HarmonyOS Next 动画大全01-属性动画
介绍
动画,指的是我们应用中的元素,在发生位置、大小、颜色、形状等属性变化时,可以产出一个缓慢变化的效果。让用户的焦点一直跟随
在应用的行动中,增加用户使用的体验和让用户知道当前的行动进度。
如下图的就是有无动画的效果对比:(图片来自华为鸿蒙应用开发文档)

另外,我们在使用手机应用这么多年中,动画的效果比比皆是。
网易云音乐

酷我音乐

酷狗音乐

动画分类
在 Harmony Next中,动画的分类主要有以下几种

那么我们今天主要讲解前面的两种: 属性动画和帧动画。
属性动画又分为 属性动画 animation 和 显式动画 animateTo, 帧动画就是 @ohos.animator (动画)
这篇文章只讲解属性动画 animation。后续的其他动画会陆续发表。
那为什么将他们归类到一起呢,因为他们核心思想都是利用常见的样式属性,指定开始状态和结束状态,从而实现动画效果。
下面我们就直接开始吧。
可以实现动画的属性
首先我们需要理解具体那些样式属性可以出现动画效果。参考官网给出的定义:
| 分类 | 说明 |
|---|---|
| 布局属性 | 位置、大小、内边距、外边距、对齐方式、权重等。 |
| 仿射变换 | 平移、旋转、缩放、锚点等。 |
| 背景 | 背景颜色、背景模糊等。 |
| 内容 | 文字大小、文字颜色,图片对齐方式、模糊等。 |
| 前景 | 前景颜色等。 |
| Overlay | Overlay属性等。 |
| 外观 | 透明度、圆角、边框、阴影等。 |
以上的这些属性都可以简单总结为一个原则: 存在中间状态的属性可以有动画属性。那什么又是中间状态呢:
比如人的高度发展是存在中间状态的 : 小万的身高由100cm 长到 146cm,那么中间的状态有 101cm、102cm、。。146cm等。
所以上面表格中的 宽度、坐标、边距、缩放、背景颜色(rgb(0,0,0) ->rgb(255,255,255)) 等就都存在中间状态
同理 人的性别 或者 人的生死是不存在中间状态的:小万男生变成女生??? 小万生变到死???
所以可见性-visibility、优先级-zIndex 都是不存在中间状态的 因此就没有办法实现动画效果
属性动画 animation
属性动画 animation 是我们最简单实现动画的技术了。直接上效果

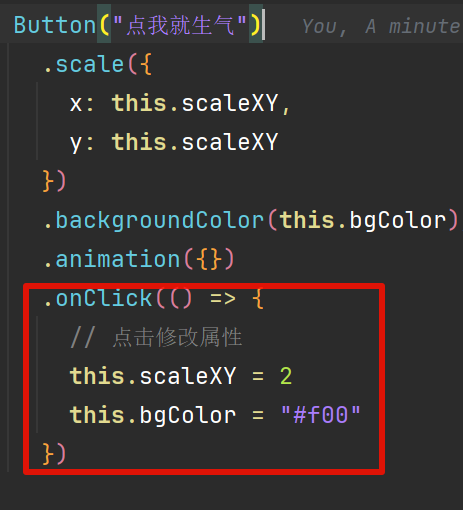
代码
@Entry
@Component
struct Index {
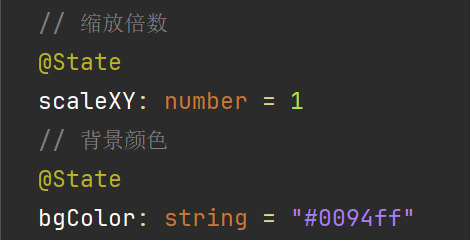
// 缩放倍数
@State
scaleXY: number = 1
// 背景颜色
@State
bgColor: string = "#0094ff"
build() {
Column() {
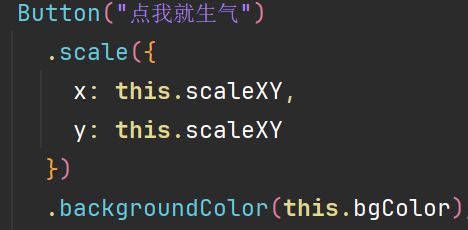
Button("点我就生气")
.scale({
x: this.scaleXY,
y: this.scaleXY
})
.backgroundColor(this.bgColor)
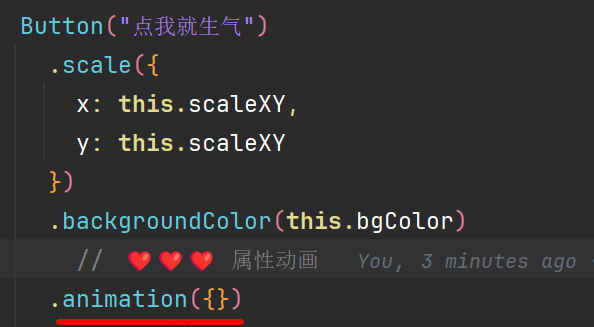
// ️️ ❤️❤️❤️ 属性动画
.animation({})
.onClick(() => {
// 点击修改属性
this.scaleXY = 2
this.bgColor = "#f00"
})
}
.width("100%")
.padding(30)
}
}
代码解释
-
设置样式 初始属性

