顾名思义,监视一个属性的变化
需求
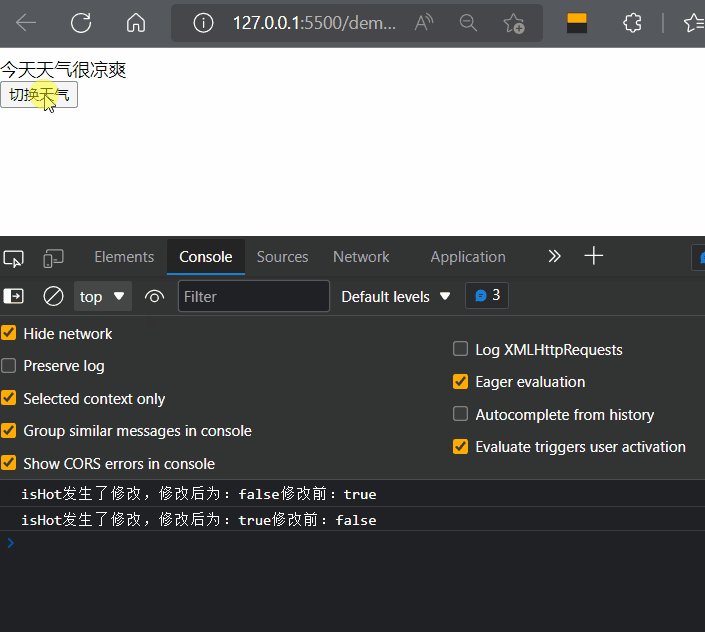
- 按照之前案例,isHot的值发生改动的时候
- 我需要知道这件事,isHot发生改变,就需要通知我
watch
- key值:你想监视的属性名(data配置项中的isHot)
- value值:对象类型

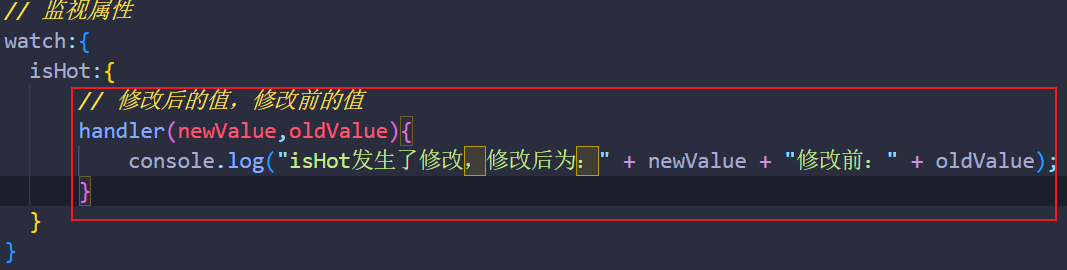
handler配置项
- handler函数
- isHot发生改变的时候调用
- handler的返回值
- newValue修改后的值
- oldValue修改前的值

测试

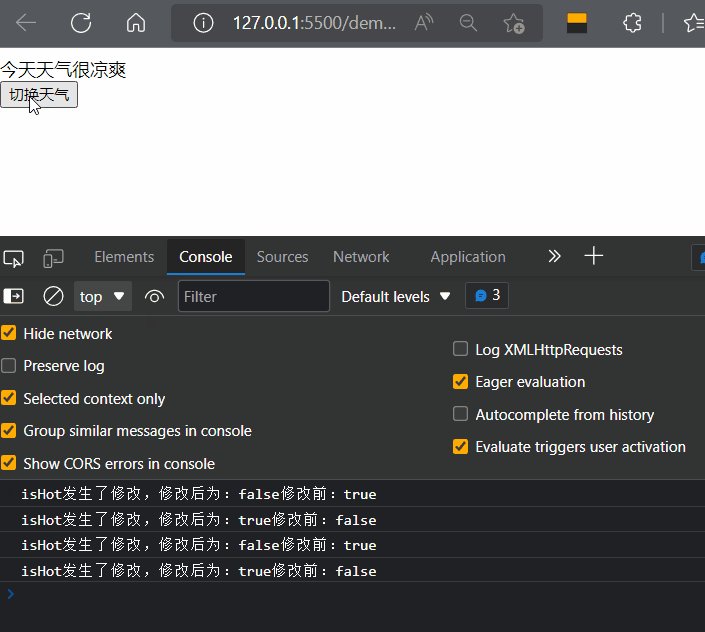
immediate配置项
- 初始化页面的时候,让handler调用一下


不写watch配置
