2.21笔记
一、网页的组成元素
网页一般是由内容、样式和布局、动效三部分组成的。
内容(HTML)主要指的是页面的文字、按钮button、图片img、视频video、音频audio等等
样式和布局(CSS)指的是内容的大小、颜色、位置等等
动效(JavaScript)指的是页面中动态效果,按钮点击有反应.
网页的分类:
静态网页:指的是文件名为.html .htm的网页,静态网页的内容一旦确定不可更改了。
动态网页:指的是文件名.jsp .php的网页,网页包含了我们静态网页的内容,同时还包括了数据库的连接操作的代码。动态网页必须部署到对应的web服务器中,这样的我们才可以使用浏览器打开动态网页。
JSP动态网页使用tomcat服务器进行部署运行
PHP动态网页使用nginx、apache服务去进行部署运行
二、网站、app、微信小程序的组成
都是由三部分组成:前端、后端、数据库
三、安装Java编程环境
Java软件安装一般有两种:JDK JRE
配置环境变量的目的:在CMD命令行的非当前软件的工作目录下也可以快速找到该软件启动等操作。
配置环境变量有两步:
- 告诉系统软件的安装目录
- 告诉系统软件的启动文件所在目录(一般情况下软件启动文件所在目录就在软件安装下或者软件安装目录的bin路径下)
2.23笔记
一、知识回顾
1、网页和软件的组成
网页是由内容、样式和布局、动效。
网页分为两类:静态网页、动态网页
软件(网站、APP、小程序)是由前端、后端、数据库
软件分为两类:B/S架构的软件 C/S架构的软件
2、JSP技术
JSP全称是java servlet page,是一个动态网页,动态网页是由HTML/CSS/JS+java代码组成的一个页面。
3、安装JSP软件需要的环境
(1)Java环境:因为jsp开发需要Java代码。Java环境有两种:JDK、JRE
Java代码的运行流程:
- 编写一个xxxx.java的源文件,源文件当中编写Java代码,通过Java代码描述我们想让计算机做的事情
- 把xxx.java源文件使用Java编译器javac命令编译成为xxx.class的二进制字节码文件
- 需要使用java命令将class文件交给计算机,让计算机执行
配置JDK的环境变量:在非当前软件安装目录下也可以快速使用该软件相关命令。
- 找到软件的安装目录以及相关命令的执行目录
- 告诉计算机软件的安装目录
- 告诉计算机软件的相关命令的执行目录
(2)安装Java的集成开发环境:
Java的集成开发环境常用的有两个:eclipse idea
工具的好处:
- 代码的自动补全和代码提示
- 代码的错误提示
- 代码的自动编译和运行
2.28笔记
一、知识回顾
1、Java编程流程
(1)创建一个xxx.java的源文件,并且在源文件当中将我们需要计算机完成的事情以Java语法的格式进行代码编写。
文件名xxx有要求:必须满足大驼峰命名法。
(2)使用Java编译器javac命令将xxx.java源文件编译成为xxx.class二进制文件。
(3)使用java命令运行xxx.class文件。
2、集成开发环境
集成开发环境是专门用来编写某种编程语言的工具,工具可以帮助我们自动代码补全、错误提示、代码自动编译和运行。
C/C++:dev-c++ codeblocks Clion vscode
Java: eclipse myeclipse idea vscode
Python: pycharm
……
Eclipse和本地JDK关联
二、tomcat服务器的安装和使用
JSP动态网页是由Java代码、HTML/CSS/JS组成的一个页面,JSP网页最终也是需要使用浏览器打开的,但是浏览器只能识别HTML,CSS,JS代码,不能识别Java代码,那也就以为jsp网页无法直接使用浏览器打开运行。
我们就得需要一个软件,可以让浏览器访问,同时它也可以解析我们jsp代码成为浏览器可识别的网页,软件就是tomcat服务器。Tomcat服务器部署JSP项目,然后以供浏览器访问。
Tomcat服务器是apache的顶尖项目。Apache(apache.org)网站是全球最大的开源软件孵化器。
Tomcat官网:tomcat.apache.org
|
Tomcat启动 双击bin/startup.bat文件 Tomcat访问 浏览器输入 http://localhost:8080 Tomcat关闭 双击bin/shutdown.bat |
