【现象描述】
由于之前小程序转快应用是没有广告服务的,导致很多开发者小程序转快应用没有广告,只能重新开发原生快应用,增加了工作量。
这次新增了ad-button组件。
【使用方式】
小程序转快应用的原生广告的使用逻辑和快应用的原生广告的使用逻辑是一样的。
参考链接:
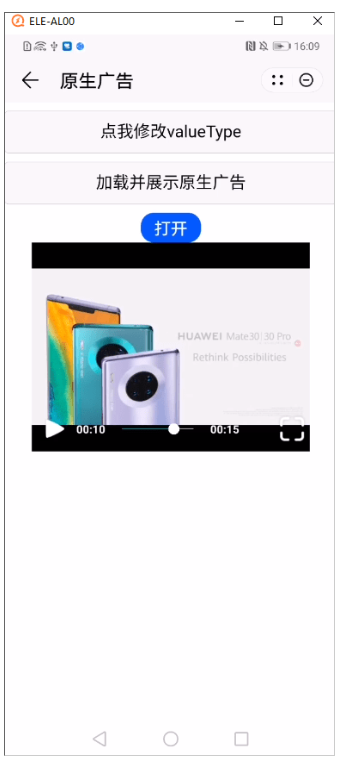
如图:

示例代码:
Page.qxml:
<view class="container">
<view>
<button class="btn" type="default" bindtap="changeValueType">点我修改valueType</button>
<button class="btn" type="default" bindtap="showNativeAd">加载并展示原生广告</button>
<ad-button style="font-size: 18px;" bindtap="startButton" valuetype="{{valuetype}}" adunitid="{{native.adUnitId}}" adid="{{native.adData.adId}}"></ad-button>
<view qa:if="{{native.isShow}}">
<view class="container">
<image qa:if="{{native.isShowImg}}" src="{{native.adImgSrc}}" bindtap="reportNativeClick"></image>
<video id="video" qa:if="{{native.isShowVideo}}" src="{{native.adVideoSrc}}" autoplay="true" bindtap="reportNativeClick" class="ad-video"></video>
</view>
<view qa:if="{{native.isShowData}}">{{native.adData}}</view>
<view qa:if="{{native.errStr}}">{{native.errStr}}</view>
</view>
</view>
</view>
Page.js:
let nativeAd
Page({
data: {
logs: [],
native: {
adUnitId: 'testy63txaom86',
isShow: false,
adData: {},
isShowImg: false,
isShowVideo: false,
isShowData: false,
errStr: '',
adImgSrc: 'https://cs02-pps-drcn.dbankcdn.com/cc/creative/upload/20191226/b750592e-04be-4132-9971-52494b1e5b43.jpg',
adVideoSrc: ''
},
valuetype: 0
},
onl oad: function () {},
showNativeAd () {
nativeAd = qa.createNativeAd({ adUnitId: this.data.native.adUnitId })
nativeAd.onLoad((data) => {
console.info('ad data loaded: ' + JSON.stringify(data))
this.setData({
['native.adData']: data.adList[0]
})
if (this.data.native.adData) {
if (this.data.native.adData.imgUrlList) {
this.setData({
['native.adImgSrc']: this.data.native.adData.imgUrlList[0],
['native.isShowImg']: true
})
} else {
this.setData({
['native.isShowImg']: false,
['native.adImgSrc']: ''
})
}
let showVideoFlag = false
if (this.data.native.adData.videoUrlList && this.data.native.adData.videoUrlList[0]) {
showVideoFlag = true
this.setData({
['native.adVideoSrc']: this.data.native.adData.videoUrlList[0]
})
} else {
this.setData({
['native.isShowVideo']: false,
['native.adVideoSrc']: ''
})
}
if (this.data.native.isShowImg && showVideoFlag) {
setTimeout(() => {
console.log('show video')
this.setData({
['native.isShowVideo']: true,
['native.isShowImg']: false
})
}, 1000)
}
}
this.setData({
['native.isShow']: true,
['native.errStr']: ''
})
})
const errEvent = (e) => {
console.error('load ad error:' + JSON.stringify(e))
this.setData({
['native.isShowImg']: false,
['native.isShowVideo']: false,
['native.errStr']: JSON.stringify(e),
})
}
nativeAd.onError(errEvent)
nativeAd.load()
},
startButton (e) {
console.log('startButton e.resultCode = '+ e.resultCode)
},
reportNativeClick () {
console.log('reportNativeClick')
},
changeValueType: function (e) {
this.setData({
valuetype: 1
})
}
})
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:原生,adData,false,转快,isShowImg,应用,setData,data,native From: https://www.cnblogs.com/developer-huawei/p/16890571.html