Web前端基础
初识web前端
网页由哪些部分组成?
- 文字 图片 音频 视频 超链接等
我们看到的网页, 背后的本质是什么?
- 程序员写的前端代码
前端的代码是如何转换成用户眼中的网页的?
- 通过浏览器转化(解析和渲染)成用户看到的网页
- 浏览器中对代码进行解析渲染的部分, 称为浏览器内核
不同的浏览器, 内核不同, 对于相同的前端代码的解析效果不同
web标准
- Web标准也称为网页标准, 有一系列的标准组成, 大部分由W3C(World Wide Web Consortium 万维网联盟)负责制定
- 三个组成部分:
- HTML: 负责网页的结构(页面元素和内容)
- CSS: 负责网页的表现(页面元素的外观, 位置等页面样式, 如: 颜色, 大小等)
- JavaScript: 负责网页的行为(交互效果)
1. HTML&CSS
1.1 什么是HTML和CSS
HTML(HyperText Markup Language): 超文本标记语言
- 超文本: 超越了文本的限制, 比普通文本更强大, 除了文字信息, 还可以定义图片, 音频, 视频等内容
- 标记语言: 由标签构成的语言
- HTML标签都是预定义好的, 例如: 使用
<a>展示超链接, 使用<img>展示图片,<video>展示视频 - HTML代码直接在浏览器中运行, HTML标签由浏览器解析
- HTML标签都是预定义好的, 例如: 使用
CSS(Cascading Style Sheet): 层叠样式表, 用于控制页面的样式
1.2 案例: HTML快速入门
- 新建文本文件, 后缀名改为 .html
- 编写HTML结构标签
- 在
<body>中填写内容
<html>
<head>
<title>HTML快速入门</title>
</head>
<body>
<h1>Hello HTML</h1>
<img src="miku001.jpg"/>
</body>
</html>
特点:
- HTML标签不区分大小写
- HTML标签属性值单双引号都可以
- HTML语法松散
1.3 VS Code安装使用
参考黑马程序员的安装教程
这里补充安装插件
1.4 基础标签和样式
新浪新闻页面的实现
-
新浪新闻 - 标题排版
- 图片标签
<img>- src : 指定图像的url(绝对路径/相对路径)
- width : 图像的宽度(像素/相对于父元素的百分比)
- height : 图像的高度(像素/相对于父元素的百分比)
- 标题标签
<h1>-<h6> - 水平线标签
<hr>
<!-- 文档类型为HTML --> <!DOCTYPE html> <html lang="en"> <head> <!-- 字符集为UTF-8 --> <meta charset="UTF-8"> <!-- 设置浏览器兼容性 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>光明乳业北京工厂冷凝水回收技术获央视新闻特别报道</title> </head> <body> <!-- 推荐使用相对路径 --> <img src="img/logo.png" >时事看点 > 正文 <h1>光明乳业北京工厂冷凝水回收技术获央视新闻特别报道</h1> <hr> </body> </html> - 图片标签
-
新浪新闻 - 标题样式
-
CSS引入方式
- 行内样式 : 写在标签的style属性中(不推荐)
- 内嵌样式 : 写在style标签中(可以写在页面任何位置, 但通常约定写在head标签中)
- 外联样式 : 写在一个单独的 .css文件中(需要通过link标签在网页中引入)
这里原地复制要安装duplicate action插件
-
颜色表示形式
- 关键字 预定义的颜色名
- rgb表示法 红绿蓝三原色, 每项取值0~255
- 十六进制表示法 #开头, 将数字转换成十六进制表示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>光明乳业北京工厂冷凝水回收技术获央视新闻特别报道</title> <!-- <style> h1 { color: red; } </style> --> <link rel="stylesheet" href="css/news.css"> </head> <body> <img src="img/logo.png" >时事看点 > 正文 <!-- 方式一 : 行内样式 --> <!-- <h1 style="color : red">光明乳业北京工厂冷凝水回收技术获央视新闻特别报道</h1> --> <h1>光明乳业北京工厂冷凝水回收技术获央视新闻特别报道</h1> <hr> 2023年03月29日 15:39 新浪网 作者 齐鲁晚报-齐鲁壹点 <hr> </body> </html>h1 { color: rgb(77,79,83); }- css选择器: 用来选取需要设置样式的元素(标签)
- 元素选择器 : 标签名 {}
- id选择器 : #属性值 {}
- 类选择器 : .class属性值 {}
- 优先级 : id > 类 > 元素
- 字体大小 : font-size
<samp class="cls1" id="time">2023年03月29日 15:39</samp> <samp class="cls2" id="site">新浪网</samp> <samp class="cls1">作者</samp> <samp class="cls2">齐鲁晚报-齐鲁壹点</samp> <hr>h1 { color: rgb(77,79,83); } .cls1 { color: rgb(136,136,136); } .cls2 { color: rgb(237,114,103); } samp{ font-size: 16px; } /* #site{ color: rgb(0,0,0); } */ -
-
新浪新闻 - 超链接
- 标签:
<a href = "..." target="...">央视网</a> - 属性:
- href: 指定资源访问的url
- target: 指定在何处打开资源链接
- self: 默认值, 在当前页面打开
