我国地域辽阔,地形地貌复杂多样,存在海量的山体和边坡安全监测及预警需求。边坡失稳有可能引发滑坡、崩塌、泥石流等地质灾害,对人民生命财产安全构成威胁。

随着物联网、大数据、AI和北斗定位技术的快速发展,边坡监测及预警方式也不断趋向信息化、智能化。本篇就为大家介绍基于佰马高精度定位终端的边坡监测及预警方案,依托高进度定位与数据采集通信终端,共同护卫边坡安全。
边坡监测难点痛点
传统的边坡监测主要依靠人工巡查配合全站仪、水准仪等简易设备,在实际应用中存在人身风险高、人工成本高、监测精度低、实时性差、数据管理和分析难度大等诸多难点。
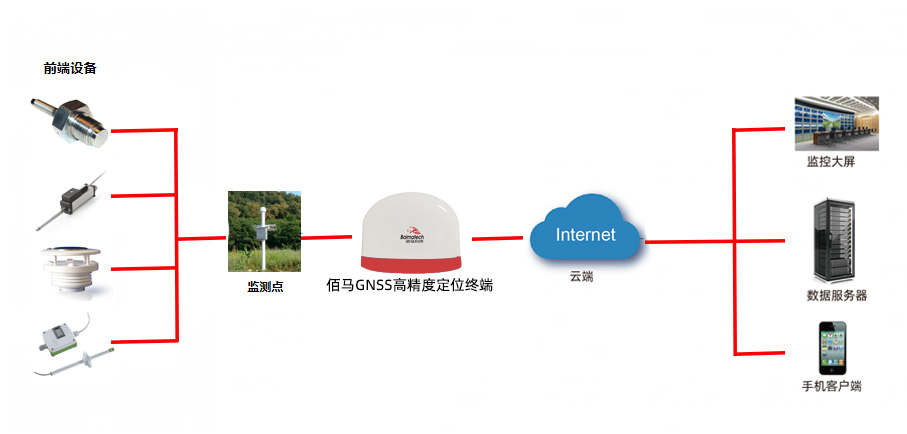
基于高精度定位终端的边坡监测方案
依托GNSS高精度定位技术,搭配MEMS传感器技术,实现毫米级高精度定位能力。终端还支持北斗三号短报文以及全网通4G双模通信,满足在无公网偏远地区、因自然灾害导致通信基站停机等场景中仍然保持通信传输。

佰马高精度定位终端专为边坡监测预警应用打造,设计具有RS232、RS485、PI、模拟量输入、脉冲量输入等功能接口,支持雨量、裂缝、加速度、倾斜、水浸等传感器的一站式接入、数据采集、数据上传、智能预警等,快捷构建边坡监测预警系统。

公路、铁路、水利、电力、矿山等基础设施关乎我国经济稳定发展,加强对这些场景中的山体、边坡监测,直接保障整体设施和工程的安全和效益。佰马专注智慧物联网应用,旗下拥有AI网关、5G网关、边缘计算网关、智慧路灯杆网关、工业物联网网关、数据采集终端等产品线,共同构建智慧、可靠的物联网新未来。
标签:定位,网关,边坡,北斗,预警,终端,监测 From: https://www.cnblogs.com/GreatROC/p/18586888