命令一(官方版)
docker run -itd \
--name="emby" \
--device=/dev/dri:/dev/dri \ #这个是加载核显驱动,不需要的核显删掉
-v "/volume1/docker/xiaoya/media/config:/config" \ #xiaoya文件config文件绝对路径(config是emby的配置文件)
-v "/volume1/docker/xiaoya/media/xiaoya:/media" \ #xiaoya strm媒体文件绝对路径,我这里是/volume1/docker/xiaoya/media/xiaoya
-v /etc/nsswitch.conf:/etc/nsswitch.conf \ #这个必须保留,否则小雅全家桶无法正常播放
--network=host \
--privileged=true \
-e UID=0 \
-e GID=0 \
--restart=always \
emby/embyserver:4.9.0.16命令二(官方版)
docker run -itd --name emby --device=/dev/dri:/dev/dri -v /etc/nsswitch.conf:/etc/nsswitch.conf -v /volume1/docker/xiaoya/media/config:/config -v /volume1/docker/xiaoya/media/xiaoya:/media --net host --privileged=true --env UID=0 --env GID=0 --env GIDLIST=0 --restart always emby/embyserver:4.9.0.17命令三(开心版本amilys大佬)
docker run -itd --name emby --device=/dev/dri:/dev/dri -v /etc/nsswitch.conf:/etc/nsswitch.conf -v /volume1/docker/xiaoya/media/config:/config -v /volume1/docker/xiaoya/media/xiaoya:/media --net host --privileged=true --env UID=0 --env GID=0 --env GIDLIST=0 --restart always amilys/embyserver:latest命令四(开新版本lovechen大佬)
docker run -itd --name emby --device=/dev/dri:/dev/dri -v /etc/nsswitch.conf:/etc/nsswitch.conf -v /volume1/docker/xiaoya/media/config:/config -v /volume1/docker/xiaoya/media/xiaoya:/media --net host --privileged=true --env UID=0 --env GID=0 --env GIDLIST=0 --restart always lovechen/embyserver:latest命令四(开心版本zishuo大佬)