3.2笔记
一、Tomcat服务器的安装配置和使用
Tomcat服务器是一个专门用来部署和运行servlet、jsp的web服务器,JSP动态网页是由HTML,CSS,JS,Java代码组成的动态网页,因为它包含了Java代码,因此无法直接使用浏览器访问动态网页,我们需要把jsp网页部署到tomcat当中,才能被浏览器访问。
双击bin目录下的startup.bat文件
在浏览器输入http://localhost:8080 或者输入http://127.0.0.1:8080
双击bin目录下的shutdown.bat文件
我们只需要把我们写的项目放到tomcat的webapps目录下即可访问 |
二、Tomcat和eclipse的集成
Eclipseàwindowàpreferencesàserveràruntime env….-->add
三、eclipse如何将JSP项目部署到tomcat当中
Eclipse如何想要帮助我们去将jsp项目部署到tomcat服务器当中,我们就得需要按照eclipse的要求创建一个合法的项目,然后项目中编写我们的jsp代码才能被eclipse部署到tomcat当中。
需要在eclipse中创建一个动态web工程。

![]()
四、如何创建JSP网页以及eclipse如何部署运行jsp项目到tomcat服务器当中
【注意】:
- jsp文件的后缀名是小写的jsp
- jsp文件中所有和编码集有关的内容全部设置成为UTF-8,如果不设置,页面的中文可能会乱码
- jsp代码写完之后 一定要ctrl+s保存一下再运行
- 项目启动成功之后,访问路径是http://localhost:8080/项目名/文件名
- Jsp文件一定要放到srcàmainàwebapp路径
五、JSP的组成
JSP是由HTML\CSS\JS\JAVA代码四部分组成。
HTML是负责页面的内容的,内容包括文字、按钮、超链接、视频、音频、图片、输入框……
HTML制作这些内容是通过标签来完成的,标签的基本语法如下:
<标签名 属性=“值”></标签名>
超链接:a标签来完成、
a 点击跳转到百度a>
输入框:input标签来完成
<input>
<input type="password" placeholder="请输入密码"></input>
3.7笔记
一、eclipse如何将项目部署到tomcat服务器中
(1)eclipse和tomcat做关联。
(2)在eclipse中创建一个可以部署到tomcat服务器中的web项目,只有这样eclipse才会帮助我们把项目自动部署运行到tomcat中。
【注意】web项目部署到tomcat运行之后,项目访问路径是http://localhost:8080/contextroot。如果项目中有界面的话,界面如何访问:http://localhost:8080/contextroot/xxxx.。
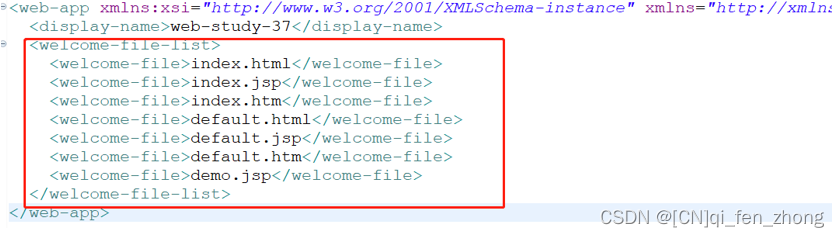
如果我们访问项目时,只写了项目路径而没有写项目的页面路径报错404,原因是因为,如果只访问了项目路径,默认会访问项目中的index.jsp index.html index.htm default.jsp default.html default.htm这六个界面。只需要把项目默认访问界面增加一个界面(web.xml)。

![]() 编辑
编辑
二、JSP中HTML标签
HTML标签分类:单标签 双标签
|
单标签语法: <标签名 属性=值 属性=值 /> 双标签语法: <标签名 属性=值 属性=值 >文本或者是另外一个标签</标签名> |
HTML负责制作网页中内容的,内容包括文字、按钮、多媒体、输入框等等。HTML是通过标签语法来声明这些内容,浏览器可以解析HTML标签语法然后渲染对应的组件。
(1)文本标签:h1~h6 p b i u
(2)特殊的标签:br—换行 hr—横线
(3)输入框标签:input 两个属性type placeholder
(4)超链接标签:a 属性 href
(5)多媒体标签: 图片img 视频video 音频audio
(6)表格标签:table thead th tbody tr td
3.9笔记
一、HTML知识回顾
HTML全称是叫超文本标记语法,专门负责用来制作网页的内容(文字、图片……),HTML制作内容是通过标签来完成的。
