The Canvas App in PowerApps
- Canvas is one of the main types of applications that you can create in PowerApps.
- It gives you a blank canvas and allows you to design the form, also it allows you to connect with many types of data sources.
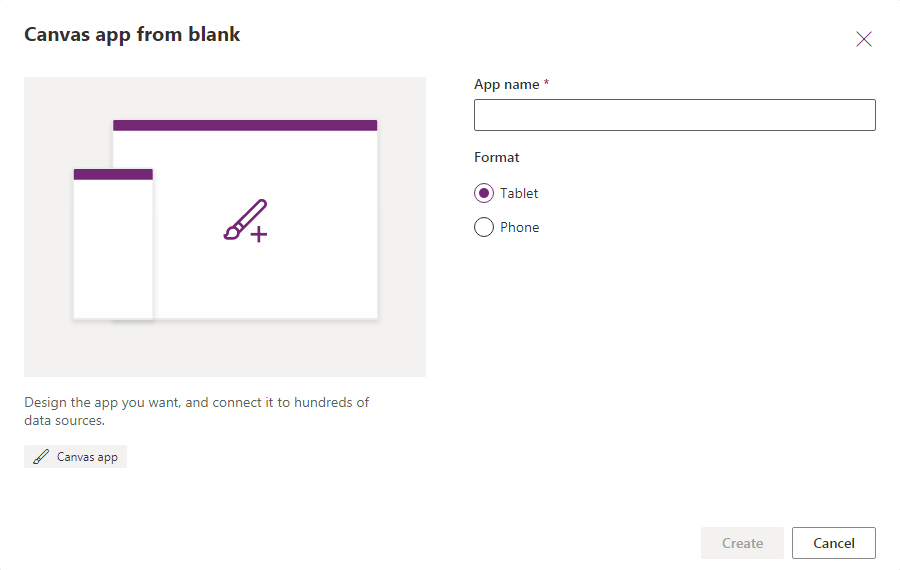
 Canvas App screen formats
Canvas App screen formats
When to use Canvas Apps?
If you want to make your own design, then the Canvas app is the best choice for you.
The Canvas app provides you with a blank canvas and you will design your app screen-by-screen, which means that you will have full control of building your own design.
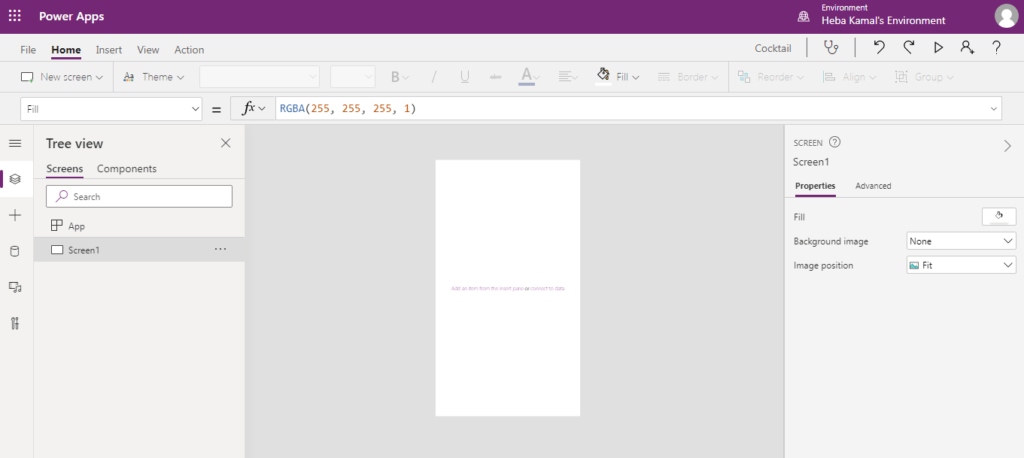
 Canvas App Studio
Canvas App Studio
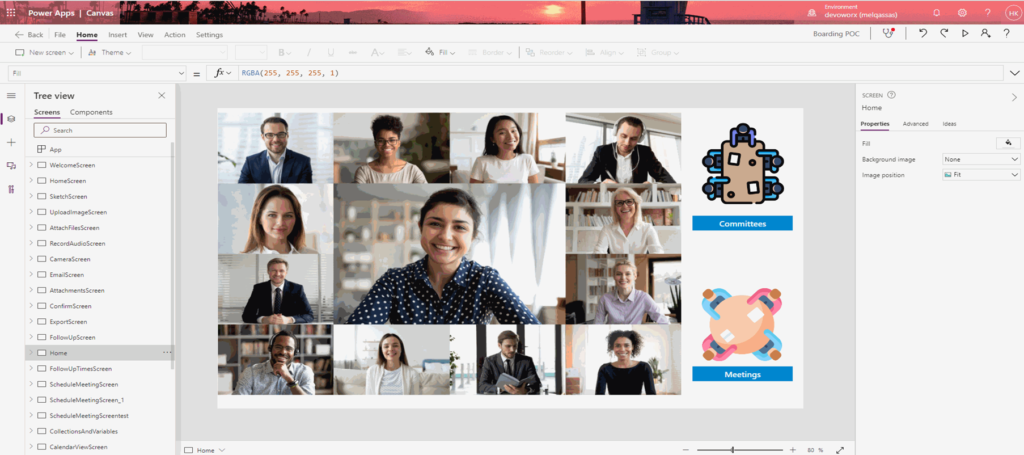
 design your app screen by screen
design your app screen by screen
Characteristics of Canvas Apps
- Most of your Canvas app user interface depends on Drag and drop elements to the canvas without any codes as if you will design a PowerPoint slide.