docker run -itd --name emby --device=/dev/dri:/dev/dri -v /etc/nsswitch.conf:/etc/nsswitch.conf -v /volume1/docker/xiaoya/media/config:/config -v /volume1/docker/xiaoya/media/xiaoya:/media --net host --privileged=true --env UID=0 --env GID=0 --env GIDLIST=0 --restart always zishuo/embyserver:latestEmby UI美化插件及相关css、js文件分享
插件一键安装脚本:
主地址:
bash -c "$(curl -sLk https://xn--tkrq60cewc.top/ssh/CustomCssJS.sh)"备用地址:
bash -c "$(curl -sLk https://tvbox.zybapi.com/Js/CustomCssJS.sh)"wget -O script.sh --no-check-certificate https://tvbox.zybapi.com/Js/CustomCssJS.sh && bash script.sh
网页服务端及客户端安装方法
一键脚本安装之后,在emby后台找到Custom Css and JavaScrip插件,在里面填入相应的css和js文件,然后回到前端主页刷新网页即可呈现
window客户端修改教程
复制CustomCssJS.js文件到electronapp\plugins目录下面,然后重启一下emby客户端
安卓客户端安装后教程
1.在安卓客户端需要修改apk文件后然后重新打包apk文件
2.安装修改好的apk文件即可
具体操作为:
1.复制CustomCssJS.js文件到assets\www\modules目录下
2.修改assets\www\app.js,在函数start()中Promise.all(list.map(loadPlugin))前新增list.push("./modules/CustomCssJS.js"),
3.修改assets\www\native\android\apphost.js,将features.restrictedplugins设为false
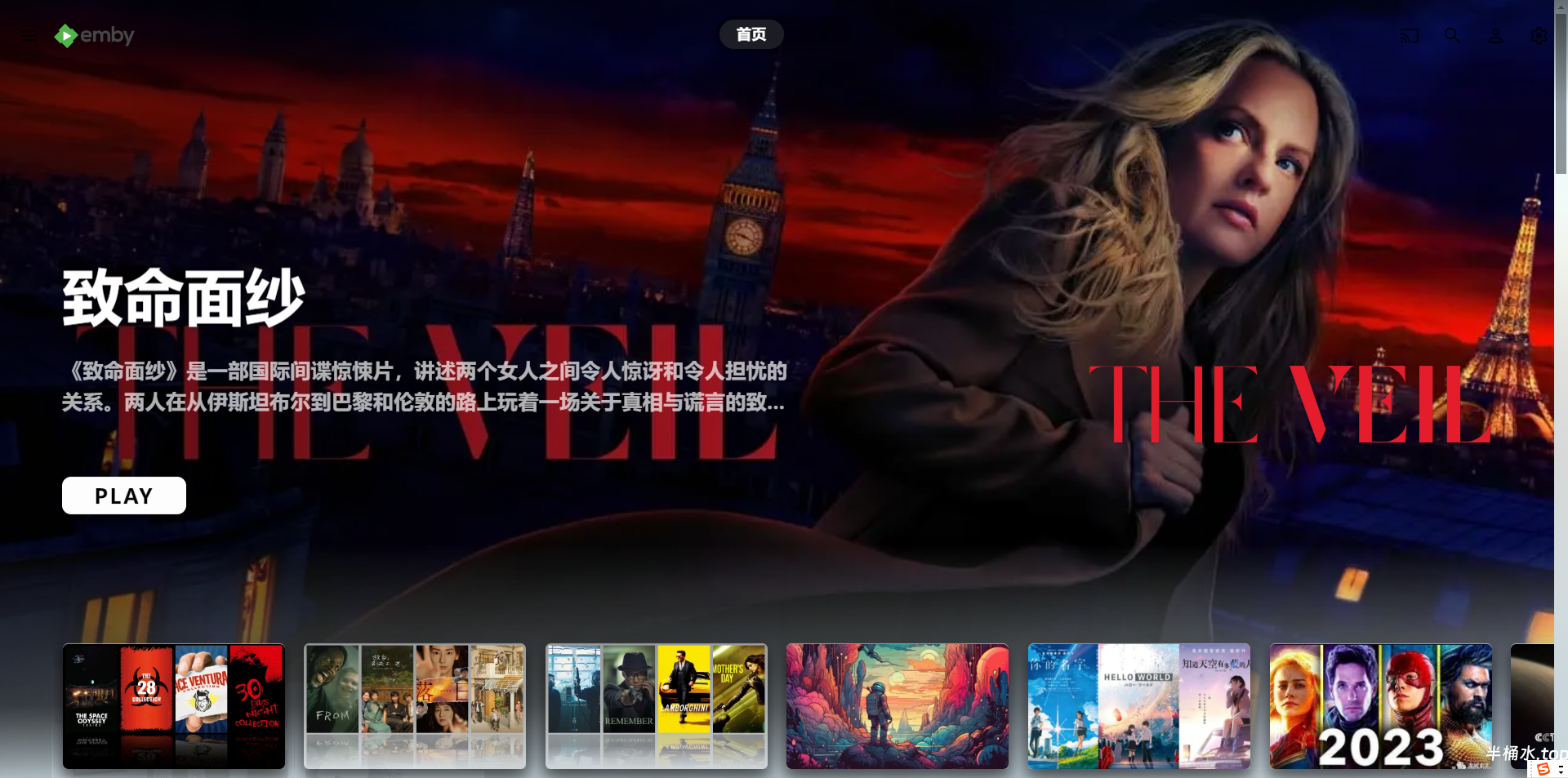
效果展示
EMBY .CustomCssJS插件来源:
https://github.com/Shurelol/Emby.CustomCssJS
相关js,css美化插件来源:
https://github.com/newday-life/emby-front-end-mod
https://github.com/jackloves111/EMBY.JS.CSS
https://github.com/Nolovenodie/emby-crx
标签:xiaoya,emby,emby2,media,--,env,docker From: https://www.cnblogs.com/gnz48/p/18631443