JavaScript 可以说是最流行的编程语言之一,也是Web 开发人员必须学习的 3 种语言之一,JavaScript 几乎可以做任何事情,更可以在包括物联网在内的多个平台和设备上运行。
在WebGL库和SVG/Canvas元素的支持下,JavaScript变得惊人的强大。几乎可以为网络构建任何东西,包括基于浏览器的游戏和本地应用,许多最新的突破性功能都在3D上运行。
技术生态系统和浏览器一样发生了许多演变。已经从简单的网页转向强大的渐进式Web应用程序。
今天,将向大家介绍18个JavaScript 3D库和框架,希望你的下一个项目用的上它们:
1、Three.js
Three.js 是一个跨浏览器的JavaScript库和应用程序编程接口,用于使用WebGL在Web浏览器中创建和显示动画3D计算机图形。是最受欢迎的 3D WebGL 库之一,为无数 3D 体验提供支持。也是最好的 3D 库之一。它由一个核心小组管理,并在GitHub上免费发布。ThreeJS主要处理画布元素,SVG元素和用于渲染的WebGL库。
2、D3.js
D3.js(也称为 D3.数据驱动文档的缩写)是一个 JavaScript 库,用于在 Web 浏览器中生成动态、交互式数据可视化。它使用可缩放矢量图形(SVG),HTML5和级联样式表(CSS)标准。
3、Aframe
AFrame是一个用于构建虚拟现实体验的开源Web框架。这个javascript框架为开发人员提供了开发虚拟现实设计的能力,可以在浏览器上渲染。
4、Babylon.js
Babylonjs是一个JavaScript框架,它建立在Web图形库之上,用于在Web浏览器中渲染图形。
5、Zdog
