DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpress Dashboard eXpressApp 框架、适用于 Visual Studio的CodeRush等一系列辅助工具。屡获大奖的软件开发平台DevExpress 今年第一个重要版本v23.1正式发布,该版本拥有众多新产品和数十个具有高影响力的功能,可为桌面、Web和移动应用提供直观的解决方案,全面解决各种使用场景问题。
DevExpress官方已正式发布v24.2,新版本针对人工智能(AI)方面的功能做了着重加强,欢迎下载最新版产品体验!
DevExpress v24.2正式版下载DevExpress技术交流群11:749942875 欢迎一起进群讨论
人工智能(AI)
AI驱动的扩展
现在您可以将多个预构建的自然语言(NLP) UI元素集成到下一个DevExpress驱动的WinForms、WPF、Blazor和.NET MAUI应用程序中,使用轻量级的APIs(AI驱动的扩展),您的解决方案可以与多个AI服务交互,包括OpenAI、Azure OpenAI、自托管模型(Ollama)和任何其他AI服务,还可以通过语义内核消费,DevExpress AI支持的扩展具有以下特性/功能:
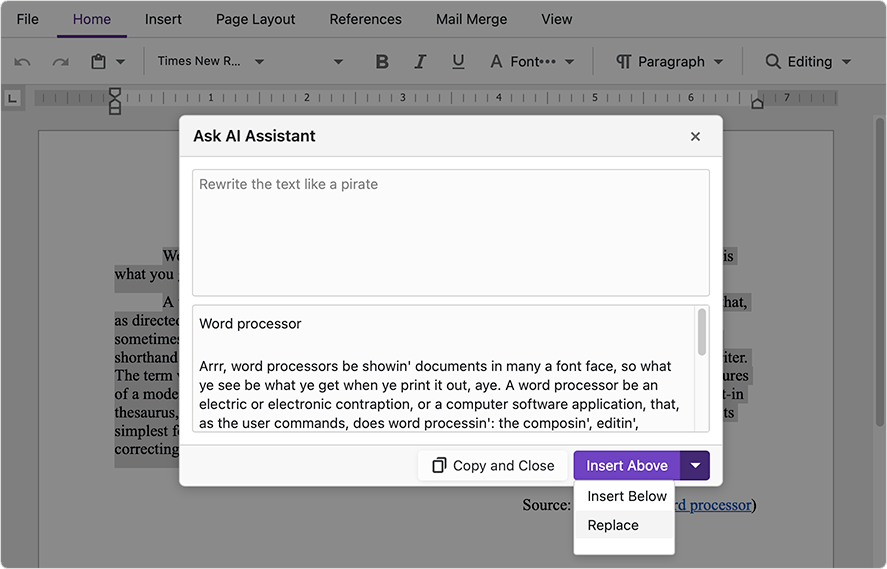
- AI驱动的文档编辑
摘要、校对、改变语气/写作风格、翻译、扩展/缩短等,为大文本块自动内容分块。

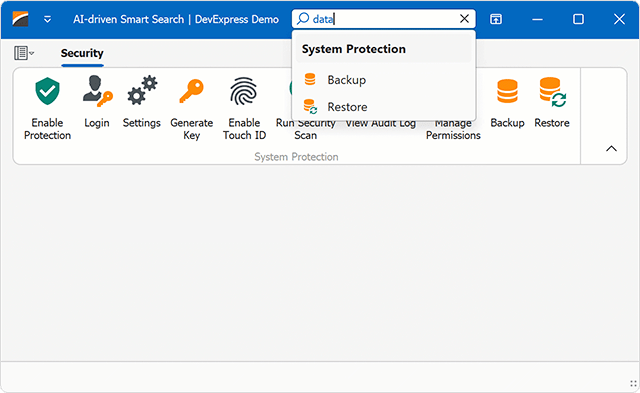
- 智能操作
使用DevExpress WinForms布局控件时的智能表单填充操作和使用DevExpress WinForms Ribbon和Accordion控件时的智能搜索。

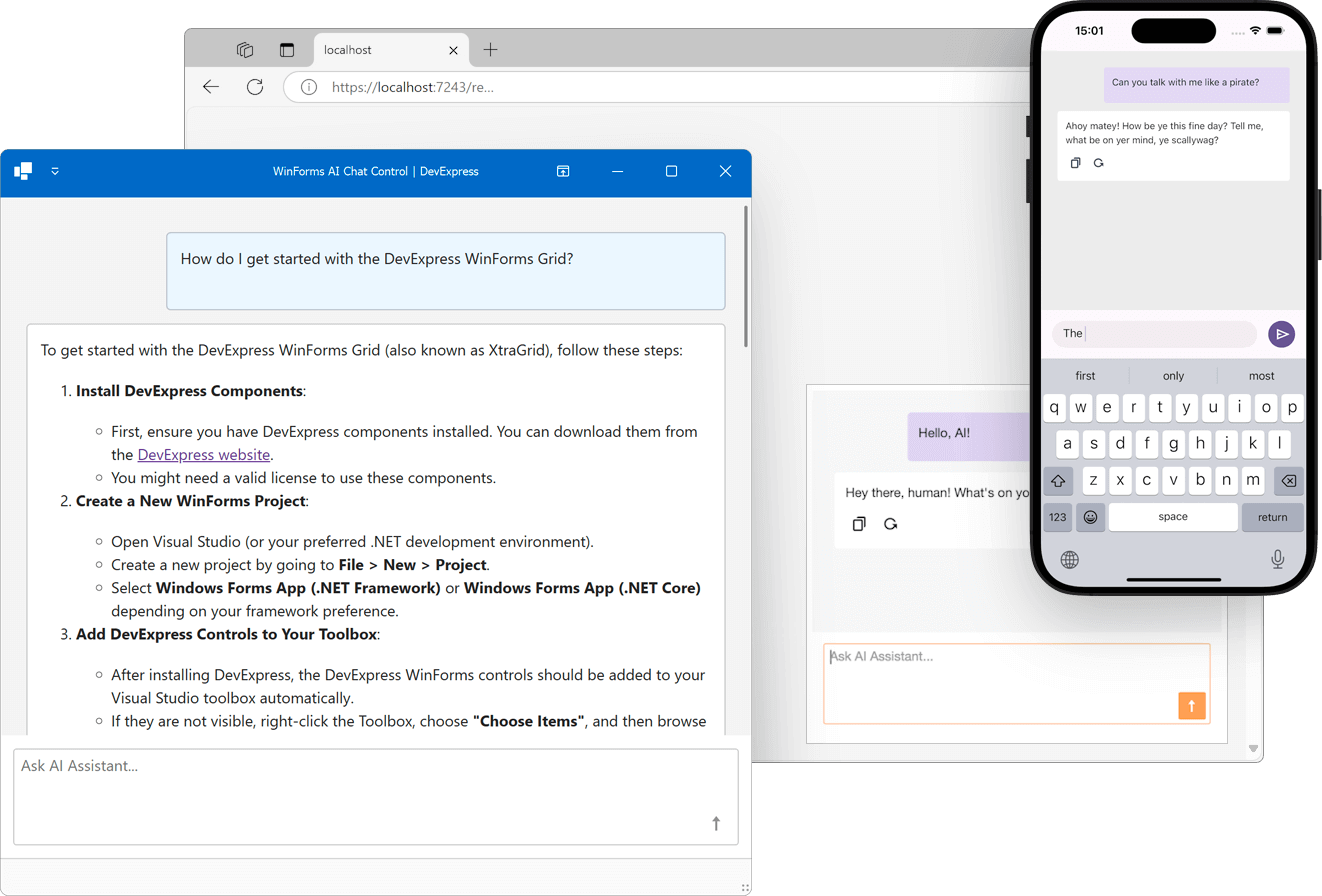
