Kendo UI致力于新的开发,来满足不断变化的需求,通过React框架的Kendo UI JavaScript封装来支持React Javascript框架。Kendo UI for React能够为客户提供更好的用户体验,并且能够更快地构建更好的应用程序。
开发人员在应用程序主题色的选择上,往往会注重品牌影响力,因此可能重新设计皮肤的整个库或做一些定制设计。Kendo UI for React很容易改变组件的外观和样式,本文介绍四种不同的方法来改变主题风格。
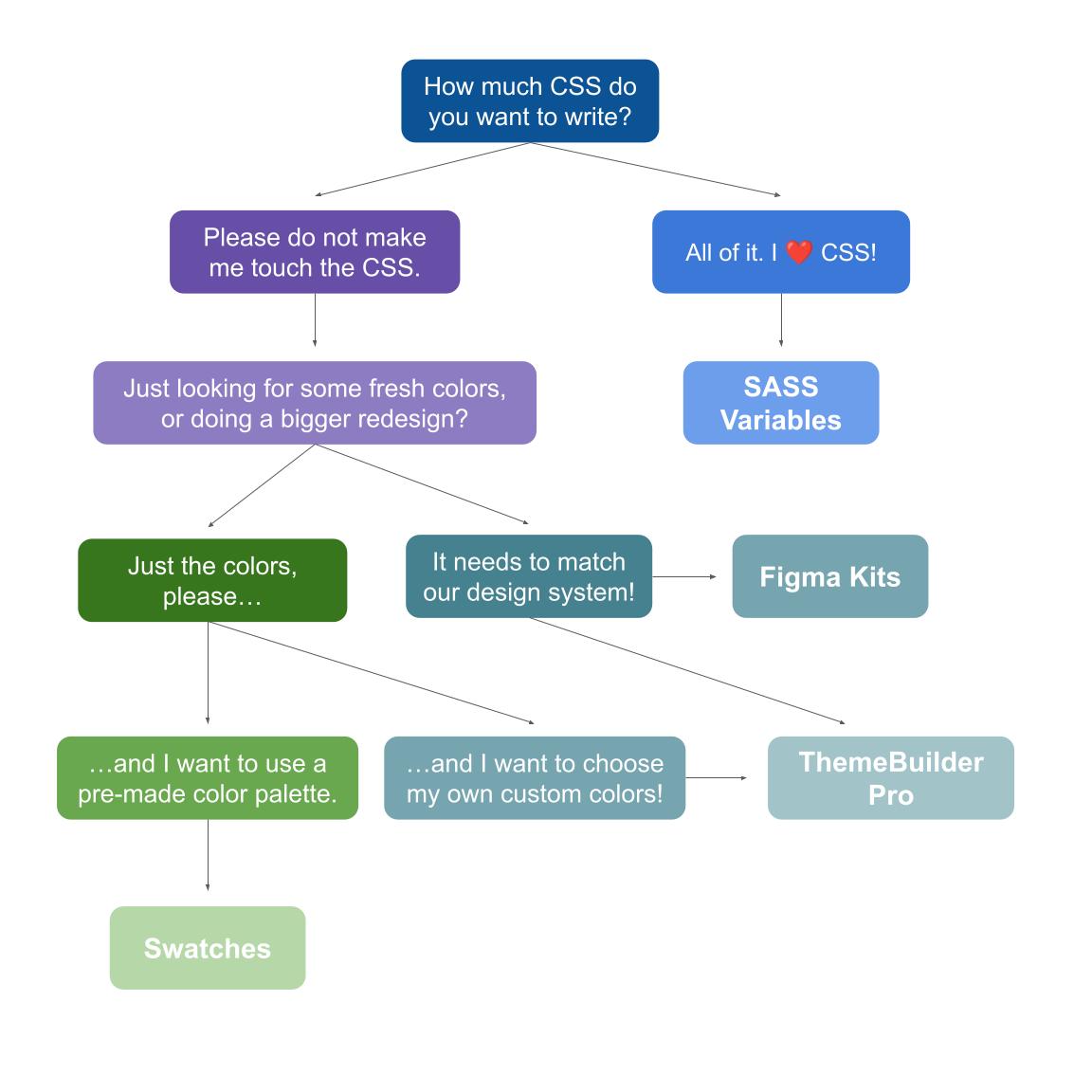
事实上,这四种方法的选择取决于开发人员的个人偏好,是喜欢编写CSS还是更改范围会涉及更广,下面的流程图可以知道开发者完成选择。

Sass变量
自定义Sass变量是推荐给拥有专门前端专家团队的方法。
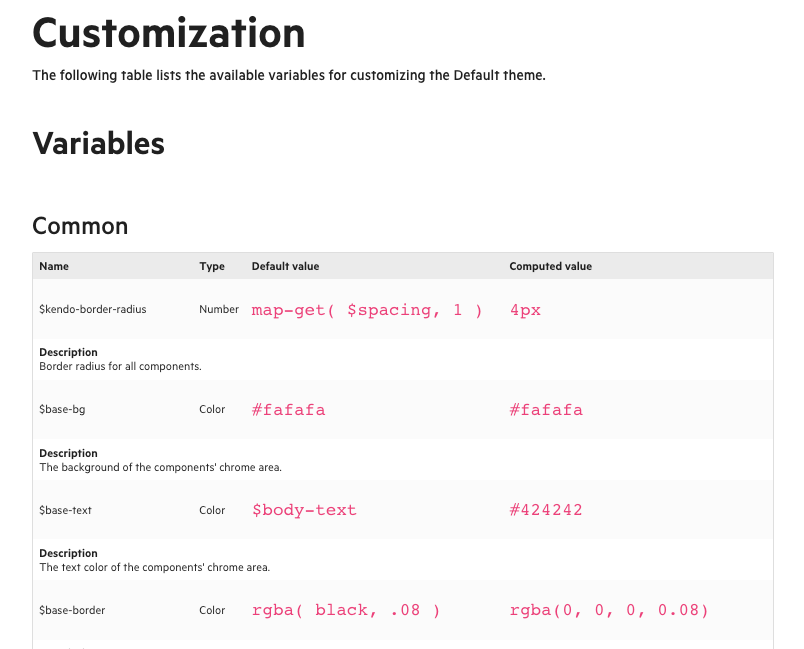
