Microsoft的 .NET 8 UI框架引入了静态服务器端呈现模式(静态SSR)——组件在服务器端呈现,然后返回到客户端,没有任何交互,DevExpress Blazor Drawer组件需要交互式呈现模式来动态地改变其IsOpen状态。
在本文中,我们将回顾在静态SSR渲染模式下动态显示/隐藏DevExpress Blazor Drawer组件的两种策略:
- 添加查询参数来控制drawer的可见性
- 指定CSS规则来控制drawer的可见性
P.S.:DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpress Dashboard eXpressApp 框架、适用于 Visual Studio的CodeRush等一系列辅助工具。
DevExpress技术交流群10:532598169 欢迎一起进群讨论
对于这个例子,我们使用的是一个Microsoft Blazor项目模板创建的Blazor Web应用程序。在这个应用程序中,注册了适当的DevExpress资源,并用以下代码替换了MainLayout.razor页面中的内容。
MainLayout.razor
<style>
.dxbl-drawer > .dxbl-drawer-panel > .dxbl-drawer-body {
padding: 0;
}
</style>
<DxDrawer PanelWidth="250px" IsOpen="@true">
<BodyTemplate>
<div class="sidebar">
<NavMenu />
</div>
</BodyTemplate>
<TargetContent>
<div class="top-row px-4">
Here will be a toggle element.
<a href="https://learn.microsoft.com/aspnet/core/" target="_blank">About</a>
</div>
<article class="content px-4">
@Body
</article>
</TargetContent>
</DxDrawer>
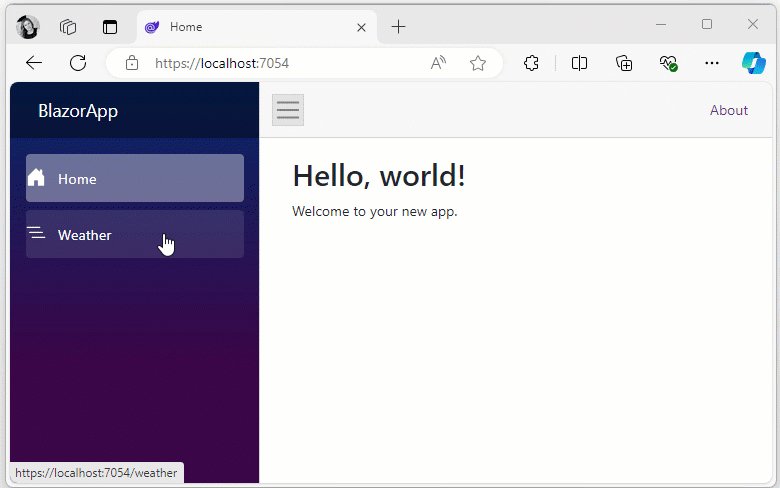
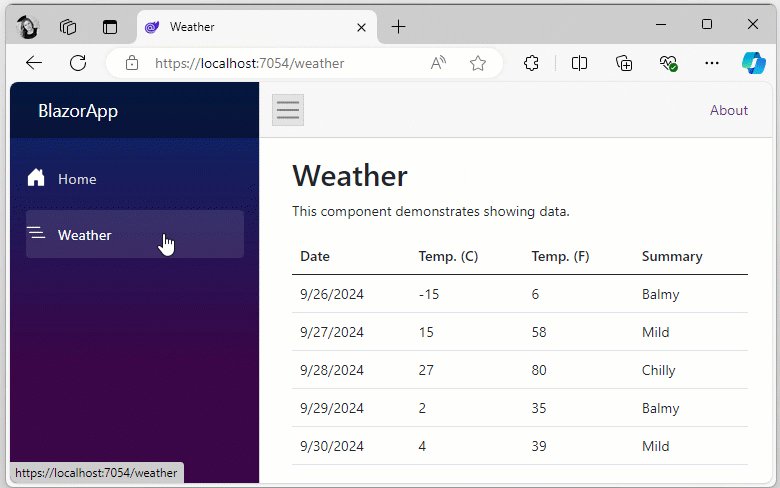
这个标记创建一个永久可见的drawer,用户可以使用它在页面之间导航,但还不能修改可见性。
第一个策略:添加查询参数来控制Drawer的可见性
查询参数是紧跟页面URL的?字符串后面的,这些参数可以为组件属性设置值。
要使用查询参数并更改drawer的IsOpen属性值,您必须:
1. 使用 [SupplyParameterFromQuery] 属性指定drawer的IsOpen参数来自查询字符串。
<DxDrawer IsOpen="@IsOpen">
...
