前言
熟悉我的朋友可能知道,我从18年开始尝试的写一些文字记录一些东西;最开始我是在CSDN上进行创作,后面由于实在忍受不了CSDN上面各种商业化产品转战到博客园。
由于之前一直都忙于工作和其它生活上面的事情,并没有太多的文章产出,经过这么些年的沉淀,今年终于有一点点空余的时间来写一些我关注的和研究的东西,另外也给大家介绍一些我们在性能优化上的经验,所以文章发的频率比之前高了很多,也非常感谢大家喜欢。
年初的时候,有朋友找到我,有人冒用的我的文章在其它平台发布,而且并没有放原作者信息,其实觉得这不是什么大事,本身我发布文章的初衷就是希望能有更多的人看到,有人喜欢.NET,有人能通过我的文章获得帮助是好事,也没有关注太多。
但是就在上个月的时候,又有几个朋友找我,说有培训机构用我的文章在某问答平台刷回答,而且很多回答和问题没关系,直接是“强答”,而且没有附上原文链接。也有朋友反馈说在微信公众号上也发布了我的文章,并且在里面插机构广告;这些我就觉得不太好了,应该要做点什么。
后面的大家都知道了,这个月我开通了公众号,然后希望利用公众号的原创功能能避免一些这样的事情。另外收到Heapdump社区的邀请,在它们的平台上发布一些内容。最近也在公司内部的知识共享平台成立了一个专栏,也要将内容发布过去。
开始尝试在多个平台发布内容其实是很不适应的;我以前的工作流是这样的,我会使用Obsidian(一款知识库管理工具,支持Markdown语法)来编写要发布的文章,然后公众号里面的图片会存在本地;因为我使用OneDirve,所以它能很方便的将Markdown文章和图片备份到云端。
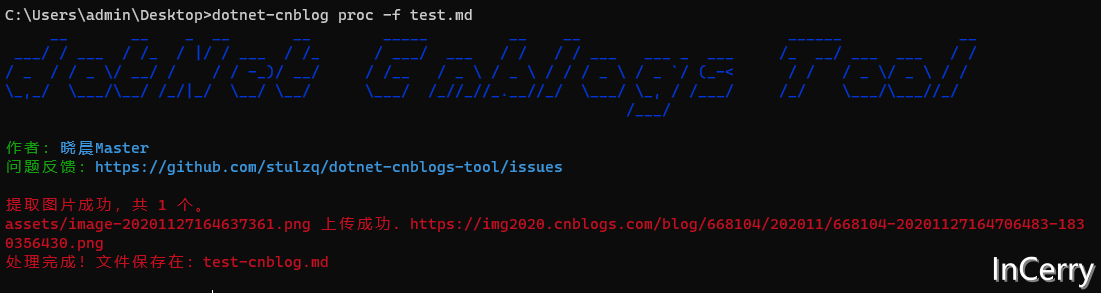
然后我会使用@晓晨大佬的dotnet-cnblog工具,它会将Markdown中的图片提取出来,上传到博客园的多媒体存储中,最后将Markdown超链接替换掉生成一个新的文件,我只需要将新文件内容复制到博客园,就可以发表文章了,整体使用体验非常好。

而现在,由于各种防盗链机制,我没办法直接使用博客园的图床,所以需要我自己将图片上传到各个平台,然后在插入到Markdown中的位置,非常繁琐。
于是我捡起来了N年不用的七牛云kodo对象存储和阿里云Oss,试用了pic-go等工具能满足我写博客上传图片的需求,但是它们没办法在我本地形成一个备份(毕竟我不想哪天图床被封,所有的图片都丢失或者要重新关联),另外加水印和处理Markdown文件得安装第三方插件,能找到的几个插件都直接报错。
于是我之前周末花了2天时间,自己写了一个工具叫img-go,借鉴了晓晨大佬dotnet-cnblog的思想,非常简单的将Markdown文件中的图片提取、加水印、压缩和上传到指定的图床,另外也支持对图片文件及文件夹处理,并且开源了出来,希望能帮助到一些像我一样遇到了这些问题的人,大家如果觉得有用也欢迎给我个Star!