-
给按钮元素添加上样式属性

-
给按钮设置属性动画
animation
-
点击按钮时,修改属性,动画自动生效

最后需要注意的是:在animation之上的样式属性会有动画效果,在animation之下的样式属性不会有动画效果
Button("点我就生气") // 在animation之上的样式属性会有动画效果 .scale({ x: this.scaleXY, y: this.scaleXY }) .animation({})// // 在animation之下的样式属性不会有动画效果 .backgroundColor(this.bgColor)
属性动画 animation 参数
属性动画接收传入配置参数实现调整动画的执行过程。如动画执行时间、次数等等。
animation(配置参数)
| 名称 | 描述 | 示例 |
|---|---|---|
| duration | 动画执行时间,单位毫秒 | 1000 |
| tempo | 动画执行速度,默认是1,最小是0 | 1 |
| curve | 动画曲线 比如匀速、先快后慢等 | Curve.linear |
| delay | 延迟时间 单位毫秒 | 1000 |
| iterations | 动画执行次数,-1 为无限 | 1 |
| playMode | 动画播放模式 如播放两次时,每次都是从头开始播放 | PlayMode.Normal |
| onFinish | 动画结束的回调函数 |
duration
动画执行时间比较好理解,根据你传入的时间来决定整个动画多长时间执行完
.animation({
// 500毫秒执行完毕
duration: 500,
})
tempo
执行速度、默认是1。最小值是0。如果
- duration为1 ,tempo为1,那么动画1s执行完毕
- duration为1 ,tempo为0.1,那么动画10s执行完毕
curve
动画曲线,在动画执行时间一定的情况下,执行动画的速度可以快可慢,举个不恰当的例子:
假设小万要在公司花1分钟走到厕所:
- 小万可以匀速的走完
- 小万一开始不着急,慢慢走,中途突然来状况了,后半段路就要走快一点 先慢后快
- 小万一开始很着急,跑着去,中途忍不住了,也干脆放弃了,后半段路就走慢一点 先快后慢
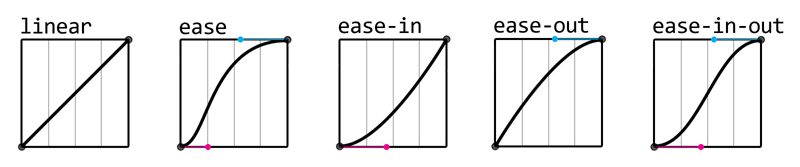
可选值参考:
| 名称 | 描述 |
|---|---|
| Linear | 表示动画从头到尾的速度都是相同的。 |
| Ease | 表示动画以低速开始,然后加快,在结束前变慢,CubicBezier(0.25, 0.1, 0.25, 1.0)。 |
| EaseIn | 表示动画以低速开始,CubicBezier(0.42, 0.0, 1.0, 1.0)。 |
| EaseOut | 表示动画以低速结束,CubicBezier(0.0, 0.0, 0.58, 1.0)。 |
| EaseInOut | 表示动画以低速开始和结束,CubicBezier(0.42, 0.0, 0.58, 1.0)。 |
| FastOutSlowIn | 标准曲线,CubicBezier(0.4, 0.0, 0.2, 1.0)。 |
| LinearOutSlowIn | 减速曲线,CubicBezier(0.0, 0.0, 0.2, 1.0)。 |
| FastOutLinearIn | 加速曲线,CubicBezier(0.4, 0.0, 1.0, 1.0)。 |
| ExtremeDeceleration | 急缓曲线,CubicBezier(0.0, 0.0, 0.0, 1.0)。 |
| Sharp | 锐利曲线,CubicBezier(0.33, 0.0, 0.67, 1.0)。 |
| Rhythm | 节奏曲线,CubicBezier(0.7, 0.0, 0.2, 1.0)。 |
| Smooth | 平滑曲线,CubicBezier(0.4, 0.0, 0.4, 1.0)。 |
| Friction | 阻尼曲线,CubicBezier(0.2, 0.0, 0.2, 1.0)。 |
再配上一张图参考

