列表过滤
需求分析

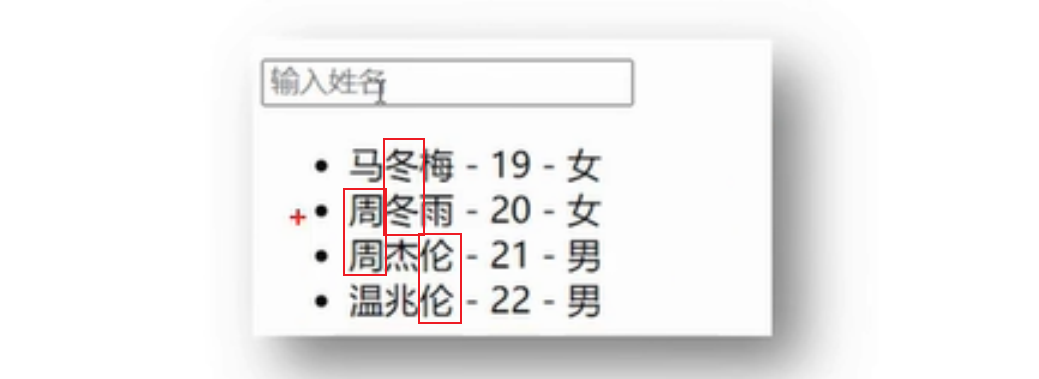
- 这里呢有张列表,假设这个列表有一百多条数据
- 当我在这个 搜索框当中 搜索 单个关键字的时候 (冬,周,伦),它能把带了这几个关键字的信息都给我罗列出来 === 跟数据库的 模糊查询类似
- 这个需求很常见,请你实现一下
上述这个需求,我们可以使用两种方式或者更多的方式实现,我们这里采用计算属性和监视属性来写
前置API的复习
filter
该API内部需要接受一个参数,这个参数类型是函数类型

-
原生js提供的一个过滤数据的API
-
写个用法吧
-
const array = [14, 17, 18, 32, 33, 16, 40]; let newArr = array.filter(function(item){ // item 就是该数组当中的每一项 // 该API需要提供一个返回值,这个返回值是一个判定条件 return item > 14 }) // 最终结果 newArr = [17,18,32,33,16,40] 将14过滤掉了
-
-
filter并不会改变原有数组的结构,会返回一个新的数组
indexOf
计算属性实现
使用计算属性来实现可能要麻烦点,但是我会详细的把步骤写下来
知识回顾
-
计算属性是vue当中的一个配置项,computed
-
computed当中,计算属性由两部分组成(key:{} == 属性名,类型为对象)
-
computed:{ Calculate:{ } }
-
-
书写方式两种,如果不需要对计算属性进行修改,那么可以舍弃set配置项的编写,从而将计算属性写为函数形式,函数内部的内容代表的就是get配置项的内容
-
get配置项
- 该计算属性被访问的时候调用,所依赖的数据被修改的时候,也会更新
-
set配置项
- 当计算属性整体被修改的时候调用,因为计算属性依赖于其他属性,所以修改的时候要修改计算属性所依赖的属性
-
computed:{ Calculate:{ get(){ }, set(){ } } }
-
综上所述,这个功能要被实现,那么计算属性必须要出现在页面当中,并且该计算属性还需要绑定一个或者多个 依赖属性
当所依赖的属性发生修改的时候,计算属性的get调用,而我们的模糊查询,就在get当中实现