- _blank: 在空白页面打开
- CSS属性
- text-decoration: 规定添加到文本的修饰, none表示定义标准的文本
- color: 定义文本的颜色
<samp class="cls1" id="time">2023年03月29日 15:39</samp> <a href="https://www.sina.com.cn/"><samp class="cls2" id="site">新浪网</samp></a> <samp class="cls1">作者</samp> <a href="http://k.sina.com.cn/mediaDocList.d.html?uid=5328858693"><samp class="cls2">齐鲁晚报-齐鲁壹点</samp></a>a { text-decoration: none; } - 标签:
-
新浪新闻 - 正文
- 视频标签:
<video>- src:
- controls
- width
- height
- 音频标签:
<audio>- src: 规定音频的url
- controls: 显示播放控件
- 段落标签:
<p> - 文本加粗标签
<b>/<strong>
<!-- 视频 --> <!-- <video src="video/testVideo.mp4" controls ></video> --> <!-- 文本 --> <!-- <audio src="audio/testAudio.mp3" controls ></audio> --> <p>近日,CCTV13频道《朝闻天下》栏目报道:《北京节水条例》3月1日起实施,光明乳业积极响应,下属光明乳业北京工厂采用先进冷凝水70%回收技术形成水资源的循环再利用,树立节水风尚,共创光明未来。</p> <img src="img/sina001.jpg" > <p>此前,顺义区水务局多次指导光明乳业开展节约用水活动,区局主管领导、分管领导多次赴光明乳业北京工厂调研指导节水相关工作,对光明乳业的节水意识培养、改善生产工艺节水方式方法提供了较大帮助。2022年度,光明乳业年度吨产品耗用水量降低至4.65吨/吨产品,较2021年度下降7.85%,这与市、区领导开展的节约用水系列活动离不开,极大地提高了光明乳业北京工厂的用水效率,成功降低了工厂的生产成本。</p> <img src="img/sina002.jpg" > <p>长期以来,光明乳业不断完善节能减排、绿色生产、循环利用等管理机制,致力于引领乳业和生态环境和谐共生。除了光明乳业北京工厂,年产值高达60万吨新鲜牛奶、酸奶、常温牛奶规模的光明乳业华东中心工厂,既是全球最大的液态奶单体工厂,代表着国内乳企智能化制造生产的水准,也是节能减排的绿色工厂,一直在践行低碳环保发展理念。值得一提的是,光明乳业还是首家在全国推广牛奶纸盒回收公益行动的乳制品企业,创新建立垃圾分类新模式,助推垃圾分类工作常态化、长效化、规范化,为整个行业创新可参考可复制的光明低碳方案。 </p> <!-- <br> --> <p>作为百年乳企,光明乳业在持续提升乳品品质的同时,以实际行动不断向社会大众传递绿色低碳、节能减排的生活理念,为绿色环保不断贡献光明力量。</p> <p id="rightText"><strong>关键字</strong> : 光明乳业 冷凝水 工厂 节水 节能减排<br>来自于:山东</p>p { font-size: 20px; text-indent: 40px;/* 首行缩进 */ line-height: 40px; /* 设置行高 */ width: 960px; /* 宽度 */ } #rightText { text-align: right; /* 设置文本右对齐 */ }注意: 在HTML中无论输入多少个空格, 只会显示一个, 可以使用空格占位符:
- 视频标签:
-
新浪新闻 - 页面布局
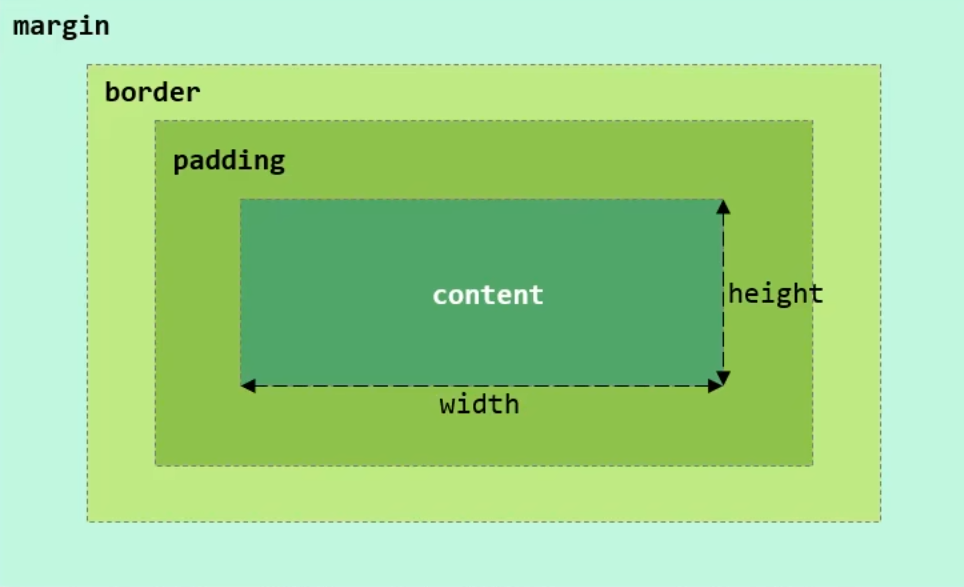
- 盒子: 页面中所有元素(标签), 都可以看作是一个盒子, 由盒子将页面中的元素包含在一个矩形区域内, 通过盒子的视角更方便的进行页面布局
- 盒子模型组成: 内容区域(content) 内边距区域(padding) 边框区域(border) 外边框区域(margin)
- 布局标签: 实际开发网页中, 会大量频繁地使用div和span这两个没有语义的布局标签
- 标签:
<div><span> - 特点:
- div标签:
- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度, 高度默认由内容撑开
- 可以设置宽高(width height)
- span标签:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高(width height)
- div标签:
<style> div { width: 200px; height: 200px; box-sizing: border-box; /* 指定盒子的宽高 */ background-color: blue; /* 指定背景色 */ padding : 20px 20px 20px 20px;/* 内边距 上 右 下 左 */ border: 20px solid red;/* 边框 宽度 线条类型 线条颜色 */ margin: 30px 30px 30px 30px ;/* 外边距 上 右 下 左 */ } </style> -
表格标签
场景:
- 在网页中以表格形式整齐展示数据, 如: 班级表
标签:
-
<table>: 定义表格整体, 可以包裹多个<tr>- border: 规定表格边框的宽度
- width: 规定表格的宽度
- cellspacing: 规定单元之间的空间
-
<tr>: 表格的行, 可以包裹多个<td> -
<td>: 表格单元格(普通), 可以包裹内容- 如果是表头单元格, 可以替换为
<th>
- 如果是表头单元格, 可以替换为
