在机械键盘领域,随着用户对手感、精准度和耐用性的要求不断提升,新技术的引入成为推动键盘发展的关键因素。其中,磁轴键盘因其独特的构造和卓越的性能表现,逐渐在市场上占据了一席之地。而霍尔开关(Hall Switch)作为磁轴键盘的核心技术,不仅革新了键盘输入方式,还展现了电子元件在现代设备中的巧妙应用。
本文将探讨磁轴键盘的发展历程、霍尔开关的工作原理,并简要介绍一些常见的霍尔开关型号,以帮助大众了解这一领域的技术演进。

磁轴键盘的发展历程
传统机械键盘的按键触发主要依靠物理开关(如樱桃MX轴等),通过触点接触完成电信号传输。然而,这种结构在长期使用中可能会受到触点磨损、氧化等影响,导致按键失灵或响应不稳定。
为了解决这些问题,磁轴键盘应运而生。这种键盘采用了非接触式的触发原理,利用磁场变化检测按键动作,极大提升了耐用性和输入精度。磁轴键盘的出现不仅是机械键盘的一次创新,更是将传感器技术成功融入消费电子领域的典范。
霍尔开关的工作原理
霍尔开关是磁轴键盘的核心部件,其名称来源于“霍尔效应”,即导体或半导体在垂直方向的磁场中,载流子受到洛伦兹力作用,会在垂直于电流和磁场的方向产生电位差的现象。霍尔效应的这一特性使其成为检测磁场变化的理想技术。

