Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它专门设计用于Web应用程序,并专注于视图层。Vue允许开发人员创建可重用的组件,并轻松管理状态和数据绑定。它还提供了一个虚拟DOM系统,用于高效地渲染和重新渲染组件。Vue以其简单易用的特点而闻名,使其成为初学者和有经验的开发人员的首选。
使用以下方法构建版本
下载 vue.esm-browser.js 这个模块文件
![]()
使用了<script type="module">,且导入了上面的js文件(详细点击这里)
<div id="app">{{ msg }}</div>
<!-- ES6基准新的特性,支持类似Python的模板开发方式 -->
<script type="module">
import { createApp } from "../vue.esm-browser.js"
createApp({
data() {
return {
msg: 'Hello Vue!'
}
}
}).mount('#app')
</script>一、创建一个 Vue 应用程序
每个 Vue 应用都是通过 createApp 函数创建一个新的应用实例
<script type="module">
import { createApp } from "../vue.esm-browser.js"
//通过 createApp 函数创建一个新的应用实例
createApp({
})应用实例必须在调用了.mount() 方法后才会渲染出来,该方法接收一个“容器”参数,可以是一个实际的 DOM 元素或是一个 CSS 选择器字符串,createApp 里面的内容将会被渲染在容器元素里面
<div id="app"> </div>
<!-- ES6基准新的特性,支持类似Python的模板开发方式 -->
<script type="module">
import { createApp } from "../vue.esm-browser.js"
createApp({
}).mount('#app'); //将 Vue 应用程序挂载(mount) 到 app 元素上
</script>然后手写一个setup函数, 用于设置组件的响应式"数据(属性)"和"函数(方法)"等
创建一个Vue实例,并利用setup函数配置好这个实例里的数据和方法,并将需要用到的数据和方法暴露出来,供HTML调用。
<div id="app">
</div>
<script type="module">
import { createApp } from "../vue.esm-browser.js"
createApp({
setup(){
// 定义数据(属性)
let msg = "成功创建第一个Vue应用程序!";
const web = {
title: "百度一下,你就知道",
url: "www.baidu.com"
}
// 定义函数(方法)
const func = ()=> console.log("方法func被调用");
// 返回一个对象类型的数据
return { msg,
web,
func
}
}
}).mount('#app');
</script>{{ }} 插值表达式, 可以将 Vue 实例中定义的数据在视图中进行渲染
<div id="app">
<!-- 如: Vue 实例中定义一个 msg 变量, 值为 "成功创建第一个Vue应用程序!",
在模板中若使用插值表达式 {{ msg }} 则会被渲染成 "成功创建第一个Vue应用程序!" -->
<p>{{ msg }}</p>
<p>{{ web.title }}</p>
<p>{{ web.url }}</p>
<p>{{ func() }}</p>
</div>
<script type="module">
import { createApp } from "../vue.esm-browser.js"
createApp({
setup(){
// 定义数据(属性)
let msg = "成功创建第一个Vue应用程序!";
const web = {
title: "百度一下,你就知道",
url: "www.baidu.com"
}
// 定义函数(方法)
const func = ()=> console.log("方法func被调用");
// 返回一个对象类型的数据
return { msg,
web,
func
}
}
}).mount('#app');
</script>接下来需要下载一个live-server插件,我们可以在项目中实时用live-server作为一个实时服务器实时查看开发的网页或项目效果。(实现自动刷新,架设本地服务器环境)