<table border="2px" cellspacing="1" width="500px"> <tr> <th>id</th> <th>姓名</th> <th>性别</th> <th>总成绩</th> </tr> <tr> <td>001</td> <td>张三</td> <td>男</td> <td>114</td> </tr> <tr> <td>002</td> <td>李四</td> <td>男</td> <td>514</td> </tr> </table> -
表单标签
场景
- 在网页中主要负责数据采集功能, 如注册登录等数据采集
标签:
<form>- 表单项:
<input>: 定义表单项, 通过type属性控制输入形式<select>: 定义下拉列表<textarea>: 定义文本域
- 属性:
- action: 规定当提交表单时将向何处发送表单数据, URL
- method: 规定用于发送表单数据的方式, GET POST
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表单</title> </head> <body> <form action="" method="post"> 用户名: <input type="text" name="username"> 年龄: <input type="text" name="age"> <input type="submit" value="提交"> </form> </body> </html>-
action: 表单提交的url, 往何处提交数据, 如果不指定, 默认提交到当前页面
-
method: 表单的提交方式
- get: 在url后面拼接表单数据, 比如: ?username=Tom&age=12 , url长度有限制, get为form的默认值
- post: 在消息体(请求体) 中传递的, 参数大小是无限制的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单标签</title>
</head>
<body>
<form action="" method="post">
姓名: <input type="text" name="name"><br><br>
密码: <input type="password" name="password"><br><br>
<!-- 单选框radio需要同组才能实现, 即name相同 -->
<!-- 用label标签将文本和input标签包裹, 让点击文本时也可以选中单选框 -->
性别: <label><input type="radio" name="gender" value="1"> 男 </label>
<label><input type="radio" name="gender" value="2"> 女 </label><br><br>
爱好: <label><input type="checkbox" name="hobby" value="java"> java </label>
<label><input type="checkbox" name="hobby" value="game"> game </label>
<label><input type="checkbox" name="hobby" value="sing"> sing </label><br><br>
图像: <input type="file" name="image"> <br><br>
生日: <input type="date" name="birthday"><br><br>
时间: <input type="time" name="time"><br><br>
日期时间: <input type="datetime-local" name="datetime"><br><br>
邮箱: <input type="email" name="email"> <br><br>
年龄: <input type="number" name="age"> <br><br>
学历: <select name="degree">
<option value="">-------- 请选择 --------</option>
<option value="">大专</option>
<option value="">本科</option>
<option value="">硕士</option>
<option value="">博士</option>
</select> <br><br>
描述: <textarea name="description" cols="30" rows="10"></textarea><br><br>
<!-- 不可见, 最后提交时会一起提交到服务器端 -->
<input type="hidden" name="id" value="1">
<!-- 表单常见按钮 -->
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">
</form>
</body>
</html>
2. JavaScript
2.1 简介
- JavaScript(简称: JS) 是一门跨平台, 面向对象的脚本语言, 是用来控制网页行为的, 它能使网页可交互
- JavaScript和Java是完全不同的语言, 不论是概念还是设计, 但是基础语法类似
- JavaScript在1995年由Brendan Eich发明, 并于1997年成为ECMA标准
- ECMAScript 6(ES6)是最新的JavaScript版本(发布于2015年)
ECMA: ECMA国际(前身为欧洲计算机制造商协会, 制定了标准化的脚本设计语言ECMAScript, 这种语言得到广泛应用, 而JavaScript是遵守ECMAScript标准的
2.2 JS引入方式
内部脚本: 将JS代码定义在HTML页面中
- JavaScript代码必须位于
<script></script>标签之间 - 在HTML文档中, 可以在任意地方, 防止任意数量的
<script> - 一般会把脚本置于
<body>元素的地步, 可改善显示速度
外部脚本: 将JS代码定义在外部JS文件中, 然后引入到HTML页面中
- 外部JS文件中, 只包含JS代码, 不包含
<script>标签 <script>标签不能自闭合