后续根据用户行为,可以使用这个,其实都差不多
- 在vue实例当中也准备了一个watch的属性供我们调用
- 需要两个参数
- 监视的属性名
- 内部有一个配置项,用来配置内部的key-value
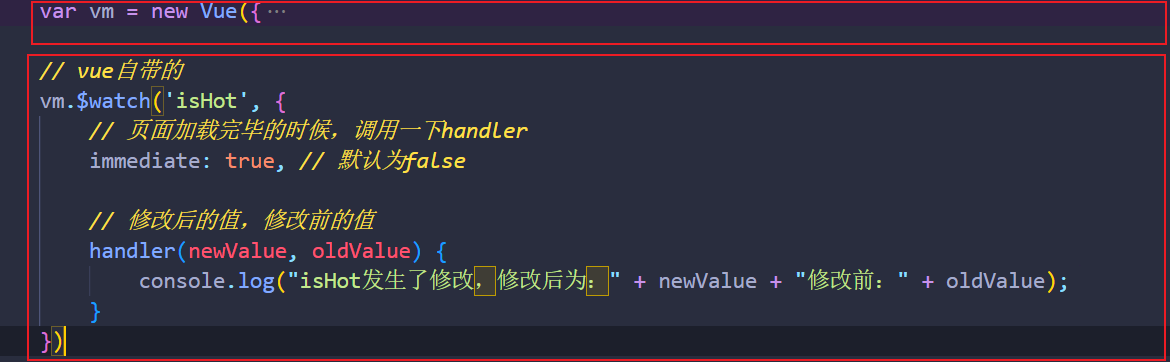
// vue自带的
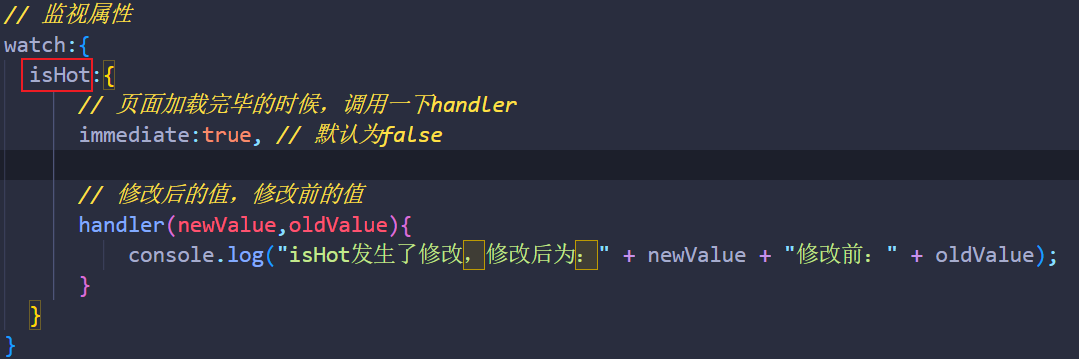
vm.$watch('isHot', {
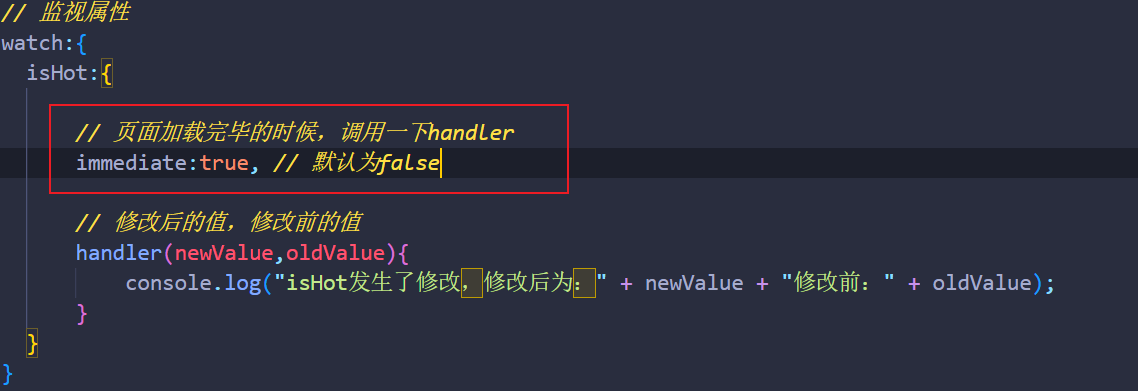
// 页面加载完毕的时候,调用一下handler
immediate: true, // 默认为false
// 修改后的值,修改前的值
handler(newValue, oldValue) {
