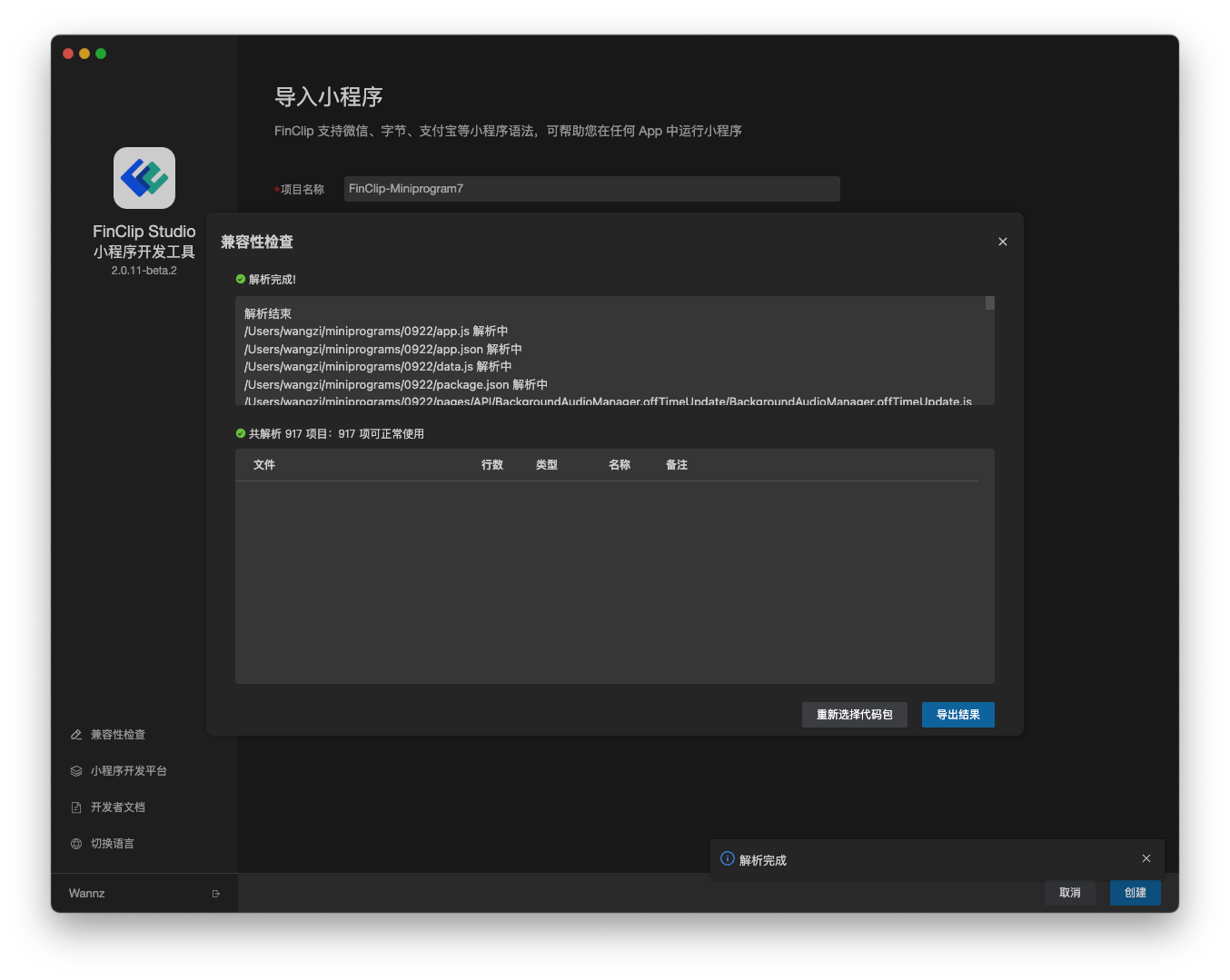
首先拿到合作方支付宝小程序代码包之后,导入IDE进行兼容性检查。

使用 FinClip Studio 导入支付宝小程序时界面

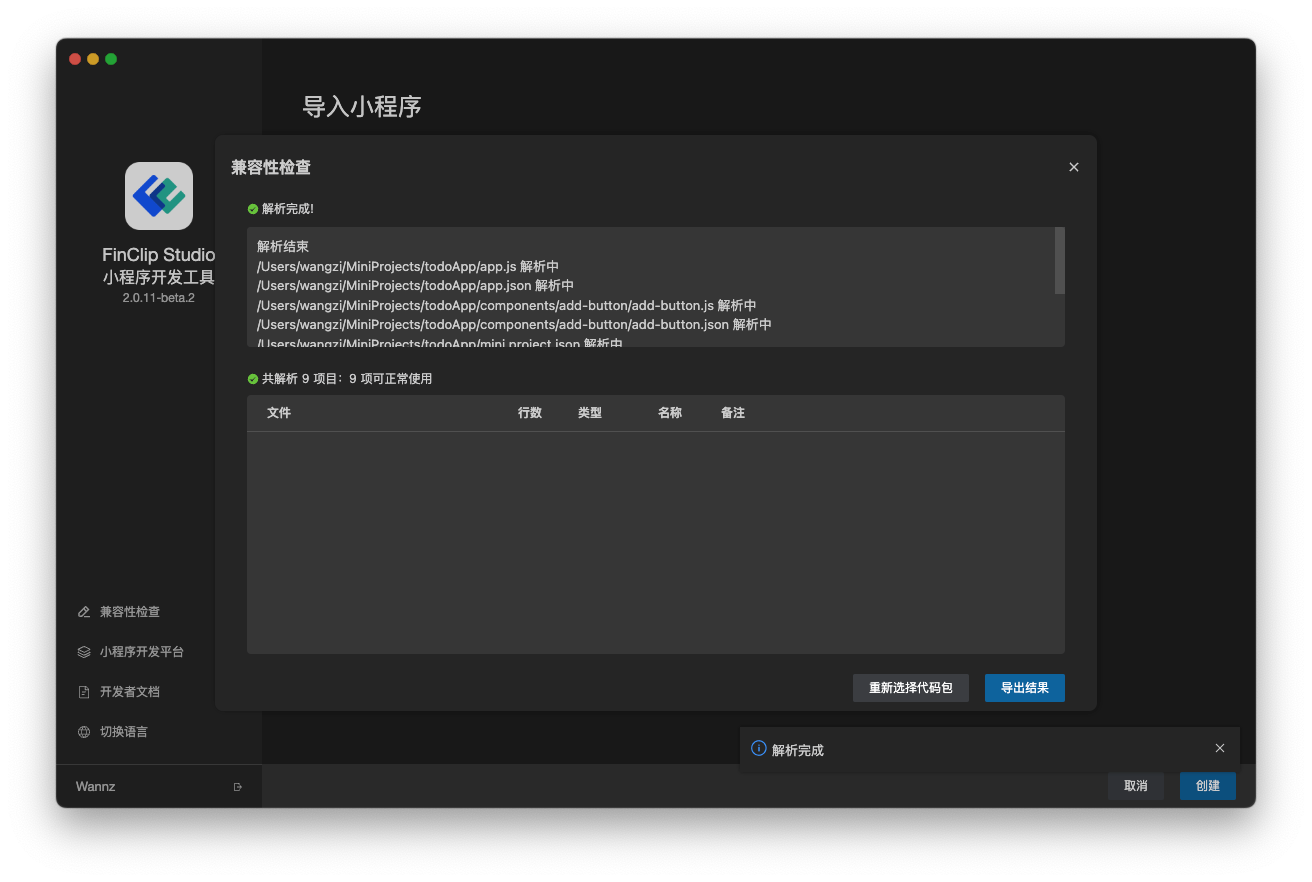
支付宝小程序代码包通过兼容性检查

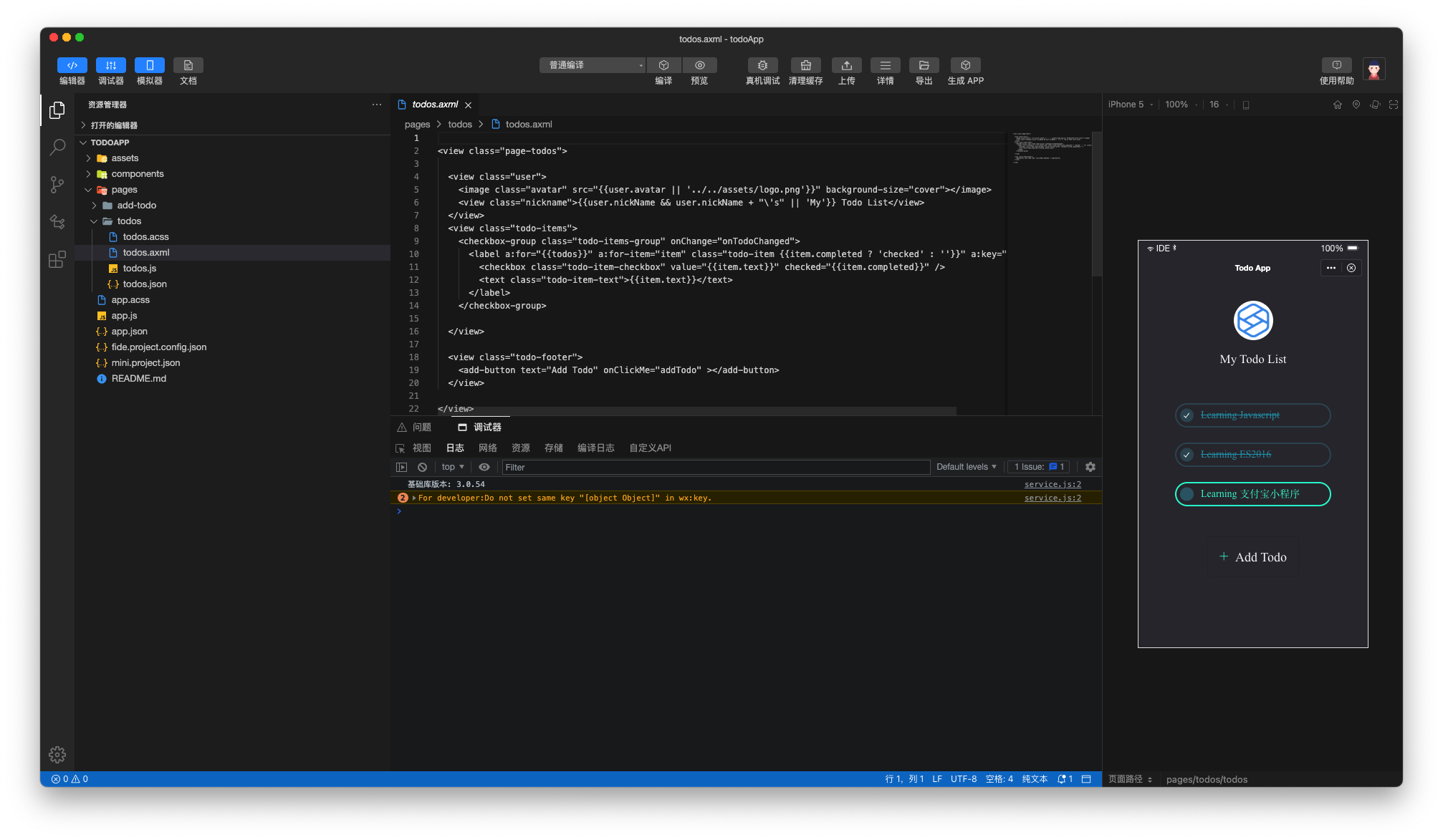
支付宝小程序能够在 FinClip Studio 中编译预览
兼容情况
node_modules 中的库需要先使用 构建 npm