delay
延迟时间,默认为0,当你设置了之后,执行动画时会先延迟,然后再开始执行
iterations
动画执行次数,默认为1次,-1为无限
playMode
动画播放模式,提供4个选项
| 名称 | 描述 |
|---|---|
| Normal | 动画正向播放。 |
| Reverse | 动画反向播放。 |
| Alternate | 动画在奇数次(1、3、5...)正向播放,在偶数次(2、4、6...)反向播放。 |
| AlternateReverse | 动画在奇数次(1、3、5...)反向播放,在偶数次(2、4、6...)正向播放。 |
理解为类似开车一样,从出发地A 然后开到终点B 如果 一次路途看成是执行一次动画的话,那么执行4次动画时:
- Normal
- A-B
- A-B
- A-B
- A-B
- Reverse
- B-A
- B-A
- B-A
- B-A
- Alternate
- A-B
- B-A
- A-B
- B-A
- AlternateReverse
- B-A
- A-B
- B-A
- A-B
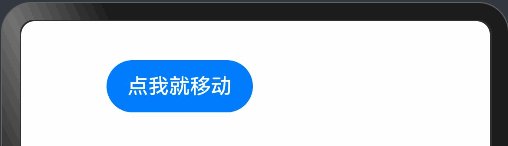
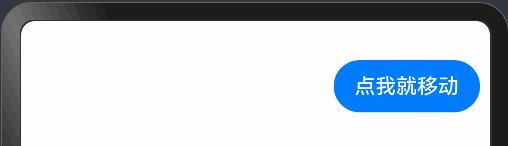
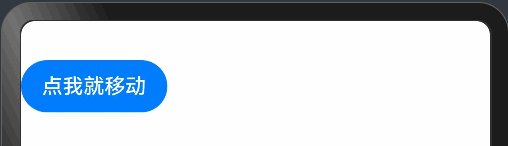
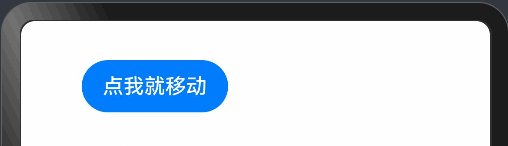
初始代码
@Entry
@Component
struct Index {
@State
translateX: number = 0
build() {
Column() {
Button("点我就移动")
.translate({ x: this.translateX })
.animation({
iterations: 4,
playMode: PlayMode.Normal
})
.onClick(() => {
this.translateX = 240
})
}
.width("100%")
.padding({
top: 30
})
.alignItems(HorizontalAlign.Start)
}
}
Normal
.animation({
iterations: 4,
playMode: PlayMode.Normal
})
- A-B
- A-B
- A-B
- A-B

Reverse
.animation({
iterations: 4,
playMode: PlayMode.Reverse
})
- B-A
- B-A
- B-A
- B-A

Alternate
.animation({
iterations: 4,
playMode: PlayMode.Alternate
})
- A-B
- B-A
- A-B
- B-A

AlternateReverse
- B-A
- A-B
- B-A
- A-B

.animation({
iterations: 4,
playMode: PlayMode.AlternateReverse
})
onFinish
动画执行完成后回调函数
.animation({
onFinish() {
AlertDialog.show({ message: "奥运落幕啦" })
}
})

总结
动画能够提升用户体验并使应用程序更加生动有趣。通过使用动画,开发者可以平滑地展示UI元素的变化,例如位置、大小、颜色或形状的变化。本文档将重点介绍Harmony Next中的属性动画,并提供一些基本概念和示例代码。
可以实现动画的属性
可以实现动画效果的属性包括但不限于:
- 布局属性(位置、大小等)
- 仿射变换(平移、旋转等)
- 背景(颜色、模糊等)
- 内容(文字大小、颜色等)
- 前景(颜色等)
- Overlay属性
- 外观(透明度、圆角等)
这些属性之所以能实现动画,是因为它们存在中间状态。
属性动画 animation
属性动画是最简单的动画实现方式之一。它通过改变UI元素的属性值来实现动画效果。
注意事项
- 在
animation之上的样式属性会有动画效果。 - 在
animation之下的样式属性不会有动画效果。
属性动画 animation 参数
属性动画可以通过不同的参数来调整动画的执行过程,包括:
duration(动画持续时间)tempo(动画速度)curve(动画曲线)delay(延迟时间)iterations(动画重复次数)playMode(动画播放模式)onFinish(动画完成后的回调)
每个参数都有具体的含义和用途,可以根据需要灵活调整动画效果。
标签:动画,01,1.0,CubicBezier,0.0,Next,animation,属性 From: https://www.cnblogs.com/aspXiaoBai/p/18487866