1.安装Termux
请自行到Github Releases下载地址下载。
此处提供加速链接地址:gh.llkk.cc加速服务
2.安装软件包
执行命令换源
termux-change-repo
选择第一项回车–>第三项回车
安装软件
pkg i git nodejs vim openssh
2.5 配置ssh连接秘钥(可选)
为了方便之后上传MarkDown文件,我们可以配置秘钥来直接连接Github(前提:Git执行的仓库为[email protected])。当然,不配置也是可行的,但使用HTTPS和HTTP连接需要配置私人令牌作为密码。
2.5.1 查看令牌是否存在
cd ~
ls ./.ssh
# 如果ls的结果中id_rsa和id_rsa.pub,跳过2.5.2步骤
2.5.2 生成令牌
执行命令
ssh-keygen -t rsa
# 一路回车即可
2.5.3 查看令牌
执行命令
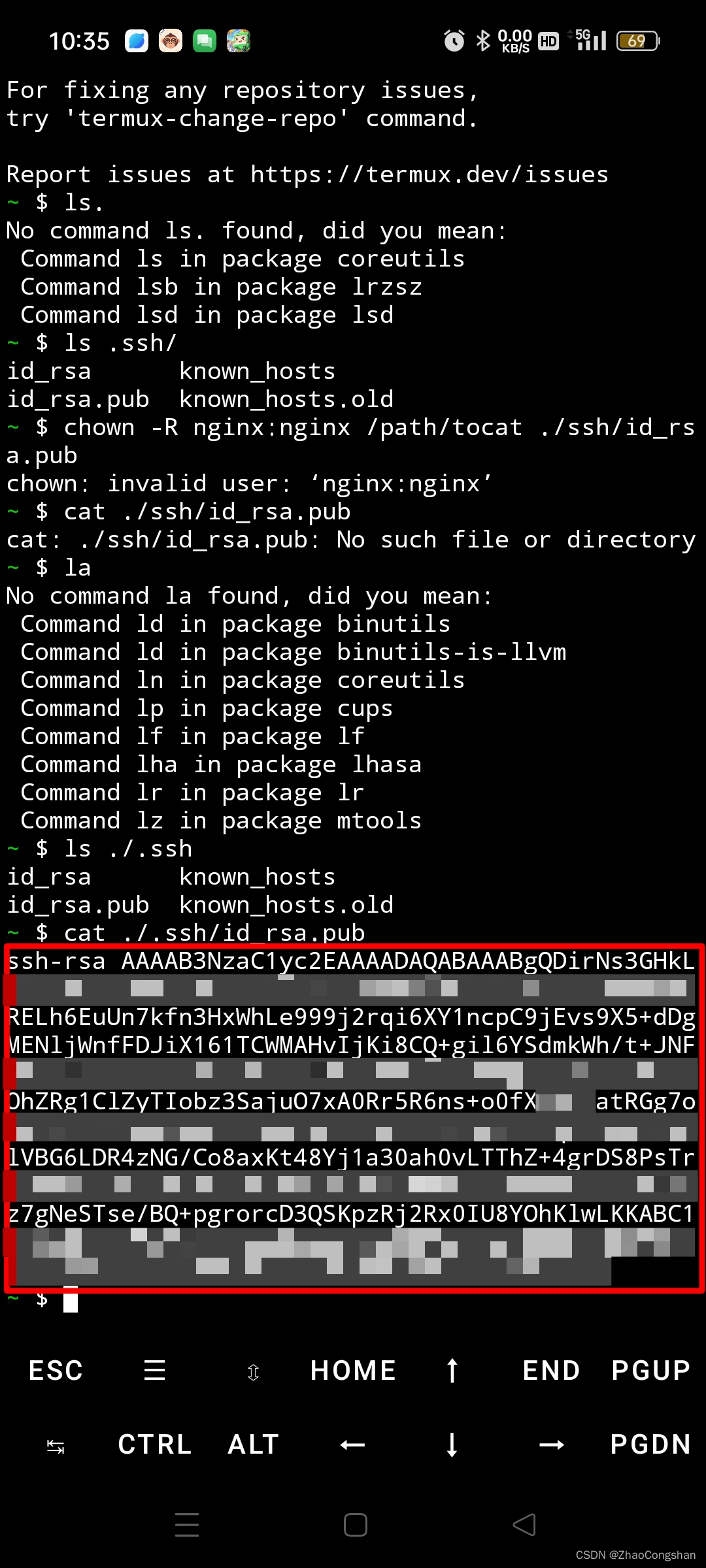
cat ./.ssh/id_rsa.pub
复制框内内容

2.5.4 安装令牌
请在Github个人设置中,找到SSH and GPG keys,New SSH Key,并将复制的文字粘贴到Key字段。
随后执行命令
ssh -T [email protected]
(2.5步骤参考了博主的教程)
3.初始化VitePress
执行命令
cd ~
npm config set registry https://registry.npmmirror.com
# 国内用户建议换源,国外用户可不换
npm install vitepress -g
mkdir docs
cd docs
vitepress init
随后会让你输入配置文件目录,如果无特殊需求,建议直接设为默认路径。如果设置了其他的,请务必记住此路径。
4.上传
在Github中建立 用户名.github.io 仓库,若已被占用可以用其他名称代替:
Github仓库名称 网站地址
username.github.io username.github.io
docs username.github.io/docs
如果你设置了如同第2项的仓库名称,请将.vitepress/config.mts中base选项设为仓库名称。
4.1 写deploy.yml
执行命令
mkdir .github&&cd .github
mkdir workflows&&cd workflows
touch deploy.yml
此处可以使用第三方软件打开deploy.yml进行编辑,将以下内容粘贴至deploy.yml
# 构建 VitePress 站点并将其部署到 GitHub Pages 的示例工作流程
#
name: Deploy VitePress site to Pages
on: # 在针对 `main` 分支的推送上运行。如果你 # 使用 `master` 分支作为默认分支,请将其更改为 `master`
push:
branches: [main] # 允许你从 Actions 选项卡手动运行此工作流程
workflow_dispatch:
permissions:
contents: read
pages: write
id-token: write# 只允许同时进行一次部署,跳过正在运行和最新队列之间的运行队列# 但是,不要取消正在进行的运行,因为我们希望允许这些生产部署完成