|
标签名 |
标签的描述 |
|
文本标签: |
|
|
h1~h6 |
标题标签 |
|
p |
段落标签 |
|
b |
加粗标签 |
|
i |
斜体标签 |
|
u |
下划线标签 |
|
span |
文本标签 |
|
比较特殊的标签: |
|
|
br |
换行 |
|
hr |
横线 |
|
输入框标签: |
|
|
input 两个属性:type placeholder |
输入框标签 |
|
超链接标签: |
|
|
a 两个属性:href target |
超链接标签 |
|
多媒体标签: |
|
|
img 属性:src |
图片 |
|
video 属性:src controls |
视频 |
|
audio 属性:src controls |
音频 |
|
按钮标签: |
|
|
button |
按钮 |
|
表格标签: |
|
|
table 属性:border cellpadding cellspacing |
表格 |
|
thead |
表头行 |
|
th |
表头中每一个单元格 |
|
tbody |
表体 |
|
tr |
表体中每一行 |
|
td |
每一行中每一个单元格 |
二、网页的第二组成要素:CSS(样式和布局)
CSS全称是层叠样式表,专门用来设置网页内容的样式和布局的。
- CSS如何使用
CSS是用来做样式和布局的,那么CSS代码应该写在什么位置?CSS有三种使用方式:
- 不常用:在HTML中任何一个标签都有一个属性style style属性值就是第一种编写CSS代码的位置。
- 常用:在HTML的head标签中声明一个style标签,然后在style标签中声明CSS代码。CSS代码在style标签中是通过选择器语法来解决的。
选择器{
css样式名:css样式值;
css样式名:css样式值;
………
}
CSS中选择器是专门设计用来选中HTML界面中的元素的,其中CSS当中常用的选择器有三种:
|
css选择器的名字 |
css选择器的描述 |
|
id选择器 |
给html中某一个元素设置一个id属性,并且赋予一个id值,然后可以通过如下css选择器代码选中该元素: #id值{ } id值在页面中是唯一的。 |
|
class选择器 |
给html中某一个或者是多个元素设置一个class属性,并且赋予一个class值,然后可以通过如下css选择器代码选中这些元素: } class值在界面中可以不唯一 |
|
元素选择器 |
通过如下css选择代码选中界面中某一种类型的所有元素 标签名{ } |
- 常用:创建一个外部css文件,然后在页面当中引入css文件即可。
link rel="stylesheet" href="a.css">
- CSS的样式属性
CSS有两个功能:设置网页内容的样式,设置网页内容的布局,但是不管是样式还是布局都是通过css属性来完成。
(1)和文字有关的样式属性
|
css属性名 |
css属性解释 |
|
color |
设置文字的颜色 color属性值有三种取值方式:
rgb(xxx,xxx,xxx)
#123abc |
|
font-size |
设置文字大小的 |
|
font-family |
设置文字字体的 |
(2)和内容宽高有关的样式属性
|
css属性名 |
css属性解释 |
|
width |
设置元素的宽度 |
|
height |
设置元素的高度 |
(3)和边框有关的样式属性
HTML当中任何一个元素都有边框,只不过有些元素边框会显示,而有些边框不会显示。
|
css属性名 |
css属性解释 |
|
border |
设置内容边框的,border后面需要跟三个值:边框的宽度,边框的样式(solid dashed dotted double),边框的颜色 |
|
border-radius |
设置边框的圆角的 值可以是1个 2个 4个 |
(4)和背景有关的样式属性
|
css属性名 |
css属性解释 |
|
background-color |
设置背景颜色 |
|
background-image |
设置背景图片 |
|
background-size |
设置背景图片的大小 cover |
3.14笔记
一、知识回顾
1、CSS基本概念
CSS是一个层叠样式表,专门负责给HTML页面内容设置样式(文字颜色大小、按钮大小背景等等)和布局(元素在界面上的位置)的。