当完全掌握CSS知识后,有时打开文件并开始进行调整会更快。官方技术团队使用Sass进行主题化,并有意公开这些变量供开发人员使用,因此您可以使用与官方相同的方法进行自定义。
每个KendoReact主题包都包含主题的源文件,它为开发人员提供作为构建过程的一部分来修改和重新构建主题的选项。例如开发人员可以更改主题颜色,删除未使用组件的CSS,或使用特定的主题颜色来设置应用程序的样式,主题源文件位于主题包的scss文件夹中。

Figma Kits
Figma UI Kits是为拥有专门设计师的团队推荐的方法。
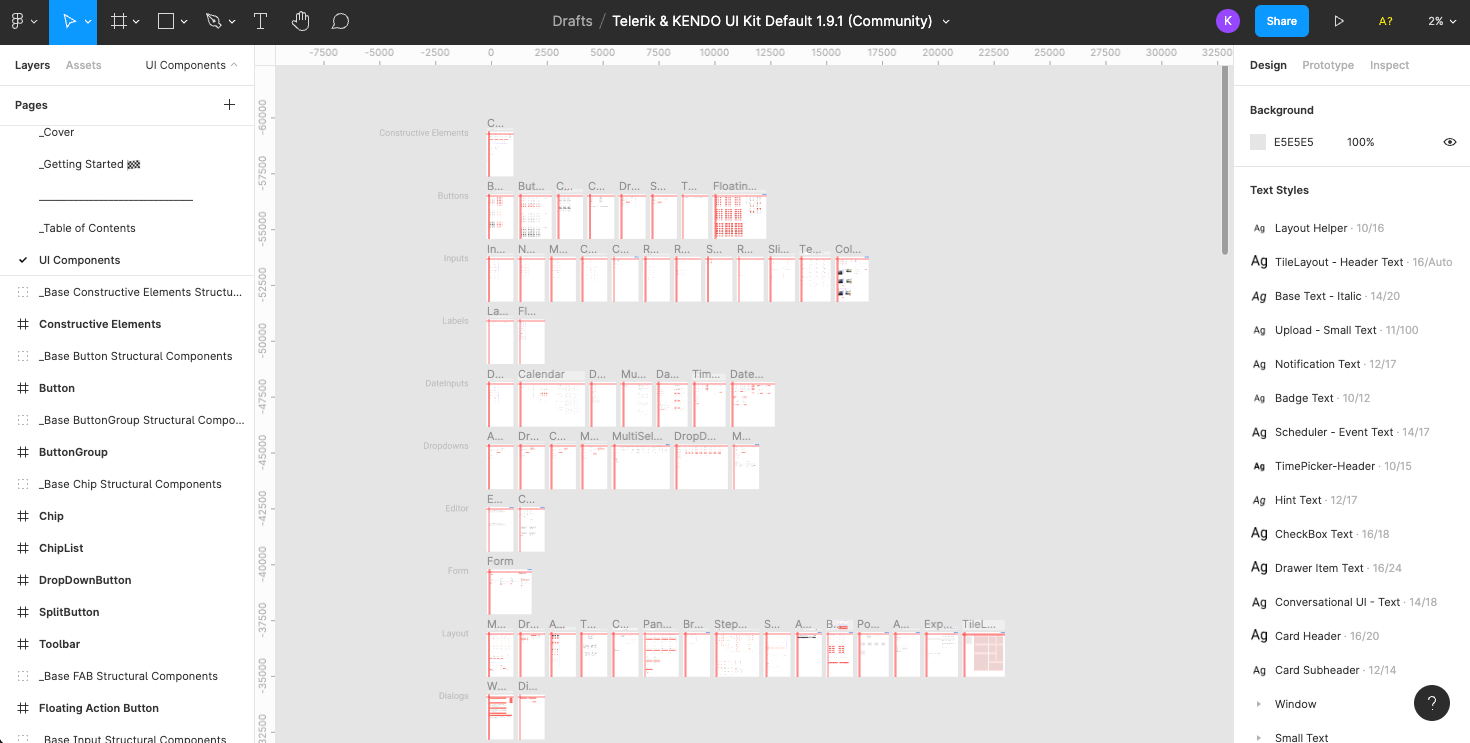
UI kit是UI设计的所有元素集合,包括(但不限于)字体、颜色、图标、组件设计文件和文档。它们本身很有用,既可以作为文档的形式,也可以通过提供一组可在新设计中重用的基本元素来加快设计进程,但当与现有组件库结合时尤其强大——例如Kendo UI Kits for Figma。
