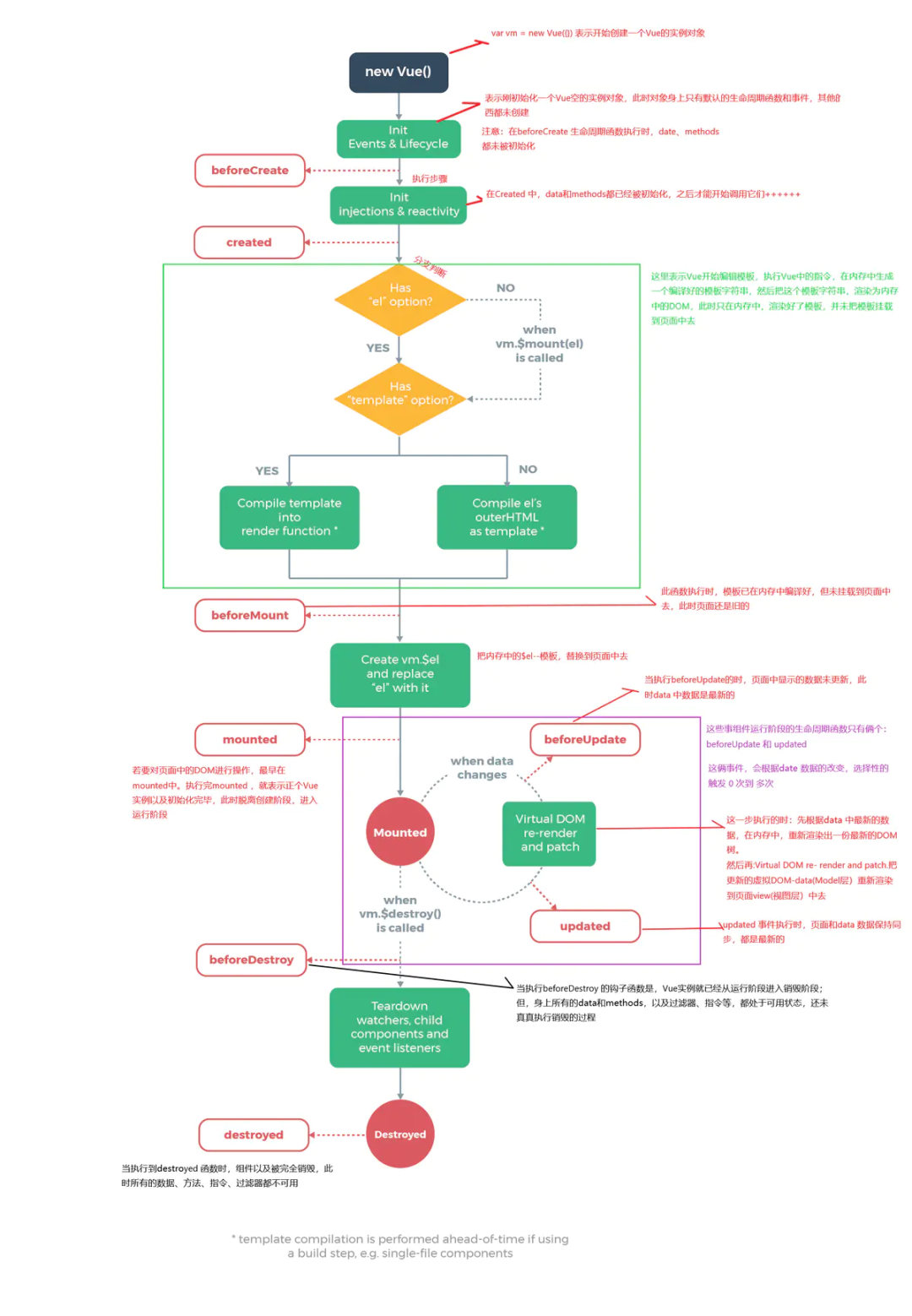
Vue的生命周期
标签:el,updated,Vue,渲染,触发,源码,vue2,mounted,方法 From: https://www.cnblogs.com/dgqp/p/17339669.html
钩子函数是如何实现?
内部利用一个发布订阅模式,将用户写的钩子维护成一个数组,后续依次调用
hooks。主要靠的是mergerOptions方法有哪些?
引用自https://vue3js.cn/interview/vue/lifecycle.html#%E4%BA%8C%E3%80%81%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E6%9C%89%E5%93%AA%E4%BA%9B
详细说明:
beforeCreate方法:没有实现响应式数据(没有用)created方法:拿到的是响应式属性(不涉及DOM渲染),这个api可以在服务端渲染中使用,在vue3中为setup。(常用)
- 完成了数据观测,属性与方法的运算,
watcher、event事件回调的配置- 可调用
methods中的方法,访问和修改data数据触发响应式渲染dom,可通过computed和watch完成数据计算- 此时
vm.$el并没有被创建beforeMount方法:没有实际价值。此阶段vm.el虽已完成DOM初始化,但并未挂载在el选项上mounted方法:mounted 中可以获取\(el 第一次渲染完毕了,等待渲染完毕后, `mounted`中可以获取`\)el`。(常用)beforeUpdate方法:若在beforeUpdate中再次修改数据,不会再次触发更新方法。(没用)updated方法:若在updated中再次修改数据,会再次触发更新方法(beforeUpdate、updated)(没用)beforeDestory方法:手动移除会触发(常用)destroyed方法:销毁后触发(常用)一般最多是在
mounted(created不是比mounted早?代码是同步执行的,请求是异步的) 服务端渲染不都是在created中 在哪里发请求主要看做什么事情。