1、安装
如果已经安装 VS Code 且版本大于等于 1.68.0,请直接跳过此步骤,否则请点击下载前往官网下载安装 VS Code。
打开 VS Code,点击左侧 Extensions(扩展)按钮:

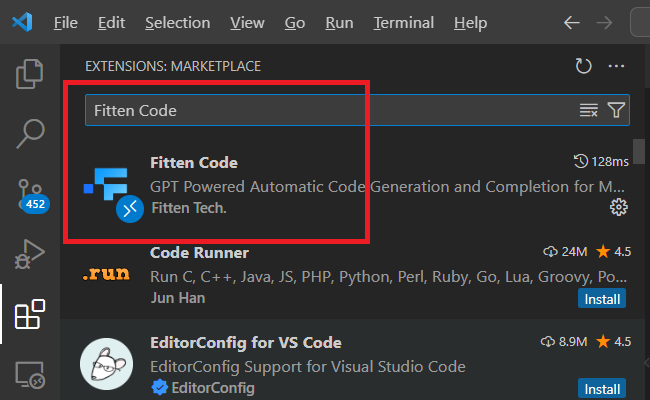
在搜索框中搜索关键字 Fitten Code:

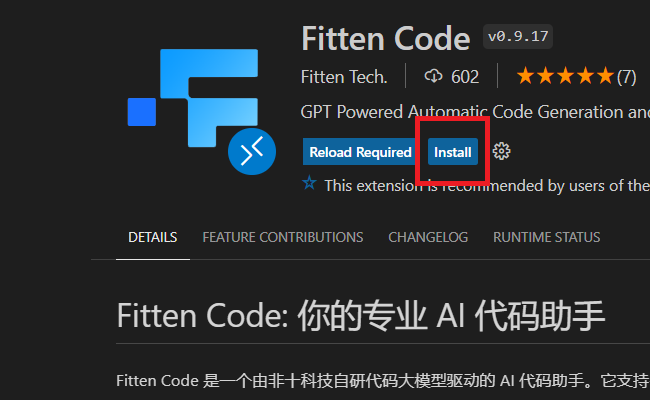
在搜索结果中点击 Install:

登录注册后即可开始使用:

2、智能补全
打开代码文件,输入一段代码,Fitten Code 就会为您自动补全代码:

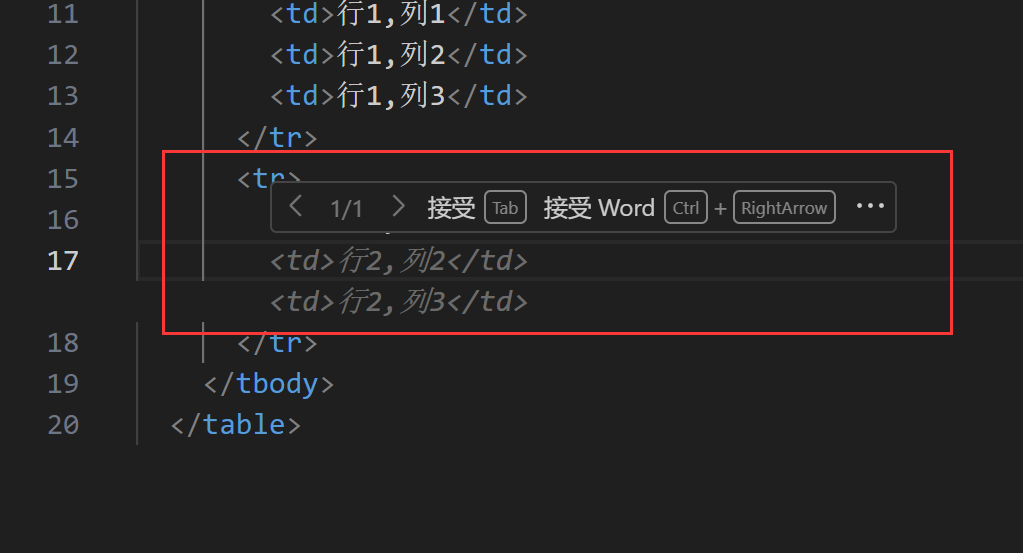
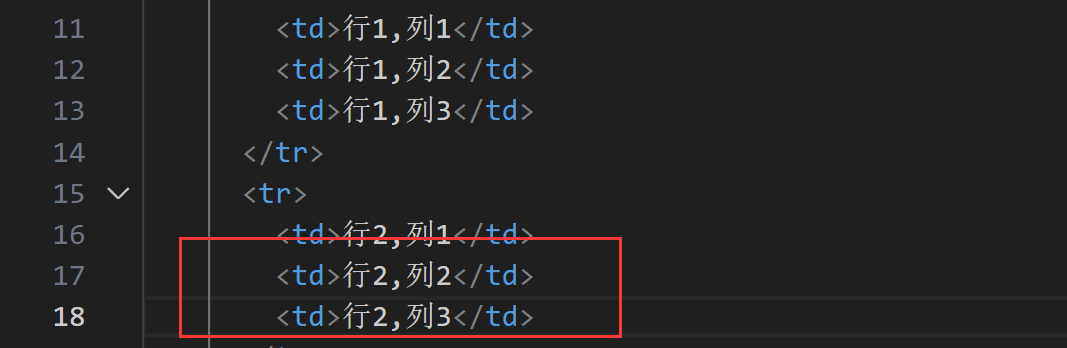
按下 Tab 键接受所有补全建议:

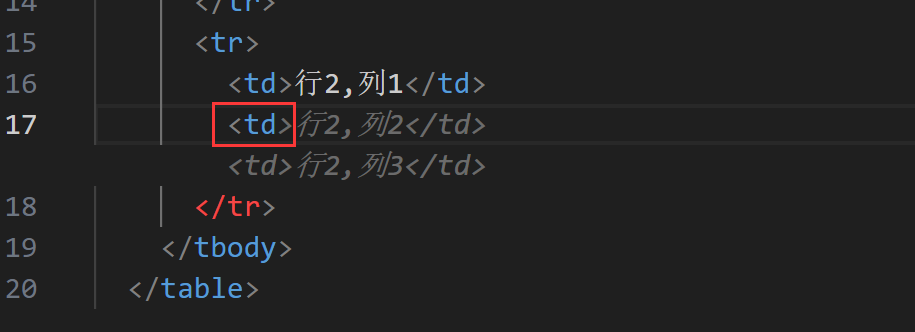
按下 Ctrl+→ 键(mac系统为Command+→)接收单个词补全建议:

3、AI 问答
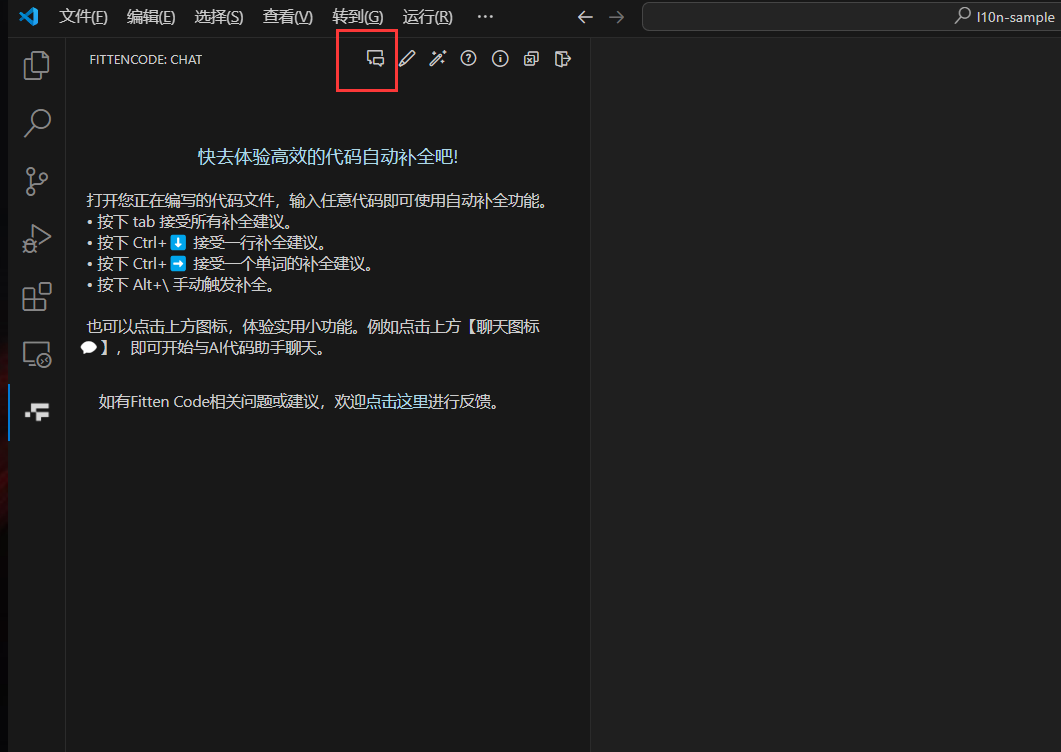
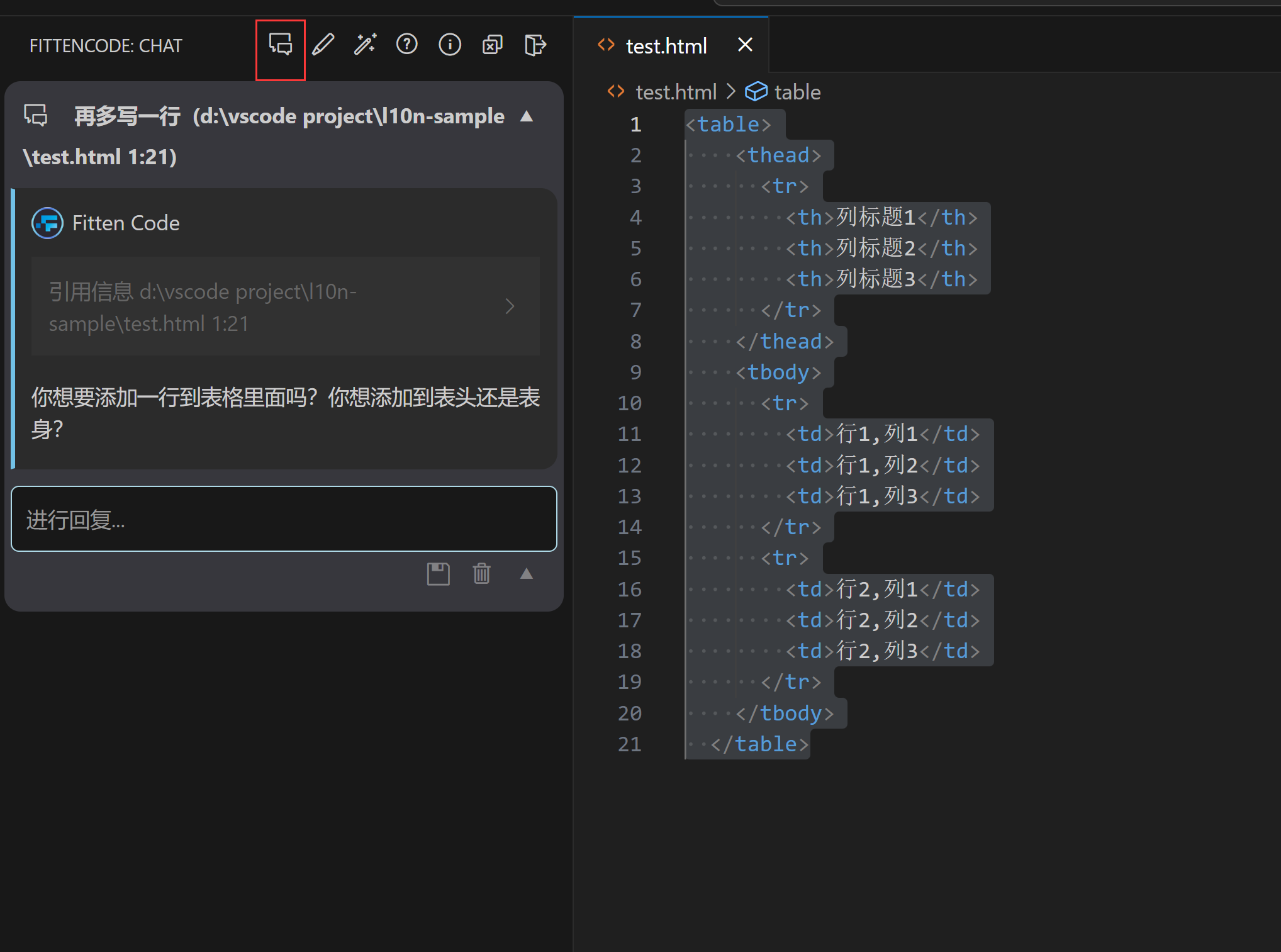
用户可通过点击左上角工具栏中的Fitten Code – 开始对话或者使用快捷键Ctrl+Alt+C(mac系统为Control+Option+C)打开对话窗口进行对话:

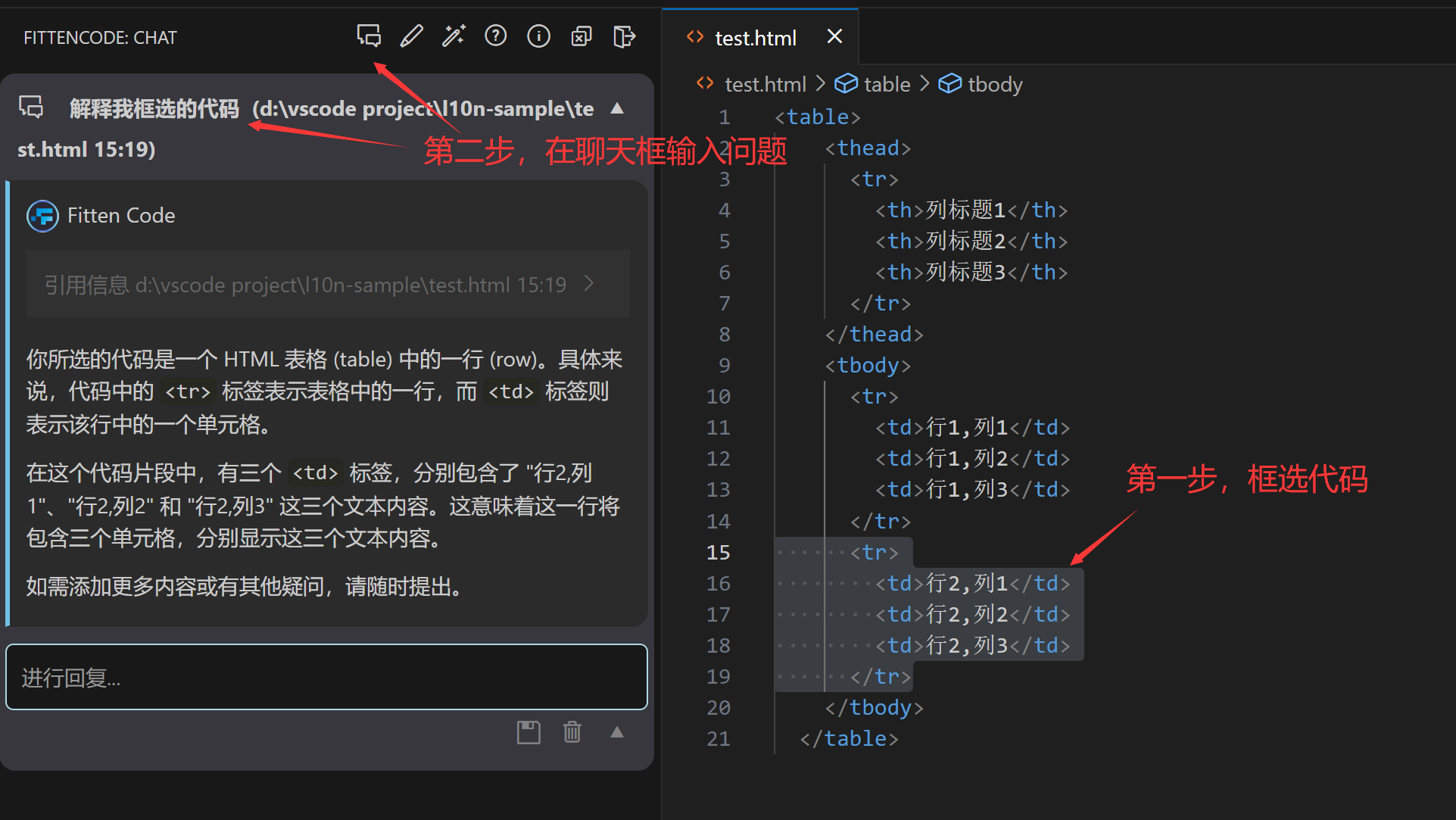
当用户选中代码段再进行对话时,Fitten Code 会自动引用用户所选中的代码段,此时可直接针对该代码段进行问询等操作:

4、生成代码
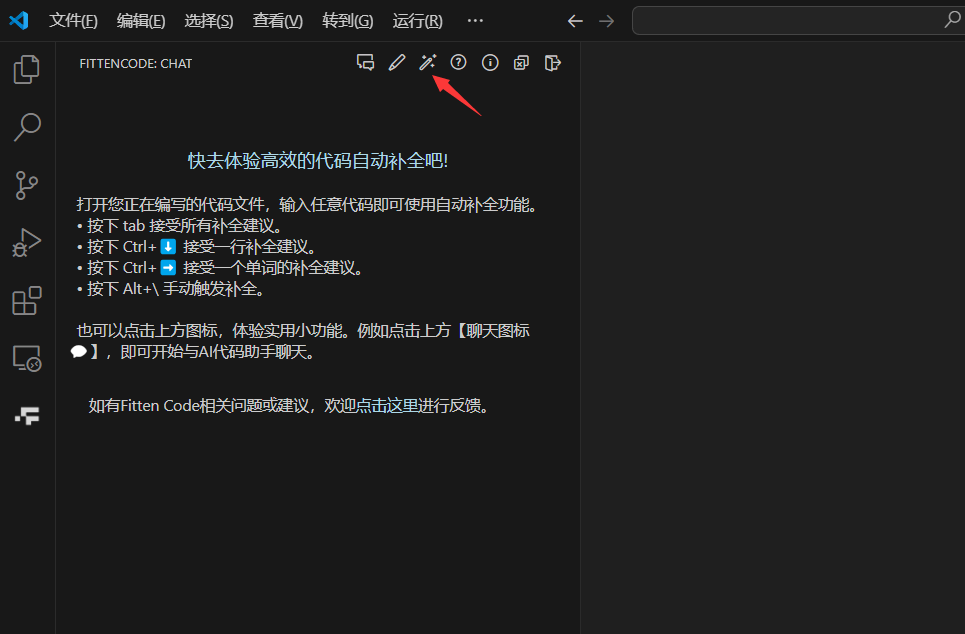
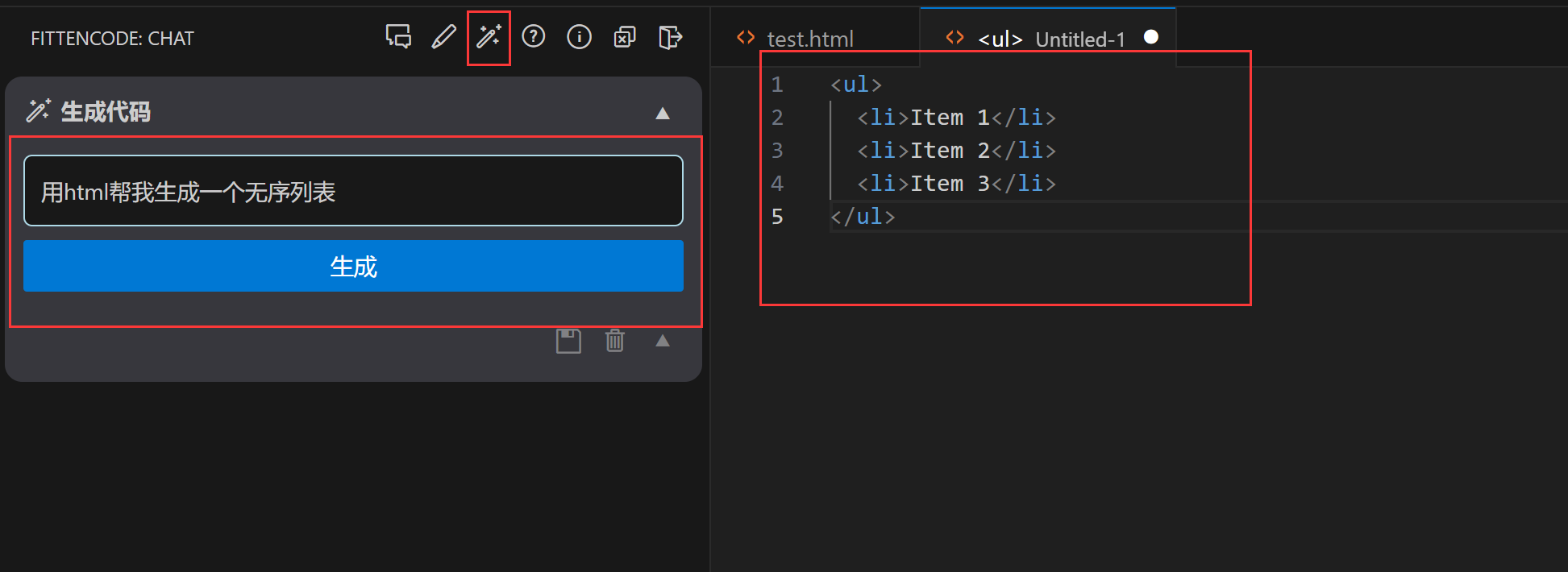
可在左侧 Fitten Code 工具栏中选择 "Fitten Code - 生成代码" 或者使用快捷键 Ctrl+Alt+G (mac系统为Control+Option+G),如下图所示:

然后在输入框中输入指令即可生成代码:

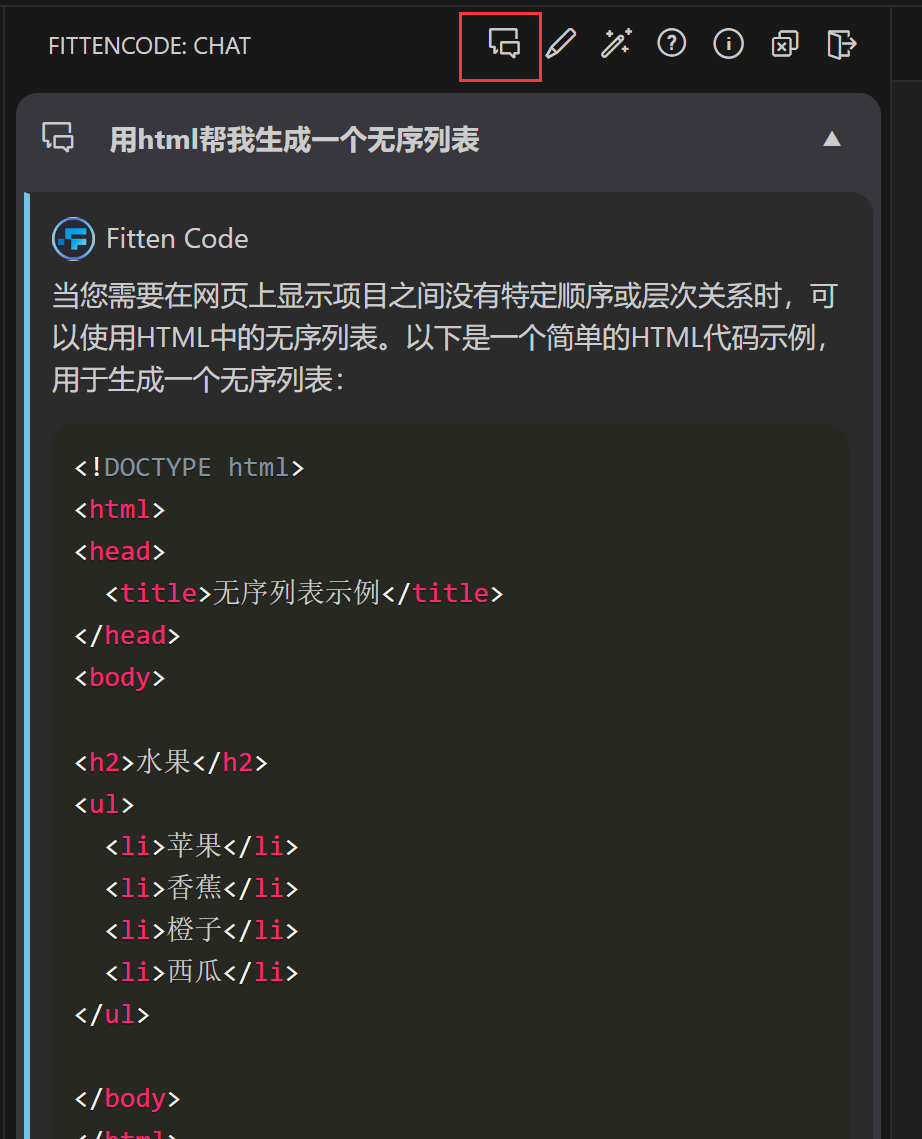
利用对话功能生成代码:

5、代码翻译
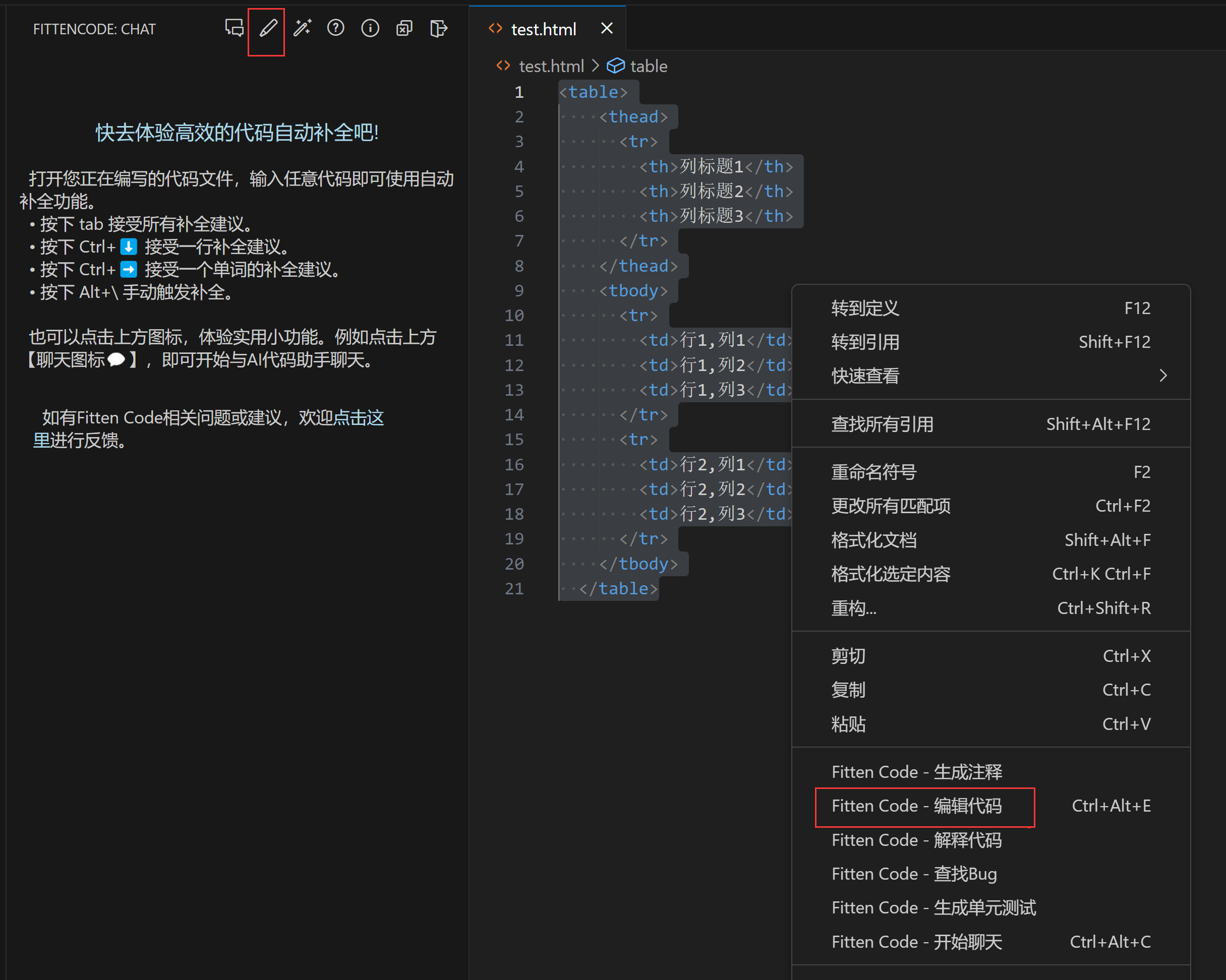
编辑代码功能可以实现不同语言之间的转换,如Python语法转换成C++语法等。选中需要进行编辑的代码段,右键选择 "Fitten Code – 编辑代码" 或点击左侧工具栏中的 "Fitten Code – 编辑代码" 或者使用快捷键 Ctrl+Alt+E (mac系统为Control+Option+E),如下图所示:

然后在输入框中输入需求(如此处要求 Fitten 将 Python 代码转为 C++ 代码):

也可以在Chat界面实现:选中需要进行编辑的代码段,右键选择 "Fitten Code – 开始聊天" 或点击左侧工具栏中的 "Fitten Code – 开始聊天" 或者使用快捷键 Ctrl+Alt+C, 如下图所示:

6、生成注释
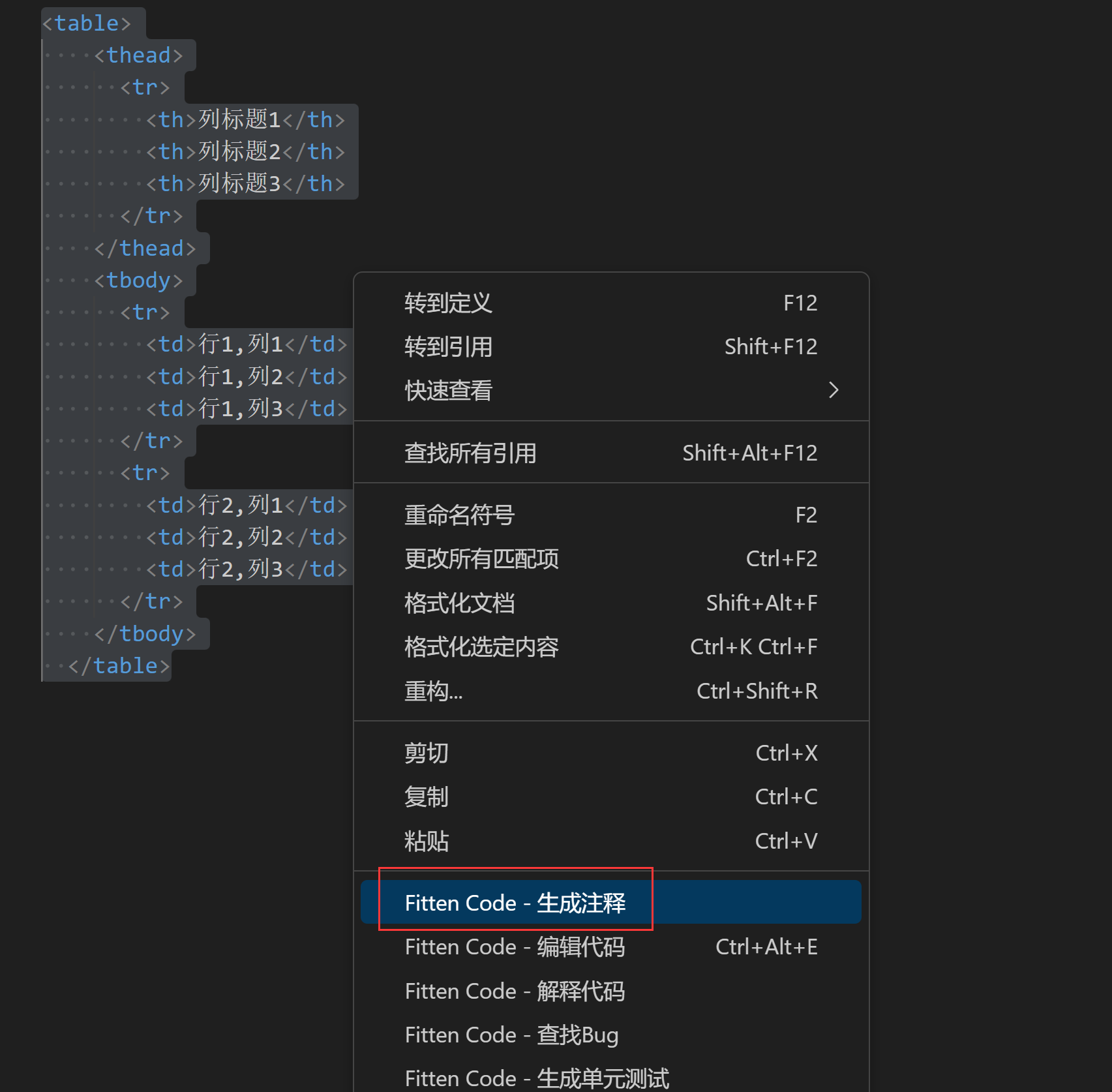
Fitten Code 能够根据您的代码自动生成相关注释,通过分析您的代码逻辑和结构,为您的代码提供清晰易懂的解释和文档,不仅提高代码的可读性,还方便其他开发人员理解和使用您的代码。先选中需要生成注释的代码段,然后右键选择 "Fitten Code – 生成注释":