console.log("isHot发生了修改,修改后为:" + newValue + "修改前:" + oldValue);
}
})
- 我们需要注意一下层级关系
- 这是层级关系图
- vm实例和下方调用vm的$watch是同级关系

isHot是带了引号的,不能直接写
深度监视
需求
- 现在我data当中有一个对象类型的属性,numbers
- 这个numbers当中有很多很多子属性

- 分别为a与b设置点击事件,该事件 让其+1
- 现在提一个需求,我如何监视到a的变化(b不管)
多级结构监视变量写法
- 需求是,监视 data 当中 的 numbers对象当中
- 属性a的变化,当a发生变化的时候,出现提示
分析
- 既然是监视属性,那么就需要使用watch配置项或者vue实例上的$watch
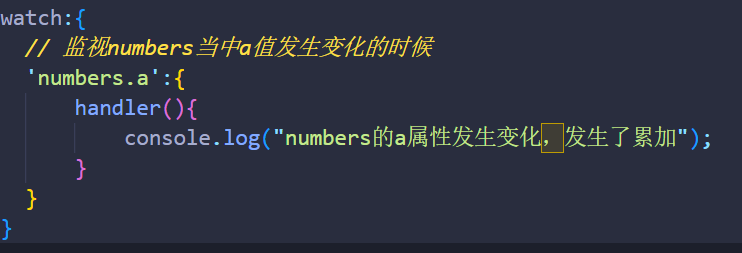
- 按照原来的写法