- The Canvas app provides you with complete control over the appearance and behavior of your app.
- Most Canvas apps need external information. This information stored in data sources. Canvas app enables you to connect to a wide range of more than 200 data sources.
- You don’t have to worry about how data is structured with your app, that is why the Canvas app is easy to use.
- Canvas apps can be embedded as a web part of your modern SharePoint page, and into teams and within model-driven apps.
- The Canvas apps consider the primary way to customize SharePoint Online list and document library forms.
- Unfortunately, the Canvas app is not responsive by design. You have to choose the screen size of your App.
- Canvas app provides you with two screen formats “Phone format and Tablet format” and you have to choose one to start building your app. but the good news that you can make your app responsive by adjusting the size and positioning of the different controls in relative terms to the screen size.
Canvas App Components
The canvas app consists of three components, Data sources, User interface, and connections.

Model-driven App in PowerApps
- The model-driven app is another app type that you can create in PowerApps.
- Unlike the Canvas App, the PowerApps will design the appearance of your Model-driven app according to the data you will add to your app.

When to use Model-driven App?
If you don’t have a custom design and your data is in Data Verse ” common data service before” then you should choose the model-driven app.
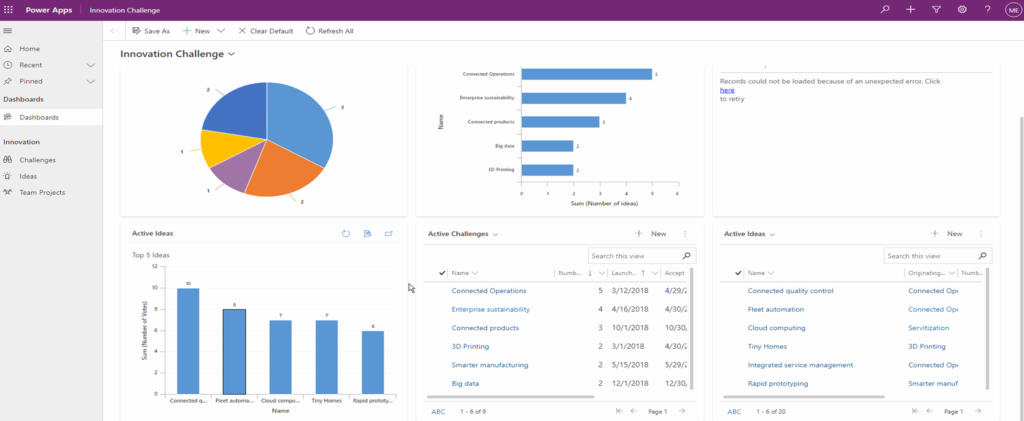
 Model-driven App
Model-driven App
Characteristics of Model-driven App
- Most user interface components are pre-made based on the data you choose, so you don’t have to worry about your app layouts, as most of them are done from the components you add to your application.
- Model-driven apps provide you with a responsive app design “simple or very complex app”, so you don’t have to worry about the screen size, unlike the canvas app.
- The model-driven app is better for creating end-to-end solutions.
- Model-driven apps in Power Apps are based on underlying data — specifically, the data stored in the Dataverse “Common Data Service (CDS)”.
- The model-driven app can be distributed as a solution.