- Blazor AI Chat
全新的DevExpress Blazor AI Chat组件 (DxAIChat)用于通过BlazorWebView在Blazor和WinForms、WPF和.NET MAUI应用程序中构建受Copilot启发的用户界面。

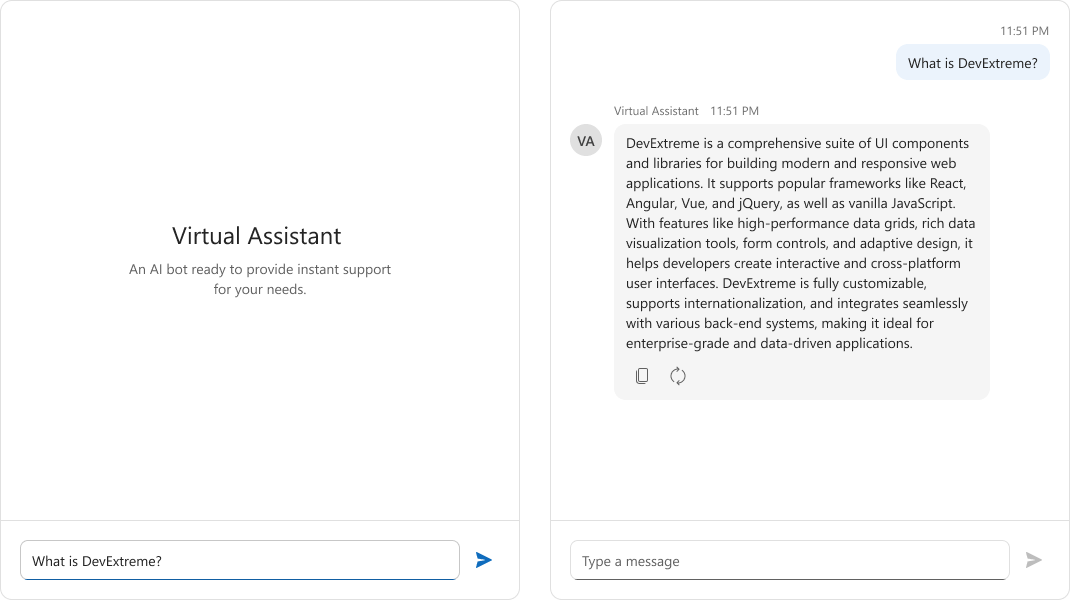
- DevExtreme Chat
全新的DevExtreme UI聊天组件可以与多个AI服务集成,使用它可以在Web应用程序(ASP. NET, Angular, React, Vue)中合并自然语言处理、自动响应、情感分析、个性化推荐和实时数据分析。

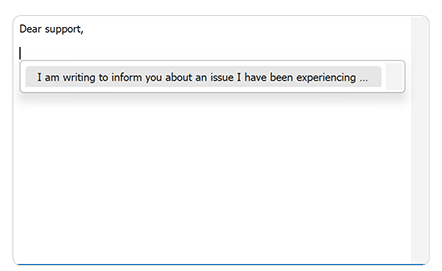
- 智能自动完成
基于上下文的预测和句子完成的相关文本建议。

通过OpenAI助手支持的检索增强生成(RAG)功能(例如,“与您自己的数据聊天”)等......
