什么是小程序自定义组件?
小程序自定义组件是小程序开发中常用的一种技术,它可以将小程序中常用的UI组件封装成一个独立的组件,并在不同的页面中复用,从而提高小程序的代码可维护性和复用性。
自定义组件可以包含自定义的样式、属性、事件等,它们是一种独立的封装单元,可以在不同的页面中被重复使用。
自定义组件的基本结构
自定义组件的基本结构包括三个文件:.js、.wxml、.wxss。其中,.js文件包含组件的属性、方法和生命周期函数等,.wxml文件包含组件的UI模板,.wxss文件包含组件的样式。
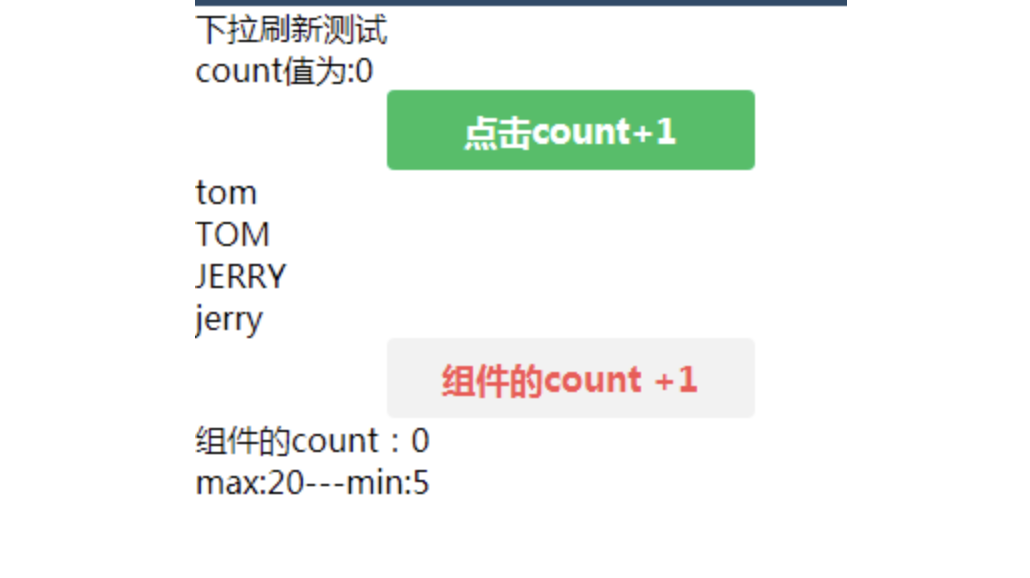
例如下面就是一个简单的按钮自定义组件示例:

我们以上图为例进行说明:
组件模板文件(custom-button.wxml)
<view class="custom-button {{className}}" bindtap="handleTap">
<text>{{text}}</text>
</view>组件样式文件(custom-button.wxss)
.custom-button {
display: inline-block;
padding: 10rpx 20rpx;
border-radius: 20rpx;
background-color: #007aff;
color: #fff;
font-size: 28rpx;
}
.custom-button.active {
background-color: #0059c6;
}组件逻辑文件(custom-button.js)
Component({
properties: {
text: String,
className: String,
},
methods: {
handleTap() {
this.triggerEvent('tap', {}, {});
},
},
});在上面的示例中,自定义组件为一个简单的按钮组件,包含一个文本标签和一个点击事件处理函数。其中,properties属性用于定义组件的属性,methods属性用于定义组件的方法。
如何开发自定义组件?
介绍了什么是自定义组件后,再看看如何开发一个简单的自定义组件,步骤如下:
1. 创建自定义组件文件夹
在小程序项目的根目录下创建一个名为“components”的文件夹,用于存放自定义组件。在“components”文件夹下创建一个新的文件夹,例如“custom-button”,用于存放自定义组件。
2. 编写组件wxml模板
在“custom-button”文件夹下创建一个名为“custom-button.wxml”的文件,并编写组件的UI模板。例如,下面是一个简单的按钮组件的UI模板:
<view class="custom-button {{className}}" bindtap="handleTap">
<text>{{text}}</text>
</view>在上面的代码中,我们使用了小程序提供的标签和组件,例如view、text和bindtap等。
3. 编写组件wxss样式
在“custom-button”文件夹下创建一个名为“custom-button.wxss”的文件,并编写组件的样式。例如,下面是一个简单的按钮组件的样式:
cssCopy code
.custom-button {
display: inline-block;
padding: 10rpx 20rpx;
border-radius: 20rpx;
background-color: #007aff;
color: #fff;
font-size: 28rpx;
}
.custom-button.active {
background-color: #0059c6;
}在上面的代码中,我们使用了小程序提供的样式属性和单位,例如display、padding、border-radius和background-color等。
4. 编写组件js逻辑
在“custom-button”文件夹下创建一个名为“custom-button.js”的文件,并编写组件的逻辑。例如,下面是一个简单的按钮组件的逻辑:
Component({
properties: {
text: String,
className: String,
},
methods: {
handleTap() {
this.triggerEvent('tap', {}, {});
},
},
});在上面的代码中,我们使用了小程序提供的Component构造函数来创建一个自定义组件,其中properties属性用于定义组件的属性,methods属性用于定义组件的方法。
5. 在页面中引入组件
在需要使用自定义组件的页面中,可以通过以下方式引入组件:
<custom-button text="按钮" className="active" bind:tap="handleButtonTap"></custom-button>在上面的代码中,我们使用了自定义组件的标签名称“custom-button”,并设置了组件的属性和事件处理函数。
自定义组件还能怎么用?
小程序自定义组件是一种非常有用的技术,可以将小程序中常用的UI组件封装成一个独立的组件,并在不同的页面中复用。除了上面介绍的如何开发自定义组件,包括创建组件文件夹、编写组件模板、样式和逻辑,以及在页面中引入组件。其实我们还可以将已经开发的自定义组件放到除微信小程序以为的小程序中甚至App中使用。
例如我们可以直接将已开发完成的自定义放到兼容微信小程序语法的工具中,例如 FinClip 除了能直接运行我们的自定义组件外,还可以将整个微信小程序运行起来,后续能够通过集成 SDK 的方式把小程序直接放到自有的 App 中运行,相当于复刻了微信的能力。对于既有小程序,也有 App 的公司来讲一次开发实现了多端运行。

当然自定义组件的开发和使用还有很多值得探索的地方,希望了解的小伙伴能够交流起来。
标签:自定义,button,程序,custom,文件夹,组件 From: https://www.cnblogs.com/finbird/p/17598659.html