- isHot为我们监视的属性,他可以这么写,但实际上在对象当中的属性
- 属性名原始写法是需要写引号的,不写引号就会报错
- 这种写法也可以用来书写多级目录结构
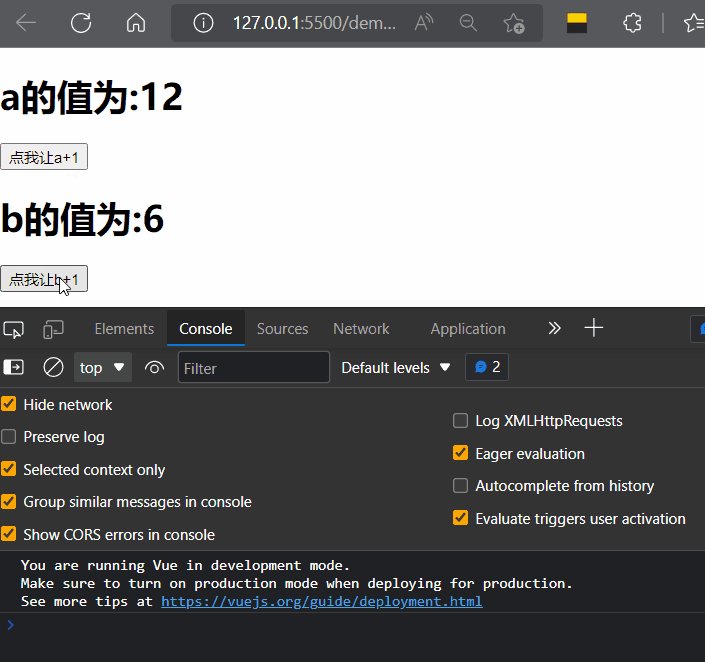
代码
html
<!-- 创建一个容器 -->
<div class="app">
<!-- a -->
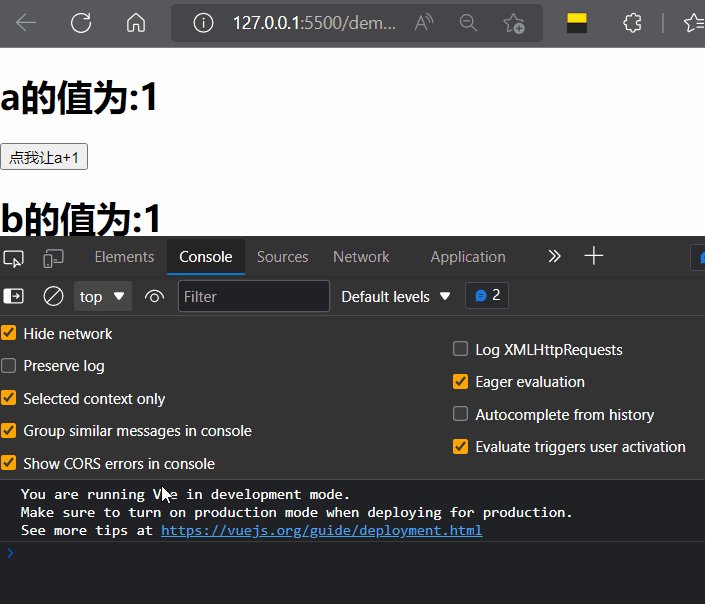
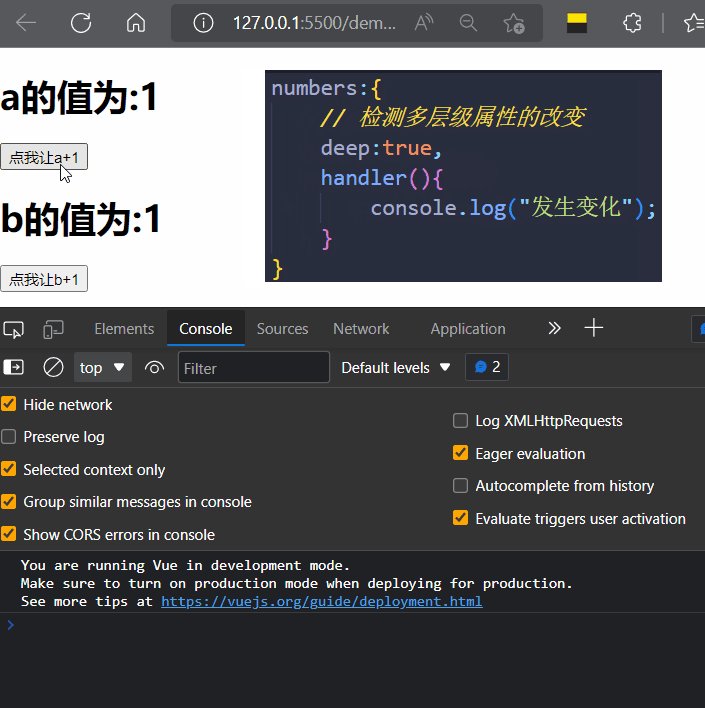
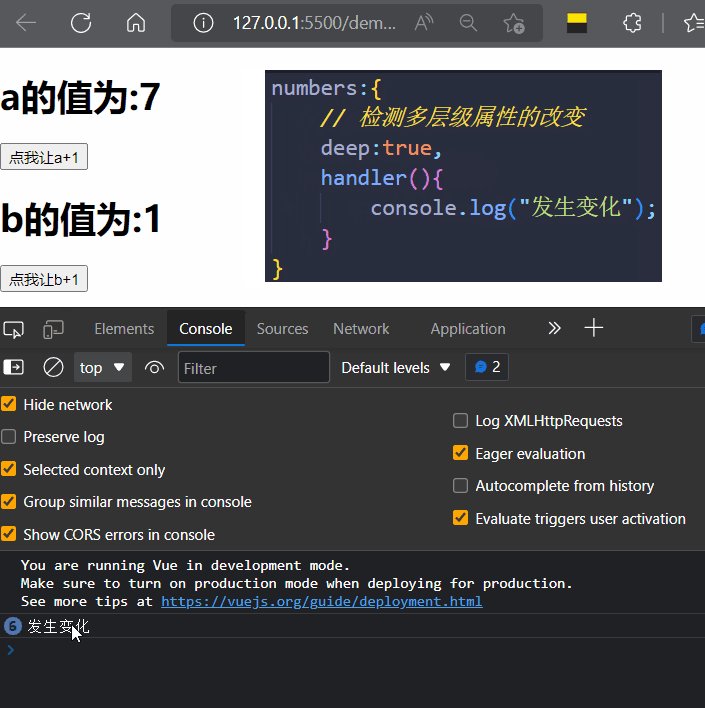
<h1 class="number">a的值为:{{numbers.a}}</h1>
<!-- 按钮 -->