Zdog是一个用于画布和SVG的3D JavaScript引擎。Zdog是一个伪3D引擎,其中几何体以3D形式存在,但呈现为平面形状。
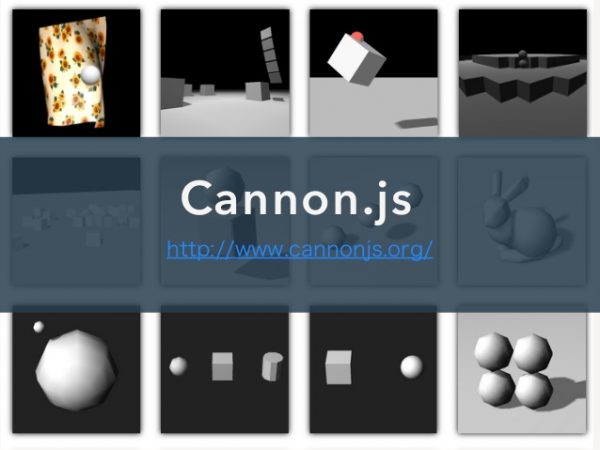
6、cannon.js
Cannonjs是一个基于Web的物理引擎,旨在增强基于Web的游戏开发。它引入了简单的碰撞检测,各种身体形状、接触、摩擦和Web约束。它还具有强大的API,使你能够构建自己的想法。
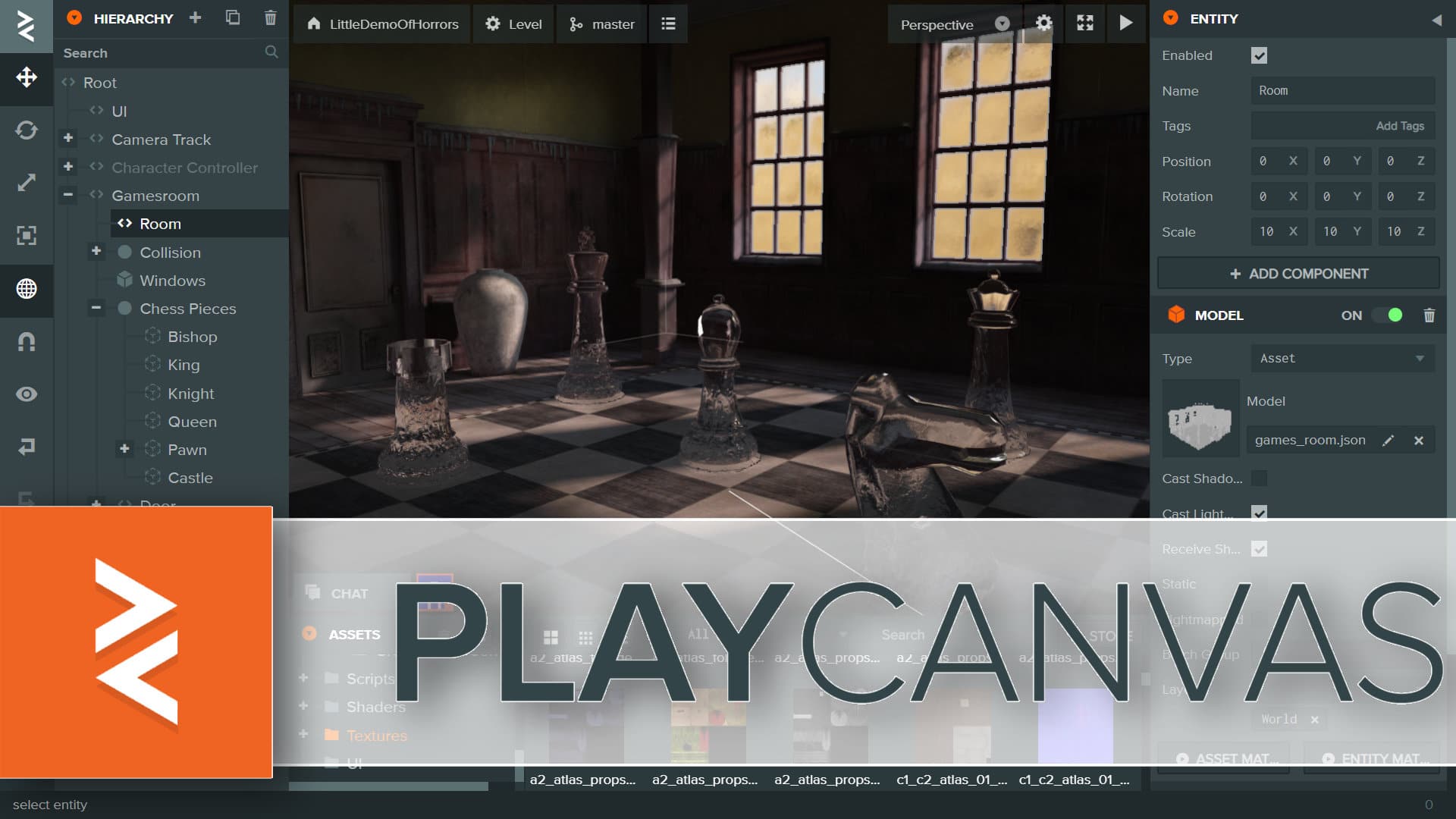
7、PlayCanvas
PlayCanvas是一个游戏引擎,它利用HTML5和WebGL来创建游戏和其他交互式3D组件。
8、LightGl.js
LightGl.js基于WebGL框架,被认为是在浏览器上渲染3D最快最轻的库。LightGl 提供了对代码库的大量控制。
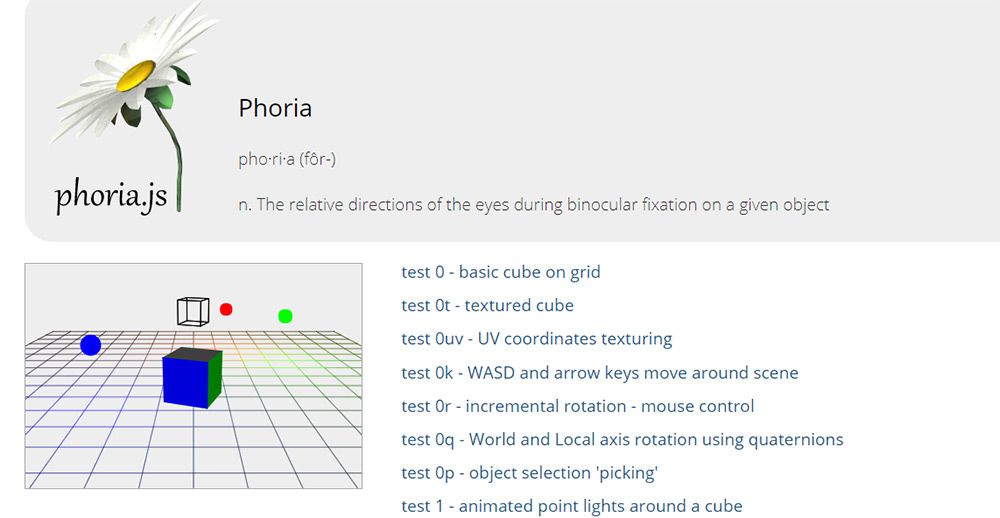
9、Phoria.Js
PhoriaJs 旨在使用 HTML5 画布元素渲染基于 Web 的运动效果,它不是基于WebGL的。
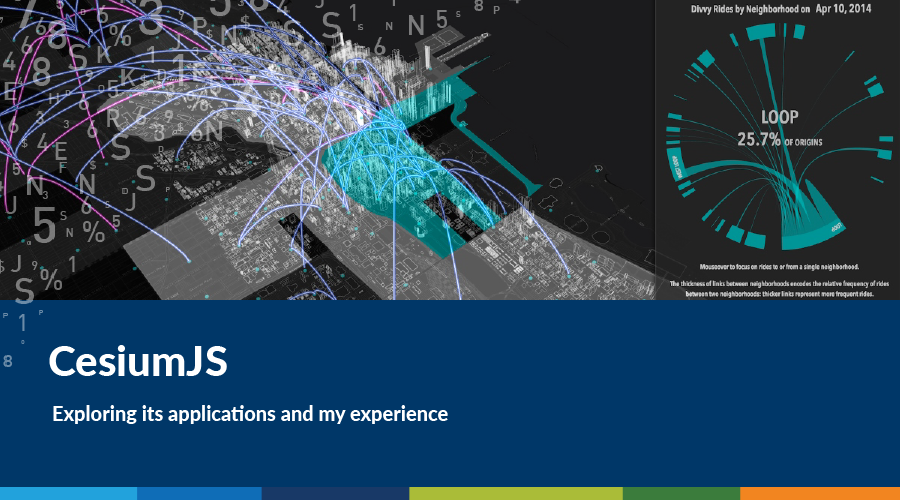
10、Cesium.Js
CesiumJs使用WebGL进行硬件加速图形,它旨在在Web浏览器上创建3D地球仪和2D地图。
11、Scene.Js
Scene.Js 是一个基于 JavaScript 时间轴的动画库,用于创建动画网站。它允许创建对象移动和位置的时间顺序。
12、Xeogl
Xeogl是WebGl上的3D模型可视化,它提供了在xeolabs开发的浏览器上创建3D世界的工具。
13、ClayGL