Github地址:https://github.com/InCerryGit/img-go
国内镜像地址:https://gitee.com/InCerryGit/img-go
目前支持的图床信息如下所示:
| 对象存储 | 控制台及配置名称 | img-go支持版本 |
|---|---|---|
| 本地存储 | Local | 1.0.0 |
| 阿里云 OSS存储 | AliyunOss | 1.0.0 |
| 七牛云 Kodo存储 | Qiniu | 1.0.1 |
| 腾讯云 Cos存储 | Tencent | 1.0.1 |
| 博客园存储 | 暂不支持,大家可以使用 dotnet-cnblog工具 | 等以后有时间 |
教程
安装方式
dotnet tool
我把它打包成了dotnet tool,所以具有 .NET Core/.NET6 SDK 环境可以直接使用命令安装:
dotnet tool install --global img-go
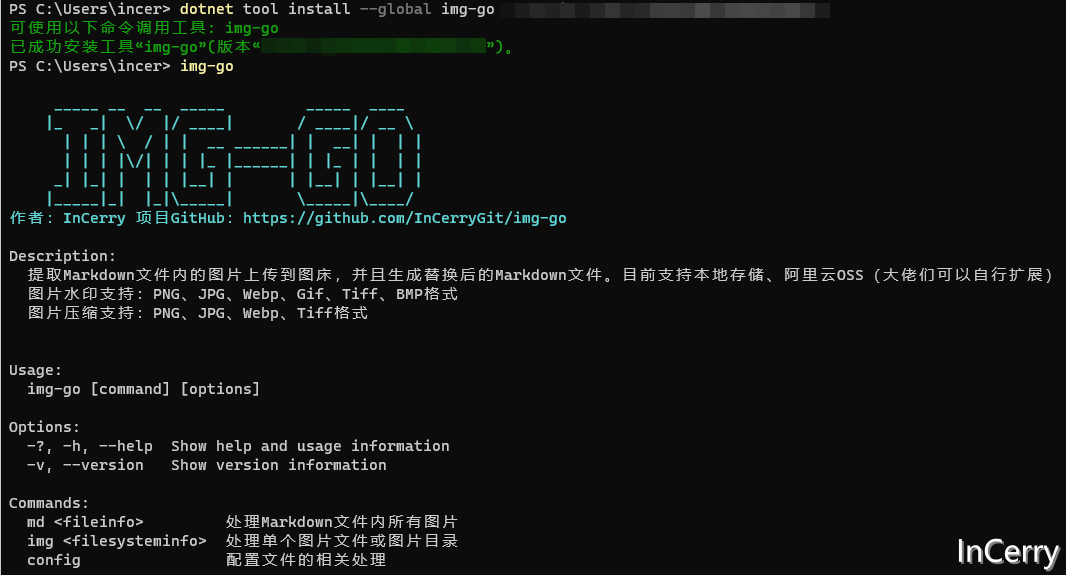
然后就可以直接使用它:

下载编译后的程序
下载地址:https://github.com/InCerryGit/img-go/releases
某度网盘(国内用户):https://pan.baidu.com/s/1mX8MEwx_xNnaxvGIHa0L8A?pwd=qzpk