在磁轴键盘中,霍尔开关主要通过以下过程实现按键的触发:
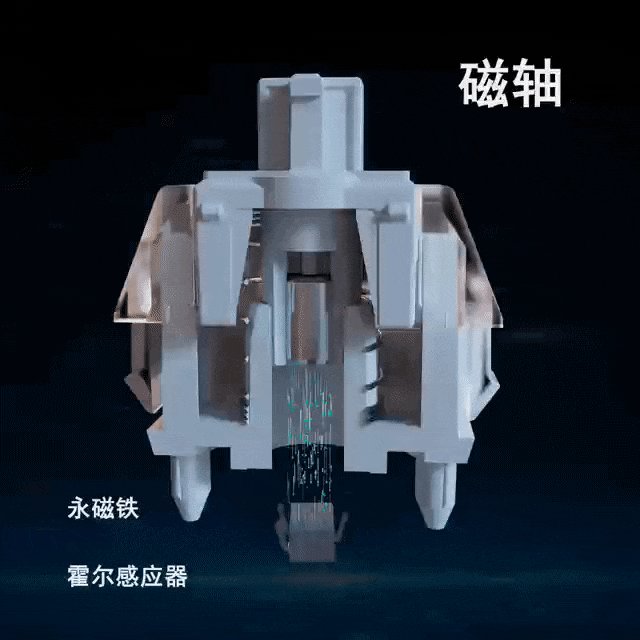
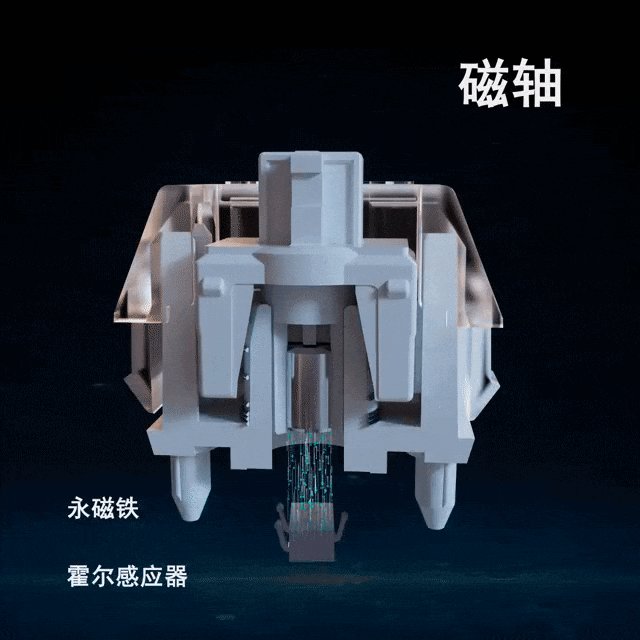
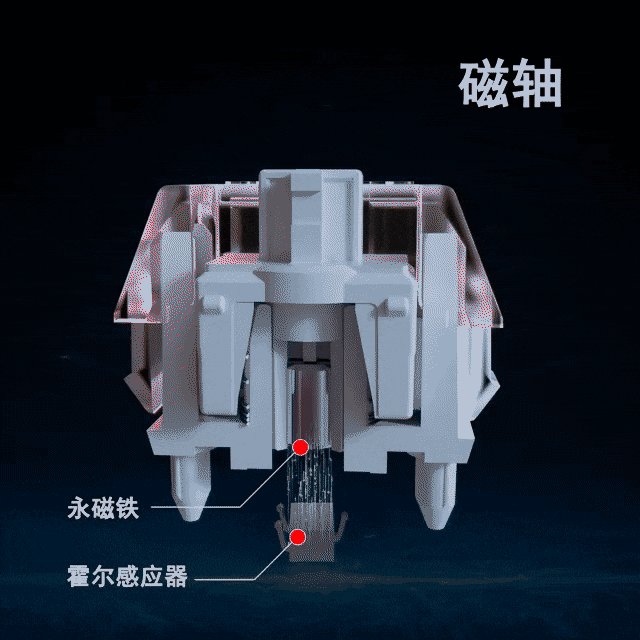
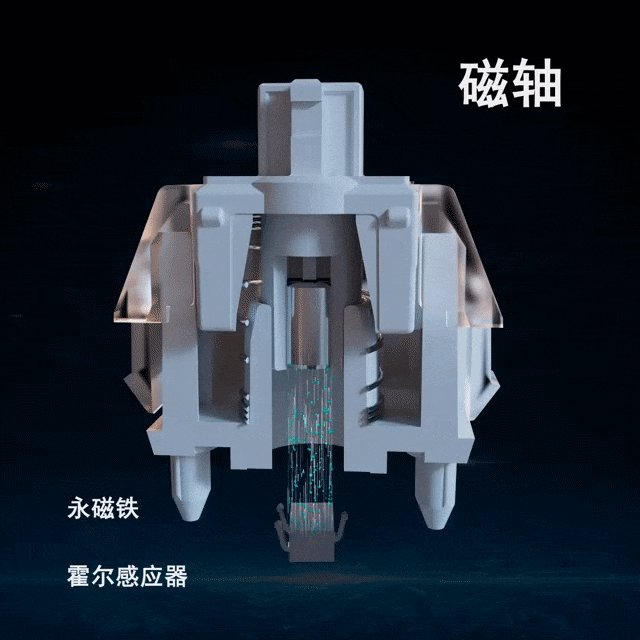
1. 静态磁场布置:每个按键下方配备小型永磁体,当按键处于静止状态时,磁体的磁场强度固定。 2. 动态磁场变化:按下按键时,磁体位置发生位移,导致感应磁场强度发生变化。
3. 霍尔传感器检测:霍尔传感器实时检测磁场强度的变化,将这一变化转换为对应的电信号。
4. 信号处理与触发:控制芯片根据检测到的信号确定按键的触发状态,并反馈到设备的输入系统。 这种非接触式的信号检测方式不仅避免了传统机械键盘中触点磨损的问题,还可以通过调节磁场强度和传感器灵敏度,实现按键触发点的自定义和手感优化。
常见霍尔开关型号与特点
霍尔开关的选型直接影响键盘的性能和用户体验。以下是几种常见霍尔开关型号及其特点:
1. SWF254S
- 特点:高灵敏度、单极霍尔开关。
- 适用场景:经济型磁轴键盘,适合中端市场应用。
- 优点:简单易用,成本较低。
- 局限:灵敏度较低,按键行程短时检测精度有限。
2. SWG515NS
- 特点:线性霍尔传感器,输出信号与磁场强度成正比。
- 适用场景:高端磁轴键盘,适合游戏玩家及专业用户。
- 优点:支持高精度检测,适合按键触发点的动态调节。
- 局限:价格较高,电路设计复杂度增加。
磁轴键盘的优势与未来发展
磁轴键盘凭借其非接触式设计和霍尔开关的优越性能,在耐用性、按键响应速度和定制化方面展现出显著优势。此外,磁轴键盘还具备以下特点:
- 超长寿命:霍尔开关的非接触式触发方式使按键寿命可轻松超过1亿次。
- 精准按键触发:可通过软件调节按键触发点,提高游戏和办公效率。
- 防尘防水性能强:磁场检测不受外部物理条件干扰,适用于特殊环境下的输入需求。

随着霍尔开关技术的不断进步,磁轴键盘在未来可能会进一步优化,例如引入更智能的按键响应算法、更节能的电路设计,甚至与无线技术深度结合,满足用户日益多样化的需求。
总结
霍尔开关作为磁轴键盘的核心技术,不仅推动了机械键盘的技术进步,还为传感器技术在消费电子领域的应用提供了一个绝佳案例。通过了解霍尔开关的工作原理及其常见型号,我们可以看到这一技术的潜力和广阔前景。
未来,随着技术成本的下降和功能的进一步优化,磁轴键盘有望在更广泛的市场中普及,为用户带来更舒适、更高效的输入体验。
标签:触发,开关,矽睿,键盘,霍尔,磁轴,按键 From: https://blog.csdn.net/2301_81667544/article/details/144183386