源码
https://github.com/NaCl-131/node-study.git
包
npm install koa npm i nodemon -D # 保存自动更新 npm i koa-router # 路由 npm i koa-body #解析post的传参 npm i mysql2 sequelize #mysql和一个ORM工具 npm i jsonwebtoken #JWT npm i dotenv #.env文件 npm i koa-session #session
token
入口
main.js引入:
const koa = require('koa');
const app = new koa();
const koaBody = require("koa-body");
app.use(koaBody())
const router = require("../src/router/user.route")
app.listen(8080, () => {
})
app.use(router.routes())
路由引入:
const Router = require('koa-router')
const {
register,
login
} = require('../sequelize/controller/user.controller')
const {
userDelete
} = require("../sequelize/controller/other.controller");
const router = new Router();
// const router = new Router({ prefix: '/users' })
// 注册接口
router.post('/register', register)
// 登录接口
router.post('/login', login)
module.exports = router
操作
创建三个文件:controller,model,service。
分别作用是进行主要操作,数据库管理,进行数据库操作。
控制层:
const {
createUser,
UserExistJudge,
UserPasswordJudge
} = require('../service/user.service')
class UserController {
async register(ctx, next) {
// 1. 获取数据
// console.log(ctx.request.body)
const {
user_name,
password
} = JSON.parse(ctx.request.body)
// 2. 操作数据库
const isUserExist = await UserExistJudge(user_name)
if (isUserExist) {
ctx.body = {
code: 0,
message: '用户名已存在',
result: {},
}
} else {
const res = await createUser(user_name, password);
ctx.body = {
code: 0,
message: '用户注册成功',
result: {
id: res.id,
user_name: res.user_name,
},
}
}
}
async login(ctx, next) {
const {
user_name,
password
} = JSON.parse(ctx.request.body)
const isUserExist = await UserExistJudge(user_name);
if (isUserExist) {
//登录成功
let UserInfo = await UserPasswordJudge(user_name, password);
if (UserInfo.UserPasswordTrue) {
ctx.body = {
code: 0,
message: '登录成功!',
result: {
id: UserInfo.id,
user_name: UserInfo.user_name,
token: UserInfo.token
},
}
} else {
ctx.body = {
code: 0,
message: '密码错误!',
result: {},
}
}
} else {
ctx.body = {
code: 0,
message: '用户名不存在!',
result: {},
}
}
}
}
module.exports = new UserController()
服务层:
const User = require('../model/user');
const jwt = require('jsonwebtoken');
const {
TOKEN_SECRET
} = require('../../config/config.default')
class UserService {