2、CSS基本使用方式
CSS主要有三种使用方式:
|
CSS使用方式 |
备注 |
|
内联样式 |
在HTML的每一个元素当中都有一个style属性 <button style=”color:red”>登录</button> |
|
内嵌样式 |
在HTML的head标签当中声明一个style标签 <head> <style> css选择器{ css属性名:css属性值 } </style> </head> |
|
外联样式 |
将css代码声明到一个外部的css文件当中,然后在head中使用link标签引入外部css文件 css文件中css语法也是选择器语法 |
CSS常用选择器
|
选择器名 |
选择器描述 |
|
id选择器 |
给元素定义一个id属性 赋予一个id属性值 #id属性值{} |
|
class选择器 |
给元素定义一个class属性,赋予一个class属性值 .class属性值{} |
|
元素选择器 |
元素名{} |
3、CSS功能一:CSS的常用样式属性
|
样式名 |
样式释义 |
|
文字有关的样式: |
|
|
color |
文字颜色 |
|
font-size |
文字大小 |
|
font-family |
文字字体 |
|
text-shadow |
文字的阴影 |
|
内容宽高: |
|
|
width |
内容的宽度 |
|
height |
内容的高度 |
|
边框: |
|
|
border |
设置边框的宽度 样式和颜色 |
|
border-radius |
设置边框的圆角半径 |
|
背景: |
|
|
background-color |
背景颜色 |
|
background-image:url(“”) |
背景图片 |
|
background-size |
背景的大小 |
|
box-shadow |
盒子阴影 |
二、CSS功能二:设置页面的布局
CSS如果要做界面的布局,首先我们需要先知道两个知识点:盒子模型、标签类型。
1、盒子模型
HTML中任何一个元素标签都是一个盒子,这个盒子都是由四部分组成的:
- 元素内容的宽高:width height
- 元素的边框:border
- 元素的内边距padding: 元素内容和边框之间的距离
- 元素的外边距margin: 元素和元素之间的距离的
元素的实际宽度就是左边框+左内边距+width+右内边距+右边框
元素的实际高度就是上边框+上内边距+height+下内边距+下边框
2、HTML标签的类型
HTML中标签声明成功之后,标签有不同的表现,比如有些标签独占一行,有些标签不独占一行。任何一个标签都有一个默认的display类型,但是我们也可以手动更改display属性。标签一共分为三类:
- 行内标签:display:inline
行内标签不能设置宽高,宽高由内容的实际宽高决定,而且不是独占一行
a b i
- 块标签:display:block
可以自由的设置宽高,而且元素会独占一行
div h1~h6 p table
- 行内块标签:display:inline-block
同时具备了行内标签和块标签的优点,既可以设置宽高,还不独占一行
input button img video audio
3、CSS的布局方式
CSS布局方式有很多,但是我们只需要三种:
(1)默认布局
(2)浮动布局
(3)定位布局
3.16笔记
一、知识回顾
前端网页开发的第二个核心技术CSS,CSS是一个层叠样式表,主要用来制作页面的样式和布局。
- CSS中盒子模型
CSS当中,把HTML中任何一个标签都认为是由四部分:
(1)元素内容的宽高:width height
(2)元素的边框:border
(3)元素的内边距:padding
(4)元素的外边距:margin
2、HTML标签的类型
HTML当中根据标签的表现形式,将标签分为三类:
- 行内标签:display:inline
宽高无法设置 而且元素不独占一行
b i a
- 块标签:display:block
可以设置宽高 而且独占一行
div h1~h6 p
- 行内块标签:display:inline-block
既可以设置宽高 还不独占一行
button img input video audio
3、CSS中布局方式
CSS布局方式有很多,常用的布局主要学习三个,HTML页面是二维还是三维?