<!-- 内部脚本 -->
<script>
alert('Hello JS');
</script>
<script src="js/demo.js"></script>
alert('hello js');
2.3 JS基础语法
书写语法
-
区分大小写: 与Java一样, 变量名, 函数名以及其他一切东西都是区分大小写的
-
每行结尾的分号可有可无(建议有)
-
注释:
- 单行注释: //注释内容
- 多行注释: /* 注释内容 */
-
大括号表示代码块
//判断 if(count == 3){ alert(court); }
输出语句
- 使用
window.alert()写入警告框 - 使用
document.write()写入HTML输出 - 使用
console.log()写入浏览器控制台
<script>
//alert("JS");
//方式1: 弹出警告框
window.alert("hello js");
//方式2: 写入html页面
document.write("hello js");
//方式3: 控制台输出
console.log("hello js");
</script>
变量
- JavaScript中用var关键字(variable的缩写)来声明变量
- JavaScript是一门弱类型语言, 变量可以存放不同类型的值
- 变量名需要遵循如下规则:
- 组成字符可以是任何字母 数字 下划线或美元符号
- 数字不能开头
- 建议使用驼峰命名
<script>
//var定义变量
var a = 10;
a = "张三";
alert(a);
//特点1: 作用域比较大, 是全局变量
//特点2: 可以重复定义
{
var x = 1;
var x = 'c';
alert(x);
}
//let: 局部变量, 不能重复定义
{
let y = 1;
//let y = 2;
alert(y);
}
//const: 常量, 不可改变
{
const Z = 100;
Z = 200;
/* Uncaught TypeError: Assignment to constant variable. */
alert(z);
}
</script>
数据类型
- JavaScript中分为: 原始类型 和 引用类型
- 使用typeof运算符可以获取数据类型
- 原始类型:
- number: 数字(整数, 小数, NaN(Not a Number))
- string: 字符串, 单双引号皆可
- boolean: 布尔类型, true false
- null: 对象为空
- undefined: 当声明的变量未初始化时, 该变量的默认值是undefined
- 运算符:
- 与Java一致, 多了
===全等运算符,==会进行类型转换,===不会进行类型转换
- 与Java一致, 多了
<script>
alert(typeof 3);//number
alert(typeof 3.14);//number
alert(typeof "A");//string
alert(typeof 'Hello');//string
alert(typeof true);//boolean
alert(typeof false);//boolean
alert(typeof null);//object
var a ;
alert(typeof a);//undefined
var age = 20;
var _age = "20";
var $age = 20;
alert(age == _age);//true
alert(age === _age);//false
alert(age === $age);//true
//字符串转化为数字
alert(parseInt("12a11"))//12
alert(parseInt("abcde"))//NaN
//其他类型转换为boolean
if(0){//false
alert("0 转换为false");
}
if(NaN){//false
alert("NaN 转换为false");
}
if(-1){//true
alert("除0和NaN, 其他数字都转为true");
}
if(""){//false
alert("空字符串为false, 其他为true");
}
if(null&&undefined){//false
alert("null和undefined 转换为false")
}
</script>
2.4 JS函数
-
介绍: 函数(方法)是被设计为执行特定任务的代码块
-
定义: JavaScript函数通过function关键字进行定义, 语法为:
-
注意:
- 形参不需要类型, 因为JavaScript是弱类型语言
- 返回值也不需要定义类型, 可以在函数内部直接使用return返回即可
-
调用: 函数名称(实参列表)
<script>
//定义方式一:
function add(a, b){
return a + b;
}
//定义方式二:
var add1 = function(a, b){
return a + b;
}
//函数调用
alert(add(1,2));
alert(add1(3,4));
</script>
JS中, 函数调用可以传递任意个参数
2.5 JS对象
Array
-
JavaScript中Array对象用于定义数组
-
定义:
-
var 变量名 = new Array(元素列表);//方式一 var arr = new Array(1,2,3,4,5); -
var 变量名 = [ 元素列表 ];//方式二 var arr = [1,2,3,4,5];
-
-
访问:
-
arr[索引] = 值; arr[10] = "hello ";
-
-
JavaScript中的数组相当于Java中集合, 数组的长度是可变的, 而JavaScript是弱类型, 所以可以存储任意类型的数据
-
属性:
length: 设置或返回数组中元素的数量 -
方法:
forEach(): 遍历数组中的每个有值的元素, 并调用一次传入的函数push(): 将新元素添加到数组的末尾, 并返回新的长度splice(): 从数组中删除元素
<script>