二、让数据变成响应式 ref 和 reactive
在Vue 3中,非响应式数据,在模板中普通变量不会自动更新,我们可以使用 ref 和 reactive 函数来将数据变成响应式。
1、ref 函数:可以将基本类型数据包装成响应式对象
//使用 {{ }} 插值表达式, 将 Vue 实例中定义的数据在视图中进行渲染
<div id="app">
<p>{{ msg }}</p>
</div>
<script type="module">
//导入 ref
import {createApp, ref} from "../vue.esm-browser.js"
createApp({
setup(){
// 定义数据
let msg = ref("成功创建第一个Vue应用程序!");
// 返回一个对象类型的数据
return { msg,
}
}
}).mount("#app");
</script>
在上面的例子中,使用 ref 函数将 "成功创建第一个Vue应用程序!" 包装成响应式对象 msg,然后使用 {{ }} 插值表达式, 将 Vue 实例中定义的数据在视图中进行渲染
2、reactive 函数:可以将对象或数组转换成响应式对象。
//使用 {{ }} 插值表达式, 将 Vue 实例中定义的数据在视图中进行渲染
<div id="app">
<p>{{ web.title }}</p>
<p>{{ web.url }}</p>
</div>
<script type="module">
//导入 ref
import {createApp, reactive} from "../vue.esm-browser.js"
createApp({
setup(){
// 定义数据
const web = reactive(
{
title: "百度一下,你就知道",
url: "www.baidu.com"
}
);
// 返回一个对象类型的数据
return { web,
}
}
}).mount("#app");
</script>
在上面的例子中,我们使用 reactive 函数将包含 title 和 url 属性的对象转换成响应式对象 web。我们可以直接访问和修改 web 中的属性。
ref 和 reactive 函数的不同之处在于,ref 返回的是一个包装对象,我们需要使用 .value 来访问和修改数据。而 reactive 返回的是一个原始对象,我们可以直接访问和修改其中的属性。
无论是 ref 还是 reactive,当数据发生变化时,相应的视图也会自动更新。这使得我们能够轻松地实现数据的响应性。
三、事件绑定指令 v-on
在Vue中,可以使用 v-on 指令来绑定事件处理函数。
v-on指令可以简写为@,使用方式如下:
<!-- v-on:click 表示在 button 元素上监听 click 事件 -->
<button v-on:click="edit">修改</button> <br>
<!-- @click 简写形式 -->
<button @click="edit">修改</button>上面的代码将 edit 方法绑定到 click 事件上。当按钮被点击时,edit 方法将被执行。
事件处理函数可以是一个直接的方法引用,也可以是一个内联函数。例如:
<div id="app">
<h3>{{ web.user }}</h3>
<!-- @click 简写形式 -->
<button @click="add(20, 30)">加法</button> <br>
</div>
<script type="module">
import { createApp, reactive, ref } from './vue.esm-browser.js'
createApp({
setup() {
const web = reactive({
user: 0
});
const add = (a, b) => {
web.user += a + b
}
return {
web,//响应式数据
add,//方法
}
}
}).mount("#app")
</script>
在上面的例子中,将 add 方法绑定到 click 事件上,我们通过传递 "20" 和 "30" 来调用 add 方法修改web中的user属性,并使用 {{ }} 插值表达式, 将 Vue 实例中定义的数据在视图中进行渲染
除了click事件,v-on 指令还可以绑定其他DOM事件,如keyup、keydown等(点击这里了解DOM事件) 。例如:
<!--
enter space tab 按键修饰符