- 默认布局:地板层的布局
HTML元素如果没有设置任何的位置,就是默认布局,默认布局下元素都往页面的左上角靠拢,如果左上角有元素,根据左上角元素的类型决定当前元素的位置。
- 浮动布局:浮动层
将地板层的元素解放到浮动层,但是浮动层的元素只能在浮动层左浮或者是右浮动。一旦元素浮动起来以后 也不会独占一行了
- 定位布局:定位层
定位层元素想怎么放就怎么放,定位层元素得有一个参照物才能随便放位置。按照参照物的不同将定位主要分为三类定位:
-
- 相对定位:position:relative
相对定位的参照物是没定位之前的元素在地板层的位置。相对定位不会释放原定地板层的位置。
-
- 固定定位:position:fixed
固定定位的参照物就是浏览器,固定定位会释放地板层元素,不管浏览器页面如何滚动,位置都不变
-
- 绝对定位:position:absolute
绝对定位的参照物是距离它最近的被定位过的父元素,如果它所有的父元素都没有被定位过,参照物就是浏览器。
3.23笔记
一、知识回顾
1、HTML常用标签—主要是用来负责制作界面的内容的
文本标签
超链接标签
按钮标签
数据框标签
表格标签
多媒体标签
2、CSS---主要用来负责界面的样式和布局
(1)预备知识
① CSS的使用方式:内嵌、内联、外联
② CSS选择器:id、class、元素
(2)CSS中常用样式属性
① 文本
② 宽高
③ 边框
④ 背景
(3)CSS中的布局
① CSS中盒子模型
② CSS中HTML元素的类型:行内标签、行内块标签、快标签
③ CSS中的常用布局:默认布局、浮动布局、定位布局
3、JavaScript---主要负责页面的动效
(1)JS常用的两种方式:内联(在页面的body中定义一个script标签)、外联(外部js文件,然后在页面中通过script引入外部css文件)
二、eclipse中创建JSP文件问题
eclipse默认创建的jsp文件中编码集是ISO编码集,不支持中文,我们需要改成UTF-8,并且默认创建的jsp文件没有相关的缩进。
eclipse支持修改默认创建的JSP文件(编码集、缩进)
window -->preferences -->web -->jsp files -->encoding
window -->preferences -->web -->jsp files -->editor -->templates -->new jsp -->file(html5)
三、tomcat服务器部署运行web项目的问题
JSP是一个动态网页,因为里面包含了Java代码,因此JSP网页无法直接使用浏览器访问,我们需要把JSP网页部署到TOMCAT服务器当中,我们才能使用浏览器访问我们这个界面。
正常情况下,eclipse创建的web项目可以在eclipse中直接部署到tomcat中被浏览器访问,是因为eclipse会把web项目组成tomcat能识别的目录结构,但是如果我们想手动把web项目部署到tomcat当中,那我们也得需要把web项目组装成tomcat能识别的目录结构。
我们只需要把web项目打包成为一个war包(war包是一种特殊的压缩包,是tomcat可以识别的一种目录结构),然后我们将war包放到tomcat的wepapps目录下,tomcat启动之后会自动解压缩成为tomcat的项目目录结构。
3.28笔记
一、JSP中动态代码
JSP是一个动态网页,动态网页的最大特性就是在网页中可以直接编写Java代码,实现动态效果。JSP动态网页中我们如何编写Java代码。
1、JSP网页中的注释语法
注释是一种代码的解释说明,是用于告诉开发者代码的含义的,一般在协同开发过程中必须对我们自己写的代码加以注释。