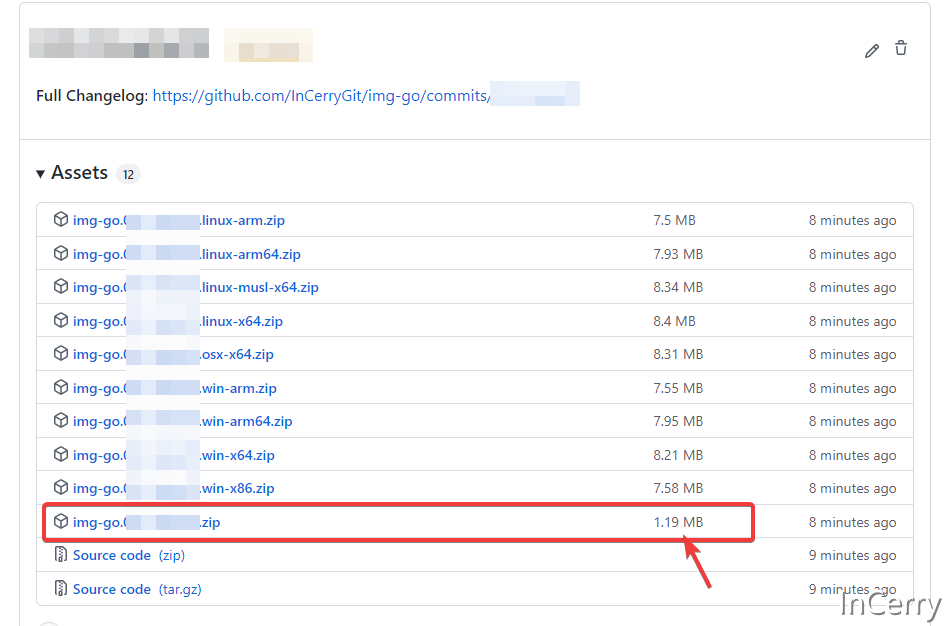
如果您安装了.NET 6 Runtime那么可以下载不带运行时的版本,如下方标记的那个版本,它体积非常小:

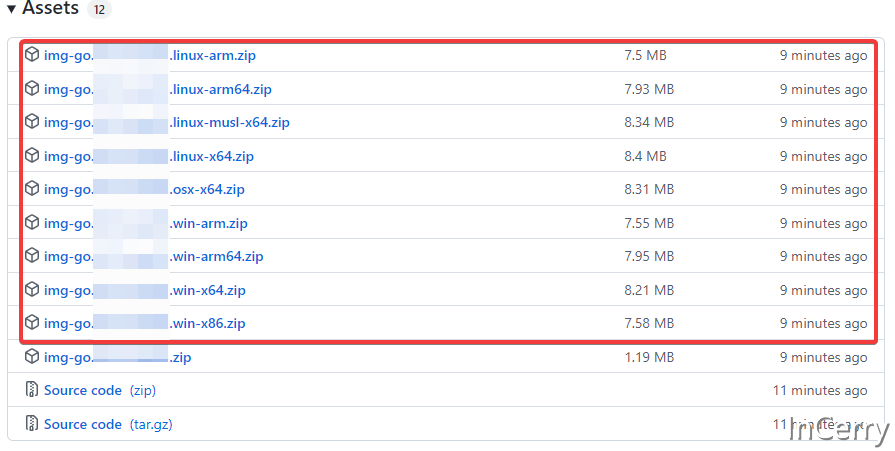
如果没有安装.NET 6 Runtime,那么请下载对应平台版本,如win-x64、linux-x64等等:

配置
由于图床的配置很多,所以需要一个小的配置文件帮助我们更容易的使用它,具体可以看上面开源仓库的链接,有一些配置项需要设置一下。

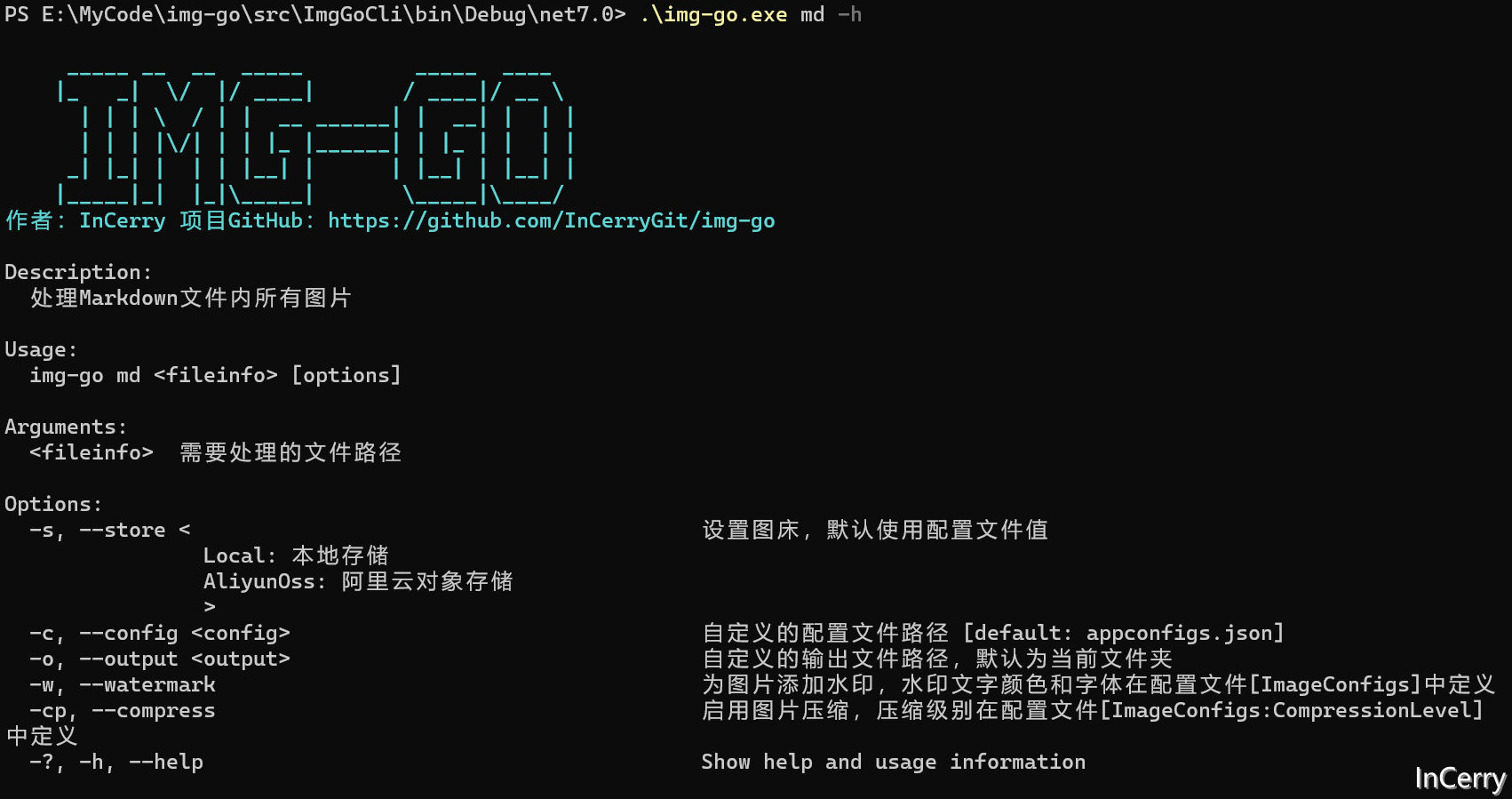