扩展组件在开发兼容中
运行问题
目前在运行过程中也发现一些小问题,比如:部分 API 未实现,可以使用 canIUse 来判断兼容性,不兼容的 API 暂时避免使用。不支持 lottie 组件、 slot-scope、Page 的 events,Component 的 rootEvents
也希望官方尽快适配吧。
字节小程序导入示例

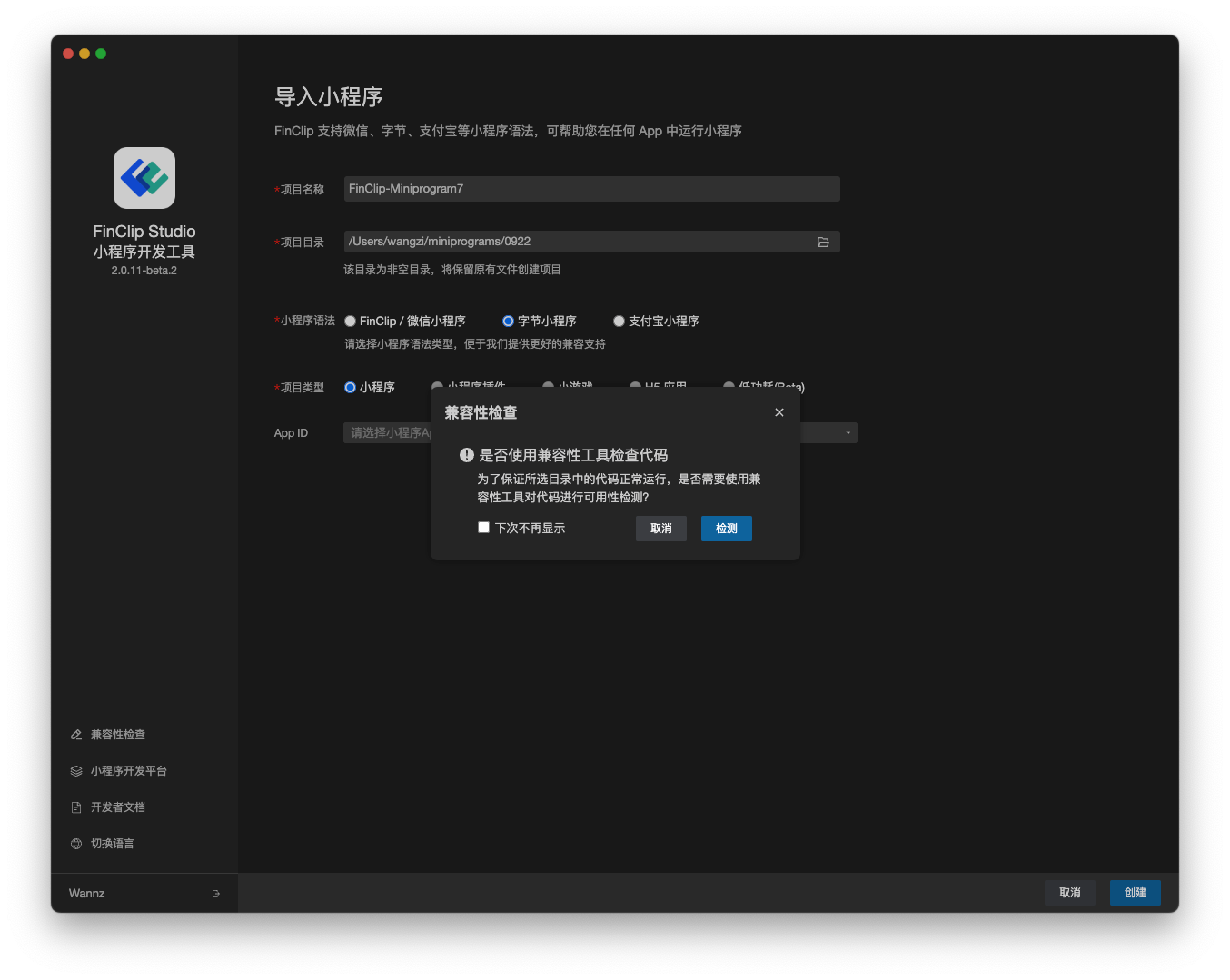
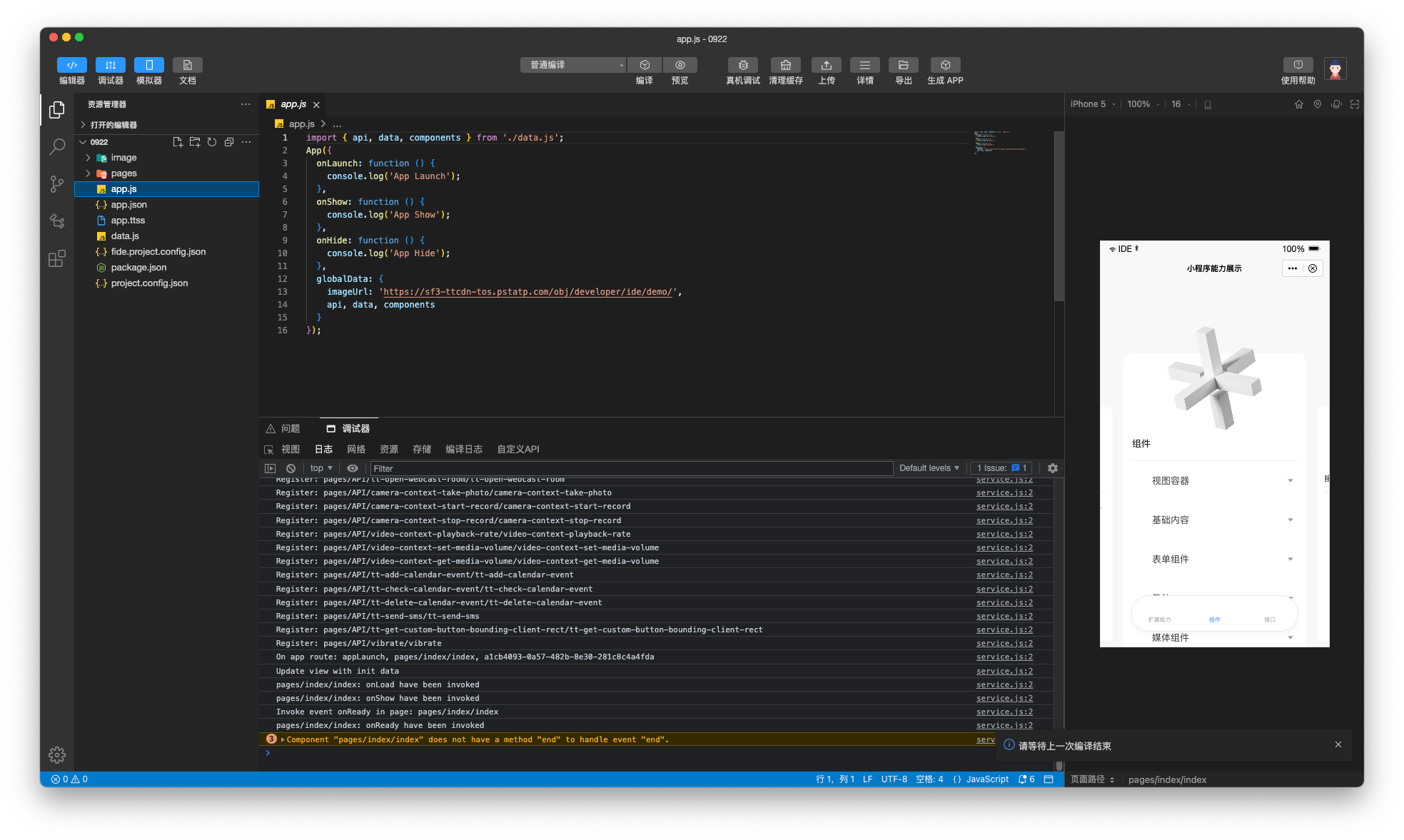