<input type="button" value="点我让a+1" @click="numbers.a ++">
<!-- b -->
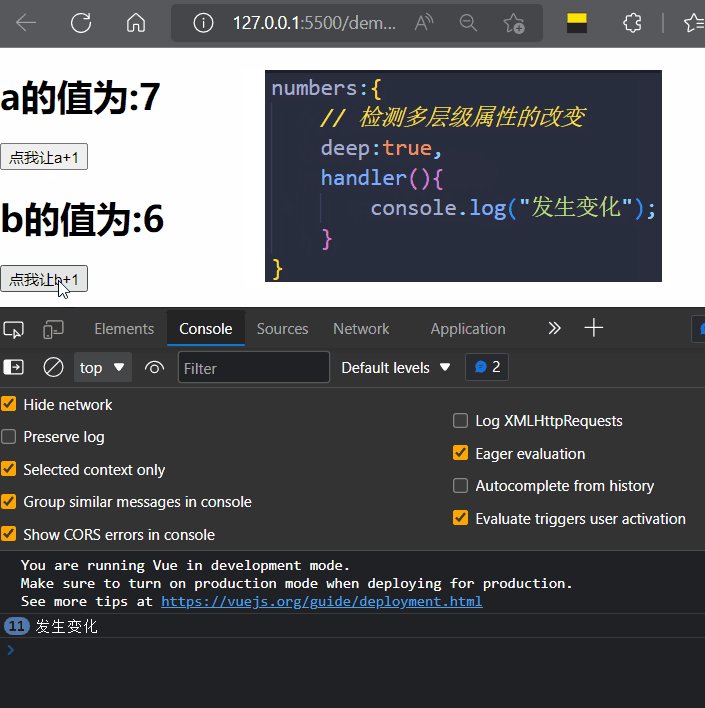
<h1 class="number">b的值为:{{numbers.b}}</h1>
<!-- 按钮 -->
<input type="button" value="点我让b+1" @click="numbers.b ++">
</div>
js
<script>
var vm = new Vue({
el: '.app',
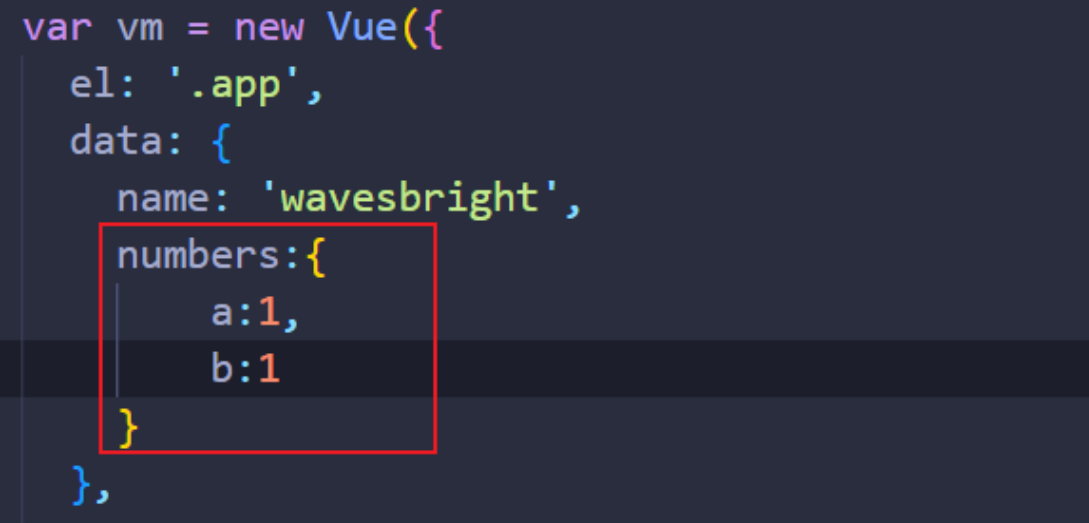
data: {
name: 'wavesbright',
numbers:{
a:1,
b:1
}
},
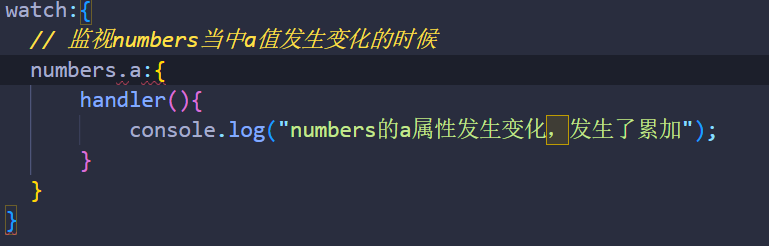