JSP中也是需要写注释,JSP中注释有两种常用的注释:
- 输出注释:可以将注释输出到前端,而非网页中
<!--输出注释 就是HTML的注释语法 -->
JSP中特有语法:
输出注释中可以结合Java代码输出一些动态效果的注释。比如输出动态时间
<!—输出注释 <%=Java输出语句%> -->
- 隐藏注释:注释只能在代码中查看,注释不会输出到前端
<%--隐藏注释 隐藏注释是JSP特有的注释 --%>
两种注释的使用场景:
- 输出注释:一般是在代码测试以及我们想让非项目开发人员看我们代码时,一般是不建议使用。
- 隐藏注释:代码中会展示,但是在网页的任何地方都没有显示。
2、JSP中编写Java代码的三种方式
(1)声明方式编写Java代码
<%! java代码(编写Java属性、方法、代码块。。。。。) %>
(2)表达式方式编写Java代码---其实输出语法,Java代码计算结果输出到界面上
<%=java代码(表达式或者方法的调用) %>
(3)脚本程序方式编写Java代码
<% if else for Java方法中声明的内容代码块 %>
二、GIT协同开发
1、注册创建远程仓库(注册一次,仓库一个项目创建一次)
2、管理员需要将本地创建好的项目模板先和远程仓库关联(一个仓库只会关联一次)
(1)管理员需要先创建一个本地仓库
项目位置右键--git bash here
(2)查看本地仓库的状态
git status
(3)需要将新添加的文件加到本地仓库的缓存区(暂存区)
git add .
(4)将暂存区代码移动到本地仓库中
git commit -m “信息”
如果是第一次提交需要告诉git作者的名字和邮箱
git config --global user.email "[email protected]"
git config --global user.name "xxx"
(5)将本地仓库和远程仓库先关联起来
git remote add origin https://xxxxx
(6)因为是第一次合并远程仓库,所以先需要把远程仓库代码强制下载到本地仓库,和本地仓库代码合并
git pull --rebase origin master
(7)合并完成,本地仓库目前是最新最全的代码,需要上传到远程仓库
git push -u origin master
3、开发人员协同开发
1、克隆项目
git clone https://xxxxx
克隆项目需要输入用户名和密码 校验权限
2、配置git用户名和邮箱
git config --global user.email "[email protected]"
git config --global user.name "xxx"
3、更改代码进行协同开发
3.30笔记
一、知识回顾
GIT协同开发工具,git就是用来做协同开发,GIT完成协同开发主要借助了两个仓库来完成的:
- 本地仓库:本地仓库是指建立在我们自己电脑上的一个代码仓库,对于一个团队而言,团队中的每个人都具备一个本地仓库。
- 远程仓库:远程仓库指的gitee/github上面建立的仓库,远程仓库对于一个团队而言只有一个
如果使用GIT进行协同开发,协同开发的一般流程如下:
- 项目架构师首先创建一个远程仓库,同时架构师在本地把技术的架构搭建好
- 架构师需要把本地项目架构初始化为一个本地仓库,然后和远程仓库建立连接
- 架构师将本地仓库的代码推送到远程仓库
- 团队剩余的开发者从远程仓库克隆项目架构到开发者本地成为一个本地仓库
练习题
|
二、JSP中编写Java代码的方式
<%--JSP声明Java代码的第一种方式:声明方式 --%>
<%!