在get当中实现,那么就可以使用计算属性的简写形式
业务实现
- 首先我们需要一个input框,在input框中,设置一个v-model双向绑定(与data当中的数据绑定)
- filePersons所依赖的数据就是 keyWords
- keyWords需要参与运算
- 那剩下的结构就很简单了,ul与li标签渲染数据
html
<!-- 创建一个容器 -->
<div class="app">
<!-- 模糊查询 -->
<input type="text" v-model="keyWords">
<!-- 列表渲染 -->
<ul>
<li v-for="item in filterPersons" :key="item.id">
{{item.name}} - {{item.age}} - {{item.sex}}
</li>
</ul>
</div>
js
<script>
const vm = new Vue({
el: '.app',
data: {
name: 'wavesbright',
keyWords:"",
// 原始数据
persons:[
{id:1,name:'马冬梅',age:18,sex:"女"},
{id:2,name:"周冬雨",age:19,sex:"女"},
{id:3,name:"周杰伦",age:20,sex:"男"},
{id:4,name:"温兆伦",age:21,sex:"男"},
],
},
methods: {
},
// 计算属性
computed:{
// key:{} == 属性名,类型为对象
filterPersons(){
return this.persons.filter((item) => {
return item.name.indexOf(this.keyWords) != -1
})
}
}
});
</script>
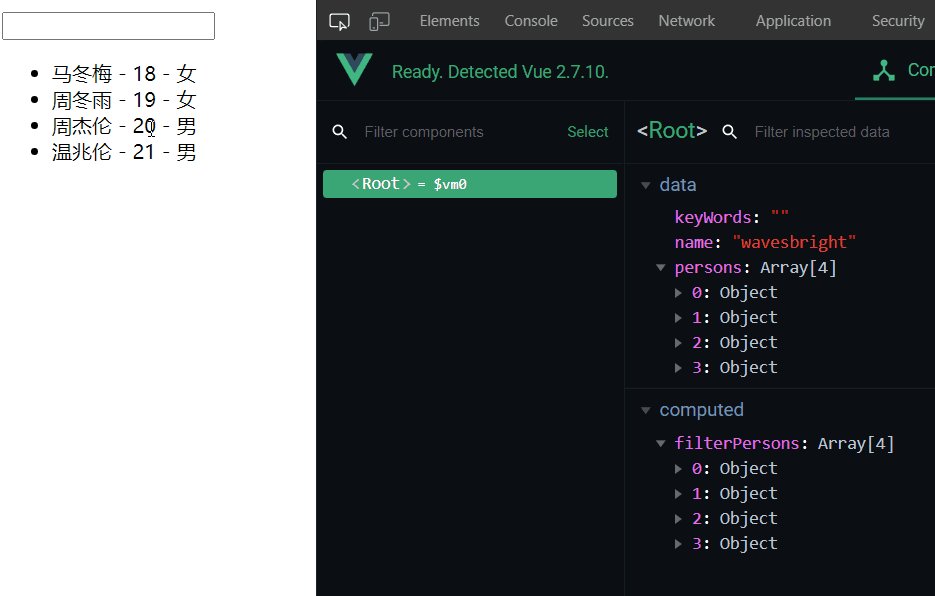
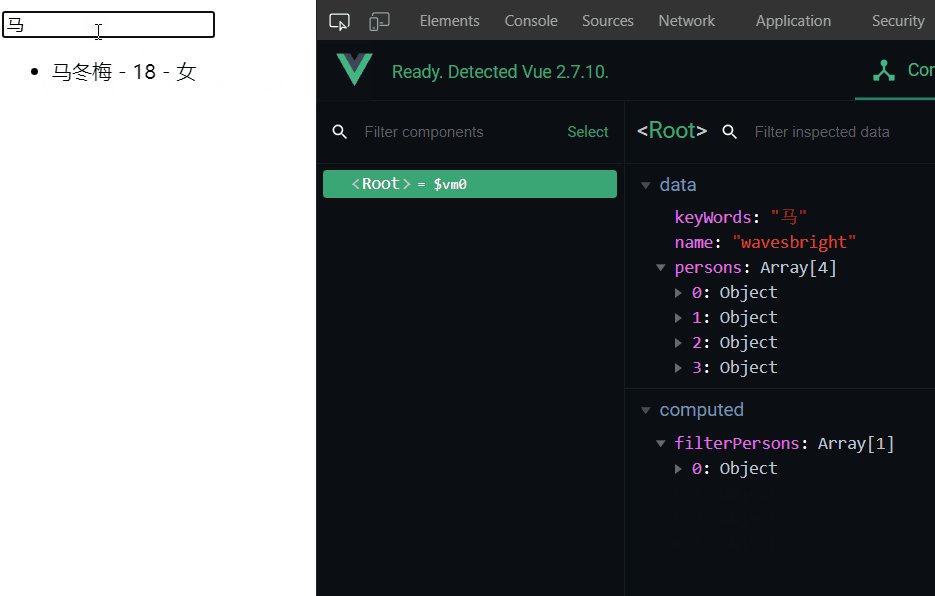
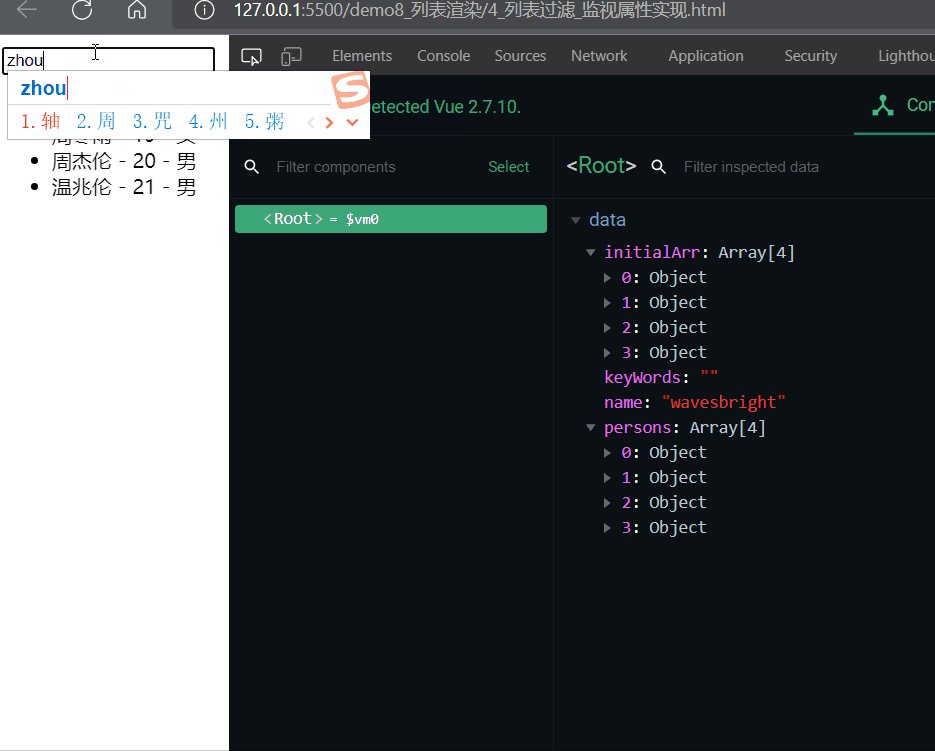
实现效果
注意观察 右边数据的变化

关于空串
- 为什么,input框中没有内容的时候,反而数据全部回来了呢?