watch:{
// 监视numbers当中a值发生变化的时候
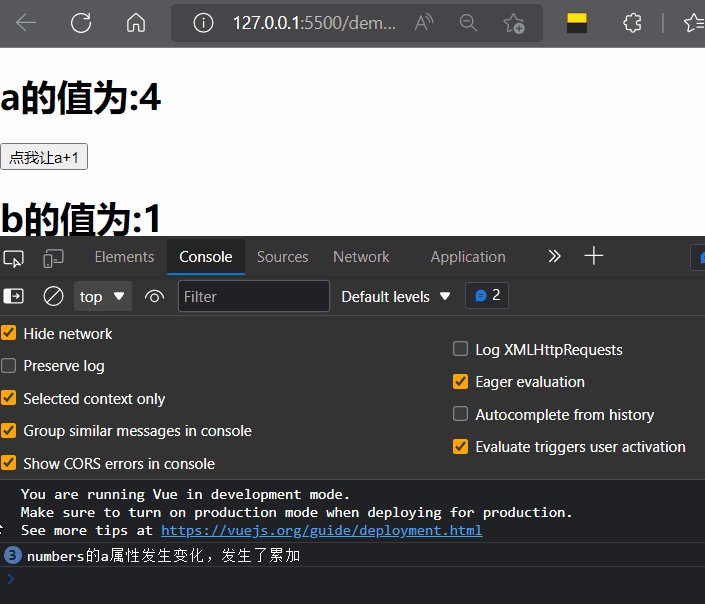
'numbers.a':{
handler(){
console.log("numbers的a属性发生变化,发生了累加");
}
}
}
});
</script>
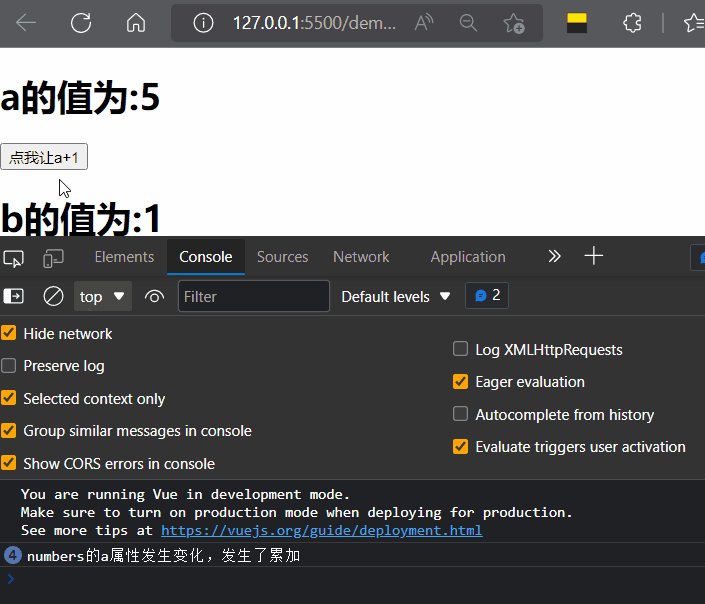
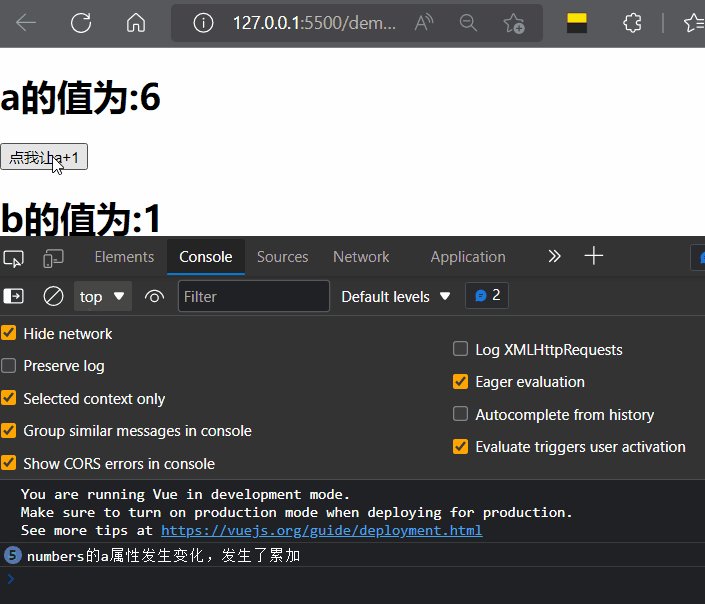
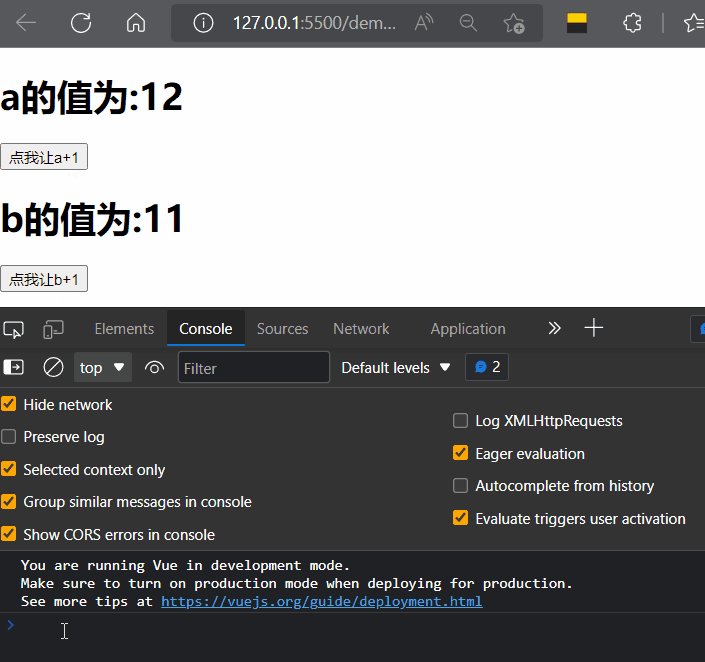
测试

问题
- 如果我要 监视属性b,那么用这个写法也可以做到
- 但是,如果这个numbers的配置当中有100个、1000个key-value呢
- 这样写不是原地爆炸?