@code {
[SupplyParameterFromQuery]
public bool IsOpen { get; set; }
}
2. 添加一个元素来控制drawer的可见性,将其封装在导航到当前页面但切换IsOpen参数的NavLink组件中。
@inject NavigationManager NavigationManager
<style>
.drawer-toggler {
position: absolute;
appearance: none;
cursor: pointer;
width: 2rem;
height: 2rem;
top: 0.75rem;
left: 0.75rem;
border: 1px solid rgba(50, 50, 50, 0.1);
background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%2850, 50, 50, 0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e") no-repeat center/1.75rem rgba(50, 50, 50, 0.1);
}
</style>
...
@* Here will be a toggle element. *@
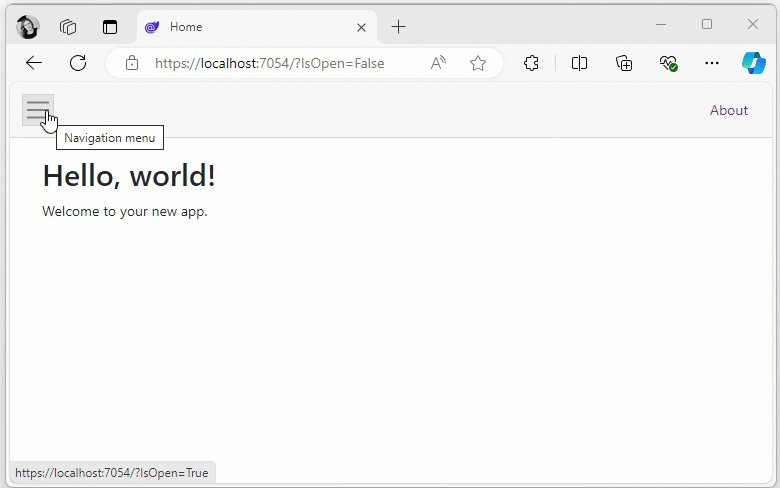
<NavLink href="@(new Uri(NavigationManager.Uri).LocalPath + "?IsOpen=" + (!IsOpen).ToString())">
<input type="checkbox" title="Navigation menu" class="drawer-toggler"/>
</NavLink>
...
这样用户就可以点击切换按钮来显示/隐藏drawer,但是当用户导航到另一个页面时,drawer将消失。要解决此限制,请向导航链接添加`IsOpen`查询参数,如下所示。
3. 在NavMenu组件中添加IsOpen参数。
MainLayout.razor
<NavMenu IsOpen="@IsOpen" />
4. 用以下代码替换NavMenu.razor文件中的代码。
NavMenu.razor
<div class="top-row ps-3 navbar navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="">BlazorApp</a>
</div>
</div>
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="@GetUrlWithParameter("")" Match="NavLinkMatch.All">