- 因为这个时候,input虽然没有内容,但是它的value值是一个空字符串
- 空字符串包含在所有字符串当中
- 判定条件自然为true
监视属性实现
watch知识点复习
-
是vue的一个配置项
-
内部采用 键值对来配置属性
-
watch:{ keyWords:{ // 配置项1 // 配置项2 // 配置项3 } }
-
-
内部有很多配置项,以handler这个配置项为主
-
handler是一个函数类型
-
当数据发生改变的时候调用该配置项
-
watch:{ keyWords:{ // 配置项1 // 配置项2 // 配置项3 handler(newValue,oldValue){ // 新数据,原始数据 } } }
-
-
watch的写法有两种
- 一种是在vue当中书写
- 一种是在外部使用vue的 $watch书写(你明确知道你要监视的属性是谁)
-
我们等下使用$watch书写
准备工作
html
与之前计算属性一样,但是这次不需要额外的span标签了,因为我们只对keyWords进行监视
<!-- 创建一个容器 -->
<div class="app">
<!-- 模糊查询 -->
<input type="text" v-model="keyWords">
<!-- 列表渲染 -->
<ul>
<li v-for="item in initialArr" :key="item.id">
{{item.name}} - {{item.age}} - {{item.sex}}
</li>
</ul>
</div>
js
// 我很明确我要监视的属性是keyWords
vm.$watch("keyWords",function(newValue){
// 内部书写的就是handler函数的内容
this.initialArr = this.persons.filter((item) => {
return item.name.indexOf(this.keyWords) != -1
})
})
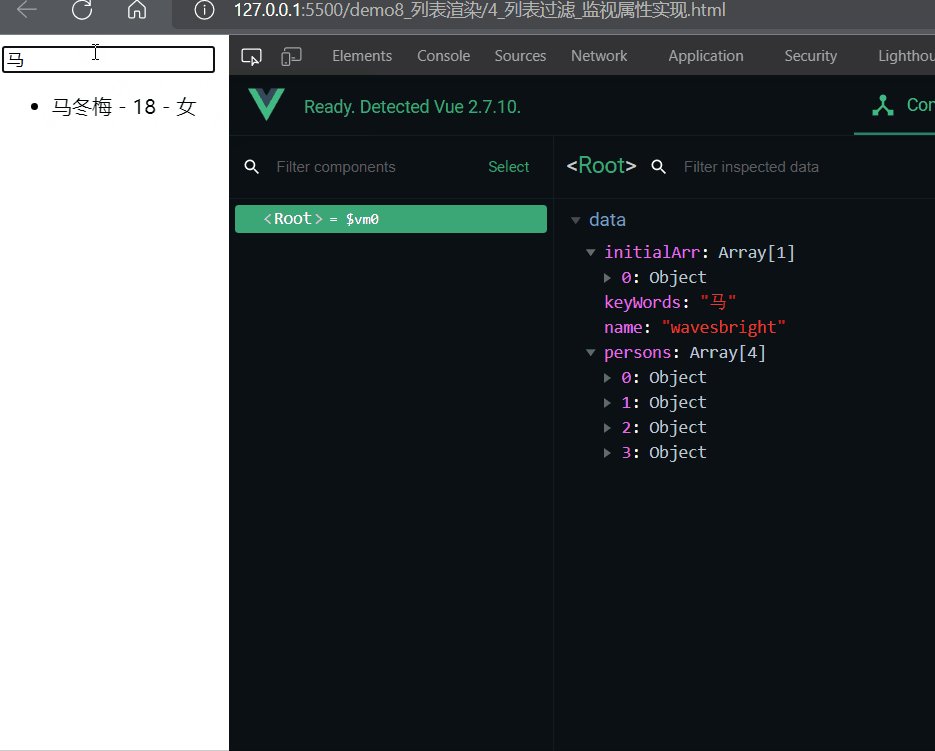
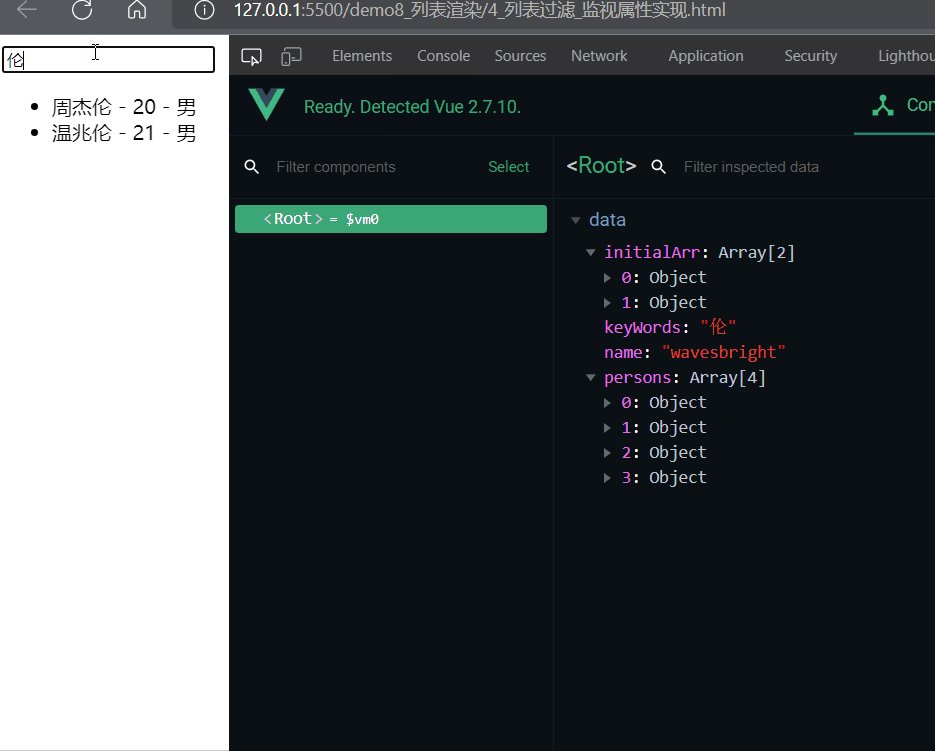
测试

事件分析,属性解读
- 为什么我这里写了两个数组,因为使用了filter进行过滤,而filter会返回一个新数组
