filter API自实现
我感觉这个API我用起来不是很顺畅
我自己写一个看看
分析
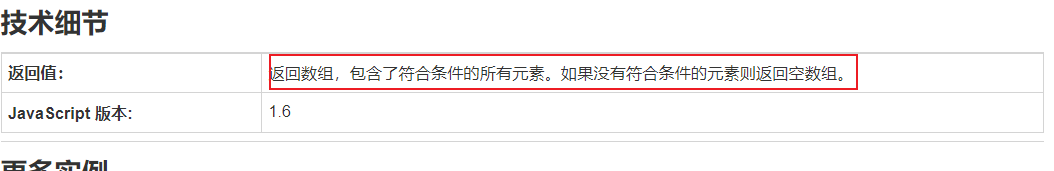
这是api参考手册


设计思路
-
抛开其他的不谈,filter 本质上就是 原型Array上的一个函数 == api
-
这个api的结构是这样的
-
// 这个percolator是一个匿名函数 function filter(percolator){ }
-
-
那么重点就在这个percolator 身上,它是一个参数,是一个匿名函数
-
这个匿名函数有三个参数,对应的就是文档上的三个参数
- currentValue:这是数组当中的每一项
- 这个项是怎么来的 ==> 通过循环得到的
- index:这是currentValue这个元素,它在数组当中的索引
- arr:currentValue所处的数组
- currentValue:这是数组当中的每一项
-
把这个搞清楚了,剩下的就很简单了
开始设计
-
首先我们需要在原型对象Array当中,通过prototype 设计一个供 所有数组类型,调用的函数
-
Array.prototype.myFilter = function(percolator){}
-
-
既然这个 方法,最终会得到一个新的数组,不会改变原有数组结构,那我们肯定要先设计一个新数组嘛
-
Array.prototype.myFilter = function(percolator){ // 设计一个新数组 let newArr = []; }
-
-
我们需要得到 currentValue(循环项),这个东西到底如何上手?通过循环得到嘛
-
通过刚刚在原形对象上设计的 myFilter 函数,我们可以对这个数组进行基本的迭代
-
Array.prototype.myFilter = function(percolator){ // 设计一个新数组 let newArr = []; // 对当前数组进行迭代;this的指向是数组本身 for(let i =0; i<this.length; i++){ // this[i] 就代表我们当前的循环项,也就是currentValue } } -
this[i] 就代表我们当前的循环项,也就是currentValue
-
-
那么现在,值得思考的地方就来了
- 我们使用这个for循环,是为了得到循环项,那么这个循环项给谁调用? == 匿名函数percolator
- 这个匿名函数,可以接受三个参数,但是currentValue是必须要的,所以这里我们三个参数都传进去
- 那么,匿名函数应该用在什么位置?
- 我觉得这里应该写个判断,当满足条件的时候,给newArr添加一个元素
- 它需要做什么事情?
- 这个判断,就是匿名函数要做的事情,但是判断不能写死,要让使用者来书写
完整实现
所以现在结果很明确,我们需要写个if判断,当if为true,执行if当中的语句,控制是否为true,交给匿名函数 == percolator 来搞定
-
Array.prototype.myFilter = function(percolator){ // 设计一个新数组 let newArr = []; // 对当前数组进行迭代;this的指向是数组本身 for(let i =0; i<this.length; i++){ // this[i] 就代表我们当前的循环项,也就是currentValue if(percolator(this[i],i,this)){ // 当前元素,当前索引,对应数组 // 满足条件,给 newArr添加一个元素 newArr.push(this[i]); } } // 循环结束,返回新的数组 return newArr; }
测试
这里有一个简单结构的数组

现在我们调用api,myFilter,打印输出