concurrency:
group: pages
cancel-in-progress: false
jobs: # 构建工作
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
with:
fetch-depth: 0 # 如果未启用 lastUpdated,则不需要 # - uses: pnpm/action-setup@v3 # 如果使用 pnpm,请取消此区域注释 # with: # version: 9 # - uses: oven-sh/setup-bun@v1 # 如果使用 Bun,请取消注释
- name: Setup Node
uses: actions/setup-node@v4
with:
node-version: 20
cache: npm # 或 pnpm / yarn
- name: Setup Pages
uses: actions/configure-pages@v4
- name: Install dependencies
run: npm install # 或 pnpm install / yarn install / bun install
- name: Build with VitePress
run: npm run docs:build # 或 pnpm docs:build / yarn docs:build / bun run docs:build
- name: Upload artifact
uses: actions/upload-pages-artifact@v3
with:
path: .vitepress/dist # 部署工作
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
needs: build
runs-on: ubuntu-latest
name: Deploy
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4
如果你的配置目录为自定义,请自行更改deploy前path的目录。例:
./ – .vitepress/dist
./docs – docs/.vitepress/dist
4.2 上传文件
执行命令
cd docs
git init
git set config --global user.name "yourusername"
git set config --global user.email "[email protected]"
# 请自行替换user.name与user.email
git branch -m "main"
git add .
git commit -m "xxxxxxxxxx"
# commit名称可自定义
git remote add origin [email protected]
# 请自行替换[email protected],必须为ssh形式
git push -u origin "main"
随后打开仓库Actions界面,发现已经部署完成了。
之后想要更改网页,可以直接在网页Github更改md文件,也可以在本地更改再推送上去。如果无问题,请不要乱动Pages设置。