keyup是在用户松开按键时才触发
keydown是在用户按下按键时立即触发
-->
回车 <input type="text" @keyup.enter="add(40, 60)"> <br>
空格 <input type="text" @keyup.space="add(20, 30)"> <br>
Tab <input type="text" @keydown.tab="add(10, 20)"> <br>
w <input type="text" @keyup.w="add(5, 10)"> <br> 例如上面的代码将add方法绑定到keyup.enter事件上,当用户按下回车键时,add方法将被执行。
例如上面的代码将add方法绑定到keyup.enter事件上,当用户按下回车键时,add方法将被执行。
四、条件渲染指令 v-show 和 v-if
条件渲染指令在Vue.js中用于控制元素的显示或隐藏,它们分别是v-show和v-if。
v-show指令根据其后表达式的真假值来控制元素的显示与隐藏。它通过修改元素的display:none实现隐藏的,当表达式为真时,元素显示,为假时,元素隐藏。例如:
<div id="app">
<h3>显示状态: {{ web.show }}</h3>
<!-- Vue处理v-show变化时,是用display:none实现隐藏的(可以通过F12检查源代码,当点击时,源码会加入display:none) -->
<p v-show="web.show">广东云浮中医药职业学院计算机学院v-show</p>
</div>
<script type="module">
import { createApp, reactive, ref } from './vue.esm-browser.js'
createApp({
setup() {
const web = reactive({ // 响应式数据
show: true, //真
});
return {
web,
}
}
}).mount("#app");
</script>
上面的代码将根据web中show属性的值来显示或隐藏<p>元素
v-if指令是真正地条件渲染。当表达式为真时,元素会被渲染到DOM中,为假时,元素会被移除。 例如:
<div id="app">
<h3>显示状态: {{ web.show }}</h3>
<!-- Vue处理v-if变化时,是通过删除节点实现隐藏的(可以通过F12检查源代码,当点击时,源码会删除节点) 。
当遇到需要频繁显示和隐藏的场景时,不是合使用v-if, 因为频繁增删节点,会导致渲染效率下降 -->
<p v-if="web.show">广东云浮中医药职业学院基础学院v-if</p>
<button @click="toggle">切换显示状态</button>
</div>
<script type="module">
import { createApp, reactive, ref } from './vue.esm-browser.js'
createApp({
setup() {
const web = reactive({ // 响应式数据
show: true
});
const toggle = () => {
web.show = !web.show; // 这个布尔变量被切换后,模板中用到的地方会自动更新,进而被v-show捕获
}
return {
web,
toggle
}
}
}).mount("#app");
</script> 上面的代码定义了一个toggle 方法将其绑定到 click 事件上,当按钮被点击时,toggle 方法将被执行。改变web中show属性的布尔变量,根据web中show属性的值来渲染或移除<p>元素
上面的代码定义了一个toggle 方法将其绑定到 click 事件上,当按钮被点击时,toggle 方法将被执行。改变web中show属性的布尔变量,根据web中show属性的值来渲染或移除<p>元素
v-if 是“真实的”按条件渲染,因为它确保了在切换时,条件区块内的事件监听器和子组件都会被销毁与重建。
相比之下,v-show 简单许多,元素无论初始条件如何,始终会被渲染,只有 CSS display 属性会被切换。
总的来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要频繁切换,则使用 v-show 较好;如果在运行时绑定条件很少改变,则 v-if 会更合适。
在使用 v-if 时,还可以通过使用 v-else-if 和 v-else 指令来实现条件分支。