<span class="bi bi-house-door-fill-nav-menu" aria-hidden="true"></span> Home
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="@GetUrlWithParameter("weather")">
<span class="bi bi-list-nested-nav-menu" aria-hidden="true"></span> Weather
</NavLink>
</div>
</nav>
@code {
[Parameter] public Boolean IsOpen { get; set; }
string GetUrlWithParameter(string url) {
return url + "?IsOpen=" + IsOpen.ToString();
}
}
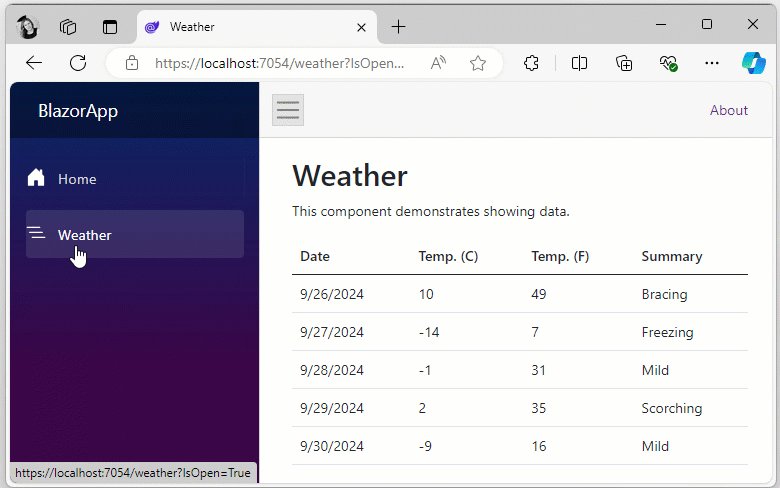
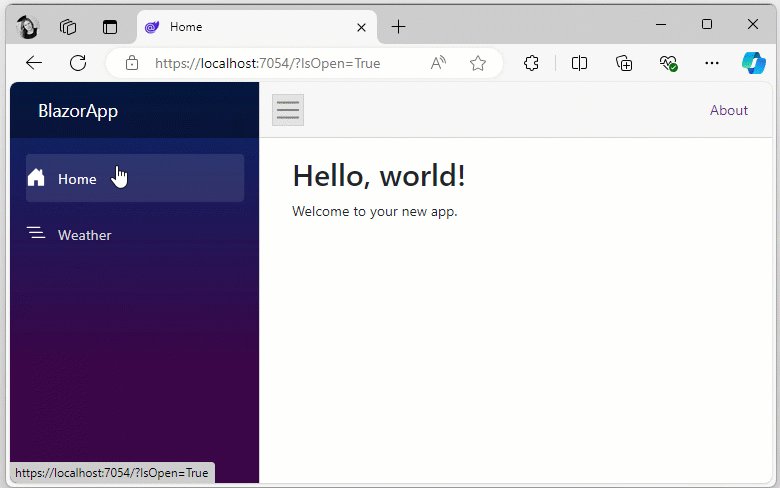
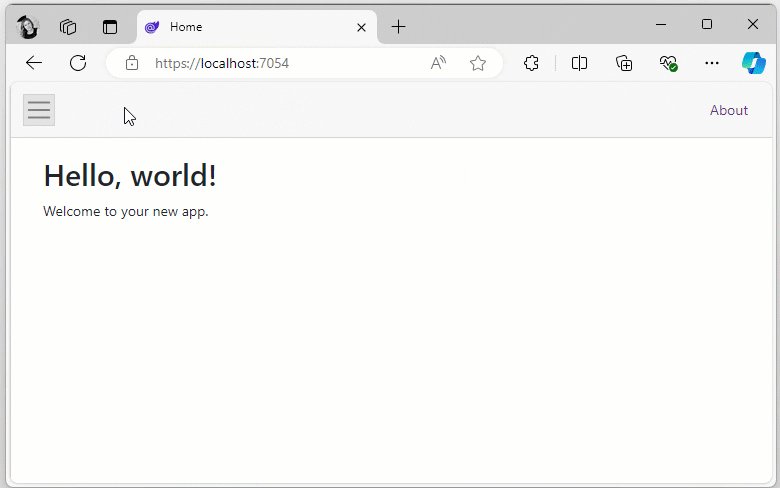
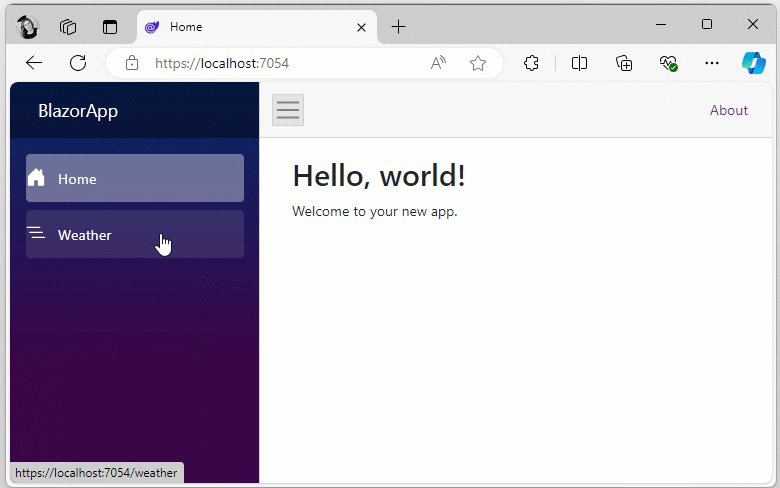
现在用户可以通过导航菜单复选框控制drawer的可见性。

注意:此方法在DevExpress Blazor项目模板(v24.1.6+)中使用。
第二个策略:指定CSS规则来控制Drawer的可见性
CSS规则允许您根据其他组件的状态有条件地对元素应用样式,使用这种方法,我们将根据复选框状态切换drawer可见性(将其宽度设置为0)。要实现此功能,您必须:
1. 添加一个复选框元素来切换drawer的可见性。
<style>
.drawer-toggler {
position: absolute;
appearance: none;
cursor: pointer;
width: 2rem;
height: 2rem;
top: 0.75rem;
left: 0.75rem;
border: 1px solid rgba(50, 50, 50, 0.1);
background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%2850, 50, 50, 0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e") no-repeat center/1.75rem rgba(50, 50, 50, 0.1);
}
</style>
...
