1、学习目标
什么是AppGallery Connect云函数
云函数是一项Serverless计算服务,提供FaaS(Function as a Service)能力,可以帮助开发者大幅简化应用开发与运维相关事务,降低应用功能的实现门槛,快速构建业务能力。
- 云函数提供了高效可靠的函数开发与运行框架,替开发者完全解决传统应用开发与运维中的诸多复杂事务(如服务器配置与管理、代码部署、负载均衡、弹性伸缩、高可用保证等),开发者只需聚焦业务逻辑、开发并上传函数代码,即可构建高可用、可伸缩的Serverless应用。
- 云函数作为Serverless的核心与枢纽,支持连接和扩展周边云服务能力,开发者可以像拼搭积木一样自由便捷地组织各项服务来实现业务逻辑。
您将建立什么
在本次Codelab中,您将实现一个能够使用AppGallery Connect云函数与客户端进行交互的功能,您需要完成的功能将包含:
- 在AGC网站上添加实现求和计算的函数。
- 在AGC网站上测试新增的函数。
- 客户端调用新增函数,输入两个数字并返回两数之和。
您将会学到什么
- 如何将方法函数添加为AppGallery Connect的云函数。
- 如何测试添加的云函数。
- 如何集成AppGallery Connect云函数的SDK并在本地调用云函数。
2、您需要什么?
硬件要求
- 开发计算机(台式机或笔记本电脑):Windows10 64位或macOS 10.14/10.15/11.2.2操作系统
- 测试应用的设备:HarmonyOS 2.0及以上的手机
软件要求
- Java JDK (推荐使用1.7+版本)
- DevEco Studio 2.1及以上
需要的知识点
- 熟悉HarmonyOS应用的开发流程
- Java的基础语法知识
3、能力接入准备
集成AppGallery Connect(以下简称AGC)能力,需要完成以下准备工作:
1. 创建AGC应用
2. 创建DevEco Studio工程
3. 添加应用包名
4. 配置Maven仓地址及AGC gradle插件
5. entry (hap)模块添加配置信息
