标签:服务 APP 程序 用户 塑造 移动 App 政务
随着移动互联网的飞速发展,政务服务也开始向移动端转移,政务App和小程序结合,可以使政府更好地实现数字化转型和提供优质的政务服务。本文将探讨政务App和小程序的结合优势,以及如何推进政务App和小程序的发展。
移动政务服务应用面临的是有限的手机桌面、有限的用户时间与有限的用户场景之间的竞争,当年手机应用市场成为竞争热点的时候,它的基本逻辑是——用户存在对APP搜索、下载的强烈需求,但是当智能手机的出货量巅峰已过,手机用户与换机频率在全球增长开始面临天花板,用户对移动服务的使用习惯逐渐成熟,移动应用市场马上出现了两个问题:80%的用户时间分配给了极少数的APP(据一项研究表明,通过用户每周打开的常用APP不会超过5个);用户的刚需应用将会继续追求更简易、更优雅的操作体验,同质化应用的竞争将更加激烈。对于政务服务机构而言,面对移动政务服务的发展,由于政务服务内容的特有属性,虽然不需要去关注同质化应用的白热化竞争,但是政务服务机构在满足于因超级平台的海量用户与用户体验带来的政务服务输出效率的同时,也应关注到公共服务平台与商业平台融合、协同发展时可能存在的风险。
目前我国政务APP在全国32个省市中实现了全覆盖,其中25个省市(含新疆生产建设兵团)建设了政务服务小程序,并且,有部分省市在微信、支付宝、百度同时开通了小程序。由此可见,随着移动互联网、人工智能、大数据、区块链等数字技术的发展深入,「政府机构与公众的沟通与交互正在从“媒体化”阶段过渡到“平台化”阶段,政务APP正在成为移动时代数字政府的关键入口,成为打造一体化政务服务平台的重要支撑」。
如何提升移动政务服务能力,小程序技术或成为突破口
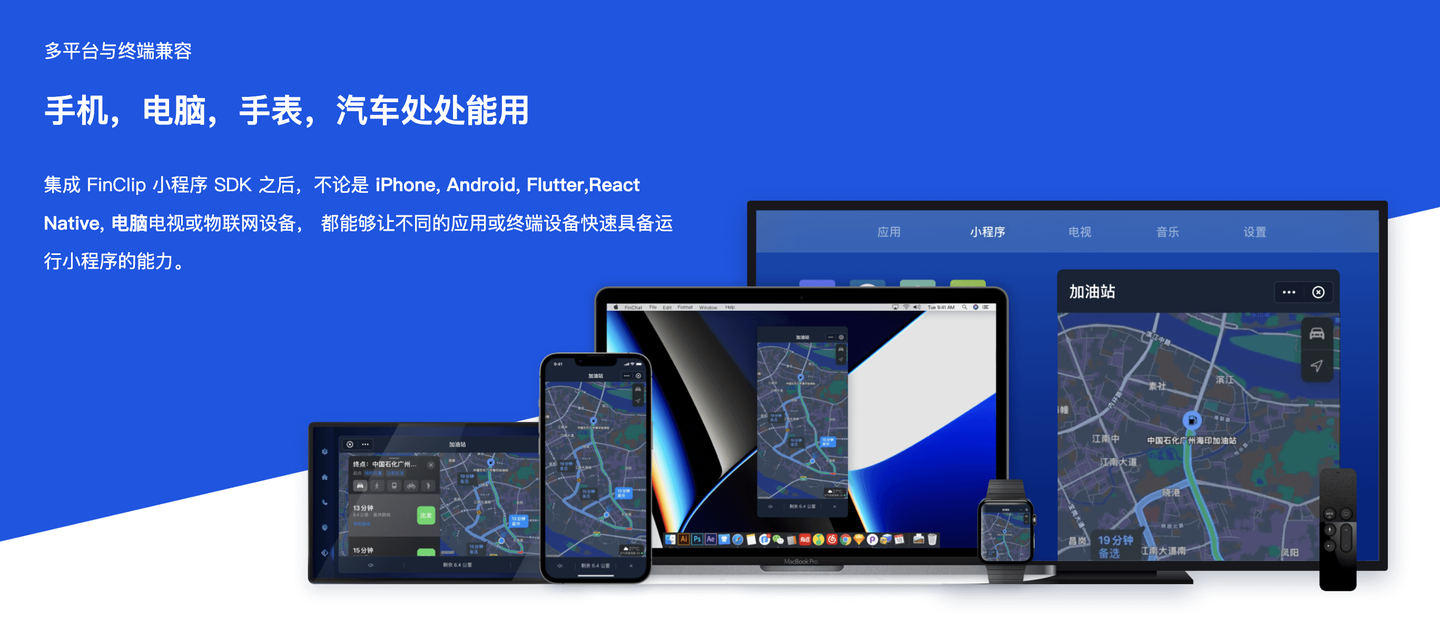
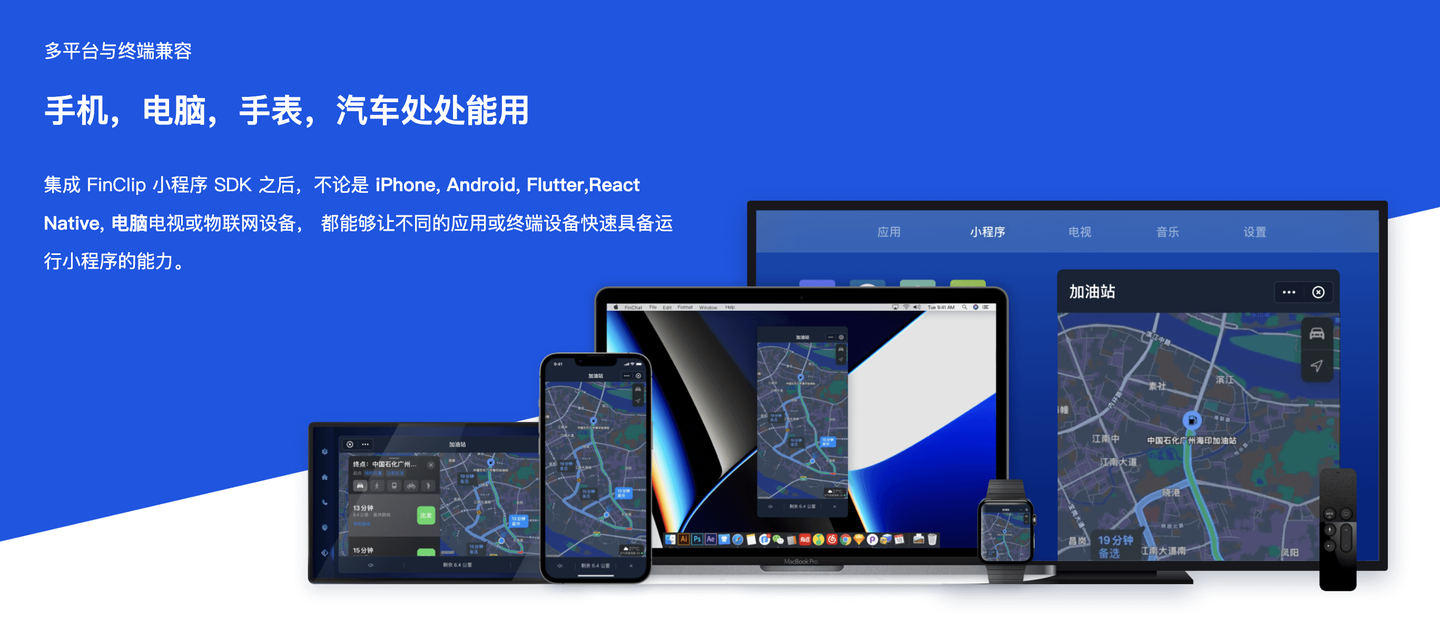
发展趋势1:未来移动政务服务将越来越多地跨平台跨终端展业
政务服务将不仅仅局限于移动端和PC端,甚至可以在智能电视、智能车载设备上上提供服务。这样可以更好地覆盖不同用户的需求,提高服务的可用性和便利性。
那小程序就会是一个很好的结合点,因为小程序无需安装、轻量独立,云端升级,低功耗,不会对智能终端设备造成负担
发展趋势2:移动政务App将具备生态整合能力
传统政务 App 生态整合能力较薄弱,除了强相关的业务场景,难以低成本引入衣食住行等生活服务功能
小程序或许可以改善这一现状,政务App自身无需再开发新的业务场景,可以直接引入微信生态中的小程序,对商家活动实现动态管理,快速搭建自有政务App小程序生态。
