Swagger UI 简介
Swagger UI允许任何人(无论您是开发团队还是最终用户)都可以可视化API资源并与之交互,而无需任何实现逻辑。它是根据您的OpenAPI(以前称为Swagger)规范自动生成的,具有可视化文档,可简化后端实现和客户端使用。
SwaggerUI 特点
无依赖 UI可以在任何开发环境中使用,无论是本地还是在Web端中。
人性化 允许最终开发人员轻松地进行交互,并尝试API公开的每个操作,以方便使用。
易于浏览 归类整齐的文档可快速查找并使用资源和端点。
所有浏览器支持 Swagger UI 在所有主要浏览器中均可使用,以适应各种可能的情况。
完全可定制 通过完整的源代码访问方式以所需方式设置和调整Swagger UI。
完整的OAS支持 可视化Swagger 2.0或OAS 3.0中定义的API。
前后端分离Vue + SpringBoot
后端时代:前端只用管理静态页面; html==》后端。 模版引擎 JSP=>后端是主力前后端分离时代:
后端:后端控制层、服务层、数据访问层 【后端团队】
前端:前端控制层、视图层 【前端团队】
伪造后端数据,json。在后端开发前数据以及存在,不需要后端,前端工程师依旧能将项目跑起来。
前后端如何交互? ==>API
前后端相对独立,松耦合;
前后端甚至可以部署在不同的服务器上。
产生一个问题前后端集成联调,前端人员和后端人员无法做到 “及时协商,尽早解决”,最终导致问题集中爆发;
解决方案:首先指定schema[计划的提纲],实时更新最新的API,降低集成的风险。
早些年,制定Word计划文档
前后端分离:
前端测试后端接口使用:Postman工具。
后端提供接口:需要实时更新最新改动和消息。
Swagger登场
号称世界上最流行的API框架。
Restful API文档在线自动生成工具 API文档与API定义同步更新。
直接运行,可以在线测试API接口。
支持多种语言 如:Java 、PHP…
官网
https://swagger.io/在项目只能使用SwaggerUI
需要使用Springfox,配置的组件有Swagger 2
UI 显示页面转载链接:https://blog.csdn.net/zhanshixiang/article/details/104605292
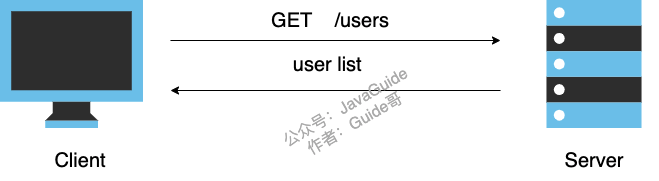
API(Application Programming Interface) 翻译过来是应用程序编程接口的意思。
我们在进行后端开发的时候,主要的工作就是为前端或者其他后端服务提供 API 比如查询用户数据的 API 。
但是, API 不仅仅代表后端系统暴露的接口,像框架中提供的方法也属于 API 的范畴。
为了方便大家理解,我再列举几个例子
标签:前端,API,UI,使用,Swagger,RESTful From: https://www.cnblogs.com/hjq111/p/18512419