发现问题
在使用vue开发大屏时,发现了一个很好用的可视化组件库DataV,不是阿里那个DataV哈,用vue2开发时都一切顺利,直到有一天升级项目到vue3时,发现一堆报错,后面查了下,好像是DataV不兼容vue3。

解决办法
查了github的pull requests,处理办法也挺简单:
1、安装DataV:npm install @jiaminghi/data-view
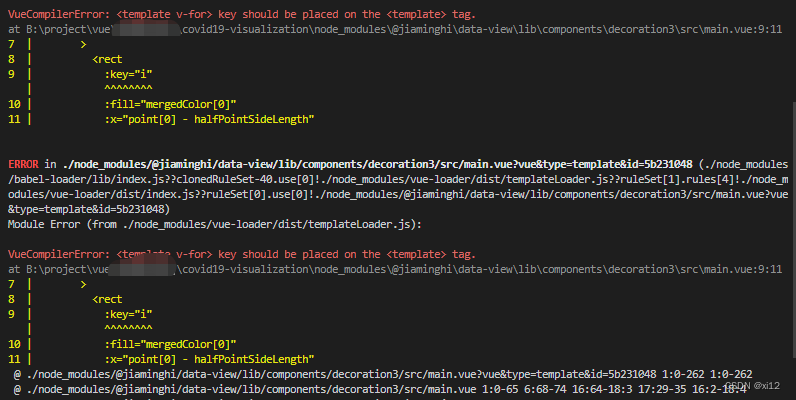
2、将node_modules/@jiaminghi/data-view/lib/components/decoration3/src/main.vue中rect标签的:key="i"剪切到有v-for那一层的template中。
3、将node_modules/@jiaminghi/data-view/lib/components/decoration6/src/main.vue中rect标签的:key="i"剪切到有v-for那一层的template中。
搞定!现在重新运行项目看看,是不是不报错了?(☞゚ヮ゚)☞