6. 同步工程
具体操作,请按照《AppGallery Connect集成准备》中详细说明来完成。
说明:
您已注册华为开发者联盟官网帐号并实名认证才能执行上述操作,具体请参见注册帐号。
4、配置您的开发环境
开通服务
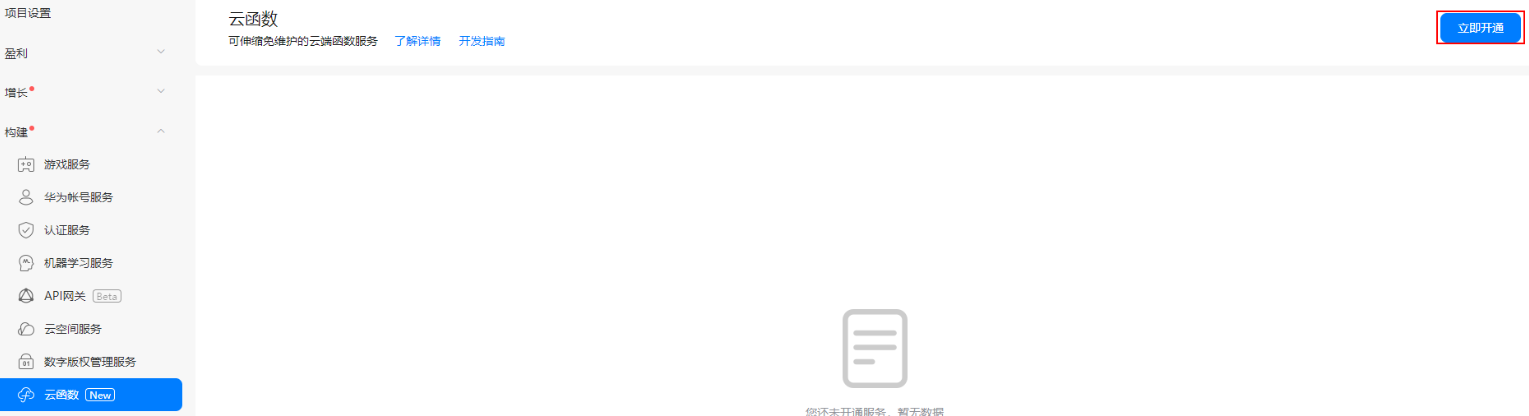
1. 登录AppGallery Connect网站,点击“我的项目”。
2. 在项目列表中选择您需要开通云函数服务的项目。
3. 在左侧导航栏选择“构建 > 云函数”。
4. 点击页面右上角“立即开通”。
说明:
如果您此时未设置默认数据处理位置,系统会自动弹出提示框提示您设置默认数据处理位置,具体操作请参见设置默认数据处理位置。

集成SDK
针对DevEco Studio开发环境,华为提供了maven仓集成方式的SDK包,开发前需集成SDK到您的DevEco Studio项目中。
1. 登录在AppGallery Connect网站点击“我的项目”,在项目下的应用列表中选择您需要开通云函数的应用。
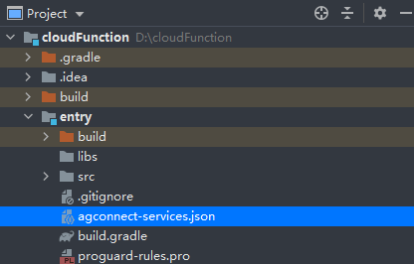
2. 在项目设置的“常规”页签下,点击“应用”栏下的“agconnect-services.json”下载配置文件。
3. 将“agconnect-services.json”文件拷贝到entry模块目录下。

4. 打开entry模块下的build.gradle文件,添加如下代码集成Cloud Functions SDK。
dependencies
{
...
implementation 'com.huawei.agconnect:agconnect-function:1.2.2.300'
...
}
5. 点击界面上的“Sync Now”链接同步已完成的配置。

5、配置云函数
创建云函数
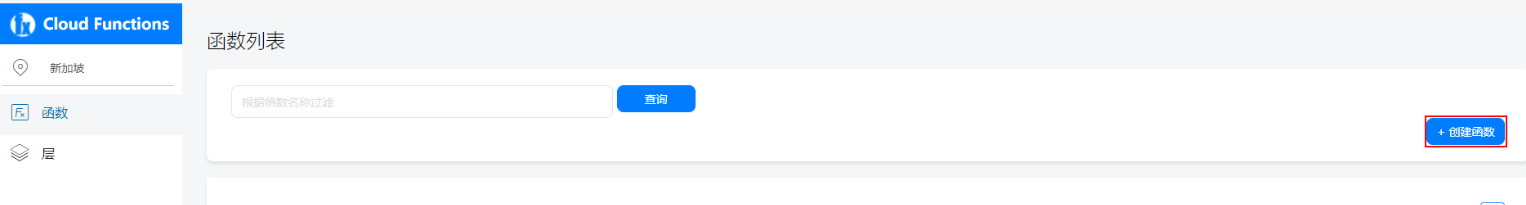
1. 开通云函数服务后,在云函数界面,点击“+创建函数”。

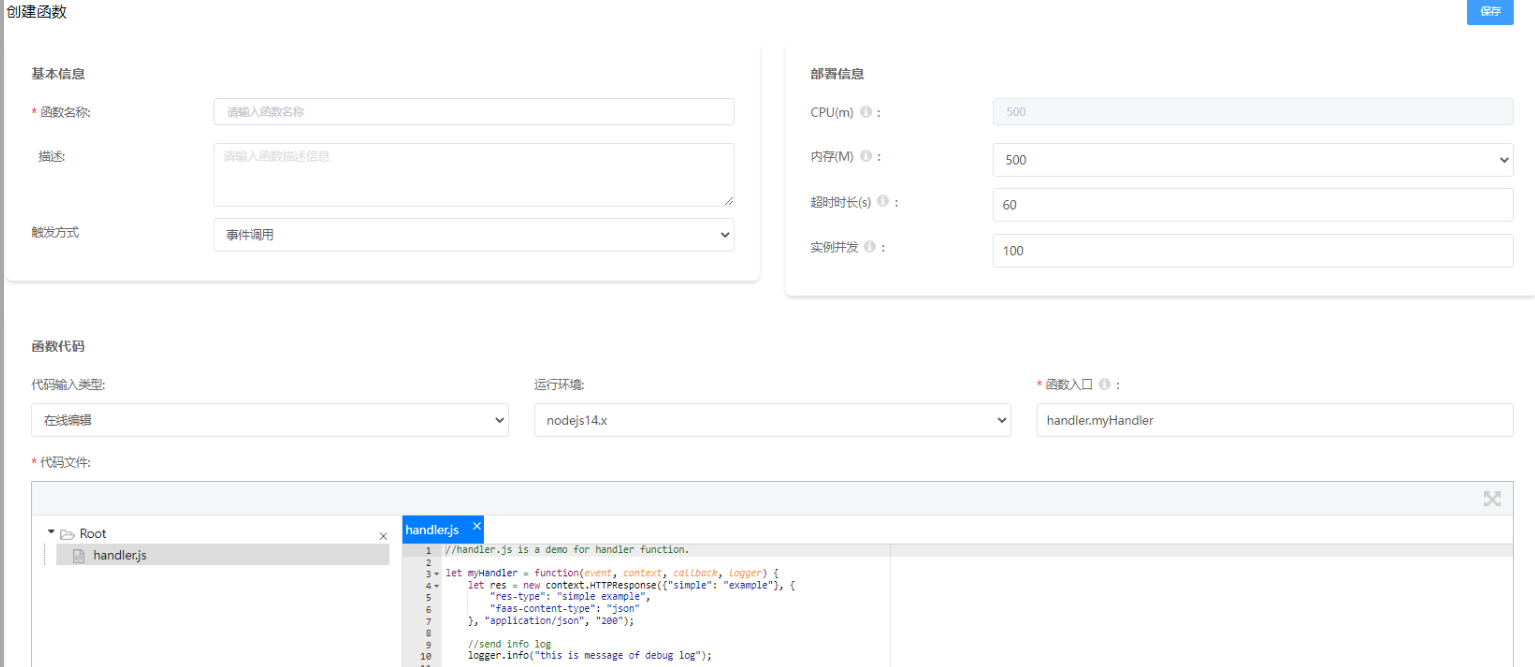