在这种情况下,开发人员正在使用的组件和设计人员正在使用的组件之间有完美的1比1的相关性。
Figma Kits提供了一个内部视角,让设计师了解所有100多个组件是如何设计的,包括它们所有不同的用户交互状态和设计原则。这让设计师对组件的工作方式有了更好的理解,以及从最小的标记到最复杂的组件,可视化风格是如何进行的。
UI Kits 使用Figma组件,允许设计师在基础组件或令牌级别进行更改,并立即看到整个KendoReact组件套件的编辑。
Figma中的所有设计标记都与上面提到的Sass变量完全匹配,这使得实现变得简单,命名冲突/误解成为过去。

Swatches(调色板)
对于希望对现有主题进行最小的、基于颜色更改的团队,或与现有设计系统如Bootstrap、Material或Fluent)相匹配的团队,我们推荐使用Swatches(调色板)。
Swatch是一组自定义主题外观的变量——开发人员可以常见自己的,或者从Kendo UI 设计团队创建的14个不同的调色板中选择一个。
调色板对于创建多个持久的主题变化非常有用,CSS输出文件可以跨项目共享,不需要进一步处理。
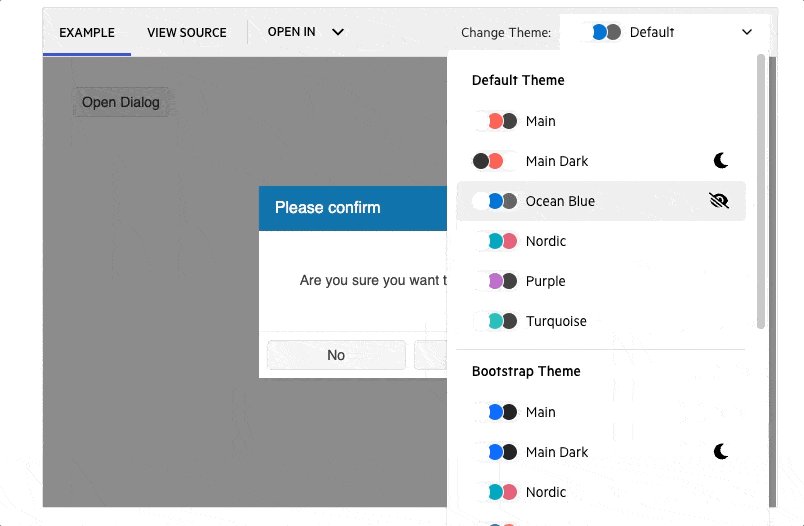
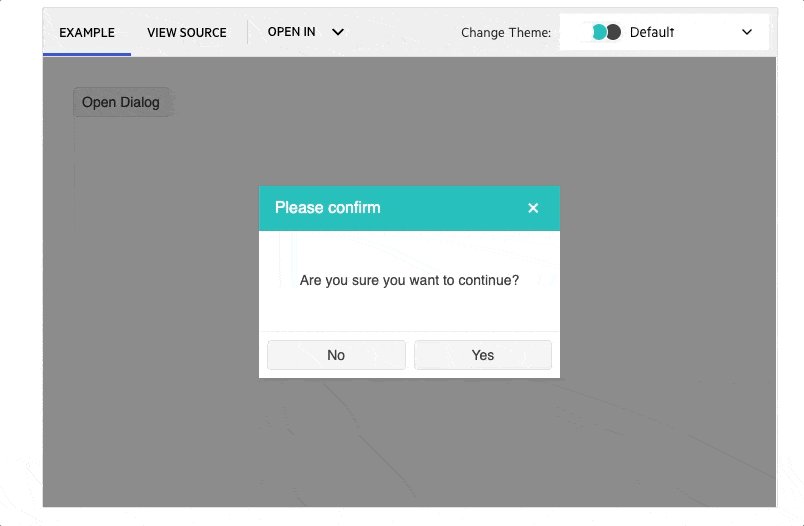
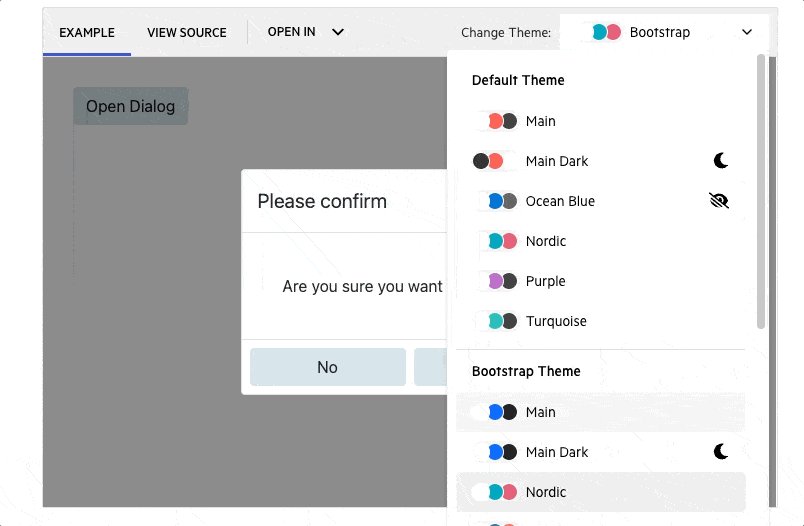
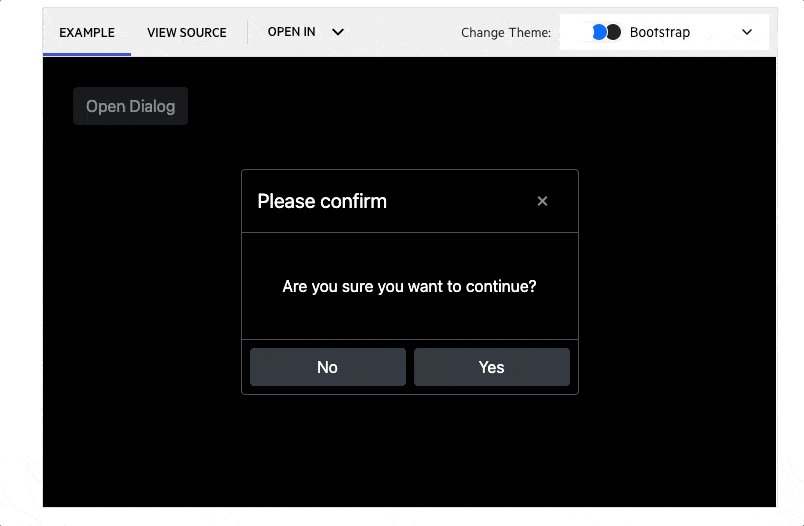
当您在文档中查看任何组件时,可以使用右上角的下拉菜单预览不同预先制作的swatch(调色板),按主题分类。有三个主要设计系统的主题——Material, Bootstrap和Fluent。

ThemeBuilder Pro