- 如果data当中只存在一个数组,原始数组,那么当 filter进行过滤的时候,为了同步,我们只能让原始数组的值替换为新的filter过滤数据
- 总之,需要一个原始数据和渲染数据,原始数据无法修改,渲染数据可以修改(迎合filter)
- 对persons进行过滤,item为persons数组当中的每一个对象
- filter的参数是一个函数类型
- 该函数需要返回值,返回值是一个判定条件
- 判定条件我们使用indexOf 的字符匹配,只要匹配成功,那么indeOf调用的返回值就不是-1
filter API自实现
我感觉这个API我用起来不是很顺畅
我自己写一个看看
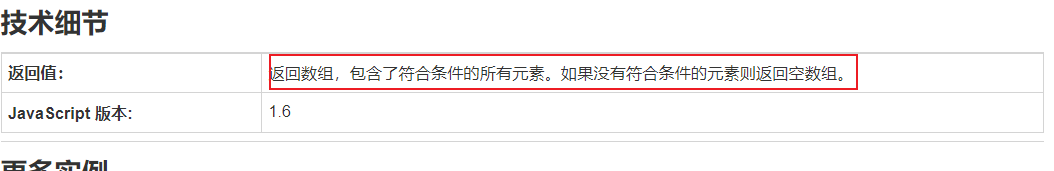
分析
这是api参考手册


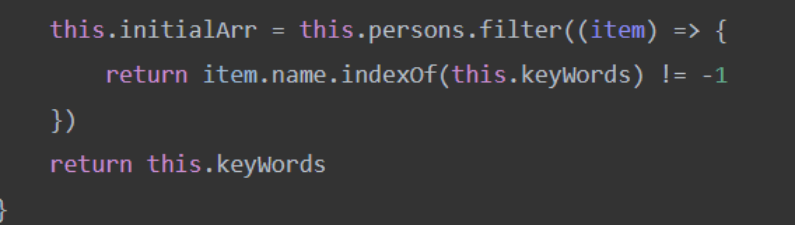
这是我们刚刚实例当中使用的filter

设计思路
-
抛开其他的不谈,filter 本质上就是 原型Array上的一个函数 == api
-
这个api的结构是这样的
-
// 这个percolator是一个匿名函数 function filter(percolator){ }
-
-
那么重点就在这个percolator 身上,它是一个参数,是一个匿名函数
-
这个匿名函数有三个参数,对应的就是文档上的三个参数
- currentValue:这是数组当中的每一项
- 这个项是怎么来的 ==> 通过循环得到的
- index:这是currentValue这个元素,它在数组当中的索引
- arr:currentValue所处的数组
- currentValue:这是数组当中的每一项
-
把这个搞清楚了,剩下的就很简单了
开始设计
-
首先我们需要在原型对象Array当中,通过prototype 设计一个供 所有数组类型,调用的函数
-
Array.prototype.myFilter = function(percolator){}
-
-
既然这个 方法,最终会得到一个新的数组,不会改变原有数组结构,那我们肯定要先设计一个新数组嘛
-
Array.prototype.myFilter = function(percolator){ // 设计一个新数组 let newArr = []; }