例如: (当用户数量小于100为新网站;用户数量大于等于100,小于1000为优秀网站;用户数量大于等于1000,小于10000为资深网站;否则为超级网站)
<div id="app">
<h3>{{ web.user }}</h3>
<p v-if="web.user < 100">新网站</p>
<p v-else-if="web.user >= 100 && web.user < 1000">优秀网站</p>
<p v-else-if="web.user >= 1000 && web.user < 10000">资深网站</p>
<p v-else>超级网站</p>
<button @click="add_user">增加用户</button>
</div>
<script type="module">
import { createApp, reactive, ref } from './vue.esm-browser.js'
createApp({
setup() {
const web = reactive({ // 响应式数据
user: 50 //初始用户为50
});
const add_user = () => {
web.user += 1000;
}
return {
web,
add_user
}
}
}).mount("#app");
</script>
上面的代码展示了如何使用 v-else-if 和 v-else 来创建条件分支。根据不同的条件,会显示不同的内容。
五、遍历指令 v-for
在Vue中,使用 v-for 指令可以遍历数组或对象,根据每个元素生成相应的元素或组件。它用于数组或者对象的迭代,帮助开发者轻松地将数据渲染成列表或重复结构。
它的基本语法如下:
<div id="app">
<!-- 遍历对象的值 -->
<h4>实验1:遍历对象的值</h4>
<p v-for="value in data.user">
{{value}}
</p>
</div>
<script type="module">
import { createApp, reactive } from '../vue.esm-browser.js'
createApp({
setup() {
const data = reactive({
//数组
number: ["十", "十一", "十二"],
//对象
user: { name: "李雷", gender: "女", class:1}
});
return {
data
}
}
}).mount("#app")
</script>
其中,data.user是data中的user属性(对象),value是对象中的每个值
除了对对象的值进行遍历,v-for还支持对对象、数组的值、索引和键进行遍历,以及迭代数字。下面是一些示例:
遍历对象的值和索引(先值后索引):
<!-- 遍历对象的值和索引。 注意:写指令时,先值后索引 -->
<h4>实验2:遍历对象的值和索引(键)。 注意:写指令时,先值后索引</h4>
<p v-for="(value, key) in data.user">
{{key}} : {{value}}
</p>
遍历数组的值和索引(先值后索引):
<!-- 遍历数组的值和索引。 注意:写指令时,先值后索引 -->
<h4>实验3:遍历数组的值和索引。 注意:写指令时,先值后索引</h4>
<p v-for="(v, i) in data.number">
{{i}} : {{v}}
</p>上面代码中值和索引的名字可改变,但要一定注意的是写指令时,先值后索引

遍历对象的值、键和索引(先值再键后索引):
<!-- 遍历对象的值,键和索引。 注意:写指令时,先值再键后索引 -->
<h4>实验4:遍历对象的值,键和索引。 注意:写指令时,先值再键后索引</h4>
<p v-for="(v, k, i) in data.user">
{{i}} : {{k}}: {{v}}
</p>
遍历数字:
<ul>
<li v-for="n in 10">{{ n }}</li>
</ul>
总结起来,v-for指令用于在Vue.js模板中进行循环遍历,可以对数组、对象和数字进行遍历
六、节点的动态属性 v-bind (单向绑定)
v-bind是Vue.js的指令之一,用于动态地绑定节点的属性。它可以将Vue实例的数据或计算属性绑定到节点的属性上,实现单向绑定。
v-bind的基本语法是在属性名前加上 v-bind: 或简写为 : ,后面跟上要绑定的表达式。例如:
input标签动态属性绑定
<div id="app">
<h3> 实验1:input标签动态属性绑定 v-bind:value </h3>