2. 在创建函数中,完成函数定义,包括函数基本信息,函数部署信息及函数代码等内容的填写。

3. 在handler.js的输入框中输入以下代码,来实现加法计算,并点击右上角“保存”按钮。
let myHandler = function(event, context) {
var sum;
if (event.body) {
var reqBody = JSON.parse(event.body)
var number1=reqBody.number1
var number2=reqBody.number2
sum = number1+number2
}else {
sum = 0
}
var obj={"result":sum}
var res = new context.HTTPResponse(obj, {
"res-type": "context.env",
"faas-content-type": "json"
}, "application/json", "200");
//send info log
context.logger.info("this is message of debug log");
//send info log
context.logger.info("this is message of error log");
//send error log
context.logger.error("Test error log");
//send response
context.callback(res);
};
module.exports.myHandler = myHandler;
测试函数
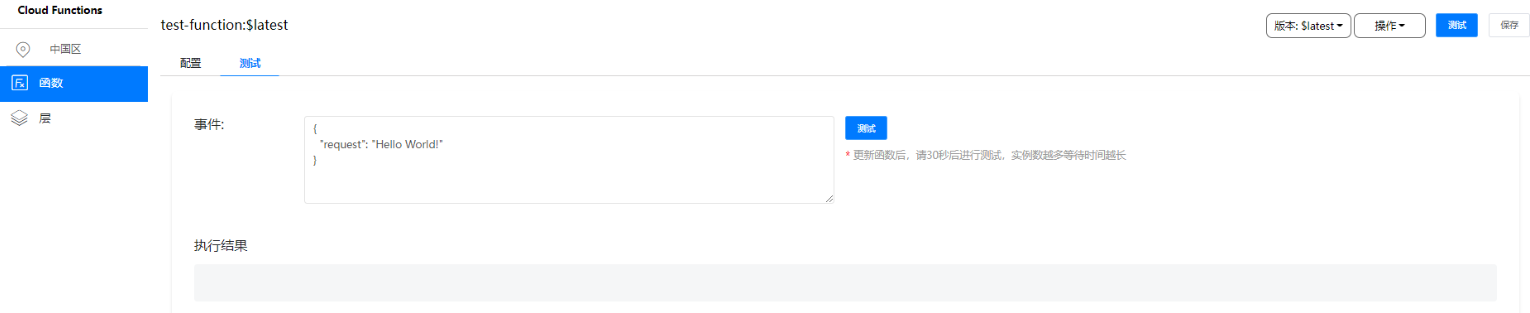
1. 您可以通过两种方式进入函数测试页面。
- 点击函数详情界面右上角的“测试”按钮。
- 在Cloud Functions主界面上左侧导航栏点击“函数”,在函数页面点击“测试”页签。

2. 选择刚刚创建的函数及其版本,在事件中输入如下代码:
{
"number1": 0,
"number2": 0
}