-
-
我们需要得到 currentValue(循环项),这个东西到底如何上手?通过循环得到嘛
-
通过刚刚在原形对象上设计的 myFilter 函数,我们可以对这个数组进行基本的迭代
-
Array.prototype.myFilter = function(percolator){ // 设计一个新数组 let newArr = []; // 对当前数组进行迭代;this的指向是数组本身 for(let i =0; i<this.length; i++){ // this[i] 就代表我们当前的循环项,也就是currentValue } } -
this[i] 就代表我们当前的循环项,也就是currentValue
-
-
那么现在,值得思考的地方就来了
- 我们使用这个for循环,是为了得到循环项,那么这个循环项给谁调用? == 匿名函数percolator
- 这个匿名函数,可以接受三个参数,但是currentValue是必须要的,所以这里我们三个参数都传进去
- 那么,匿名函数应该用在什么位置?
- 我觉得这里应该写个判断,当满足条件的时候,给newArr添加一个元素
- 它需要做什么事情?
- 这个判断,就是匿名函数要做的事情,但是判断不能写死,要让使用者来书写
完整实现
所以现在结果很明确,我们需要写个if判断,当if为true,执行if当中的语句,控制是否为true,交给匿名函数 == percolator 来搞定
-
Array.prototype.myFilter = function(percolator){ // 设计一个新数组 let newArr = []; // 对当前数组进行迭代;this的指向是数组本身 for(let i =0; i<this.length; i++){ // this[i] 就代表我们当前的循环项,也就是currentValue if(percolator(this[i],i,this)){ // 当前元素,当前索引,对应数组 // 满足条件,给 newArr添加一个元素 newArr.push(this[i]); } } // 循环结束,返回新的数组 return newArr; }
测试
这里有一个简单结构的数组

现在我们调用api,myFilter,打印输出