ThemeBuilder Pro是推荐给那些想要使用WYSIWYG接口进行设计更改并直接导出代码的团队的方法。
ThemeBuilder是一个web应用程序,允许开发人员快速自定义和样式化库中的任何组件。这是一种有效的方法,可以在整个库中进行表面级别的更改,然后导出该代码来在应用程序中使用。
然而,ThemeBuilder的这个早期版本仅限于更新基本颜色和导出CSS或Sass变量——这对于只需要更新KendoReact组件来使用自己品牌颜色的团队很有用,但对于需要完全自定义样式的用户来说还不够。
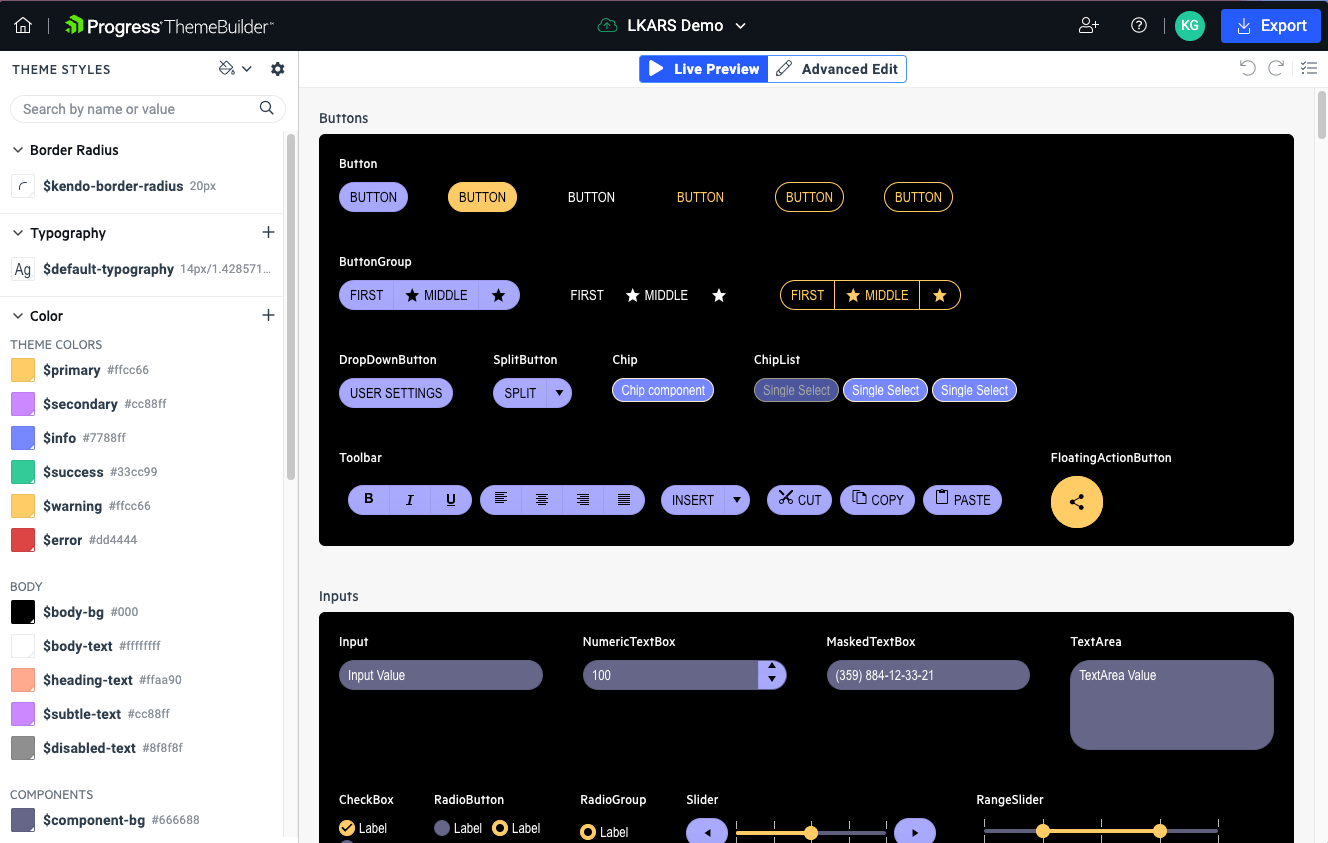
ThemeBuilder Pro的功能是对所有组件的所见即所得(WYSIWYG)编辑器,允许开发人员或设计人员深入研究并定制每个组件的细节——而不涉及任何CSS或Sass。
新ThemeBuilder Pro的用户仍然可以像以前一样,在左边栏进行快速和简单的颜色更新。您还可以在此面板中更新字体和边框半径设置,这将立即应用于整个库。
设置了这些值之后,就可以开始研究这些设置在所有组件中的外观了。如果开发人员想调整的列表中不包含(如填充或空白、更细粒度的文本设置、对齐和对齐、大纲、效果等),那么新的高级编辑面板将带开发者浏览这些选项。
开发人员可以分享自己的ThemeBuilder Pro主题,通过实时编辑组件进行协作,或者跨产品团队进行共享,以便每个人都可以导出相同的CSS和Sass文件,从而在应用程序套件中实现真正一致的外观和样式。

Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
了解最新Kendo UI最新资讯,请关注Telerik中文网!
标签:开发人员,四招,主题,Kendo,应用程序,KendoReact,UI,组件 From: https://www.cnblogs.com/AABBbaby/p/16902381.html