处理Markdown文件图片
如上图中的Commands节点提示一样,处理Markdown文件的命令是img-go md 文件路径,如果不会可以-h,会弹出各个参数的说明:

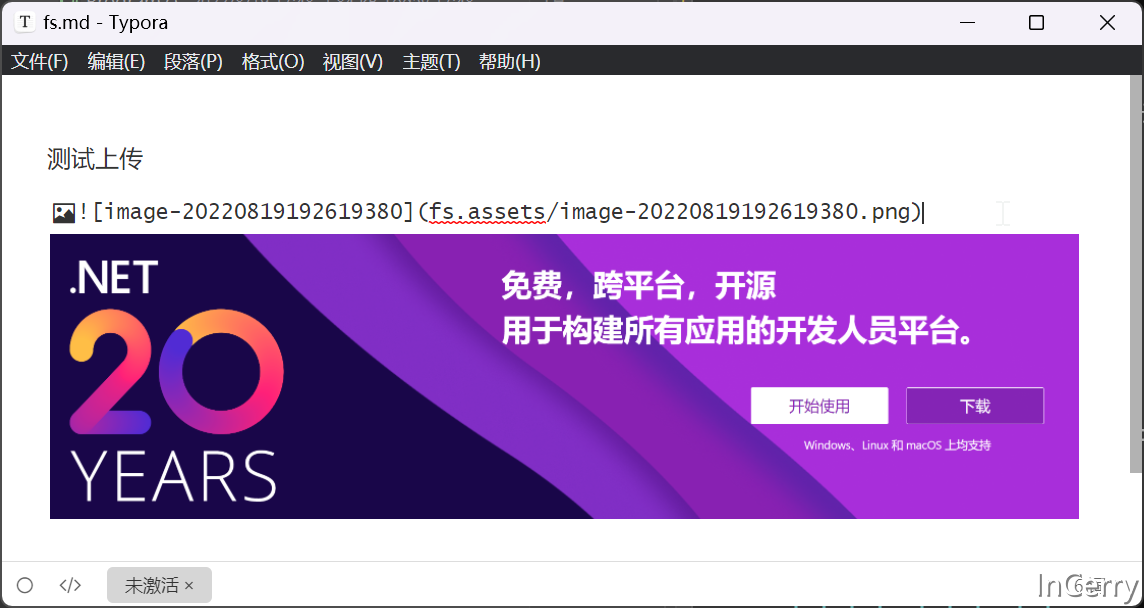
我们有一个叫fs.md的Markdown文件,可以使用它来处理。然后我需要添加水印和压缩图片大小,命令使用img-go md ./fs.md -w -cp:


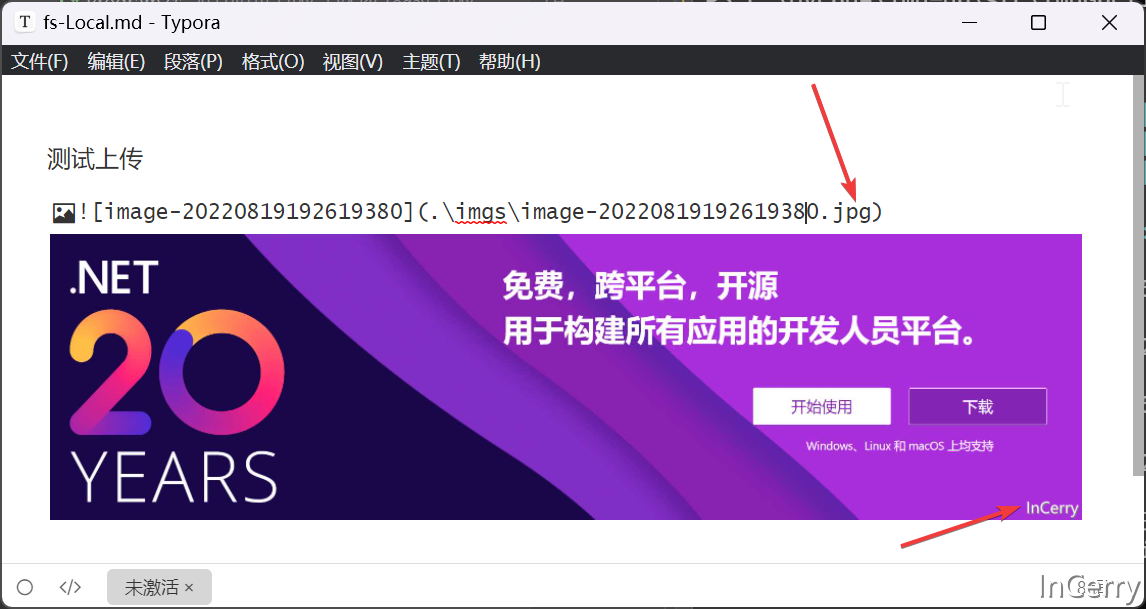
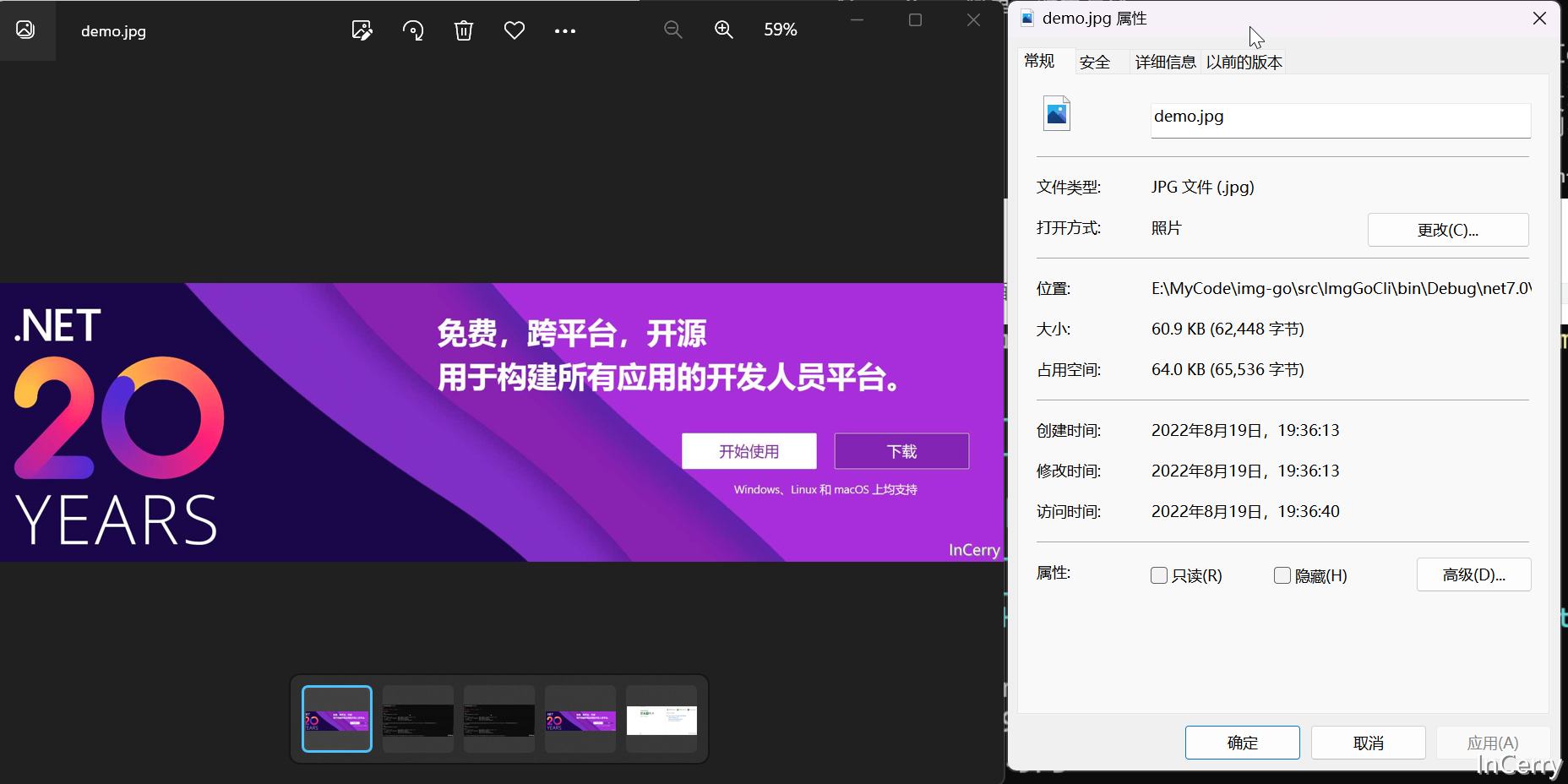
