DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress技术交流群11:749942875 欢迎一起进群讨论
自动创建列
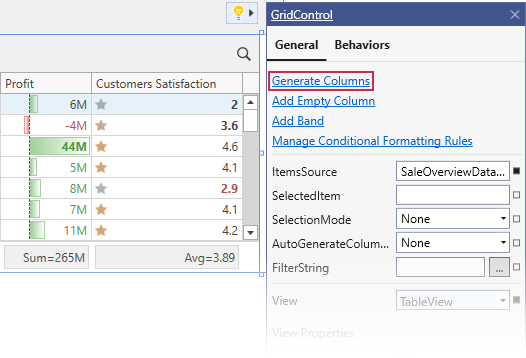
在设计时
打开DevExpress WPF GridControl的快速操作,选择Generate Columns为XAML中的每个数据字段生成列,FieldName属性用于将每个列绑定到数据。

在运行时
使用DataControlBase.AutoGenerateColumns属性来启用自动生成列。
网格为数据源中的所有属性生成列,列以与数据源中的属性相同的顺序出现。
DevExpress WPF GridControl不为集合属性生成列。
一旦创建了所有列并将其添加到集合中,网格就会触发DataControlBase.AutoGeneratedColumns事件,处理此事件来指定列设置(分配列编辑器、隐藏单个列等)。
手动创建列
创建GridColumn对象并将它们添加到GridControl.Columns集合中。
将列绑定到数据
使用ColumnBase.FieldName和ColumnBase.Binding属性将列绑定到数据源属性。
如果Binding和FieldName属性引用现有的数据源属性,则不能同时使用它们。
FieldName和Binding属性允许您仅将列绑定到一个属性,创建一个未绑定的列,并处理GridControl.CustomUnboundColumnData / TreeListView.CustomUnboundColumnData事件,来根据条件显示来自不同属性的数据。
FieldName属性
FieldName属性表现出比Binding属性更好的性能,因为GridControl使用PropertyDescriptor对象获得属性值。
下面的代码显示了如何使用FieldName属性:
XAML
<dxg:GridControl x:Name="grid"> <dxg:GridControl.Columns> <dxg:GridColumn FieldName="ProductName"/> <dxg:GridColumn FieldName="UnitPrice"/> </dxg:GridControl.Columns> <dxg:GridControl.View> <dxg:TableView /> </dxg:GridControl.View> </dxg:GridControl>
局限性:
- 不支持动态对象属性(支持绑定到ExpandoObject)。
- 列不能访问集合成员(例如,FieldName="SomeItems[0]")。
- 不能编辑集合属性。
- 只支持ItemsSource集合中相同类型的对象。
GridControl缓存从集合类型或第一个数据源项(如果集合类型是object)获得的PropertyDescriptor对象,并将其用于所有数据源项。
如果DataControlBase.ItemsSource属性被设置为基类类型的集合,GridControl只会为基类的属性创建属性描述符(不管集合对象是什么)。
如果源集合返回从基接口继承的接口,则GridControl仅为该接口的属性创建属性描述符(忽略基接口的属性)。 - 当字段名有一个复杂的路径(例如“ClientClasses.Count”)时,列会忽略嵌套属性的更改。为了避免这种限制,将DataControlBase.DetectNestedPropertyChanges 属性设置为true。
Binding属性
您可以使用Binding属性来避免FieldName属性的限制,Binding属性有以下限制:
- 排序和过滤操作执行得更慢,因为GridControl使用标准绑定机制来获取单元格值。
- 列作为未绑定列使用,应用与未绑定列相关的所有限制(参考 Server Mode Limitations和Binding to ICollectionView)。
具有指定Binding属性的列是只读的,将绑定的Mode属性设置为TwoWay,来允许用户编辑这些列。
下面的XAML代码片段展示了如何使用Binding属性:
XAML
<dxg:GridControl x:Name="grid">
<dxg:GridControl.Columns>
<dxg:GridColumn Header="Unit Price" Binding="{Binding UnitPrice, Mode=TwoWay}"/>
<dxg:GridColumn Header="Product Name" Binding="{Binding ProductName, Mode=TwoWay}"/>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView />
</dxg:GridControl.View>
</dxg:GridControl>
注意:当您使用包含动态对象的数据结构时,请使用ColumnBase.Binding属性替代ColumnBase.FieldName属性。
代码隐藏技术
下面的示例展示了如何创建列并将其绑定到data属性:
- 使用GridColumn.FieldName属性。
C#
using DevExpress.Xpf.Grid; // ... GridColumn column = new GridColumn(); column.FieldName = "ProductName"; grid.Columns.Add(column);
VB.NET
Imports DevExpress.Xpf.Grid ' ... Dim column As GridColumn = New GridColumn() column.FieldName = "ProductName" grid.Columns.Add(column)
- 使用GridColumn.Binding属性
C#
using DevExpress.Xpf.Grid;
// ...
GridColumn column = new GridColumn();
Binding bindingExpression = new Binding("ProductName") { Mode=BindingMode.TwoWay };
column.Binding = bindingExpression;
gridControl1.Columns.Add(column);
VB.NET
Imports DevExpress.Xpf.Grid
' ...
Dim column As New GridColumn()
Dim bindingExpression As New Binding("ProductName") With { _ Key .Mode = BindingMode.TwoWay _ }
column.Binding = bindingExpression
gridControl1.Columns.Add(column)
要为数据源中的所有属性创建列,请调用DataControlBase.PopulateColumns方法。此方法清除网格的GridControl.Columns集合,并用与数据源中的所有属性对应的列或卡片字段重新填充该集合。
使用AddRange方法将列列表添加到GridControl.Columns集合。
在ViewModel中创建列
您可以在ViewModel中定义列,并在GridControl中显示它们。
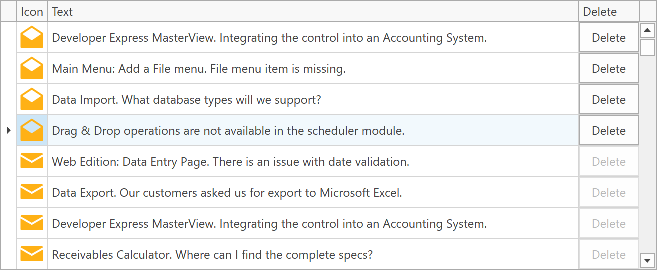
用自定义内容创建列
GridControl可以显示包含自定义内容的列(例如,图像或按钮)。为此,创建一个DataTemplate并将其分配给ColumnBase.CellTemplate属性。
 标签:column,DevExpress,Binding,FieldName,Grid,WPF,GridControl,属性
From: https://www.cnblogs.com/AABBbaby/p/18672531
标签:column,DevExpress,Binding,FieldName,Grid,WPF,GridControl,属性
From: https://www.cnblogs.com/AABBbaby/p/18672531