问题背景:
快应用页面中设置fullscreen属性为true全屏模式下,在一些异形屏上无法完全适配,状态栏会被黑边替代,无法真正全屏显示。这部分机型如何才能完全适配变成全屏呢?
相关代码:
"display": {
"pages": {
"Hello": {
"titleBarText": "TitleBar",
"fullScreen": true,
"menuBarData": {
"menuBar": false
}
}
}
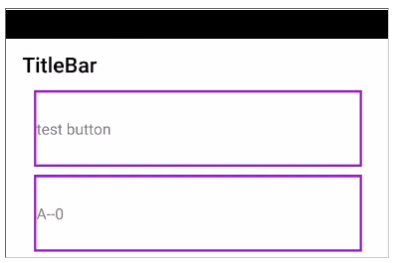
截图:

解决方案:
在快应用1101版本上,推出了一个fitCutout属性,是否在异形区域绘制内容,可以将异形屏的黑边去点,变成真正的全屏显示。只需要在manifest文件设置属性"fitCutout": "portrait|landscape"
修改代码:
"display": {
"pages": {
"Hello": {
"titleBarText": "TitleBar",
"fullScreen": true,
"menuBarData": {
"menuBar": false
},
"fitCutout": "portrait|landscape"
}
}
}
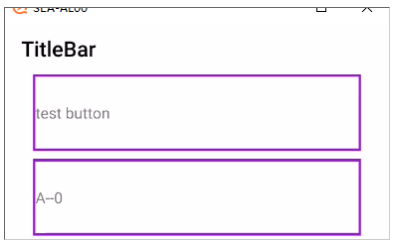
效果截图:

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:屏快,异形,适配,fitCutout,全屏,应用,true From: https://www.cnblogs.com/developer-huawei/p/16890573.html