然后可以看到创建了一个名为fs-Local.md文件,打开图片文件夹格式转换为了jpg、大小也有下降、另外如下图所示打上了水印:

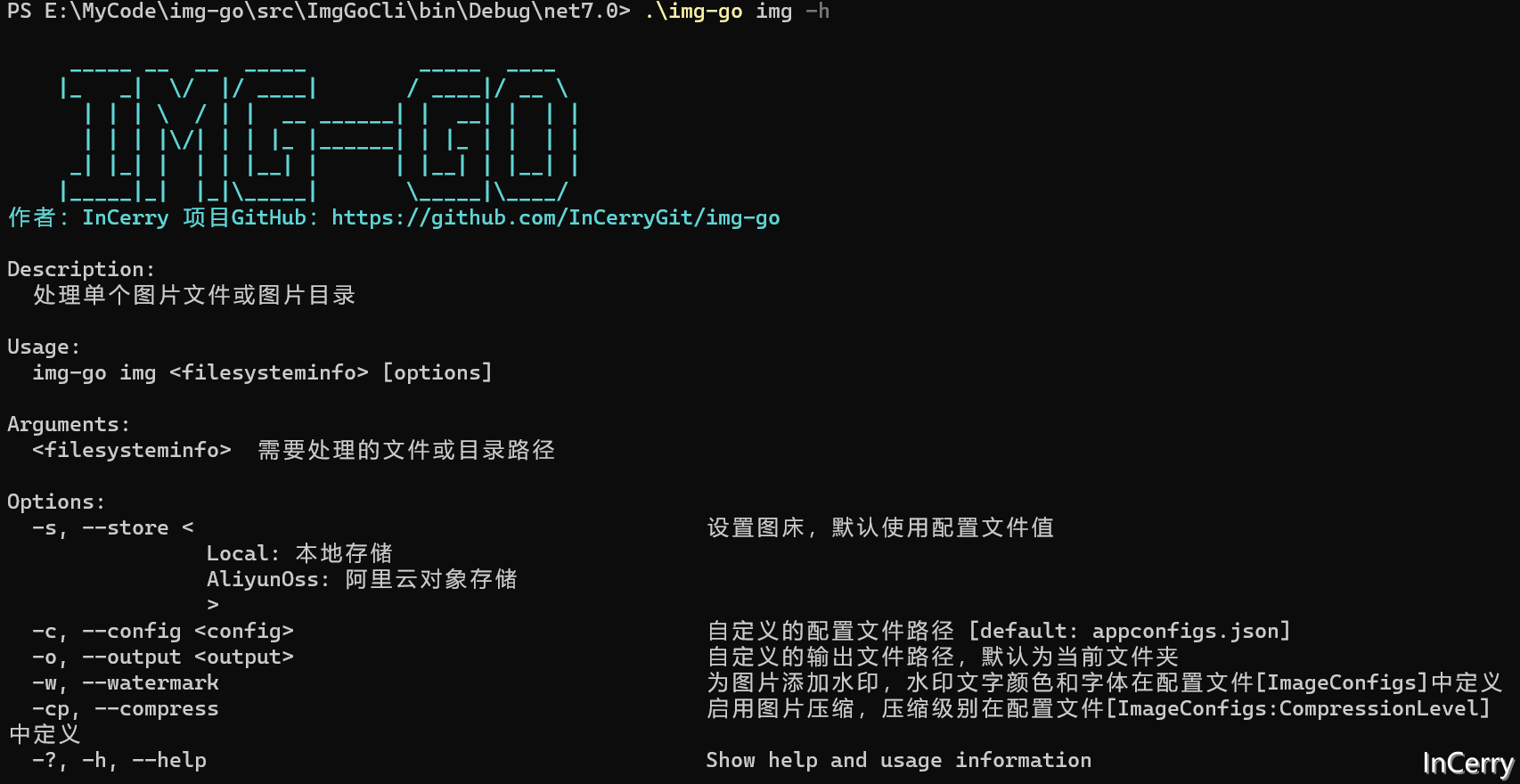
处理图片
如上面中提到的Commands节点提示一样,处理Markdown文件的命令是img-go img 接文件或目录路径,如果不会可以-h,会弹出各个参数的说明,基本和处理markdown文件一样:

处理单个图片
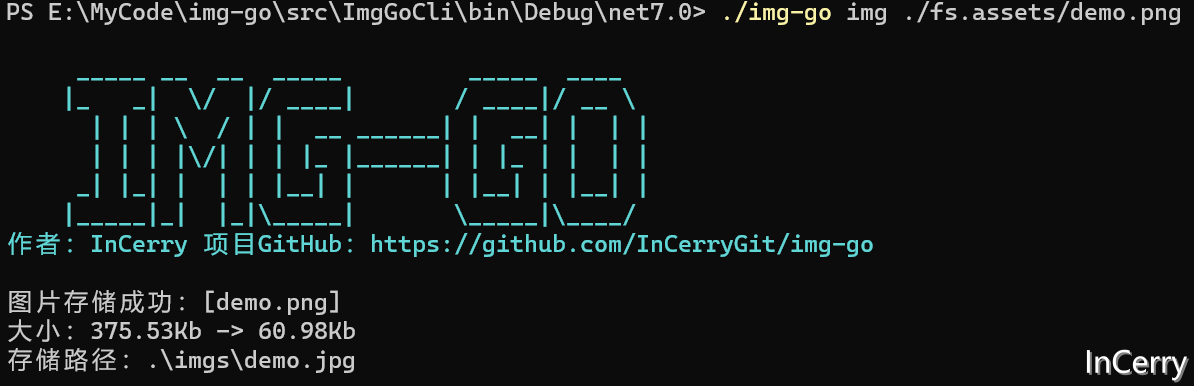
我们有一个demo.png文件,由于上面的配置文件已经配置了压缩和水印,所以我们可使用img-go img ./fs.assets/demo.png来处理单个图片。