@* Here will be a toggle element. *@
<input type="checkbox" title="Navigation menu" class="drawer-toggler" checked />
...
2. 添加以下CSS规则,在未选中复选框时将drawer面板宽度设置为零。
.dxbl-drawer:has(.drawer-toggler:not(:checked)) .dxbl-drawer-panel {
width: 0 !important;
}
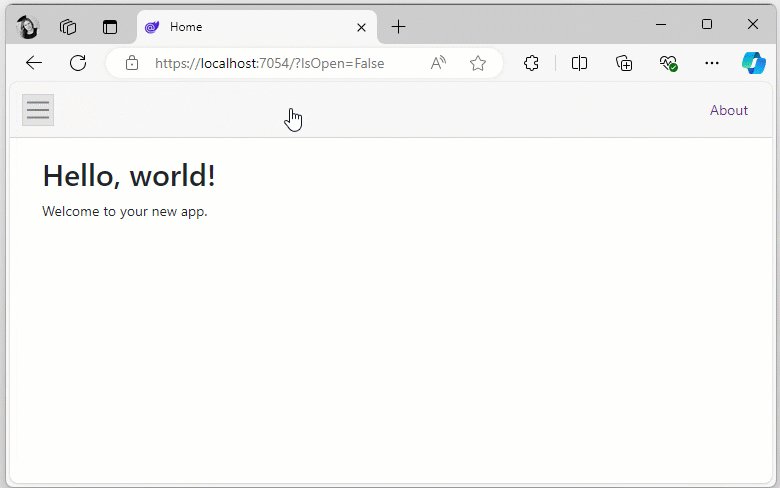
这样,用户就可以单击复选框来显示/隐藏drawer。

完整代码如下:
<style>
.dxbl-drawer > .dxbl-drawer-panel > .dxbl-drawer-body {
padding: 0;
}
.drawer-toggler {
position: absolute;
appearance: none;
cursor: pointer;
width: 2rem;
height: 2rem;
top: 0.75rem;
left: 0.75rem;
border: 1px solid rgba(50, 50, 50, 0.1);
background: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%2850, 50, 50, 0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e") no-repeat center/1.75rem rgba(50, 50, 50, 0.1);
}
.dxbl-drawer:has(.drawer-toggler:not(:checked)) .dxbl-drawer-panel {
width: 0 !important;
}
</style>
<DxDrawer PanelWidth="250px" IsOpen="@true">
<BodyTemplate>
<div class="sidebar">
<NavMenu />
</div>
</BodyTemplate>
<TargetContent>
<div class="top-row px-4">
<input type="checkbox" title="Navigation menu" class="drawer-toggler" checked />
<a href="https://learn.microsoft.com/aspnet/core/" target="_blank">About</a>
</div>
<article class="content px-4">
@Body
</article>
</TargetContent>
</DxDrawer>
为了帮助您入门,我们创建了一个示例,演示如何使用CSS来控制Drawer的可见性,以及如何修改移动设备上的组件配置。您可以从我们的GitHub仓库下载这个例子:Drawer for Blazor - Responsive Drawer in Static SSR Mode。
标签:dxbl,IsOpen,Drawer,DevExpress,50,SSR,drawer,stroke,rem From: https://www.cnblogs.com/AABBbaby/p/18495995