注意:DevExpress不提供REST API或任何内置的LLMs/SLMs,相反遵循BYOL(“自带许可证”)原则。要使用这些功能,您需要对AI服务(例如Azure、Open AI、Google Gemini、Mistral AI等)进行激活订阅,并获得REST API端点、密钥和模型部署名称。这些变量必须在运行时指定,以便在应用程序中启用DevExpress AI驱动的扩展。
要合并DevExpress AI支持的扩展,您的项目必须满足以下先决条件:
- 一个激活的DevExpress订阅授权
- .NET 8 SDK或.NET Framework v4.7.2
- 针对Open AI:
- 一个激活的Open AI订阅授权
- 一个API Key
- Microsoft.Extensions.AI.OpenAI NuGet包
- 针对Azure Open AI:
- 一个激活的Azure订阅授权
- Azure Open AI 服务资源
- Azure OpenAI .NET SDK
- Microsoft.Extensions.AI.OpenAI NuGet包
- 针对Semantic Kernel:
- Microsoft.SemanticKernel NuGet包
- 您选择的AI服务的激活账户/订阅
- Microsoft.SemanticKernel.Connectors.* NuGet包(连接到您选择的人工智能服务)
- 针对自托管模型:
我们的实现基于Microsoft.Extensions.AI库的抽象,要在应用程序中启用AI支持的功能,需要创建IChatClient接口的实例。
OpenAI
- 安装Microsoft.Extensions.AI.OpenAI NuGet包。
- 将以下代码添加到应用程序的启动中,将OPENAI_API_KEY替换为OpenAI Key,并将modelId替换为部署名称。
C#
using OpenAI;
using Microsoft.Extensions.AI;
IChatClient client =
new OpenAIClient(Environment.GetEnvironmentVariable("OPENAI_API_KEY"))
.AsChatClient("modelId");
Azure OpenAI
- 安装Microsoft.Extensions.AI.OpenAI 和 Azure.AI.OpenAI NuGet包。
- 将以下代码添加到应用程序的启动中,将AZURE_OPENAI_ENDPOINT和AZURE_API_KEY替换为您的Azure OpenAI endpoint,API key和modelId替换为您的部署名称。
C#
using Azure;
using Azure.AI.OpenAI;
using Microsoft.Extensions.AI;
IChatClient client =
new AzureOpenAIClient(
new Uri(Environment.GetEnvironmentVariable("AZURE_OPENAI_ENDPOINT")),
new AzureKeyCredential(Environment.GetEnvironmentVariable("AZURE_API_KEY")))
.AsChatClient("modelId");
Ollama
- 下载并安装Ollama和您选择的模型。
- 安装Microsoft.Extensions.AI.Ollama NuGet包。
- 将以下代码添加到应用程序的启动中,用下载模型的名称替换modelId变量。注意,默认的Ollama端口是可以配置的。
C#
using Microsoft.Extensions.AI;
IChatClient client =
new OllamaChatClient(new Uri("http://localhost:11434/"), "modelId");
语义内核
- 安装Microsoft.SemanticKernel NuGet包。
- 为您选择的AI服务安装连接器包。例如,Microsoft.SemanticKernel.Connectors.Google。
- 将以下代码添加到应用程序的启动中,来获得IChatClient接口实例,用您的值替换modelId和ApiKey值。
C#
using Microsoft.Extensions.AI;
using Microsoft.SemanticKernel;
using Microsoft.SemanticKernel.Connectors.Google;
using Microsoft.SemanticKernel.ChatCompletion;
var builder = Kernel.CreateBuilder()
.AddGoogleAIGeminiChatCompletion("modelId", "apiKey", GoogleAIVersion.V1_Beta);
Kernel kernel = builder.Build();
IChatClient googleChatClient = kernel.GetRequiredService<IChatCompletionService>().AsChatClient();
注册聊天客户端
安装DevExpressAIIntegration NuGet包,不管使用哪个服务商,您都必须在DevExpress Extensions Container中注册聊天客户端(管理注册的AI客户端)。
WinForms/WPF
using DevExpress.AIIntegration; using DevExpress.AIIntegration.Extensions; using Microsoft.Extensions.AI; IChatClient myChatClient = GetChatClient(); AIExtensionsContainerDesktop.Default.RegisterChatClient(myChatClient);
Blazor/ASP.NET Core
using DevExpress.AIIntegration; using Microsoft.Extensions.AI; using OpenAI; IChatClient myChatClient = GetChatClient(); builder.Services.AddSingleton(myChatClient); //or reference the Microsoft.Extensions.AI NuGet package and use //builder.Services.AddChatClient(config => config.Use(myChatClient)); builder.Services.AddDevExpressAI();标签:控件,AI,DevExpress,v24.2,Extensions,using,OpenAI,Microsoft From: https://www.cnblogs.com/AABBbaby/p/18643206