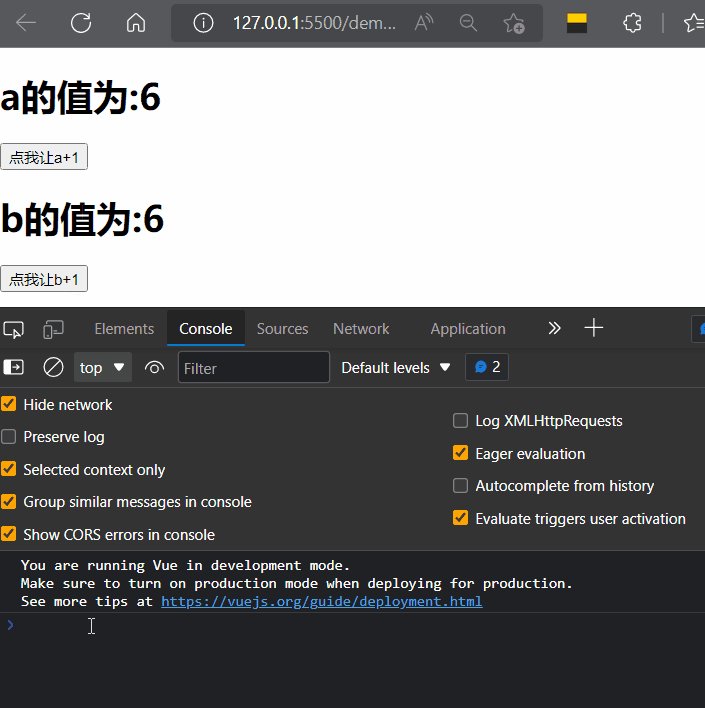
需求
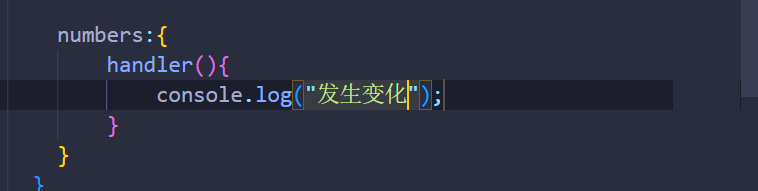
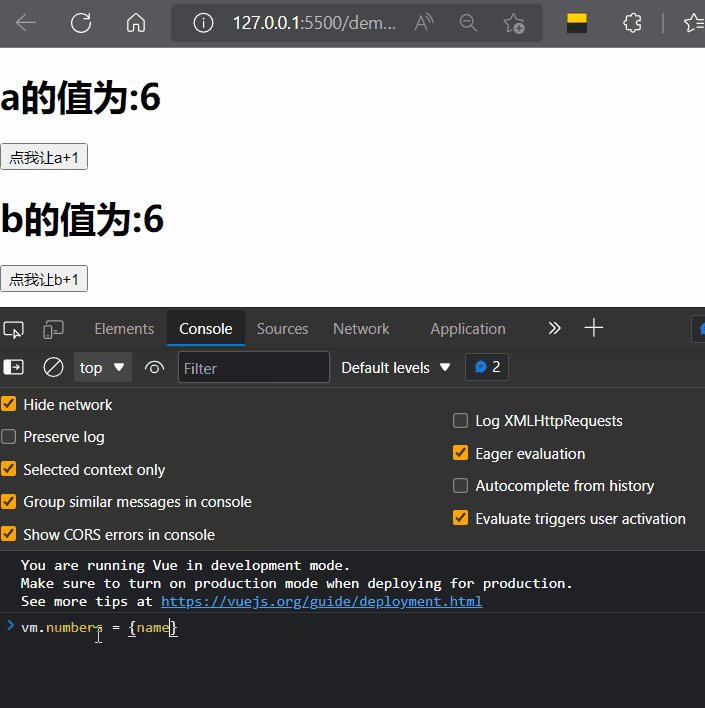
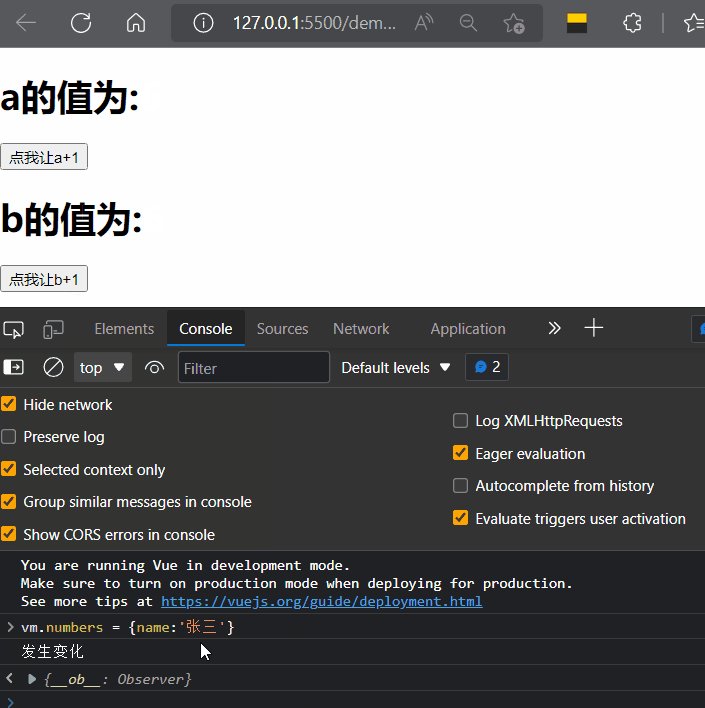
- 当numbers的内部属性只要发生变化,那么就要通知我
- 那这时候,直接监听numbers不就行了?
- 试试就逝世
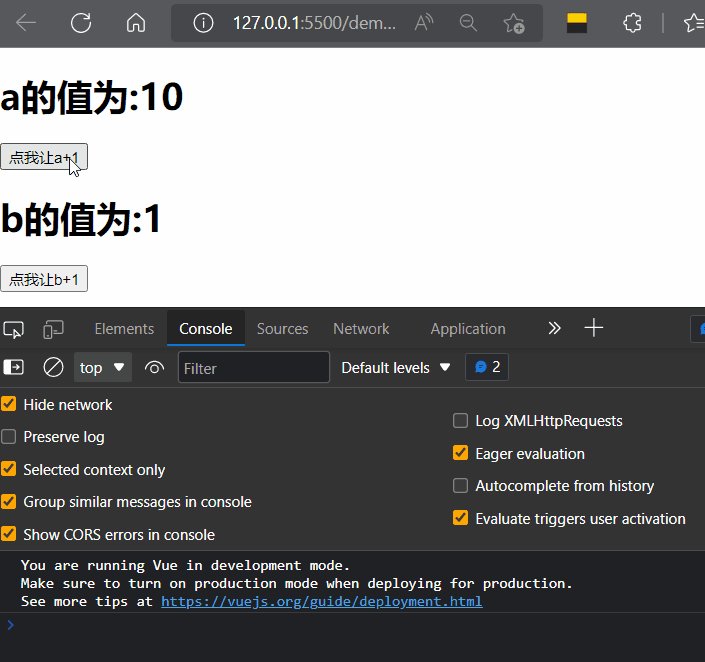
测试

- 控制台并没有打印输出信息哦,为什么呢?
- 这个写法是,我们监听的是numbers这个整体
- 在其内部的属性发生变化是检测不到的,不能这么写
- 我们测试一下就知道了

问题来了,如何完成需求,内部属性发生变化,外部能检测到?
