(配置出来的web服务器又叫虚拟主机……)
下载apache2
sudo apt update
sudo apt install apache2
(一)ip相同 web端口不同的web服务器
进入 /var/www/html
创建站点一和站点二的目录文件(目录文件名自定义哈)
sudo mkdir web1 web2
并进入其中分别创建一个index.html


ps:/var/www/html是Apache服务器默认的网站根目录
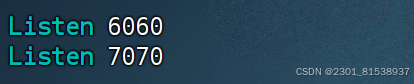
修改httpd的主配置文件 /etc/apahce2/ports.conf
监听这两个端口(自定义) 分别对应上面的web1 和web2站点

ps:
在
ports.conf文件中增加监听6060和7070端口使得Apache服务器在这两个端口接受HTTP请求
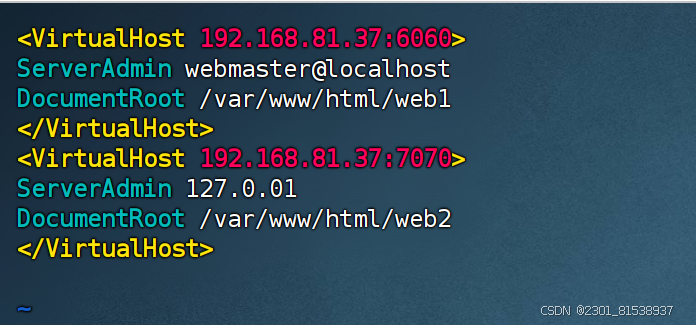
进入/etc/apache2/sites-available 创建配置文件web.conf(此配置文件名自定义)

此配置定义web站点的配置参数
ps:
/etc/apache2/sites-available中每个配置文件代表一个web服务器的配置
这样可以通过删除或创建直接启动或禁用web服务器 而不需要去编辑apache的主配置文件
创建一个软连接在/etc/apache2/sites-enabled目录
sudo ln -s /etc/apache2/sites-available/web.conf /etc/apache2/sites-enabled/web.conf
ps:
为web.conf配置文件创建一个同名的软链接
这样Apache服务器会在启动时 自动加载并应用该配置文件中的设置
创建软连接输入全路径
ln -s 文件原本路径 被创建软连接路径
重启apache2服务
sudo systemctl restart apache2
在主机/虚拟机上输入
虚拟机地址:设定的web端口号
即可得到


成功
(二)配置端口相同,IP不同的web服务器
1.依旧是来到/var/www/html中新建目录
这次新建的目录为web_ip1 和web_ip2(自定义即可)
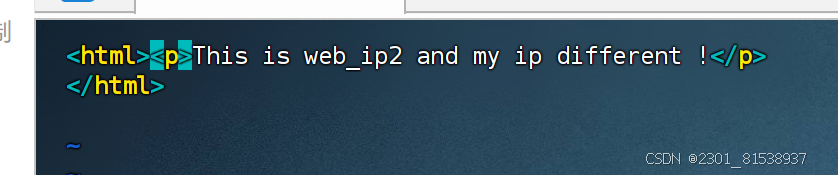
并且在目录中新建一个index.html 加入以下内容

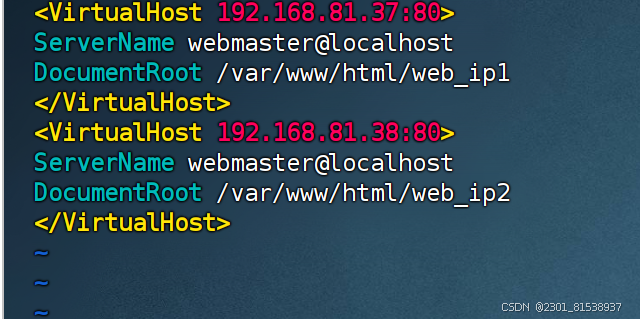
2.来到/etc/apache2/sites-available配置文件新建配置文件web_ip.conf(配置文件自定义即可)
这是用来定义同端口 ip不同的web服务器的配置
这里的ip用的是4.2中的ip(不知道就往下看)图片中ip不应对应4.2的ip