// 插入用户数据
async createUser(user_name, password) {
// 插入数据
const res = await User.create({
// 表的字段
user_name: user_name,
password: password
})
console.log(res)
return res.dataValues
}
// 判断用户是否存在
async UserExistJudge(user_name) {
const res = await User.findAll({
where: {
user_name: user_name
}
})
if (res.length !== 0) {
return true;
} //用户名存在
else return false; //不存在
}
// 判断用户密码
async UserPasswordJudge(user_name, password) {
const user = await User.findAll({
where: {
user_name
}
})
const token = await getToken({
user_name,
// password,密码不要放进token
is_admin: user[0].is_admin
})
return {
UserPasswordTrue: user[0].password === password,
user_name: user[0].user_name,
id: user[0].id,
token: token
}
}
//验证用户token
async tokenVerify(token) {
return jwt.verify(token, TOKEN_SECRET);
}
}
let getToken = async (body) => {
const token = jwt.sign(body, TOKEN_SECRET);
return token;
}
module.exports = new UserService()
数据库:
const {
DataTypes
} = require('sequelize')
const seq = require('../line')
// 创建模型(Model zd_user -> 表 zd_users)
const User = seq.define('zd_user', {
// id 会被sequelize自动创建, 管理
user_name: {
type: DataTypes.STRING,
allowNull: false,
unique: true,
comment: '用户名, 唯一',
},
password: {
type: DataTypes.CHAR(64),
allowNull: false,
comment: '密码',
},
is_admin: {
type: DataTypes.BOOLEAN,
allowNull: false,
defaultValue: 0,
comment: '是否为管理员, 0: 不是管理员(默认); 1: 是管理员',
},
})
// 强制同步数据库(创建数据表)
// User.sync({ force: true })
module.exports = User
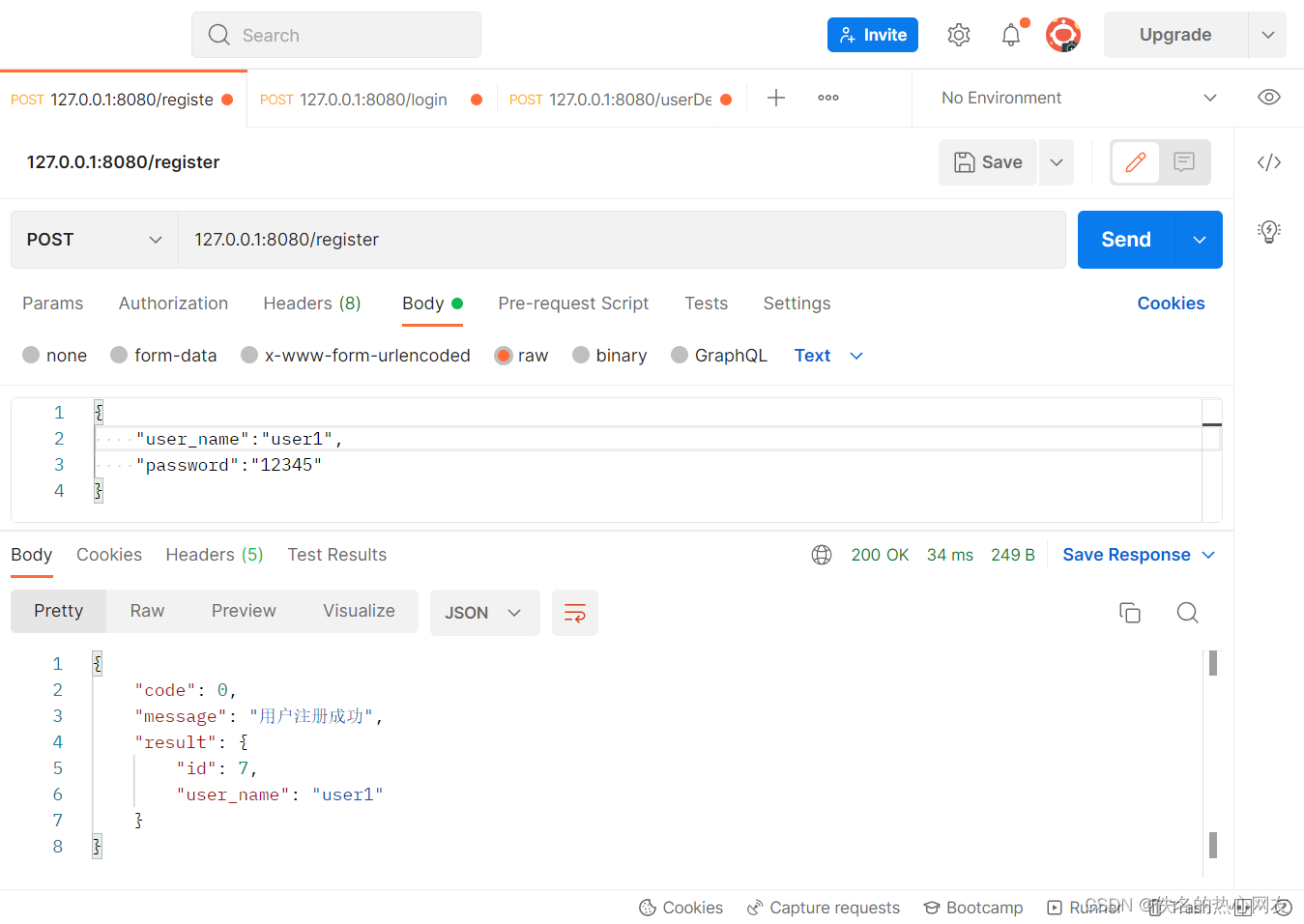
效果:
注册:

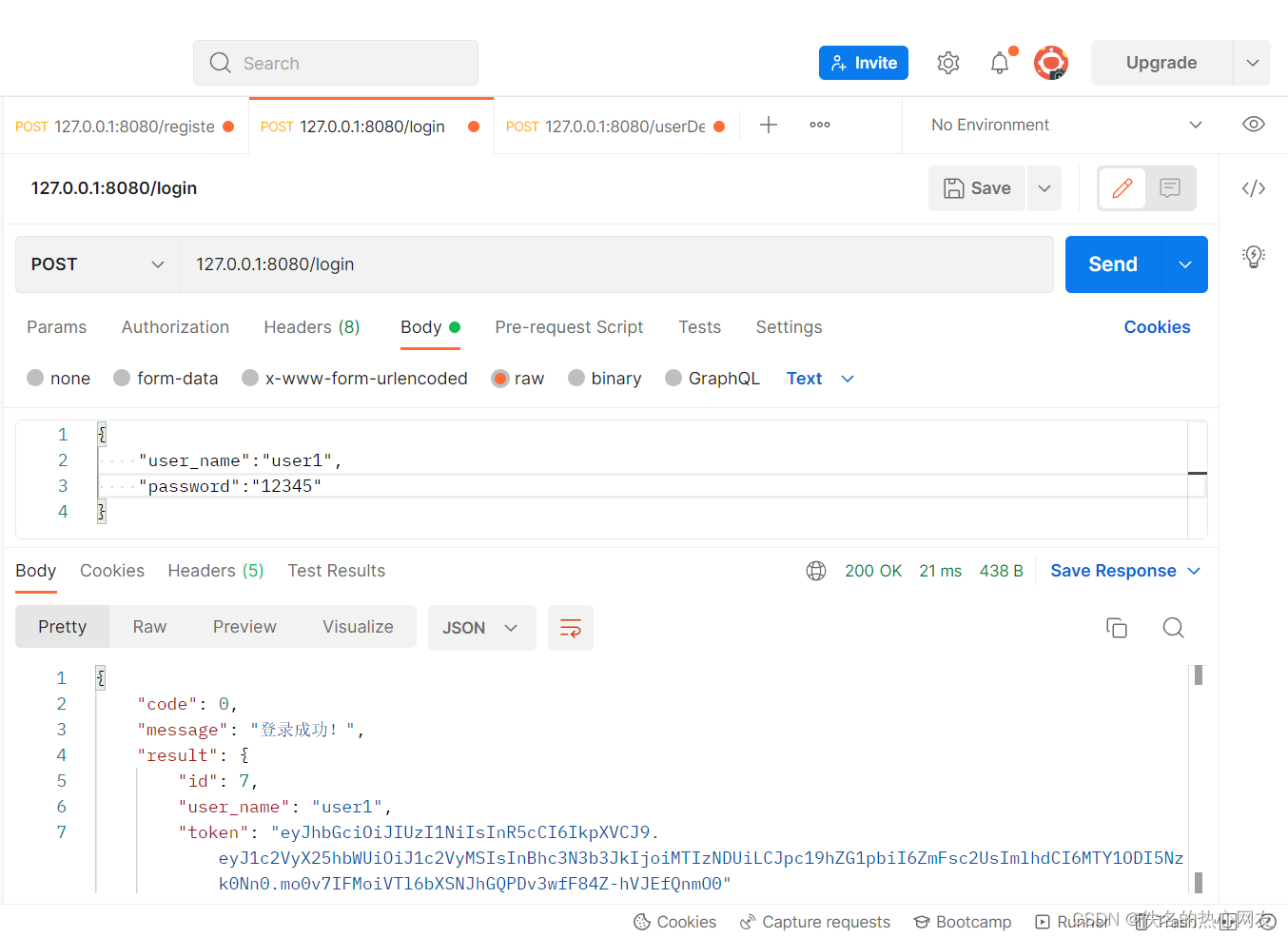
登录:

cookie
入口
在main.js引入session中间件:
const CONFIG = require('../src/config/Cookie.config')
const app = new koa();
app.keys = ['KEYFORSESSION'];
app.use(session({
key: 'SESSIONID', //cookie key
//这是session的配置文件,其他配置项可以查找koa-session的官网
}, app));
操作
登录实现session绑定到cookie:
ctx.session.user_name = UserInfo.user_name; //这里只需要在登录操作验证完账号密码后,使用ctx.session.xxx绑定 //你想绑定的字段即可(不要有敏感信息)
登录后的其他操作,可以使用中间件做拦截:
const user_name =ctx.session.user_name //koa-session把原生cookie的操作已经封装好了,不需要去get或set //对得到的用户信息进行验证即可
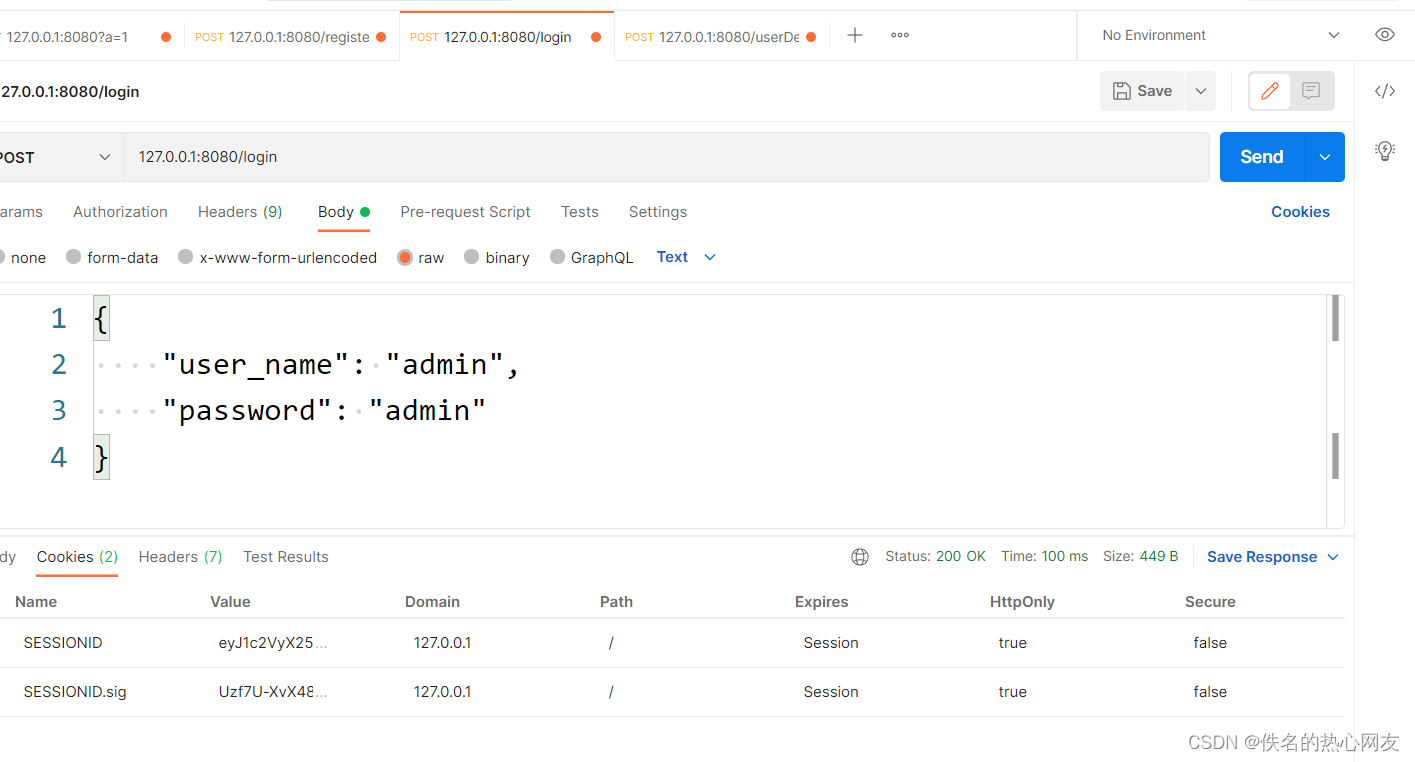
效果

标签:const,name,NodeJS,require,ctx,token,cookie,user From: https://www.cnblogs.com/sexintercourse/p/17736197.html