//定义数组
var arr = new Array(1,2,3,4);
var arr1 = [1,2,3,4]
console.log(arr[0]);
console.log(arr[1]);
console.log(arr1[0]);
console.log(arr1[1]);
console.log(arr1[10]);//undefined
arr[10] = 10;
for (let i = 0; i < arr.length; i++) {//遍历所有的元素
console.log(arr[i]);
}
console.log("=================");
arr.forEach(function(e){//遍历数组中有值的元素
console.log(e);
})
console.log("=================");
//ES6 箭头函数 (...) =>{...} -- 用来简化函数定义
arr.forEach((e)=>{//遍历数组中有值的元素
console.log(e);
})
console.log("=================");
arr.push(6,7,8);
console.log(arr);
console.log("=================");
arr.splice(2,2);
console.log(arr);
</script>
String
创建方式:
-
var 变量名 = new String("...");//方式一 var str = new String("hello String"); -
var 变量名 = "...";//方式二 var str = "Hello String";
属性:
length: 字符串的长度
方法:
-
charAt(): 返回在指定位置的字符 -
indexOf(): 检索字符串 -
trim(): 去除字符串两边的空格 -
substring(): 提取字符串中两个指定的索引号之间的字符
<script>
//创建字符串对象
var str = new String(" hello String ");
console.log(str);
//length
console.log(str.length);
//charAt()
console.log(str.charAt(2));
//indexOf()
console.log(str.indexOf("lo"));
//trim()
var s = str.trim();
console.log(s);
//substring(start,end) --- 开始索引,结束索引(含头不含尾)
console.log(s.substring(0,3));
</script>
JSON
JavaScript自定义对象
-
定义格式:
var 对象名 = { 属性名1: 属性值1, 属性名2: 属性值2, 属性名3: 属性值3, 函数名称: function(形参列表){} }; var user = { name:"tome", age:"20", gender:"male", eat: function(){ alert("吃"); } //简化 eat() { alert("吃"); } }; -
调用格式:
对象名.属性名; console.log(user.name); 对象名.函数名; user.eat();
JSON介绍
-
概念:
- JavaScript Object Notation, JavaScript对象标记法
- JSON是通过JavaScript对象标记法书写的文本
- 由于其语法简单, 层次结构鲜明, 先多用于数据载体, 在网络中进行数据传输
-
定义
value的数据类型为:
数字(整数或浮点数) 字符串(在双引号中) 逻辑值(true或false) 数组(在方括号中) 对象(在花括号中)
var 变量名 = '{"key1": value1, "key2": value2}'; var userStr = '{"name": "Jerry","age": 18,"addr":["北京","上海","西安"]}'; -
JSON字符串转为JS对象
var jsObject = JSON.parse(userStr); -
JS对象转为JSON字符串
var jsonStr = JSON.stringify(jsObject);<script> //定义json var jsonStr = '{"name": "Jerry","age": 18,"addr":["北京","上海","西安"]}'; //json字符串转为js对象 var jsonObject = JSON.parse(jsonStr); alert(jsonObject.name); //js对象转化为json字符串 var jsonStr2 = JSON.stringify(jsonObject); alert(jsonStr2); </script>
BOM
概念:
- Browser Object Model 浏览器对象模型, 允许JavaScript与浏览器对话, JavaScript将浏览器的各个组成部分封装为对象
组成:
- Window: 浏览器窗口对象
- Navigator: 浏览器对象
- Screen: 屏幕对象
- History: 历史记录对象
- Location: 地址栏对象
Window对象:
- 介绍: 浏览器窗口对象
- 获取: 直接使用window, 其中window. 可以省略
- 属性:
history: 对History对象的只读引用location: 用于窗口或框架的Location对象navigator: 对Navigator对象的只读引用
- 方法:
alert(): 显示带有一段消息和一个确认按钮的警告框confirm(): 显示带有一段消息以及确认按钮和取消按钮的对话框setInterval(): 按照指定的周期(以毫秒计)来调用函数或计算表达式setTimeout(): 在指定的毫秒数后调用函数或计算表达式
Location对象
-
介绍: 地址栏对象
-
获取: 使用window.location获取, 其中window. 可以省略