ClayGL是一个易于使用的,可配置为高质量的图形,并基于WebGL图形库构建可扩展的Web3D应用程序。
14、DivSugar
DivSugar 是一个基于 CSS 的库,用于渲染 3D 场景图、动画系统和几何类。将3D动画集成到现有网页中非常容易。
15、Tilt.js
Tiltjs是一个微小的请求AnimationFrame驱动的60 + fps轻量级视差倾斜效果,用于jQuery。
16、Turbulenz_engine
Turbulenz是一个模块化的3D和2D游戏框架,能够在基于HTML5的浏览器上创建游戏。
17、Voxel
Voxel是一个用于构建基于Web的游戏的JavaScript工具包。它是项目的集合,使开发更容易。
18、SVG 3D Builder
SVG 3D Builder 使用 SVG 创建 3D 模型,并提供简洁的 API。
拓展
Sovit3D 是一个物联网可视化PaaS开发平台,基于JavaScript语言的3D图形引擎,为Web可视化提供了丰富的展现形式和视觉效果,帮助软件开发公司、解决方案提供商轻松搭建3D可视化界面。平台聚焦工业数字孪生的生产管控、智慧城市的监控运维等可视化应用领域,产品的模块组态化形式可以满足全要素智慧场景的构建。广泛应用于电力能源、水利、物联网、工业互联网、智慧城市、智慧医疗、智慧农业、IT运维等各行业多领域。
Sovit3D 平台采用B/S架构,基于WebGL绘图技术标准,提供基于Web浏览器的3D可视化行业组件,支持HTML5/SVG等最新技术,可方便的在浏览器上进行浏览和调试。为开发人员制作符合用户使用习惯的大屏可视化应用,包括2D图表分析、3D建筑实景、3D工业设备模型等相关内容,轻松拖拽即可实现,控制实时数据及动画展示、历史回放、报警、命令下发等功能。