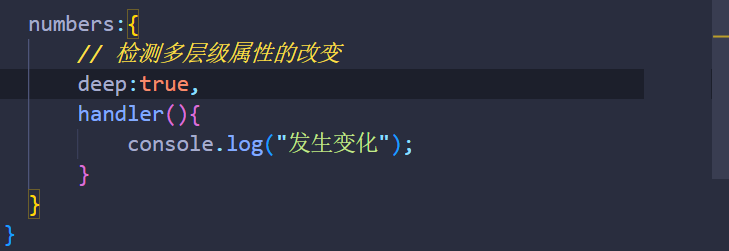
watch的deep配置项
- 开启深度监视
- 监视多及结构中,所有属性的变化
- 默认值是false

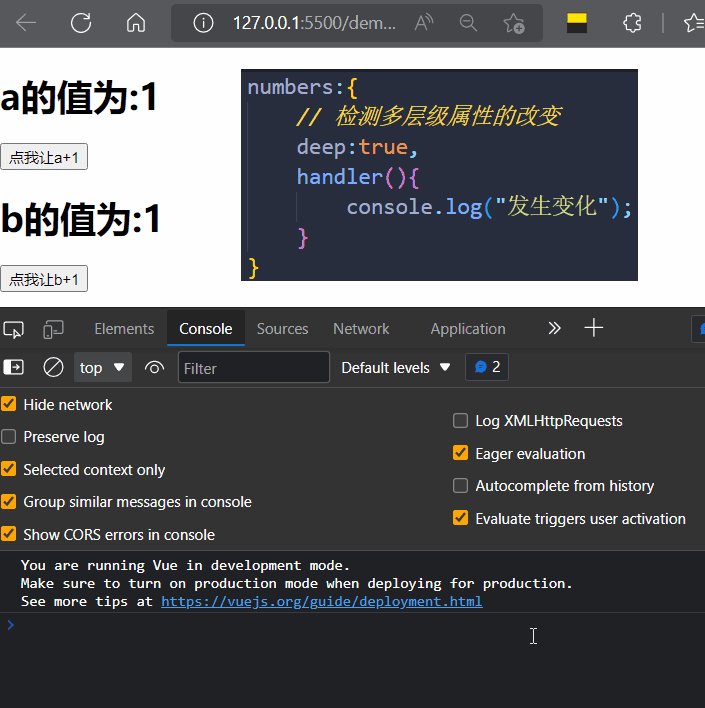
测试

总结
-
Vue当中watch这个配置项,默认情况下,不会检测对象内部值的改变
-
numbers:{a:1,b:2}
-
-
watch中配置deep = true,即可监视内部多级结构的改变
-
watch:{deep:true}
-
-
注意
- Vue自身是可以监视的,Vue提供的watch是默认是不可以的
- 使用watch可以根据属性的具体结构,决定是否采用 深度监视
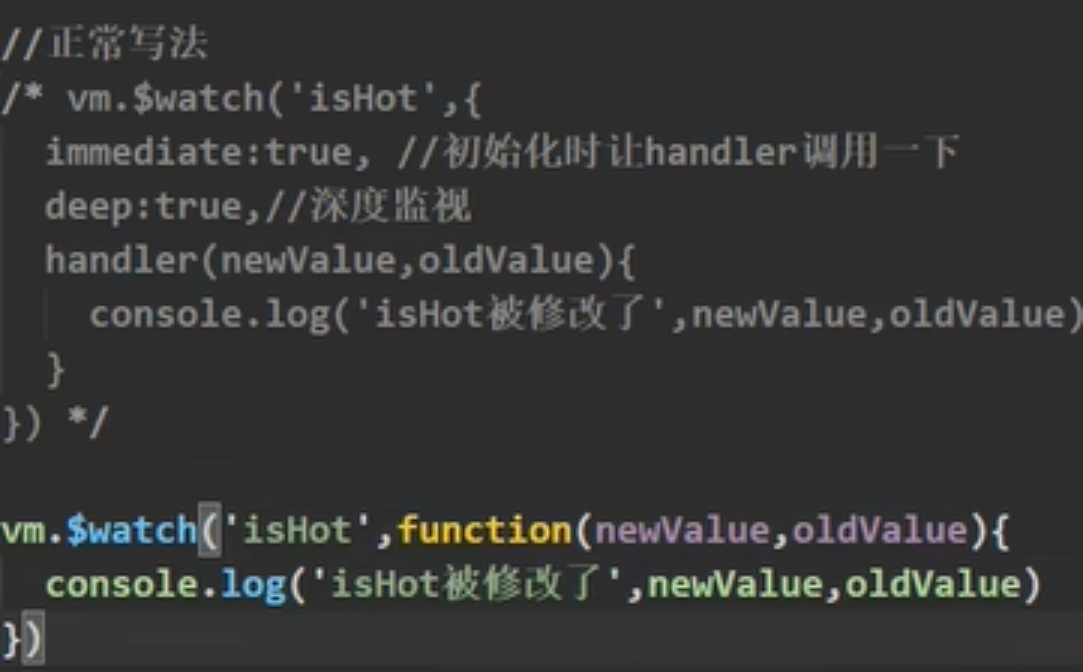
监视的简写形式
前提
你不需要使用深度监视(deep),页面发生变化的时候调动handler(immediate)
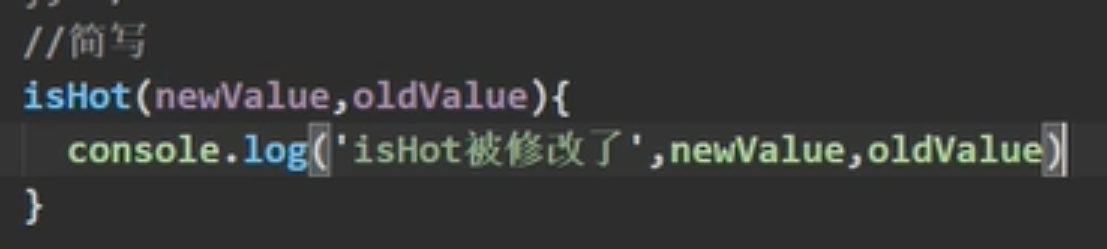
watch写法
其实和计算属性一样,包装成函数形式

$watch写法