public String name = "ls";
public int sum(int a,int b){
return a+b;
}
%>
<%--JSP声明Java代码的第二种方式:脚本程序 --%>
<%
if(name.equals("ls")){
%>
<button>ls</button>
<%
}else{
%>
<button>zs</button>
<%
}
%>
<%--JSP声明Java的第三种方式:表达式语法 --%>
<%=name %>
<%=sum(1,2) %>
JSP是一个动态网页,可以直接在jsp中编写Java代码,但是Java代码不能随便写,JSP给我们提供了专门用来编写Java代码的区域,区域一共有三个:
1、在JSP中采用声明语法编写Java代码
声明语法的格式:<%! Java代码 %>
声明语法中只能编写Java属性和Java方法
属性语法:访问控制修饰符 数据类型 属性名 = 属性值;
方法语法:访问控制修饰符 方法的返回值类型 方法名(方法的参数列表){
方法体;
}
2、在JSP中采用脚本程序语法编写Java代码
脚本程序的语法:<% Java代码 %>
脚本程序中只能编写if else for循环等编写在方法体中的代码。而且脚本程序可以划分为多个片段,只要我们保证多个片段结合起来是一个完成的Java语法即可
脚本程序可以结合HTML代码实现动态界面的渲染
3、在JSP中采用表达式语法编写Java代码
表达式语法:<%=代码 %>
表达式语法其实就是Java的输出语法:out.println(),表达式语法中只能声明变量、表达式、调用一个有返回值的方法,表达式代表将Java代码的执行结果直接输出到界面上。同时表达式中Java代码一定不能加分号
4.4笔记
一、JSP中Java代码的使用方式
JSP中Java代码有三种使用方式:
1、声明语法
声明语法是用来声明Java中的属性以及方法的一种语法,声明中除了属性和方法以外,还可以声明Java类的剩余几大组成成分。或者换句话说,声明语法中定义的内容都是类的组成成分。
声明语法其实就是用来声明一个Java类,只不过这个类的名字默认给定义好了,只需要在声明语法当中声明类的五大组成成分即可。
声明语法:<%! Java代码 %>
2、脚本程序
脚本程序本质上其实就是一个Java方法,脚本程序中内容相当于是我们的方法体,方法体可以变量、分支、循环、方法的调用等等。脚本程序中定义的方法体会自动调用执行,但是声明语法中方法必须手动调用执行。
脚本程序语法:<% Java代码 %>
脚本程序可以分段编写,分段中间可以穿插HTML代码实现动态渲染的效果,其中分段的方法体必须为一个整体。
3、表达式语法
表达式语法类似于Java中out.println(“xxxx”),代表将xxx输出到界面上。
表达式语法:<%=xxxx %>
二、JSP中核心组成:JSP指令
JSP指令是用于在JSP界面解析过程中配置界面或者给界面增加相关的说明的,指令没有任何的输出,其中在JSP中常用的指令有三种,分别负责三种不同的JSP配置:
- page指令:配置页面的相关属性,编码集、引用的第三方代码、页面的错误跳转等等。在一个界面中,page指令可以有无数个,但是page属性除了import以外只能存在一个。
语法:<%@ page page属性=属性值 page属性=值 … %>
language:界面使用的编程语法;
contentType:浏览器以何种方式解析界面
pageEncoding:jsp界面的编码
import:导入的Java类
errorPage:JSP界面运行异常时跳转到错误界面,编译异常不会跳转
- include指令:将另外一个界面引入到当前JSP界面。
- taglib指令:引入相关标签的
4.6笔记
一、JSP的基本语法
JSP中除了HTML,CSS代码以外,还包括了很多其他的语法,包括但不仅限于Java语法、JSP指令、JSP动作等等。
1、JSP中Java语法的编写方式
JSP中提供了三种语法来编写Java代码:
(1)声明语法:<%! %>
(2)脚本程序:<% %>
(3)表达式语法:<%= %>
2、JSP中指令语法
JSP指令不会产生任何的输出流,JSP指令的内容不会输出到界面上,是专门用来配置界面的或者是进行界面的相关编码集的设置。
JSP指令常用的有三个:page include taglib
JSP指令的基本语法:
<%@ page|include|taglib 属性=值 属性=值 …… %>
- JSP中的page指令
JSP中page指令的语法如下:
<%@ page 属性=值 属性=值…… %>
Page指令的作用就是用来配置界面相关信息的,比如界面的编码集,界面产生异常之后跳转界面。
language、contentType、pageEncoding、import、errorPage
在一个界面当中可以声明多个page指令,但是多个page指令当中,属性只能出现一次,除了import属性以外。
- JSP中的include指令
include指令的语法如下:
<%@ include file=”xxx.html|xxx.jsp” %>
Include指令的作用是将另外一个界面引入到当前界面当中。
3、JSP中动作语法
JSP中动作语法一般用来负责页面的跳转、页面引入、页面之间的参数传递等等。其中JSP中的动作语法主要有include动作、forward动作、param动作、useBean动作、setProperty动作、getProperty动作。
(1)include动作
Include动作和include指令的作用是一样的,都是在当前界面引入另外一个界面。其中include动作语法:
<jsp:include page=”xxx.html|xxx.jsp” flush=”true”></jsp:include>
4.11笔记
一、知识回顾
JSP基础语法:HTML语法、CSS语法、JavaScript语法、JSP注释语法(隐藏注释、输出注释)、JSP中Java编程语法(声明语法、脚本程序、表达式)、JSP中指令(page指令、include指令、taglib指令)、JSP动作(include动作、forward动作、param动作、useBean动作、getProperty动作、setProperty动作)
二、JSP中forward动作
forward动作是专门用来负责JSP界面跳转的,通过forward动作可以实现界面的跳转操作。
语法:<jsp:forward page=”xxx.jsp|html”></jsp:forward>
三、JSP中Param动作
Param动作是用于发送请求参数的,一般param动作会和include动作、forward动作结合使用,实现给引入界面或者跳转界面传递传输。
|
Include动作结合语法:
Forward动作结合使用:
引入界面和跳转界面使用脚本程序获取请求参数:
|
4.13笔记
一、JSP动作语法
Include动作、forward动作、param动作
二、JSP的九大内置对象
JSP中有九个比较常用的Java类,可以帮助实现不同的效果,因为这九个类比较常用,因此JSP帮助我们做了一件事情,创建JSP网页的时候,在JSP网页中提前先创建了这九个类的对象。
- out对象:out对象是Java中JspWriter类的对象,这个类是用来在JSP网页上输出数据的。
- request对象:request对象是Java中HttpServletRequest类的对象,这个类是用来接受HTTP请求的相关内容的。
|
HTTP协议是用来获取互联网上的某一个资源的 HTTP协议分为HTTP请求和HTTP响应两部分完成的 HTTP请求是由四部分构成的: 请求行: 请求方式get/delete/post/put 请求资源 http://www.baidu.com/axxx?a=1&b=2 http://111.20.10.1:6005/xxxx?a=1&b=1 请求协议 请求头 请求空行 请求体 |
三、作业
要求定义三个界面:login.jsp register.jsp main.jsp
要求通过JSP的内置对象和JSP动作实现实现效果:
- 在login.jsp输入用户名和密码之后,点击登陆,需要判断如果用户名和密码是zs 123456 那么跳转到首页,如果用户名和密码不一致那么跳转到登陆界面
- 在register.jsp输入用户名、密码、确认密码,点击注册。如果两次输入的密码一致,跳转到登陆界面,否则还是跳转到注册界面。
4.18笔记
一、知识回顾
网站是由三部分组成:前端、后端、数据库

![]() 编辑
编辑
二、ajax发送HTTP请求给后端实现网站开发
如果ajax,首先我们需要在项目中引入jquery前端插件。同时还需要在使用ajax页面中也把jquery插件引入。