window.location.属性;location.属性; -
属性:
href: 设置或返回完整的URL
location.href = "https://www.cnblogs.com/tyrantblue";
<script>
//Window对象
//获取
window.alert("hello BOM");
alert("hello BOM");
//方法
var flag = confirm("您是否确认删除该数据? ");
alert(flag);//确认为true, 取消为false
//定时器 - setInterval() 间隔时间进行多次
var i = 0;
/*
setInterval(()=>{
i++;
console.log("定时器执行了" + i + "次");
}, 2000); */
//定时器 - setTimeout() 延迟时间进行一次
setTimeout(()=>{
i++;
console.log("定时器执行了" + i + "次");
}, 2000);
//====================
//Location对象
alert(location.href);
location.href = "https://www.cnblogs.com/tyrantblue";
</script>
DOM
概念:
- Document Object Model, 文档对象模型
将标记语言的各个组成部分封装为对应的对象:
- Document: 整个文档对象
- Element: 元素对象
- Attribute: 属性对象
- Text: 文本对象
- Comment: 注释对象
JavaScript通过DOM, 就能够对HTML进行操作:
- 改变HTML元素的内容
- 改变HTML元素的样式(CSS)
- 对HTML DOM事件作出反应
- 添加和删除HTML元素
HTML DOM将每个标签都封装成了一个对象, HTML中的Element对象可以通过Document对象获取, 而Document对象是通过Window对象获取的
Document对象中提供了以下获取Element元素对象的函数:
-
根据id属性值获取, 返回单个Element对象
var h1 = document.getElementById("h1"); -
根据标签名称获取, 返回Elenment对象数组
var divs = document.getElementByTagName("div"); -
根据name属性值获取, 返回Element对象数组
var hobbys = document.getElementByName("hobby"); -
根据class属性值获取, 返回Element对象数组
var class = document.getElementByClassName("cls");
案例:
- 换图片
- 将所有的div标签的标签体内容后面加上verygood
- 使所有的复选框呈现被选中状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-BOM</title>
</head>
<body>
<img src="../hello/miku001.jpg" id="img001"> <br><br>
<div class="cls">张三</div> <br>
<div class="cls">李四</div> <br>
<label><input type="checkbox" name="hobby"> 电影</label>
<label><input type="checkbox" name="hobby"> 游戏</label>
<label><input type="checkbox" name="hobby"> 旅游</label>
</body>
<script>
//获取元素对象
//通过id 换图片
var img = document.getElementById("img001");
setTimeout(()=>{
img.src = "../hello/kirigiri.jpg";
},2000);
//通过标签名
var divs = document.getElementsByTagName("div");
setTimeout(()=>{
for (let i = 0; i < divs.length; i++) {
divs[i].innerHTML += "<font color = 'red'>very good</font>";
}
},2000);
//通过name
var ins = document.getElementsByName("hobby");
setTimeout(()=>{
for (let i = 0; i < ins.length; i++) {
ins[i].checked = true;
}
},2000);
//通过class
var cls = document.getElementsByClassName("cls");
for (let i = 0; i < cls.length; i++) {
alert(cls[i]);
}
//查询帮助文档去设置对象
</script>
</html>
2.6 事件监听
事件: HTML事件是发生在HTML元素上的事情, 比如:
- 按钮被点击
- 鼠标移动到元素上
- 按下键盘按键
事件监听: JavaScript可以在事件被侦测到时执行代码
事件绑定
方式一: 通过HTML标签中的事件属性进行绑定
方式二: 通过DOM元素属性绑定
<body>
<input type="button" id = "btn1" onclick="btn1()" value="事件绑定1">
<input type="button" id = "btn2" value="事件绑定2">
</body>
<script>
function btn1(){
alert("事件绑定1被点击了");
}
var btn2 = document.getElementById("btn2");
btn2.onclick = function(){
alert("事件绑定2被点击了");
}