3.同样的在/etc/apache2/site-enabled目录中新建上面那个软连接 为了能在apache服务器启动时配置就能生效
sudo ln -s /etc/apache2/sites-available/web_ip.conf /etc/apache2/sites-enabled/web_ip.conf
4.配置本虚拟机的ip地址
4.1首先查看本虚拟机的网络名字
nmcli connection show
4.2配置两个ip到本虚拟机
sudo nmcli connection modify netplan-ens33 ipv4.addresses '192.168.81.37/24'
sudo nmcli connection modify netplan-ens33 +ipv4.addresses '192.168.81.38/24'
这两句分别执行
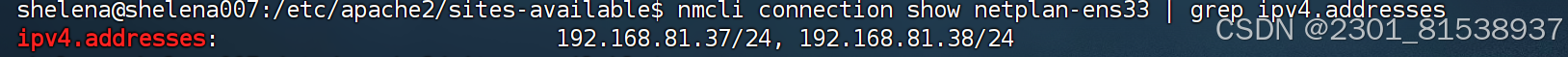
nmcli connection show netplan-ens33 | grep ipv4.addresses
来查看是否添加两个ip到本虚拟机中

成功即可
5.重启apache2
sudo systemctl restart apache2
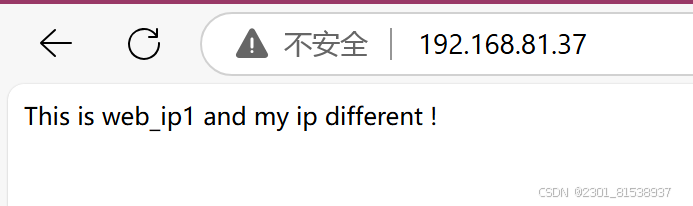
6.在主机/虚拟机中输入
http://192.168.81.37:80