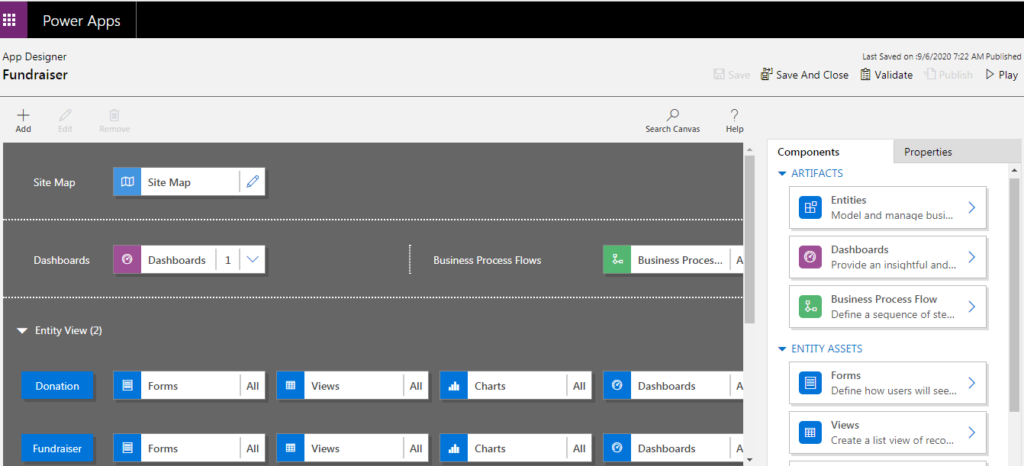
Model-driven app building life cycle

PowerApps Portal app
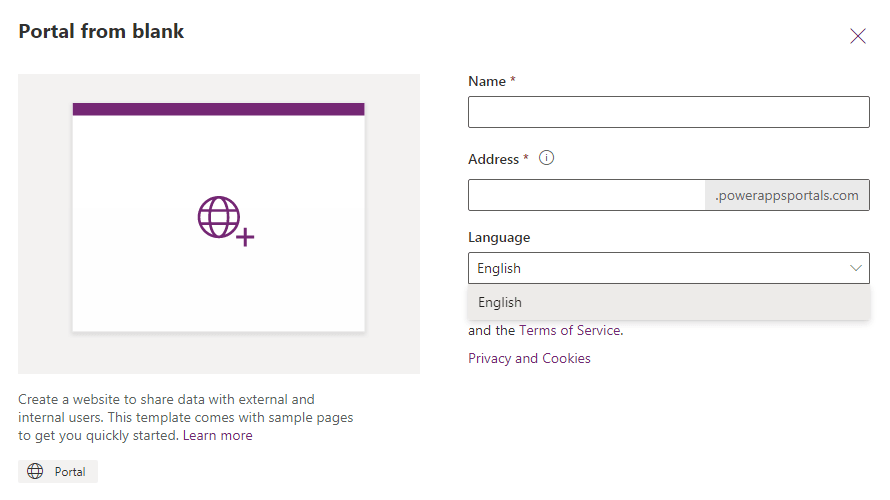
The Power Apps Portal is an external-facing website that enables users outside their organizations to sign in to create and view data. Also, the Portal App provides viewing the content anonymously.

When to use Portals?
When you want to create websites that can be accessed by external users with a wide variety of identities including personal accounts, LinkedIn, and other Azure Active Directory organizations, and enable anonymous access to content, then you will use Portal App.
Characteristics of Portals
- Portals built on top of Data Verse “Common Data Service”, so you will need an environment with a database to work with portals.
- Portals have a responsive design that can fit all devices.
- Portals deliver a complete content management system out of the box.
- Power Apps portals evolved from Dynamics 365 Portals, so you can extend the dynamic 365 feature.
- Most of the content of the portals is represented by webpages, and you can Add or edit portal pages using Portal Studio, portal front-side editor, and the Portal Management app.
canvas app vs model-driven app vs portal
Conclusion
In conclusion, we have performed a quick comparison about Canvas App Vs Model-driven App Vs Portal and when to use each app in PowerApps.
- Use the Canvas App if you have your own design and want to connect to many data sources, including cloud data, on-premises data, and the different APIs.
- Use Model-driven apps if your data is stored in the Data Verse and you don’t have an imagination for your app design.
- Use portals if you want to create websites to share the data with external users and internal users, either anonymously or through a login provider like LinkedIn, Microsoft Account, and other commercial login providers.