问题背景:
小程序转快应用,在快应用中使用view标签包裹两层,在每层都写了一个点击事件,在点击最里面的一个button按钮的时候会触发所有view标签上绑定的点击事件,该如何处理才能只触发一个button按钮的事件呢?
相关代码:
<view class="container" bindtap="handleTap1">
<view class="loginstyle" bindtap="handleTap2">
<button class="btn" bindtap="handleTap3">测试</button>
</view>
</view>
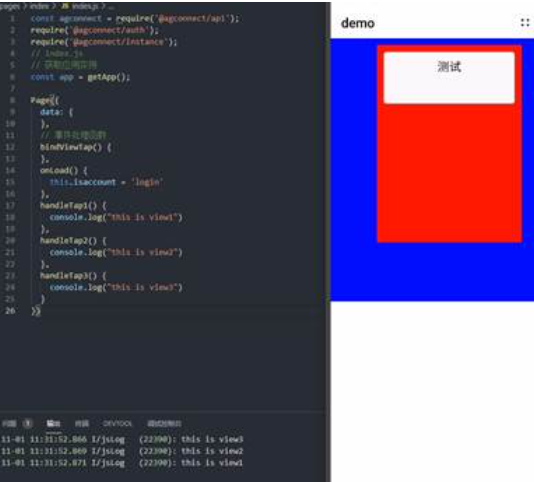
截图:

原因及解决方案:
bind 事件绑定不会阻止冒泡事件向上冒泡,所以在点击最里面的一个层级后,会触发所有的事件,要想只触发对应的事件可以使用catch事件绑定来阻止向上冒泡。
相关代码:
<view class="container" bindtap="handleTap1">
<view class="loginstyle" bindtap="handleTap2">
<button class="btn" catchtap="handleTap3">测试</button>
</view>
</view>
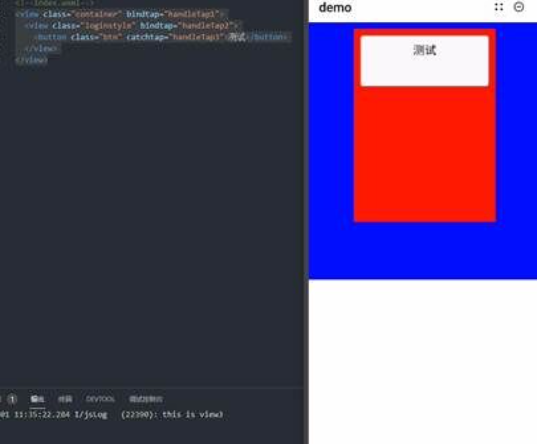
截图:

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:触发,转快,点击,事件,应用,冒泡 From: https://www.cnblogs.com/developer-huawei/p/16898295.html