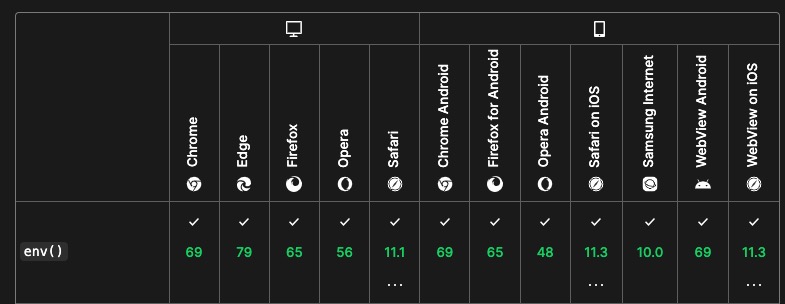
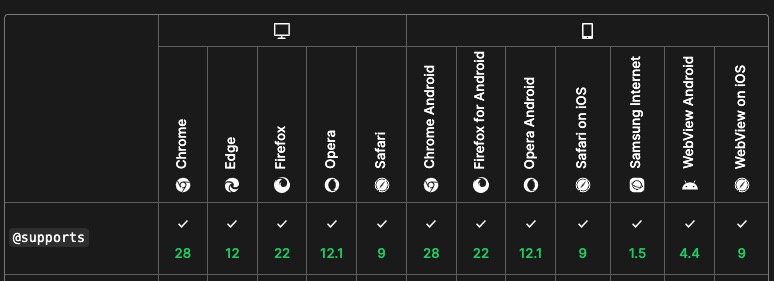
先看下兼容性:


可以看到 @supports 兼容性很好,所以使用 @supports 做兼容是个不错的选择。
例:
@supports (padding-bottom: env(safe-area-inset-bottom)) or
(padding-bottom: constant(safe-area-inset-bottom)) {
.your-dom {
padding-bottom: constant(safe-area-inset-bottom); /* 兼容 iOS < 11.2 */
padding-bottom: env(safe-area-inset-bottom); /* 兼容 iOS >= 11.2 */
}
}
@supports not (padding-bottom: env(safe-area-inset-bottom)) {
.you-dom {
padding-bottom: 20px; /* 根据实际情况设定兜底距离 */
}
}
标签:area,safe,bottom,padding,inset,env From: https://www.cnblogs.com/Man-Dream-Necessary/p/18658115