</script>
常见事件
onclick: 鼠标单击事件
onblur: 元素失去焦点
onfocus: 元素获得焦点
onload: 某个页面或图象被完成加载
onsubmit: 当表单提交时除法该事件
onkeydown: 某个键盘的键被按下
onmouseover: 鼠标被移动到某元素上
onmouserout: 鼠标从某元素移开
<body onl oad="load()">
<form action="" style="text-align: center;" onsubmit="subfn()">
<input type="text" name="username" onblur="bfn()" onfocus="ffn()" onkeydown="kfn()">
<input id="b1" type="submit" value="提交">
<input id="b1" type="button" value="单击事件" onclick="fn1()">
</form>
<br><br><br>
<table width="800px" border="1px" cellspacing="0px" align="center" onm ouseover="over()" onm ouseout="out()">
<tr>
<th>学号</th>
<th>姓名</th>
<th>分数</th>
<th>评语</th>
</tr>
<tr align="center">
<td>001</td>
<td>张三</td>
<td>114</td>
<td>差</td>
</tr>
<tr align="center">
<td>002</td>
<td>李四</td>
<td>514</td>
<td>优</td>
</tr>
</table>
</body>
<script>
function load(){
console.log("页面加载完成");
}
function subfn(){
console.log("表单被提交了");
}
function fn1(){
console.log("我被点击了");
}
function ffn(){
console.log("获得焦点");
}
function bfn(){
console.log("失去焦点");
}
function kfn(){
console.log("键盘被按下了");
}
function over(){
console.log("鼠标移入了");
}
function out(){
console.log("鼠标移出了");
}
</script>
案例
通过事件监听及DOM操作, 完成如下效果实现:
- 点击图片1, 图片2按钮可以切换图片
- 输入框鼠标聚焦后, 展示小写, 鼠标离焦后, 展示大写
- 点击全选按钮使所有的复选框呈现被选中的状态, 点击反选使所有的复选框呈现取消勾选的状态
<body>
<img src="../hello/miku001.jpg" width="25%" id="img001"> <br><br>
<input type="button" onclick="btn1()" value="图片1">
<input type="button" onclick="btn2()" value="图片2"><br><br>
<input type="text" onblur="bfn()" onfocus="ffn()" id="text1"> <br><br>
<label><input type="checkbox" name="hobby"> 电影</label>
<label><input type="checkbox" name="hobby"> 游戏</label>
<label><input type="checkbox" name="hobby"> 旅游</label><br><br>
<input type="button" onclick="btn3()" value="全选">
<input type="button" onclick="btn4()" value="反选">
</body>
<script>
function btn1(){
var img = document.getElementById("img001");
img.src = "../hello/miku001.jpg";
}
function btn2(){
var img = document.getElementById("img001");
img.src = "../hello/kirigiri.jpg";
}
function btn3(){
var ins = document.getElementsByName("hobby");
for (let i = 0; i < ins.length; i++) {
ins[i].checked = true;
}
}
function btn4(){
var ins = document.getElementsByName("hobby");
for (let i = 0; i < ins.length; i++) {
ins[i].checked = false;
}
}
function ffn(){
var text = document.getElementById("text1");
text.value = text.value.toLowerCase();
}
function bfn(){
var text = document.getElementById("text1");
text.value = text.value.toUpperCase();
}
</script>
3. Vue
Vue是一套前端框架, 免除原生JavaScript中的DOM操作, 简化书写
基于MVVM(Model-View-ViewModel)思想, 实现数据的双向绑定, 将编程的关注点放在数据上
Vue快速入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-快速入门</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