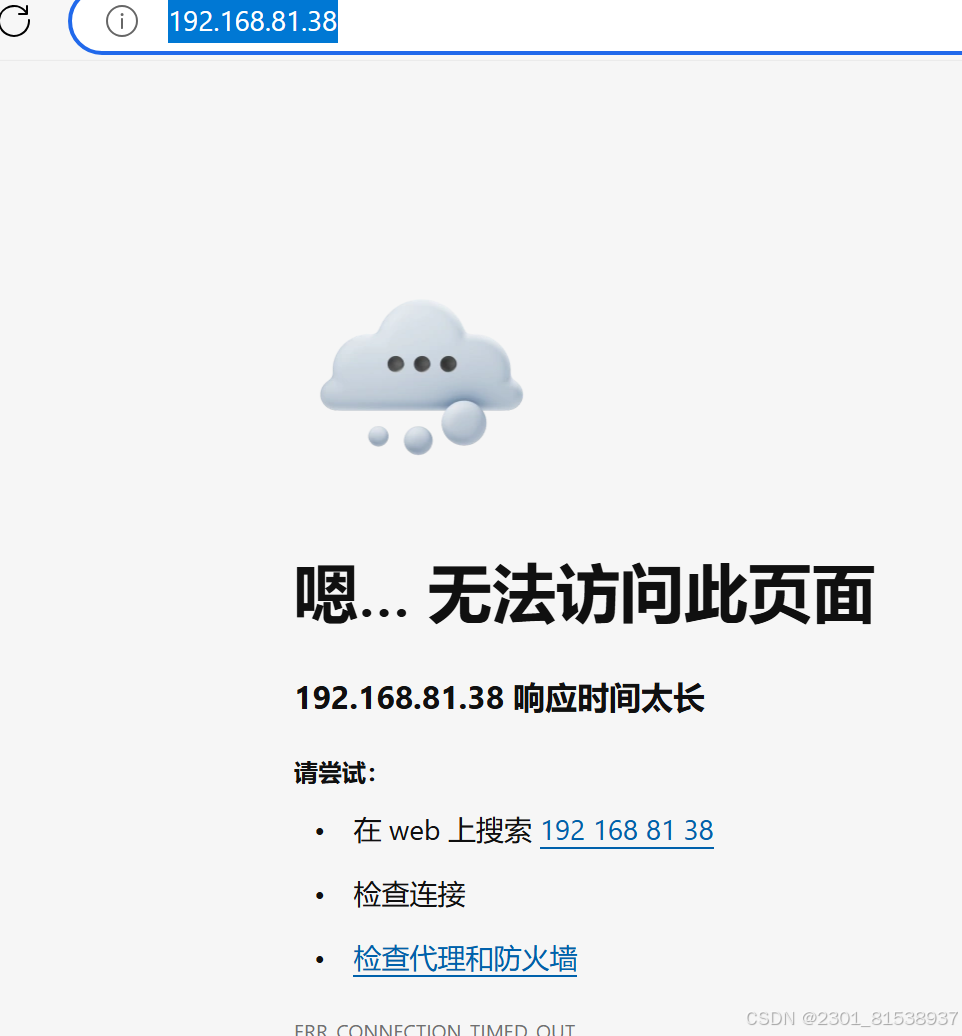
http://192.168.81.38:80 失败了 我也不知道为啥

(三)创建配置基于域名的web服务器
1.在/var/www/html中创建两个目录 web_dns1 和web_dns2
并且分别在下面创建一个index.html 写入专门的网页代码 同(二)1.
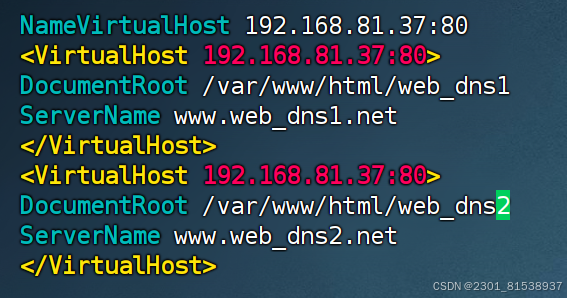
2.在/etc/apache2/sites-availabl添加web_dns.conf的配置文件(文件名自定义)
内容如下 ip地址是你当前虚拟机所使用的就好

3.创建软连接 将此配置添加到apache2启动器自动加载器中
sudo ln -s /etc/apache2/sites-available/web_dns.conf /etc/apache2/sites-enabled/web_dns.conf
4.修改bind的配置文件 /etc/bind/named.conf.local
4.1没有下载bind9 就先下载
sudo apt install bind9 -y
4.2进入 /etc/bind/named.conf.local
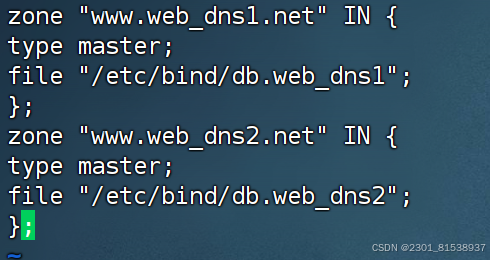
编辑加入

zone "www.web_dns1.net" IN {
type master;
file "/etc/bind/db.web_dns1";
};
zone "www.web_dns2.net" IN {
type master;
file "/etc/bind/db.web_dns2";
};
如果后续bind9服务重启失败 可以使用 sudo named-checkconf来检查这里的错误
如果有错 会返回错误的行号和原因
行号显示在vim编辑器中用 :set nu
4.3进入bind的工作目录 /etc/bind
创建编辑两个正向解析区文件db.web_dns1和db.web_dns2(可以在bind的工作目录下通过cat db.local 来复制粘贴模板就不必一个个手打 但是要注意不要复制到空格 此配置文件非常严格)

db.web_dns2同理 就不展示了
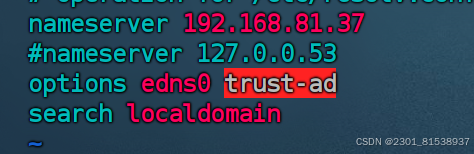
5.在/etc/resolv.conf修改配置文件 注释原来的nameserver

这里新增的nameserver是你自己上面用的ip地址 也就是你现在使用的虚拟机ip地址
6.重启bind9和apache2服务器
如果不知道自己的软件服务器名字是什么
使用
systemctl list-units --type=service | grep -i 你要查找的软件名
就可以返回重启所需要的服务器名了
7.在虚拟机的浏览器中输入http://www.web_dns1.net
显示则实验成功
标签:web,配置文件,ip,虚拟机,apache2,etc,conf From: https://blog.csdn.net/2301_81538937/article/details/144777597