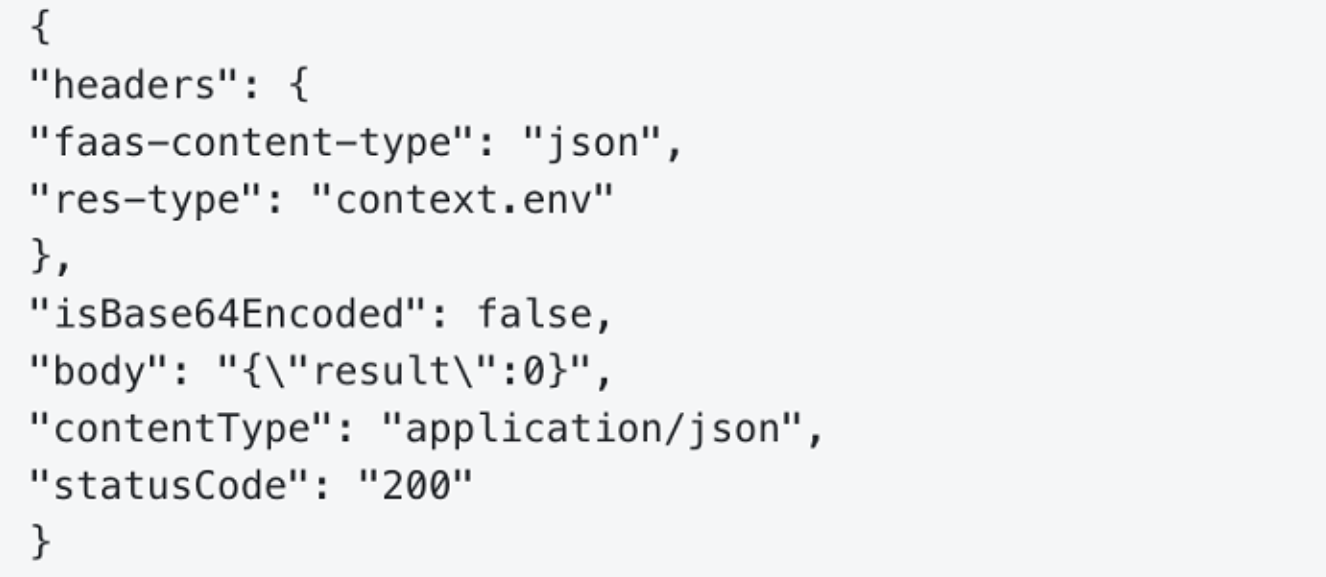
3. 在执行结果中查看结果,与结果一致:

添加触发器
1. 在函数列表中点击函数名称进入函数详情页面。如果是函数别名,则进入函数别名配置页面。
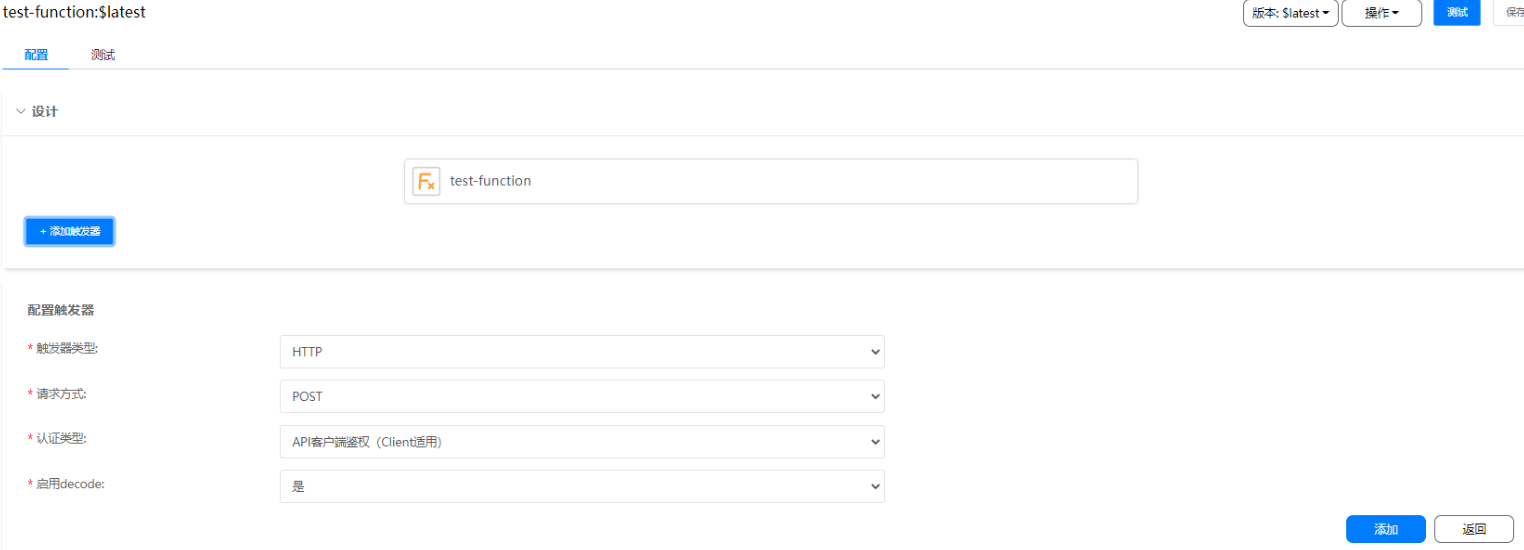
2. 点击配置页签下的“+添加触发器”。
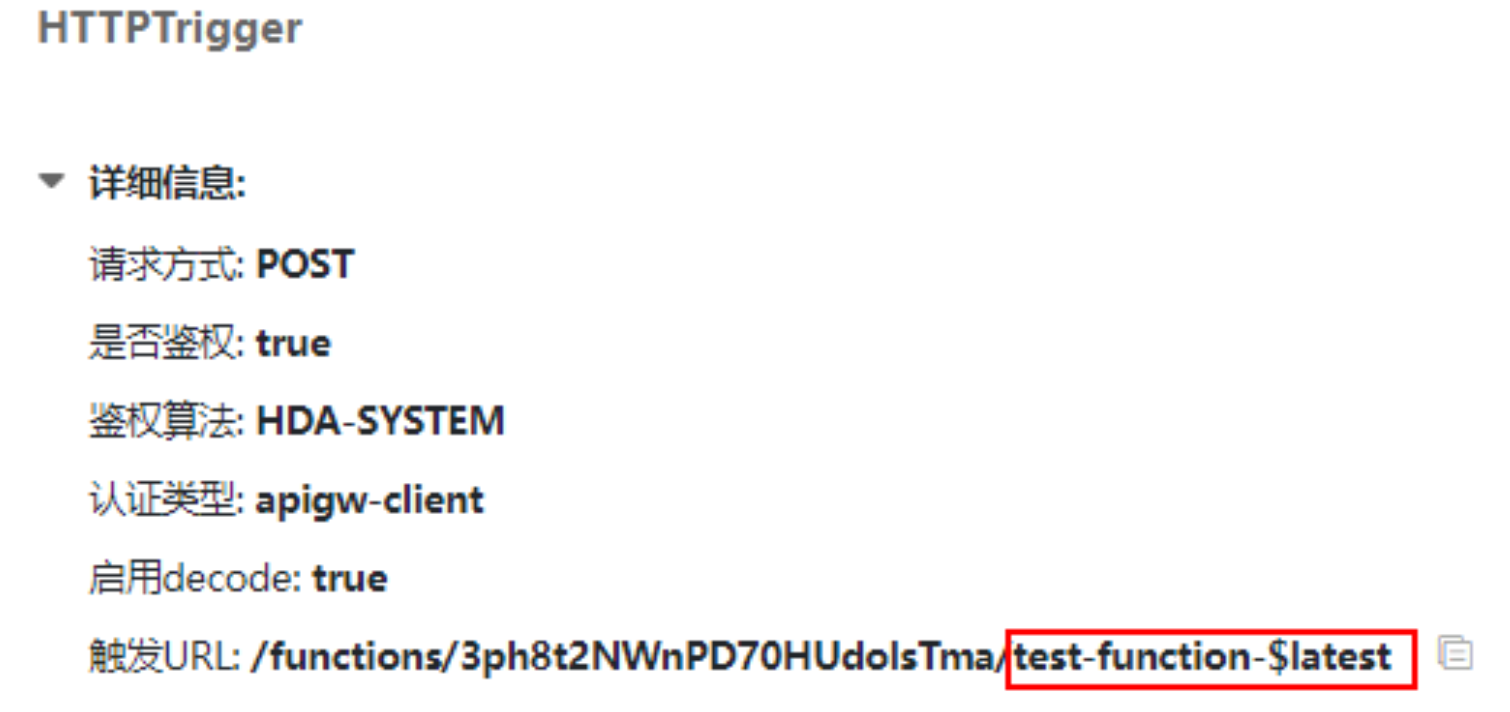
3. 在“配置触发器”区域配置“触发器类型”等信息,此处以HTTP触发器类型和POST请求方式为例。

4. 完成后点击“添加”并点击“保存”。
5. 将详细信息中的触发URL的后缀保存,作为客户端请求时的触发器标识。

6、界面设计
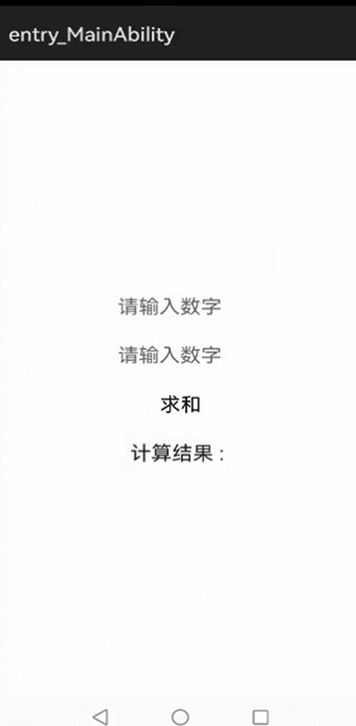
本次Codelab中您可以在DevEco Studio工程中创建一个布局页面,参照下图进行UI设计,具备两个数字的输入,云函数返回求和结果的展示功能即可。

布局文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<DirectionalLayout
ohos:width="match_parent"
ohos:height="50vp"
ohos:alignment="center"
ohos:orientation="horizontal">
<TextField
ohos:id="$+id:editText_number1"
ohos:width="120vp"
ohos:height="match_content"
ohos:hint="$string:mainability_input_number"
ohos:max_text_lines="1"
ohos:text_size="20vp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:width="match_parent"
ohos:height="50vp"
ohos:alignment="center"