message: "Hello Vue"
}
})
</script>
</html>
3.1 常用指令
指令: HTML标签上带有v- 前缀的特殊属性, 不同指令具有不同含义, 例如: v-if, v-for
常用指令:
v-bind: 为HTML标签绑定属性值, 如设置href, css样式等v-model: 在表单元素上创建双向数据绑定v-on: 为HTML标签绑定事件v-if:v-else-if: 条件性地渲染某元素, 判定为true时渲染, 否则不渲染v-else:v-show: 根据条件展示某元素, 区别在于切换的是display属性的值v-for: 列表渲染, 遍历容器的元素或者对象的属性
注意: 通过v-bind或者v-model绑定的变量, 必须在数据模型中声明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-常见指令</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<a v-bind:href="url">链接1</a>
<a :href="url">链接2</a>
<input type="text" v-model="url">
<br><br>
<input type="button" value="点我" v-on:click="handle()">
<input type="button" value="点我" @click="handle()">
<br><br>
年龄<input type="text" v-model="age">经判定, 为:
<span v-if="age<=35">年轻人</span>
<span v-else-if="age>35&&age<60">中年人</span>
<span v-else>老年人</span>
<br><br>
年龄<input type="text" v-model="age">经判定, 为:
<span v-show="age<=35">年轻人</span>
<span v-show="age>35&&age<60">中年人</span>
<span v-show="age>=60">老年人</span>
<br><br>
<div v-for="(addr, index) in addrs" :key="index">{{index + 1}} : {{addr}}</div>
<div v-for="addr in addrs">{{addr}}</div>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
message: "Hello Vue",
url: "https://www.cnblogs.com/tyrantblue",
age: 20,
addrs:["北京","上海","广州","深圳","成都","杭州"]
},
methods: {
handle: function(){
alert("我被点击了");
}
},
})
</script>
</html>
案例: 通过Vue完成表格数据的渲染展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-案例</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="list">
<table border="1px" cellspacing="0px" width="40%">
<tr align="center">
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for="(user, index) in users" :key="index">
<td>{{index + 1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>
<span v-if="user.gender == 1">男</span>
<span v-if="user.gender == 2">女</span>
</td>
<td>{{user.score}}</td>
<td>
<span v-if="user.score < 60" style="color: red;">不及格</span>
<span v-else-if="user.score >= 60 && user.score < 85">及格</span>
<span v-else-if="user.score >= 85 ">优秀</span>
</td>
</tr>
</table>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#list",
data: {
users: [{
name: "Tom",
age: 20,
gender: 1,
score: 78,
},
{
name: "Rose",
age: 18,
gender: 2,
score: 86,
},
{
name: "Jerry",
age: 26,
gender: 1,
score: 90,
},
{
name: "Tony",
age: 30,
gender: 1,
score: 52,
}]
}
})
</script>
</html>
3.2 生命周期
生命周期: 指一个对象从创建到销毁的整个过程
生命周期的八个阶段: 每触发一个生命周期事件, 会自动执行一个生命周期方法(钩子)
| 状态 | 阶段周期 |
|---|---|
| beforeCteate | 创建前 |
| created | 创建后 |
| beforeMount | 挂载前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestory | 销毁前 |
| destoryed | 销毁后 |
<div id="app"></div>
new Vue({
el: "#app", //vue接管区域
data:{
message: "Hello Vue"
},
mounted(){
alert("加载完成")
}
})