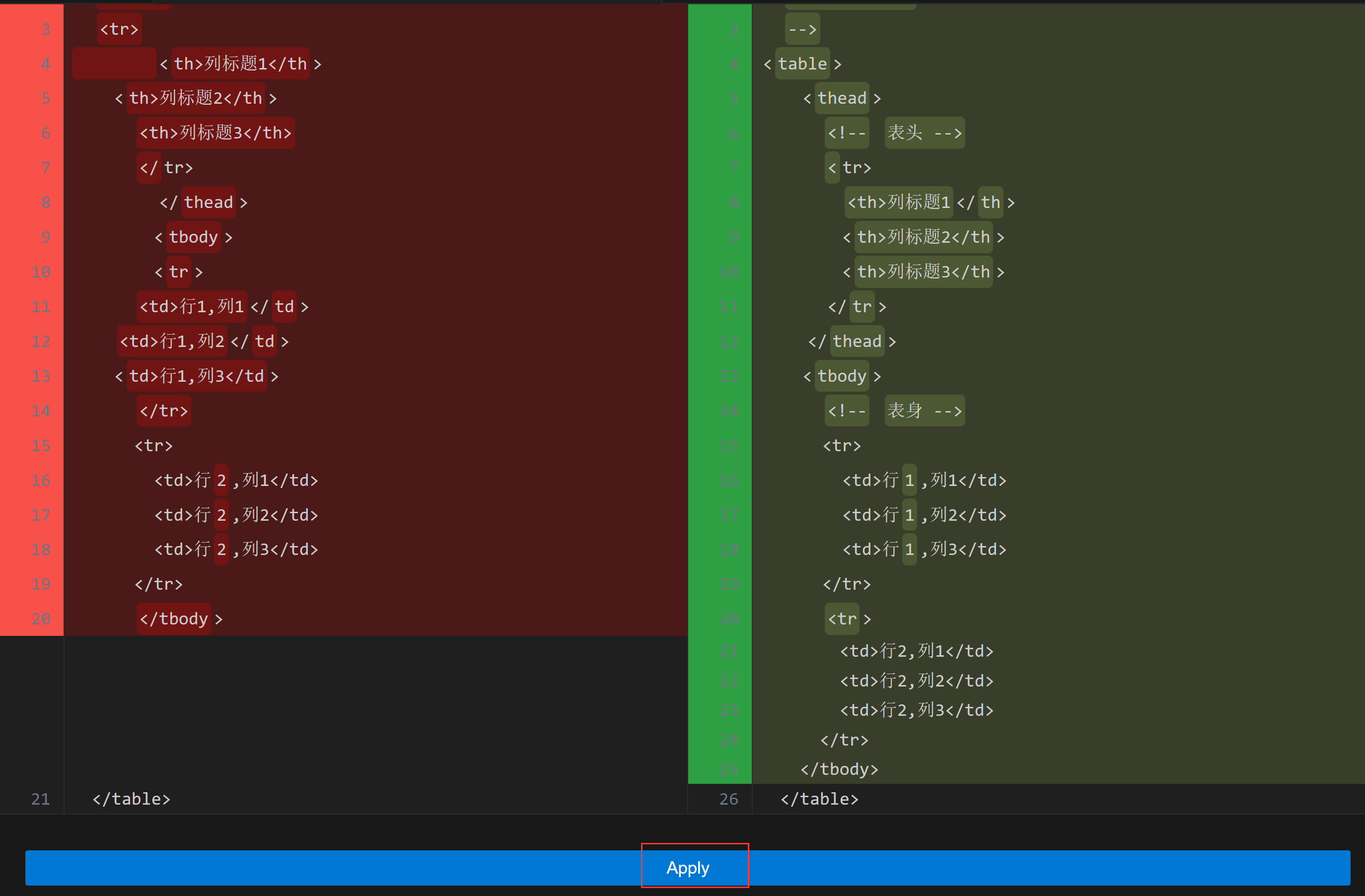
即可生成对应注释如下图所示,点击"Apply"后即可应用:

7、解释代码
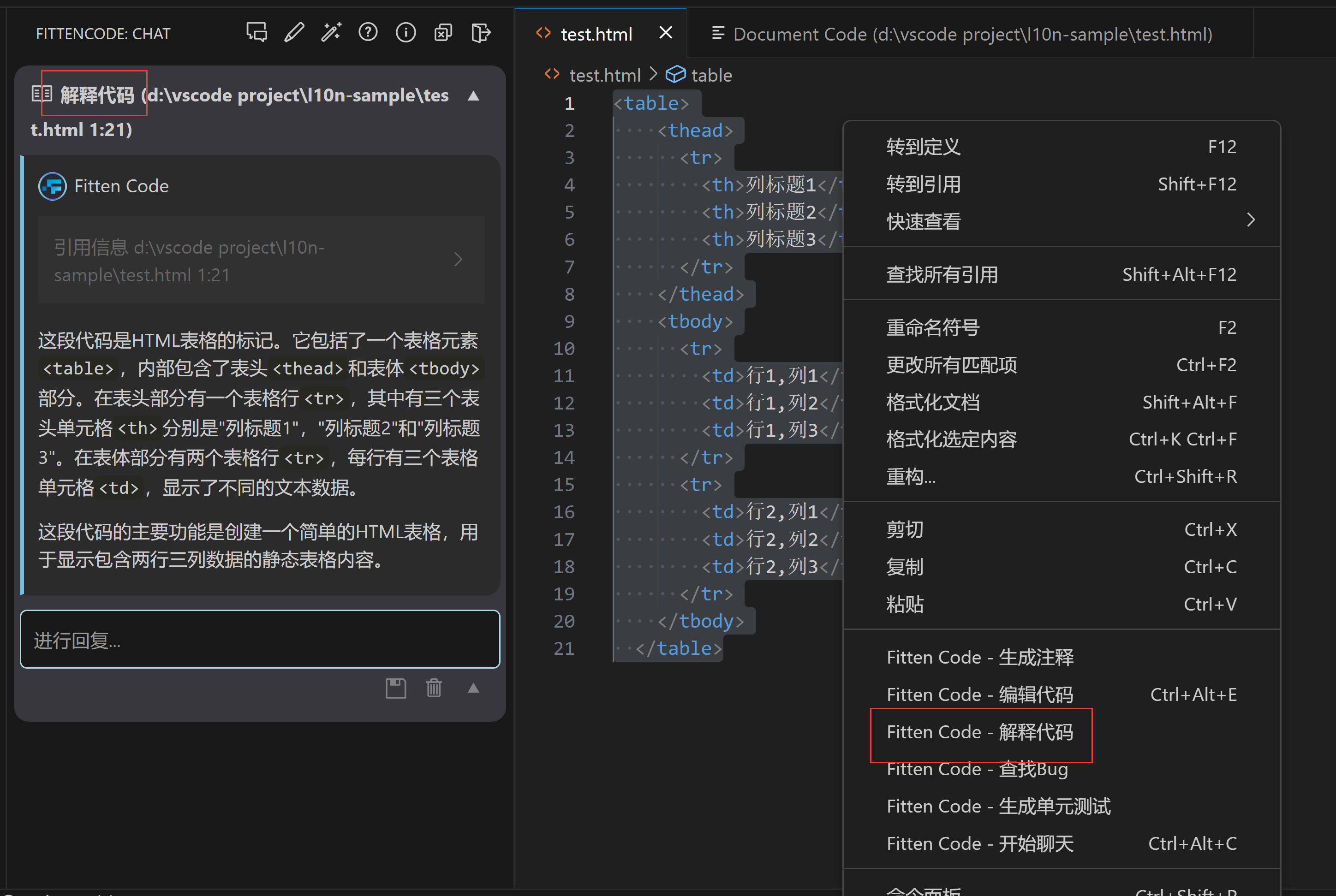
Fitten Code 可以对一段代码进行解释,可以通过选中代码段然后右键选择 "Fitten Code – 解释代码" 进行解释,如下图所示:

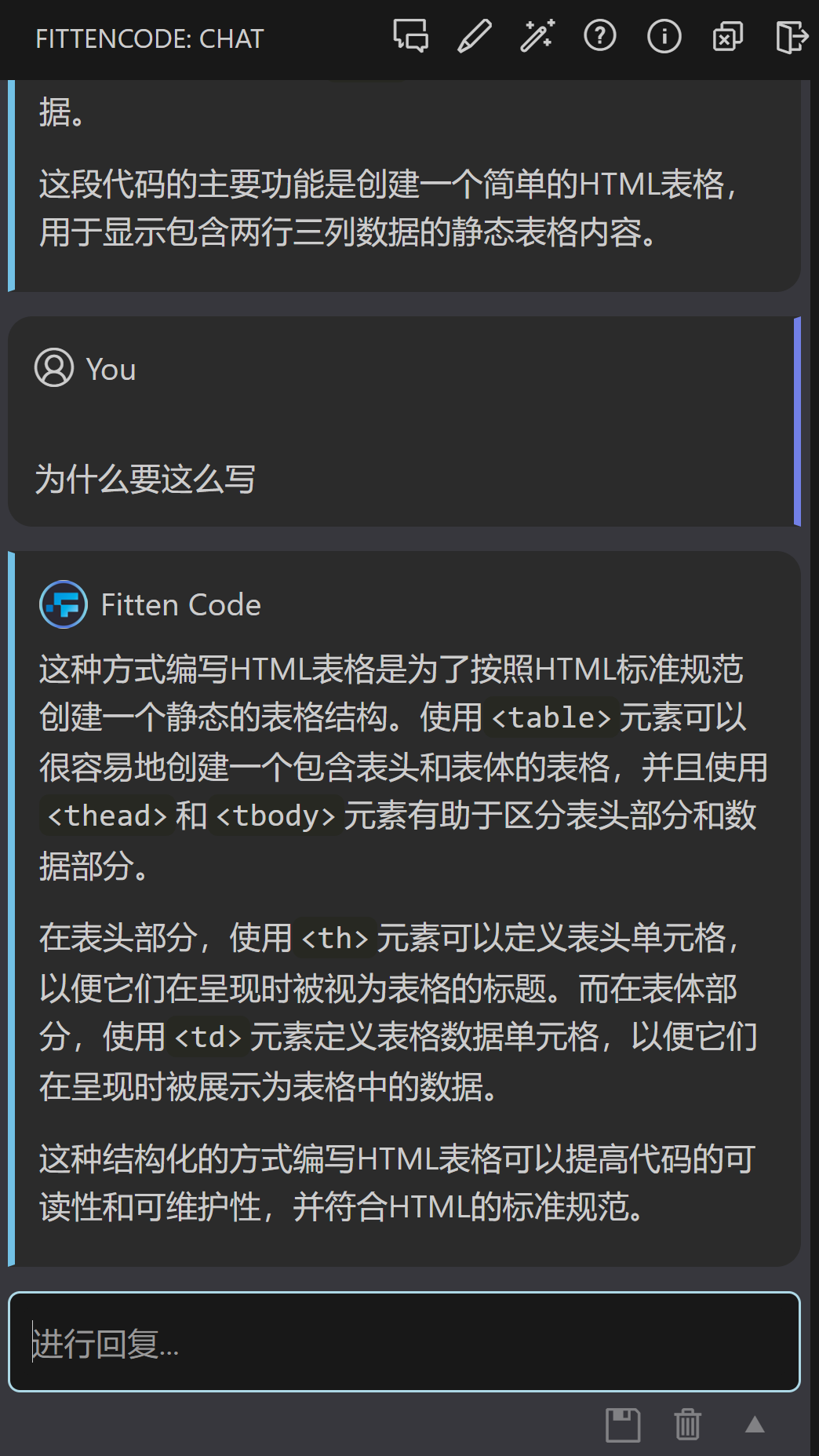
此外,还可以进一步回答用户关于这段代码的疑问,如下图所示:

8、生成测试
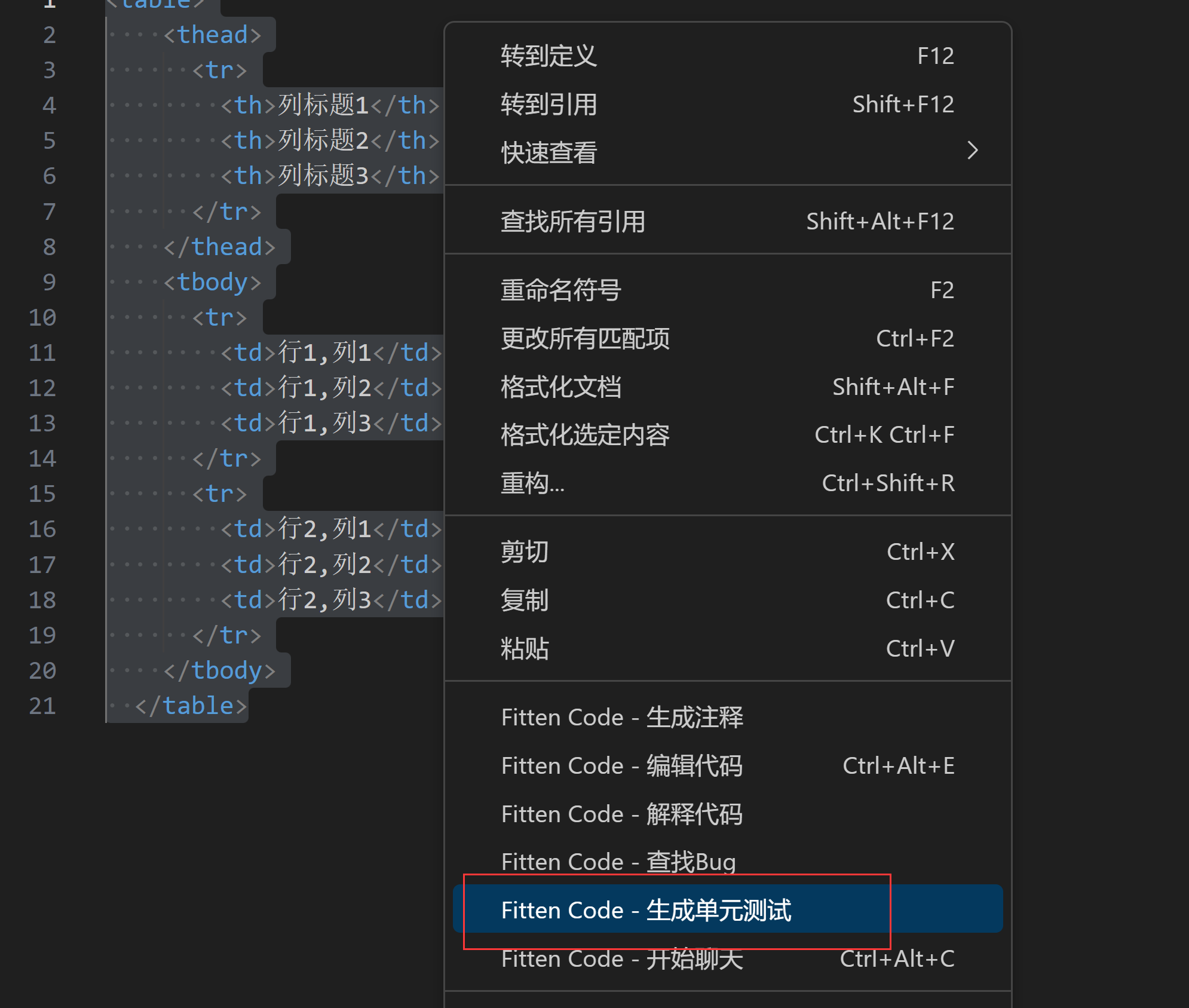
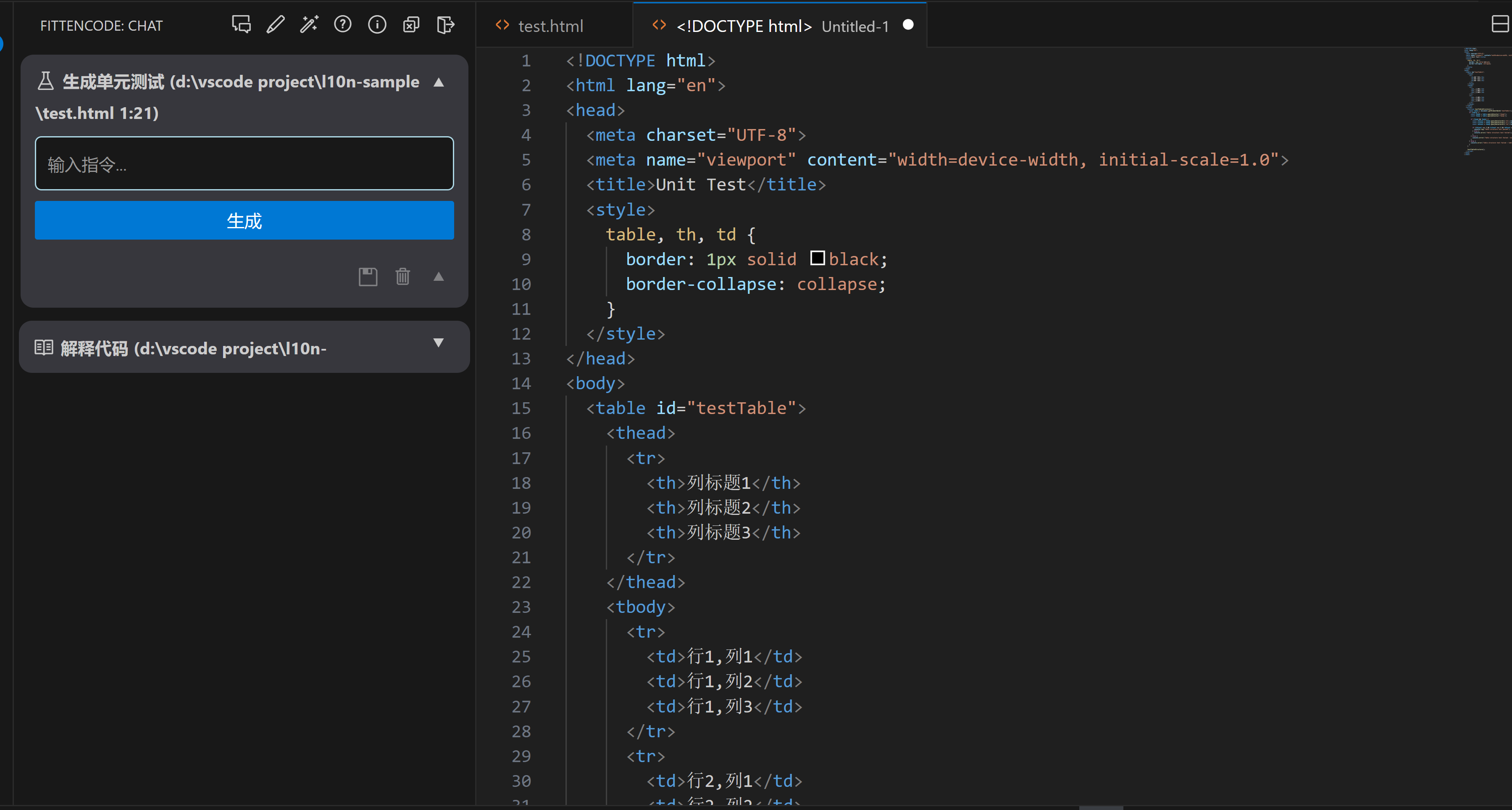
Fitten Code 拥有自动生成单元测试的功能,可以根据代码自动产生相应的测试用例,提高代码质量和可靠性。通过选中代码段后右键选择 "Fitten Code – 生成单元测试" 来实现,如下图所示:


9、检查 BUG
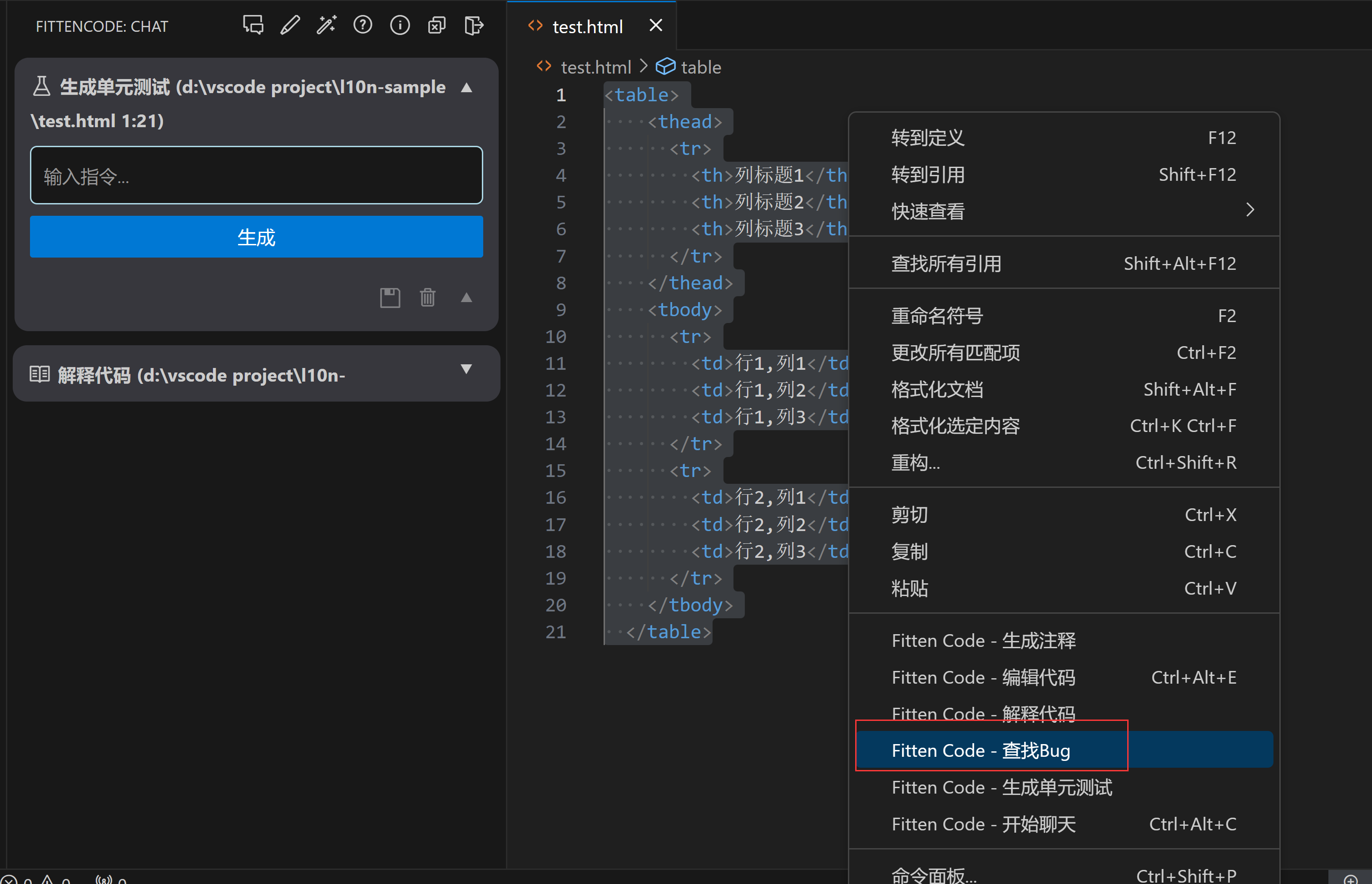
Fitten Code 可以对一段代码检查可能的 bug,并给出修复建议。选中对应代码段,然后右键选择 "Fitten Code查找Bug",如下图所示:

10、编辑代码
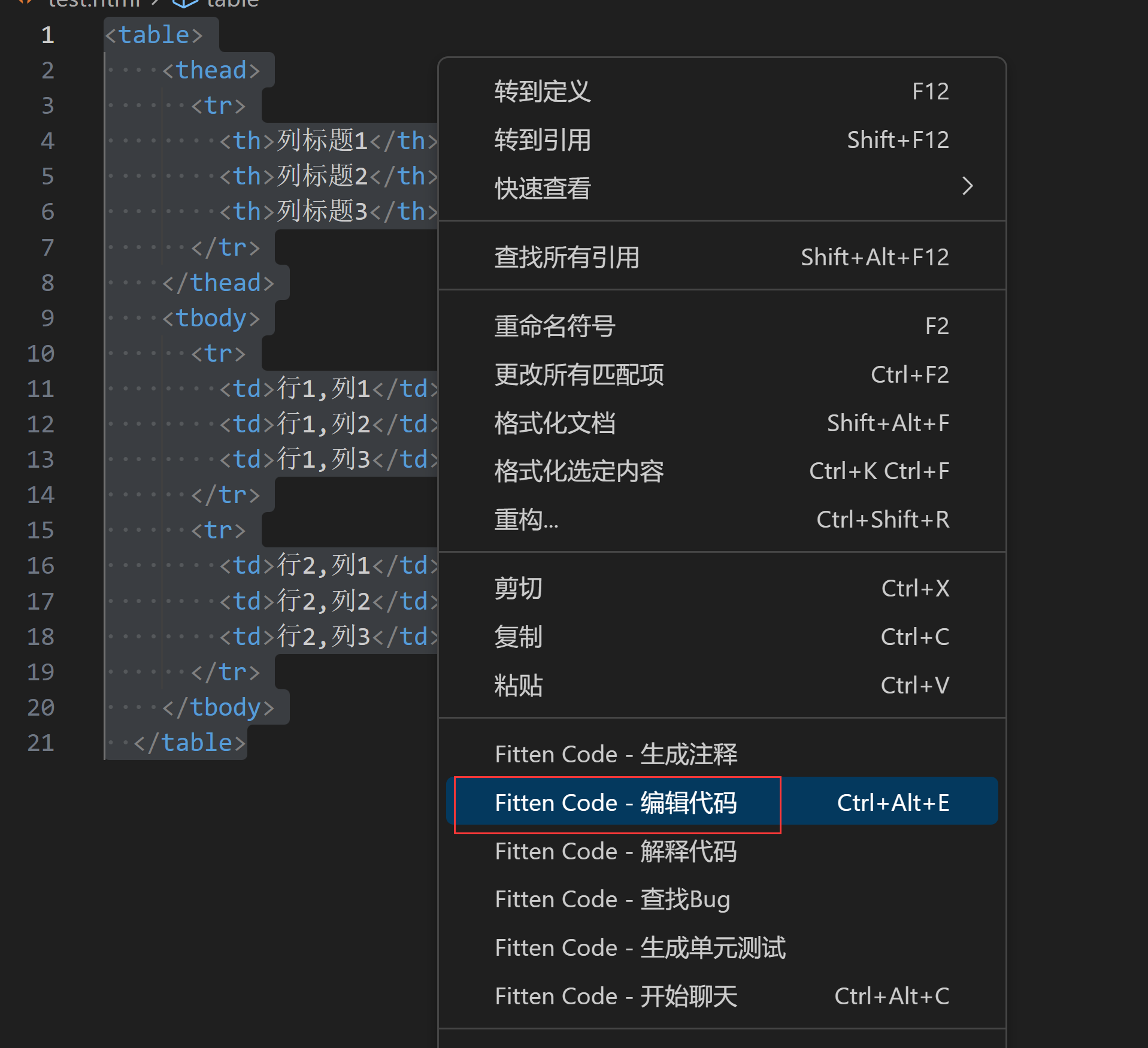
Fitten Code可根据用户指示对选定的代码块进行编辑,用户点击 "Apply" 后即可应用变更。通过选中代码段右键选择 "Fitten Code – 编辑代码" 或在左上角工具栏点击 "Fitten Code – 编辑代码",如下图所示:

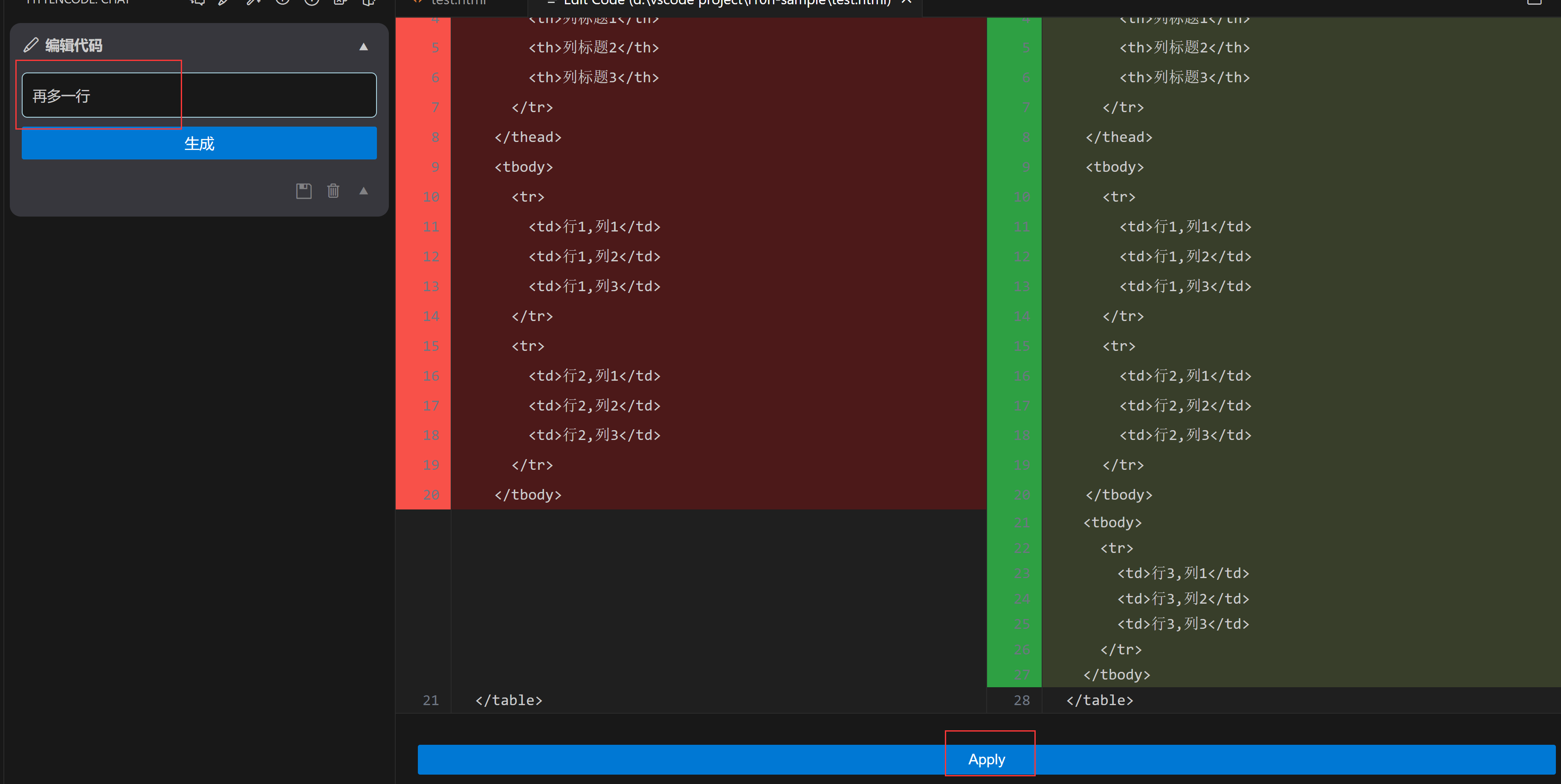
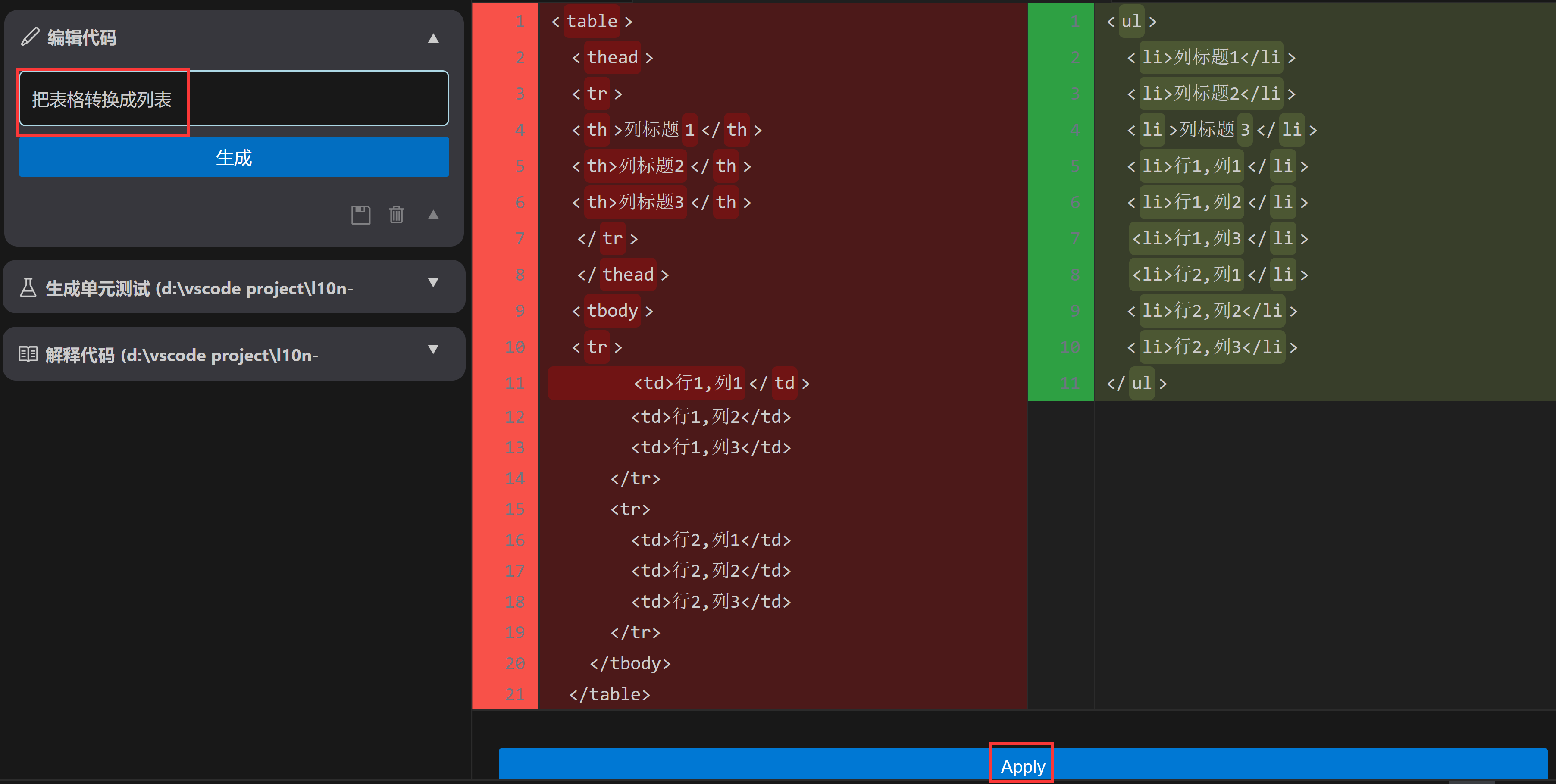
随后,用户可在输入框中输入指示,Fitten Code 会新建一个窗口对比显示更改前和更改后的内容,用户可通过点击 "Apply" 应用更改,如下图所示:

11、常见问题
如果 VSCode 远程服务器 remote 无法连接外网时,请点击左下角⚙按钮,再点击设置:

然后在设置页面点击右上角 "打开设置(JSON)":

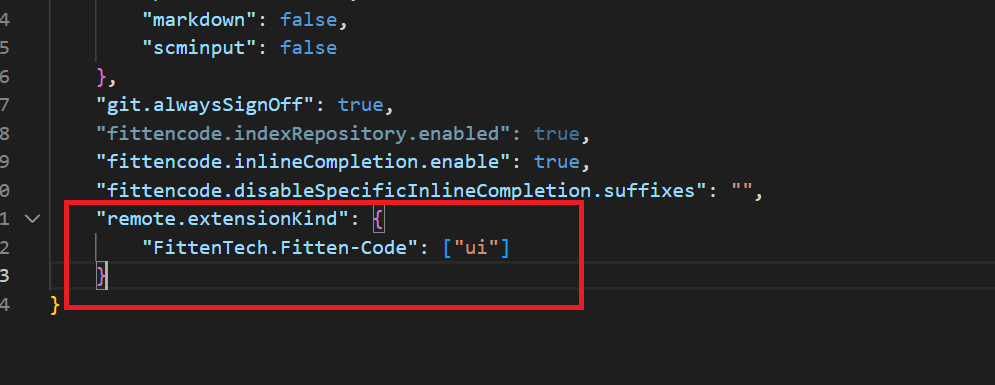
最后只需在在弹出的 settings.json 文件中添加以下内容即可:
"remote.extensionKind": { "FittenTech.Fitten-Code": ["ui"] }