<input type="text" v-bind:value="web.str">
<!-- 简写形式: <input type="text" :value="web.str"> -->
</div>
<script type="module">
import { createApp, reactive } from '../vue.esm-browser.js'
createApp({
setup() {
const web = reactive({
str: "www.baidu.com"
})
return {
web
}
}
}).mount("#app")
</script>
上面的代码中,:value 是 v-bind:value 的简写形式,web.str 是一个Vue实例的数据或属性,它会在渲染时被动态地绑定到 <input> 节点的 value 属性上。
img标签动态属性绑定
<div id="app">
<h3> 实验2: img标签动态属性绑定</h3>
<img v-bind:src="web.img">
</div>
<script type="module">
import { createApp, reactive } from '../vue.esm-browser.js'
createApp({
setup() {
const web = reactive({
img: "../img_src/logo0.png"
})
return {
web
}
}
}).mount("#app")
</script>
上面的代码中,web.img 是一个Vue实例的数据或属性,它会在渲染时被动态地绑定到<img>节点的src属性上。
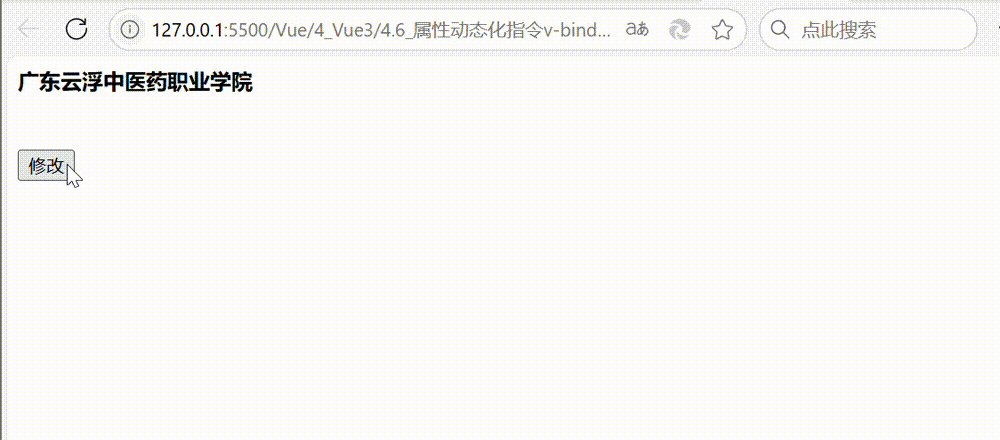
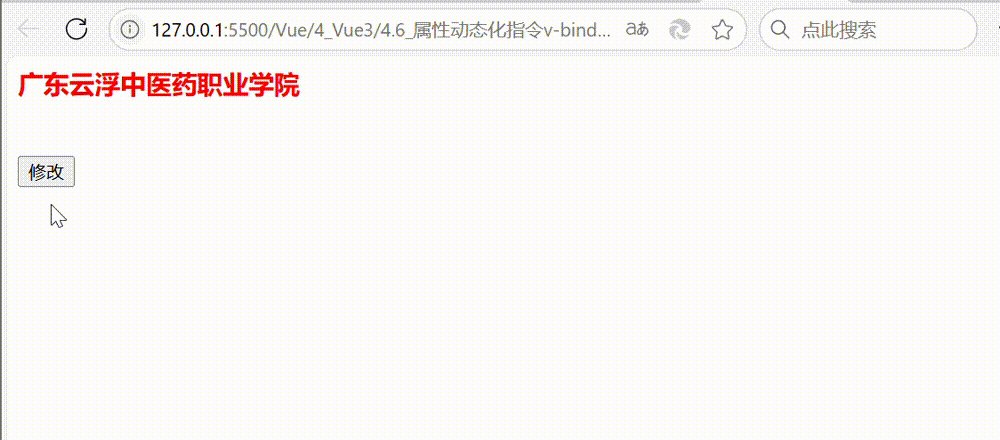
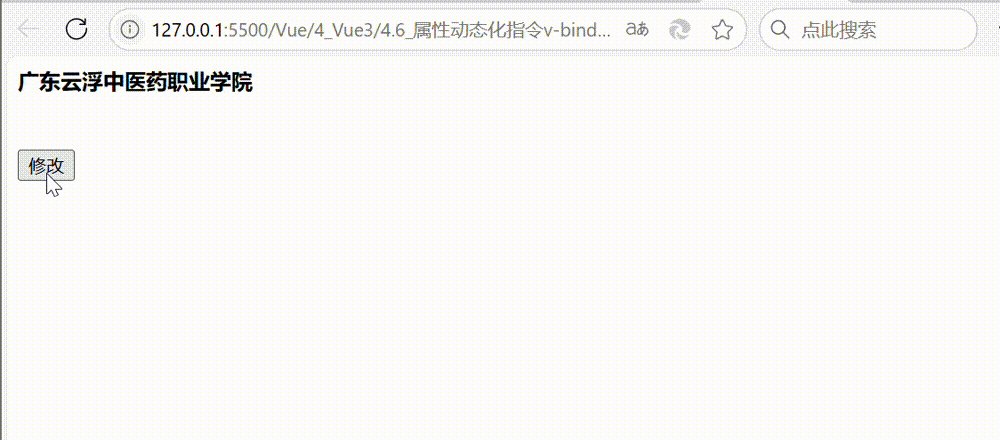
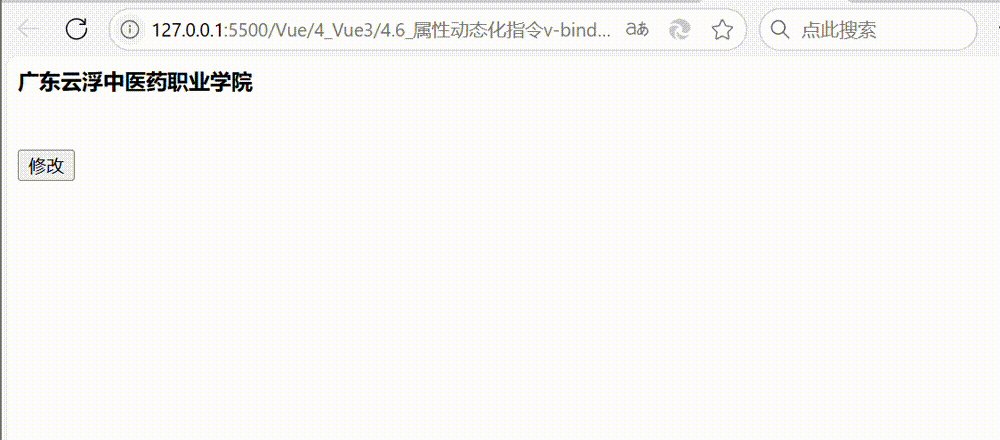
控制HTML标签的class中某个值是否存在
除了绑定属性值,v-bind还可以绑定动态的CSS类和内联样式。例如:
控制HTML标签的class中某个值是否存在使用 v-bind:class或 v-bind:id(通过布尔值控制该类名是否存在,进而控制CSS样式是否被选择生效)
<head>
<style>
.textColor{
color: red;
font-size: larger;
}
</style>
</head>
<body>
<div id="app">
<b v-bind:class="{textColor:web.fontStatus}" id="b1">广东云浮中医药职业学院</b>
<br><br><br>
<button v-on:click="change">修改</button>
</div>
<script type="module">
import { createApp, reactive } from '../vue.esm-browser.js'
createApp({
setup() {
const web = reactive({
fontStatus: false
})
const change = () => {
web.fontStatus = !web.fontStatus; //修改布尔变量
}
return {
web,
change
}
}
}).mount("#app")
</script>
</body>
上面的代码中,web.fontStatus 是Vue实例的数据或计算属性,根据它的布尔值来动态地控制CSS样式是否被选择生效。 fontStatus的初始值为false,所以不生效。定义了一个change方法来修改布尔变量,将 change方法绑定到 click 事件上。当按钮被点击时,change方法将被执行,此时fontStatus 的值变为true,textColor的CSS样式就被选择生效。
需要注意的是,v-bind实现的是单向绑定,也就是数据变化会导致视图更新,但视图更新不会反过来改变数据。如果需要实现双向绑定,则应该使用v-model指令。
综上所述,v-bind指令用于动态绑定节点的属性,可以绑定属性值、CSS类和内联样式。它通过将Vue实例的数据或计算属性与节点属性进行绑定,实现数据的单向绑定。
标签:web,Vue,createApp,绑定,js,reactive,易懂 From: https://blog.csdn.net/2302_81399643/article/details/143924153