ohos:orientation="horizontal">
<TextField
ohos:id="$+id:editText_number2"
ohos:width="120vp"
ohos:height="match_content"
ohos:hint="$string:mainability_input_number"
ohos:max_text_lines="1"
ohos:text_size="20vp" />
</DirectionalLayout>
<DirectionalLayout
ohos:width="match_parent"
ohos:height="50vp"
ohos:alignment="center"
ohos:orientation="horizontal">
<Button
ohos:id="$+id:btn_add"
ohos:width="match_content"
ohos:height="match_content"
ohos:text_size="20vp"
ohos:text="$string:mainability_add_number"/>
</DirectionalLayout>
<DirectionalLayout
ohos:width="match_parent"
ohos:height="50vp"
ohos:alignment="center"
ohos:orientation="horizontal">
<Text
ohos:width="match_content"
ohos:height="match_content"
ohos:text="$string:mainability_number_res"
ohos:text_size="20vp" />
<Text
ohos:id="$+id:textView_result"
ohos:width="match_content"
ohos:height="match_content"
ohos:text_size="20vp"/>
</DirectionalLayout>
</DirectionalLayout>
7、云函数开发
1. 在应用启动的onStart方法中获取控件实例并设置按钮的点击事件。
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
textFieldNum1 = (TextField)findComponentById(ResourceTable.Id_editText_number1);
textFieldNum2 = (TextField)findComponentById(ResourceTable.Id_editText_number2);
textView = (Text)findComponentById(ResourceTable.Id_textView_result);
Button btn_add = (Button)findComponentById(ResourceTable.Id_btn_add);
btn_add.setClickedListener(listener -> testFunctionAdd());
}
2. 初始化云函数服务。
AGConnectFunction function = AGConnectFunction.getInstance();
3. 生成云函数所需要的事件的map对象,这里因为我们的云函数中设置的事件的key值为“number1”和“number2”,所以我们设置map的key值为“number1”和“number2”。
HashMap<String, Integer> number = new HashMap();
number.put("number1", Integer.parseInt(textFieldNum1.getText()));
number.put("number2", Integer.parseInt(textFieldNum2.getText()));
4. 调用云函数SDK中的wrap方法指定触发器,call方法传入事件的map作为参数,发送事件的HTTP请求并使用云函数进行计算,并且添加请求的回调,将接收到云函数的返回结果显示到textView中。