发展趋势3:距离用户更近,可快速分享裂变
传统政务 App 业务功能难以与外部其他 App 打通,特别是社交类 App 之间打通,场景难以跳转,从而无法在流量平台实现裂变转发,导致获客成本居高不下。
不过,后续可以将各类业务功能可以小程序的形式进行改造封装,利于用户将各个小程序分享至外部流量平台(微信、头条、百度、抖音等)。
小程序容器技术,提升数字化服务效率及体验
相比于传统的原生应用开发技术,小程序技术具有轻量、快速开发、跨平台、无需安装、更便于用户使用等优势。小程序不需要用户下载安装即可使用,同时小程序的开发成本相对更低,开发速度更快,也更易于维护更新。小程序技术还支持跨平台运行,可以同时在多个移动设备上运行,极大地扩展了应用的覆盖范围,为企业和开发者带来更大的商业价值。市面上一些比较知名的小程序容器技术产品包括:微信、支付宝、百度、抖音小程序等,他们都是以完善大社交平台自有小程序生态的技术底座,能提供第三方进行私有化部署的有:
FinClip、mPaaS等产品。据了解,
FinClip自行研发的小程序容器技术,能够让企业的App能具备快速运行小程序的能力,他们家的SDK还能嵌入除App以外的职能设备终端中(如 Linux、Windows、MacOS、麒麟等操作系统上运行)。

试想,如果让移动政务App也像微信一样拥有小程序运行能力,那政府相关部门就能够通过上下架的形式各自将相关的服务能力封装成小程序然后搬到政务App中,可以大大解决App臃肿的问题,各个部门也能够通过各自的小程序提供个性化服务或因地制宜且互不干扰。
写在最后
总体来说,数字政务的发展是中国数字化转型的重要组成部分。通过数字政务,政府能够更好地服务于民生,提高信息化水平,增强管理效能,推动数字经济的发展。在未来,随着技术的不断进步和应用场景的不断拓展,数字政务的发展将会迎来更为广阔的发展空间。
标签:服务,
APP,
程序,
用户,
塑造,
移动,
App,
政务
From: https://www.cnblogs.com/speedoooo/p/17405995.html

试想,如果让移动政务App也像微信一样拥有小程序运行能力,那政府相关部门就能够通过上下架的形式各自将相关的服务能力封装成小程序然后搬到政务App中,可以大大解决App臃肿的问题,各个部门也能够通过各自的小程序提供个性化服务或因地制宜且互不干扰。
试想,如果让移动政务App也像微信一样拥有小程序运行能力,那政府相关部门就能够通过上下架的形式各自将相关的服务能力封装成小程序然后搬到政务App中,可以大大解决App臃肿的问题,各个部门也能够通过各自的小程序提供个性化服务或因地制宜且互不干扰。