1、【HMS core】【Account Kit】【问题描述】
集成华为帐号服务后,登录服务异常,无法获取用户信息,报statusCode为907135001,抓取报错日志:Failed to read meta data for the AppID,找不到appId
【解决方案】
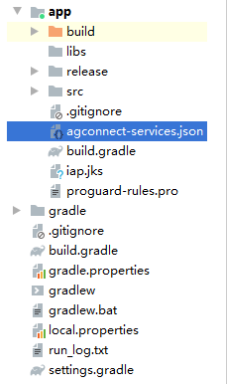
1 agconnect-services.json”文件要拷贝到应用级根目录下,如下图,并且该文件和联盟上面配置一致没有做过改动。

2 检查下应用级build.gradle中包名applicationId是否为agc页面配置的包名,区分大小写。
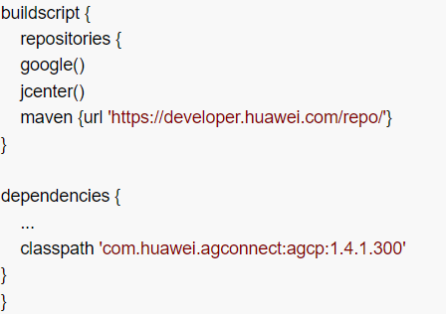
3 检查下项目级“build.gradle”文件中在“buildscript > dependencies”中是否添加agcp配置。示例如下:

4 检查应用级的“build.gradle”文件添加如下配置
apply plugin: 'com.huawei.agconnect'
注意:该配置必须添加到apply plugin: 'com.android.application的下一行,否则会有问题。
5 如果涉及多渠道发包,需要参考以下链接:
https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-config-flavor-android-0000001057944603
2、【HMS core】【Health Kit】【问题描述】
运动健康是否可以一个账号获取多个心率设备的数据?
【解决方案】
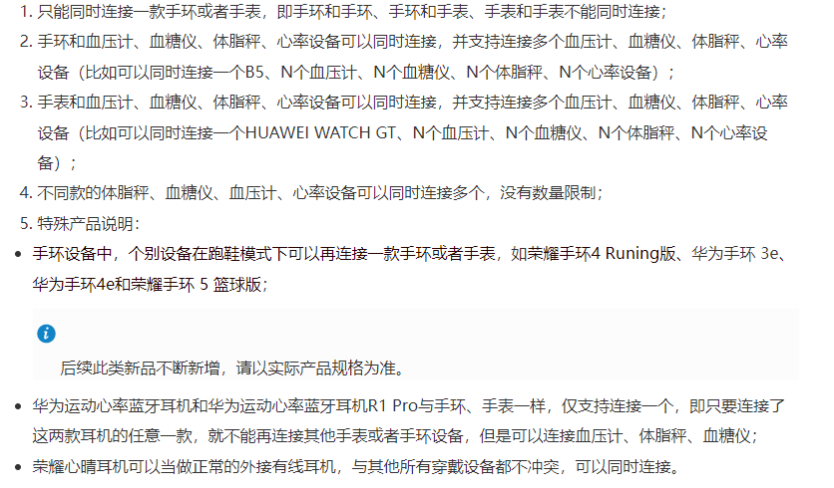
1、这里说的心率设备,指的不是华为手环和手表,另外N个心率设备是指的不同款的心率设备,可以同时连接。

参考链接:https://consumer.huawei.com/cn/support/content/zh-cn01057379/
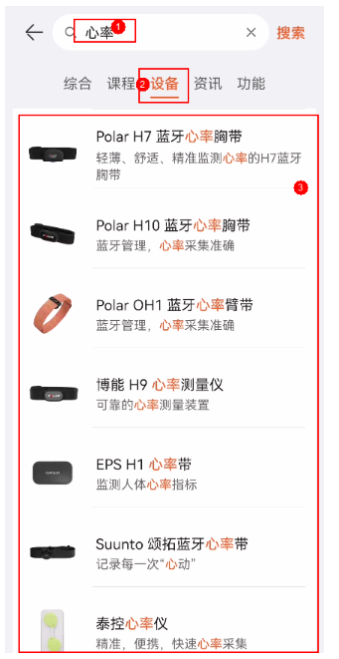
2、心率设备可以在运动健康APP,设备页下拉到商城,点击右上角出现的搜索按钮,进行搜索查看:


2、【HMS core】【Health Kit】【问题描述】
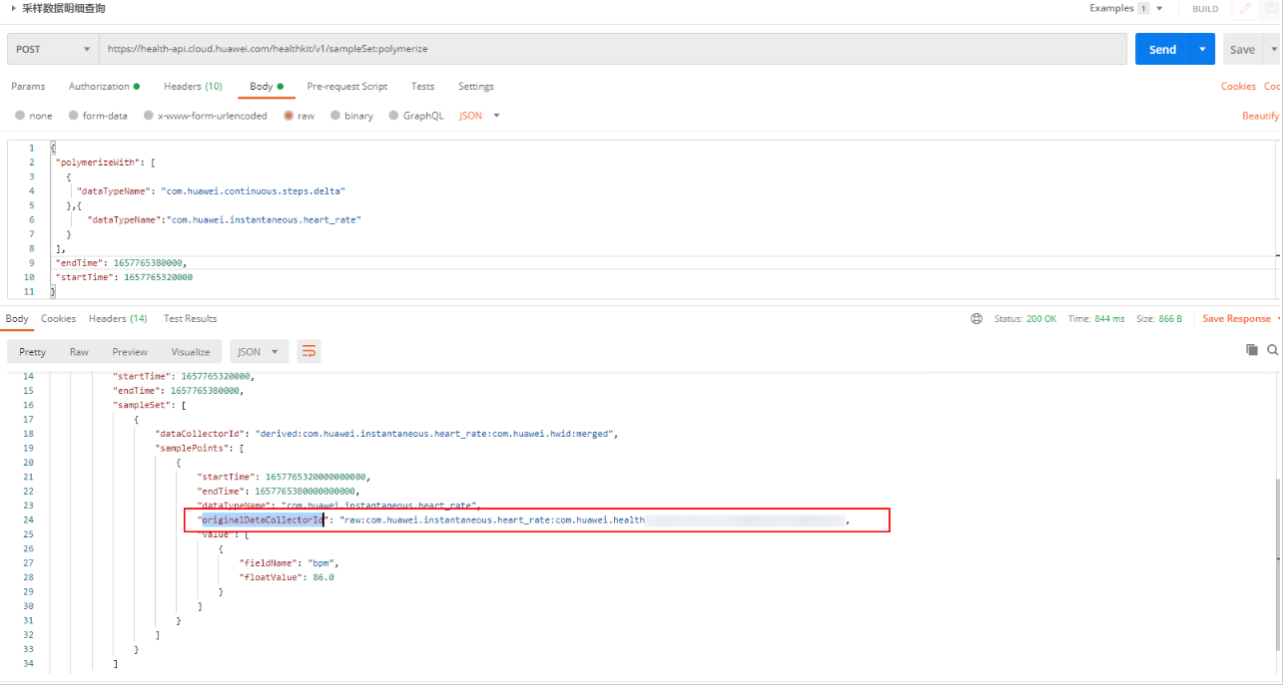
华为运动健康根据提交不同的DeviceInfo,是否获取到多个心率设备的数据?
【解决方案】
不支持
不过可以根据数据查询结果中携带的“originalDataCollectorId”字段来区分数据来源,此字段是云返回的,不能自己拼接。

3、【HMS core】【Health Kit】【问题描述】
认证鉴权获取code返回html
【解决方案】
生成Code码时,是通过重定向用户浏览器进行的,需要用户进行登录和授权操作
请将拼接后的链接复制到浏览器中查看

4、【HMS core】【Health Kit】【问题描述】
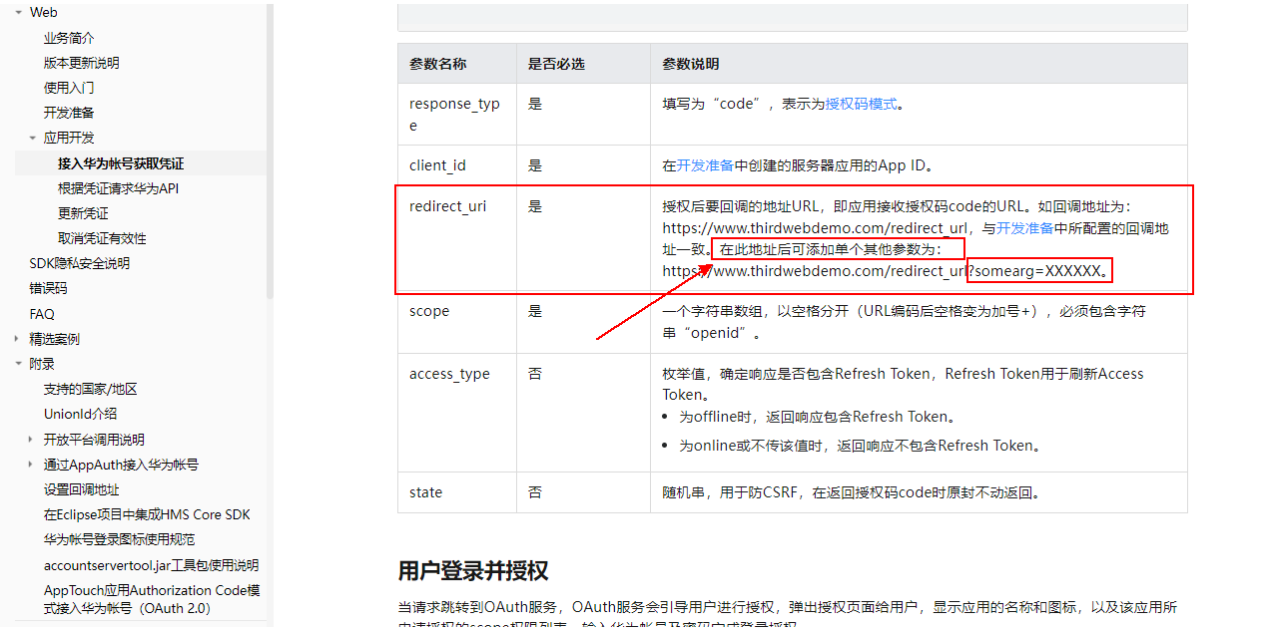
目前授权方式为app调用网页,网页授权后到配置的回调地址中,那么如何在回调中知道这次授权的code或者at是属于自己的app中哪个用户的呢,并没有找到携带任何有关于app中的用户标识
【解决方案】
可以在设置回调地址后拼接其他参数,用于标识当前用户信息,当Code信息返回至回调地址时,拼接的其他参数也会跟着返回

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:core,cn,FAQ,HMS,huawei,https,com From: https://www.cnblogs.com/developer-huawei/p/16615053.html