HarmonyTask<FunctionResult> task = function.wrap("test-function-$latest").call(number);
task.addOnCompleteListener(new OnHarmonyCompleteListener<FunctionResult>() {
@Override
public void onComplete(HarmonyTask<FunctionResult> task) {
if (task.isSuccessful()) {
String val = task.getResult().getValue(String.class);
textView.setText(val);
} else {
textView.setText("");
AGCLogger.e(TAG, "exception", task.getException().getMessage());
}
}
});
说明:
其中wrap方法中传入的参数,值为在AGC上查询并获取的触发器标识。
8、打包测试
1. 运行DevEco Studio工程生成HAP包,并在测试手机中安装HAP包。
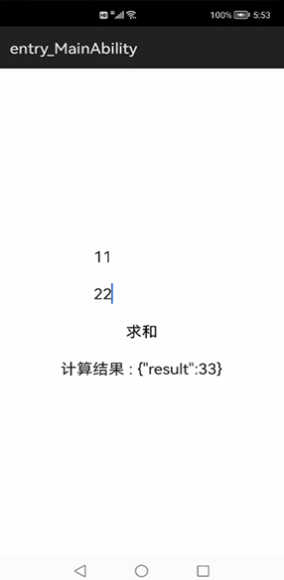
2. 在两个输入框中分别输入两个数字,点击“求和”按钮查看界面展示出两数之和。

9、恭喜您
祝贺您,您已经成功地构建了您的第一个集成AppGallery Connect云函数服务的应用程序,并学到了:
- 如何在AGC上创建,编写并测试一个新的云函数。
- 如何使用客户端触发的方式调用到自己创建的云函数。
10、参考
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:Serverless,集成,函数,AppGallery,HarmonyOS,点击,number2,Connect,number1 From: https://www.cnblogs.com/developer-huawei/p/16834715.html