使用 FinClip Studio 导入字节小程序时界面

字节小程序代码包通过兼容性检查

字节小程序能够在 FinClip Studio 中编译预览
兼容情况
node_modules 中的库需要先使用 构建 npm
运行情况
字节小程序也有类似的情况部分 API 未实现,实践来看还是又一些其他的兼容问题:
生命周期执行时机不一致
字节小程序生命周期触发顺序:Page onl oad -> Component created -> Component attached -> Page onShow
finclip 小程序生命周期触发顺序:Component created -> Component attached -> Page onl oad -> Page onShow
组件嵌套生命周期执行会不一致
示例代码
<comp-a>
<comp-b/>
</comp-a>
像 page 中的这种结构,finclip 的方案是 comp-b 属于 page 的,所以不管 comp-a 中是否有 slot 节点,都会去创建 comp-b,只是不会渲染到页面上(这样会触发 created、attached,不会触发 ready)。
字节的方案是需要渲染才创建,相当于 comp-b 是属于 comp-a 的,当 comp-a 没有 slot 节点的时候就不会执行 comp-b 的生命周期。
运行下来,目前平台提供了对于抖音小程序与支付宝小程序的兼容支持,但是由于 FinClip 的编译校验过程比抖音与支付宝更加严格,在实际编译过程中,有部分代码需要变更或修改造成一些不便,也希望官方能够尽快完善。
标签:支付宝,字节,兼容问题,comp,app,程序,兼容,反向,FinClip From: https://www.cnblogs.com/Xxx1m/p/17784850.html