处理图片目录
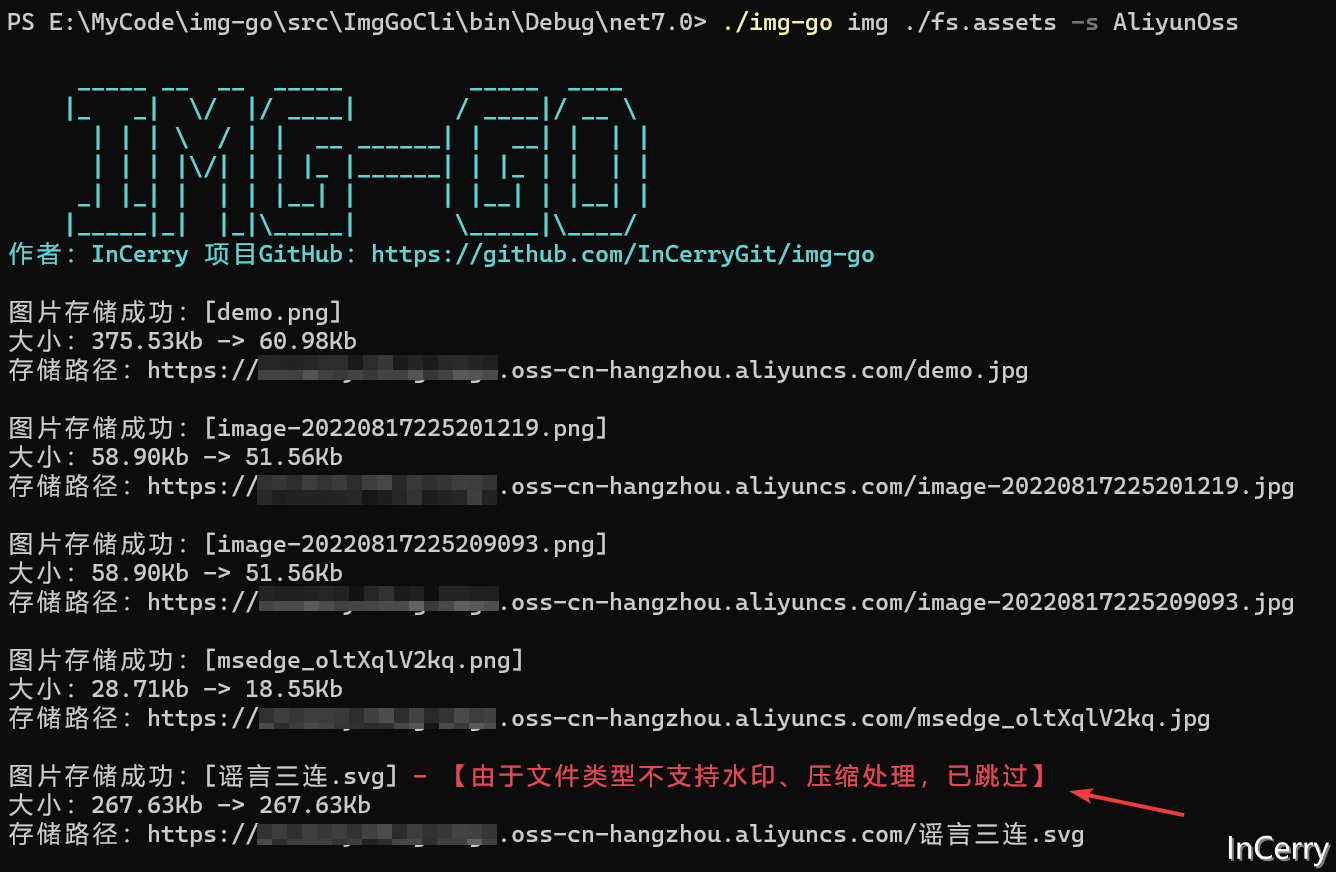
我们有fs.assets图片文件夹,我们想把它压缩和水印处理后上传到阿里云中,由于上面的配置文件已经配置了压缩和水印,所以我们只需要加-s AliyunOss指定上传阿里云即可。最终命令img-go img ./fs.assets -s AliyunOss来处理这个文件夹。
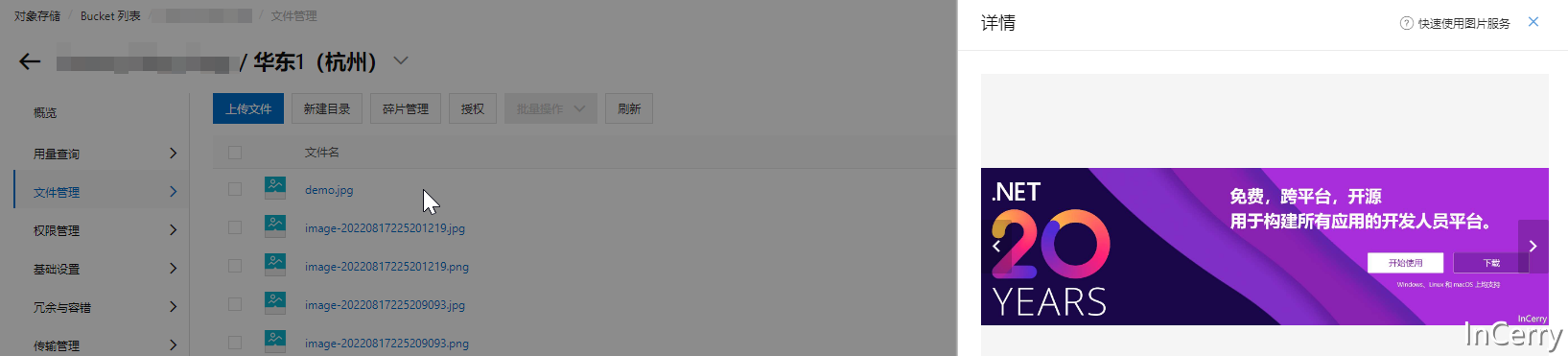
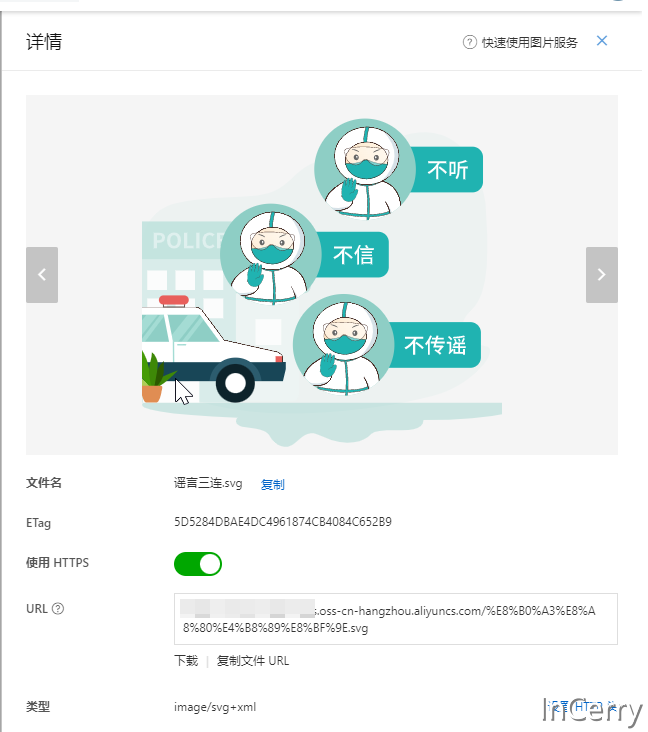
注意:它会尝试给文件夹内的所有文件进行压缩和水印操作,失败则跳过,但是同样会上传。比如下面的*.svg文件并不支持处理,但是还是会上传到阿里云中。


来查看一下阿里云Oss后台:


三、写在最后
另外非常感谢@晓晨大佬的帮助,他的dotnet-cnblog项目给了我很多启发,另外在周末也不厌其烦的解答我的问题。
如果有使用上的问题,欢迎大家在Github上给我提交issue,也可以在我公众号后台留言,大家如果觉得有用欢迎给我个Star!
标签:文件,Markdown,img,博客,dotnet,辅助工具,go,上传,图片 From: https://www.cnblogs.com/InCerry/p/Introduce-Img-Go.html