前因
原先在项目中用了默认的ASC(UAbilitySystemComponent),后面因为新的需求导致需要改为自己的ASC。结果改了之后,发现在Pre-Init(构造函数)时,CreateDefaultSubobject的返回值是nullptr。
过程
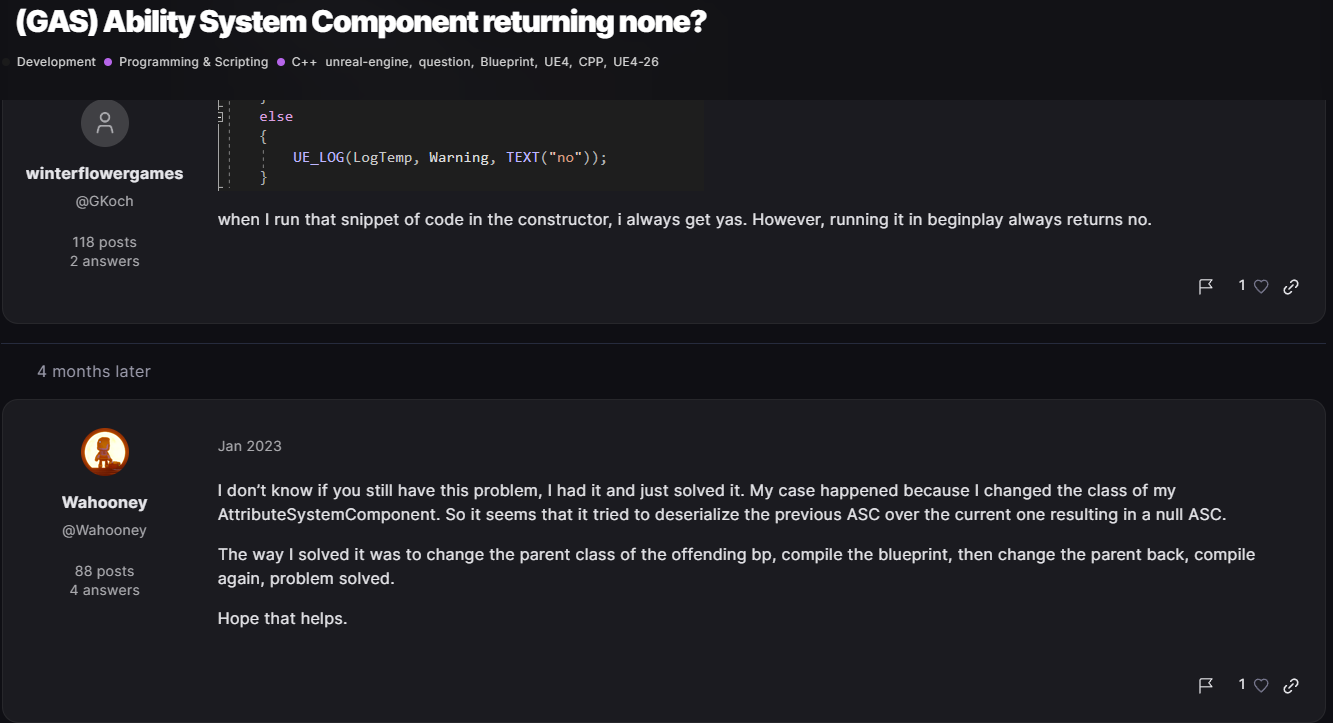
于是去论坛求助:

论坛的人的回答是,你修改了ASC的类,导致前一个ASC反序列化到当前ASC上,从而导致空 ASC,并提供了解决方案:即创建一个新的蓝图,如果是Character的话,就重新创建一个新的BP_Character并重新做修改。(这也太麻烦了
方案
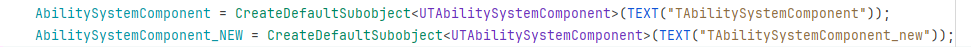
论坛的人方案也不无参考之处,它指出了问题所在,意味着是因为你的ASC的类反序列化失败导致的。所以我们可以再次在C++中加入一个新的ASC,然后把之前的ASC逻辑迁移到新的ASC_NEW中即可。

(虽然也是挺麻烦,但是改动量比之前的那个要少一点
标签:nullptr,GAS,Character,ASC,CreateDefaultSubobject,UE,序列化 From: https://www.cnblogs.com/Vikyanite/p/18464561